Google Web Stories are tappable, interactive, and immersive content that are similar to Instagram and Facebook stories.
Launched initially as AMP Stories in 2018, Google rebranded this visual format to Web Stories in 2020,1 perhaps in part owing to the somewhat controversial nature2 of AMP technology in the digital publishing arena3.
In their updated and more refined incarnation, Google’s Web Stories are a visually rich form of content that allows publishers greater control over their creative output and branding. As Google states, Web Stories are “a web-based version of the popular Story format, allowing creators to host and own their content.”4
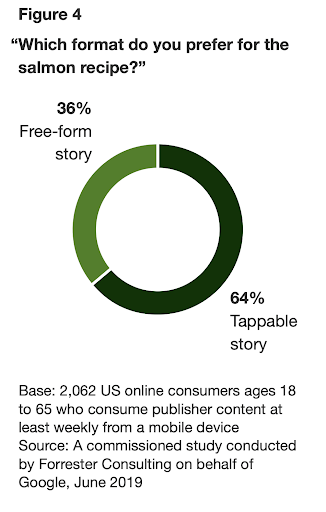
With almost two-thirds of readers (64%) preferring storied content over its scrolling equivalent, according to a study from 2019, developers should focus on ‘tapping’ into this format.5

However, the same survey revealed that there are “many design pitfalls that can create confusion, fatigue, and frustration”. Therefore, implementing design best practice is essential for creating web stories with maximum impact.
By understanding how to create and publish visually rich Google Web Stories, a publisher can maintain creative control, cultivate brand trust, and drive traffic to their website.6
Table of Contents
What are Google Web Stories?
Web Stories are a visual narrative format consisting of a sequence of images and videos with text and/or audio. The content can be split into a specific viewing sequence, with each part shown to users either automatically after a few seconds or when they tap or click.
Web Stories don’t disappear after 24 hours, as opposed to stories in Snapchat or Instagram, allowing publishers to apply this format to evergreen content as well.
Web Stories are built on AMP, inheriting all of its associated benefits:
- It can be embedded on any website
- It will work on any browser, mobile or desktop
- High loading speeds
- Discoverable in Google Search results, including Google Discover via Web Stories Carousel and Google Images
Tappable Stories’ Backstory
When Snapchat pioneered the story format, making it a core part of its app, few thought this narrative format would take off as it did.
First to follow, however, was Instagram, where it’s now used by 500 million people.7 Then it was WhatsApp and Facebook, Medium, Skype, YouTube, Twitter and even LinkedIn included that format.
Since then, there have been a few notable casualties, with Twitter,8 Skype9 and LinkedIn10 all announcing that they were ditching the stories format.
Google, meanwhile, included its stories feature as part of the AMP specification, allowing publishers to use the format in their storytelling online.11
Features of Google Web Stories
Google Web Stories have been shown to be an effective online storytelling format, with the aforementioned 2019 study showing readers find “tappable story examples more visually appealing and easier to navigate than scrolling equivalents”.
This is particularly when it comes to specific content types, such as evergreen lifestyle content.
In one of Google’s Web Stories, a publisher can include all sorts of visual content: images, sound, video or animations.
These stories can be indexed by search engines and surfaced to answer a user’s query. Google Search presents them in a snippet for Top Stories when a user makes a news-related search query.
Web Stories can be made responsive, which means that they will adapt to the user’s screen size, whether they are viewing the web-based version or on mobile devices.
Publishers can add links and calls to action (CTAs) anywhere on a page. This helps to drive engaged users to either continue their journey elsewhere, read more articles or subscribe.
Adding a final page, called the bookend, can highlight social sharing and related links.
How to Create Google Web Stories – Best Design Practice
For smaller publishers without a large coding team, Google makes it easy to create web stories.
The third episode of Google Web Creators’ weekly educational series “Storytime” is a great place to start.12
Creating Google Web Stories involves the following steps.
Choose a Visual Editor
Web stories consist of a series of panels that users can tap through or wait to change automatically.
Each new page consists of a combination of text, images, and videos, with the nature of the visual format calling for vivid and graphically rich content. Therefore, a visual editor — in the form of software, a plugin, or an online service — is the first and perhaps most essential step in creating Web Stories.
There are various tools and a range of Google products to consider when creating Google Web Stories.
For content creators with a WordPress website, there are really only two plugins to consider:
Web Stories
Google has its own Web Stories editor for WordPress, which Google describes as a user-friendly, “WYSIWYG creation tool”.13

Make Stories
MakeStories is an open-source visual editor to help publish Google Web Stories directly from a WordPress site’s dashboard.
WordPress Alternatives
For small publishers that don’t work with WordPress, but still want to implement this format on their site, there are a few drag-and-drop, no-code tools useful for building Google Web Stories, with Newsroom AI and MakeStories heading up the selection.14

Draft the Story
The next piece of advice Google gives is to create a storyboard that shows what images, and content, will appear in each panel of the story. A great Web Story is precisely that, a story that tells a narrative from start to finish.
Google offers a free template to assist creators in creating a new story.15
Source Creative Assets
Sourcing the right content, from the cover image to the final panel is perhaps the most integral part of creating a new story.
Publishers should ensure to use alt text and make sure they are not breaking copyright laws. Furthermore, it is essential to remember all full-screen videos should be formatted vertically. This will ensure Web Stories use minimal bandwidth and load as quickly as possible.
Start Creating
Once a vision has been mapped out, it’s now time to jump into the chosen editor and start creating. Begin by dropping in images or videos and creating precise text. Keep the title short and CTAs catchy. Provide a link to a desired site to encourage viewers to subscribe.
Consider the following research when creating web stories:
- Stories that are too long are overwhelming to readers
- Too much content on a single panel can generate confusion and reader fatigue
- Readers appreciate Calls to Action and other visual cues
- With the proper placement and volume, tappable stories are an excellent opportunity to monetize via advertisements
Hit Publish
Once the Google Web Story has been developed, sourced and created, it is now time to unveil it to the wider world. Using a visual editor makes this as easy as pressing the publish button.
Larger publishers — or those with the necessary resources and technical expertise — will likely prefer crafting stories from scratch with HTML, CSS and Javascript following the Google AMP standard.
Coding web stories gives great control over the end product and easier integration with an existing CMS and codebase.
Don’t Forget SEO
It’s easy to get carried away with the creative side of developing Web Stories, but it’s also important to remember to adhere to best SEO practices to ensure the finished stories actually appear in search results. A Web Story is just another web page, after all.
Google has provided a list of best SEO practices that also apply to Web Stories.16 They include:
- Providing high-quality content
- Using descriptive titles of less than 70 characters
- Avoiding the use of noindex attributes
- Making the story self-canonical
- Adhering to the AMP story metadata guidelines17
- Testing with the AMP Validator tool18
- Avoid images that contain burned-in text
- Using the correct poster image size and aspect ratio
- Ensuring the logo is the right aspect ratio
Great Examples of Google Web Stories
The best way to experience the power and versatility of Google Web Stories is to look at great examples from some established publishers:
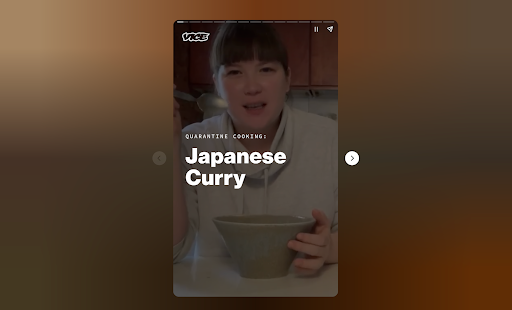
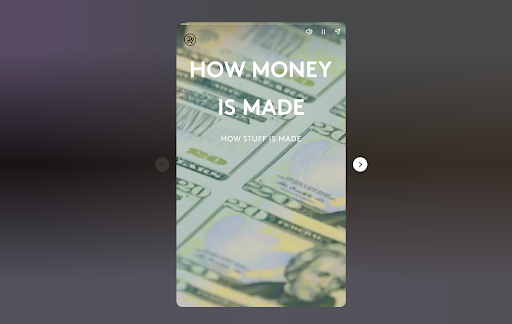
Portrait Mode Examples
These stories were made to be experienced via mobile devices. They can be accessed by desktop, but most of the screen space available is not used.

VICE has nailed the Google Web Stories format, leveraging the design to create evergreen lifestyle content in the form of cooking demonstrations throughout the COVID pandemic.19

Refinery 29 uses a similar skip-video technique to create edutainment stories.20

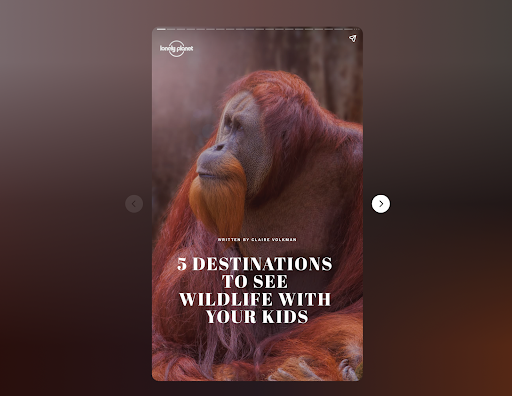
The Lonely Planet shows how beautiful imagery and powerful captions can be just as compelling as video in storied content.21

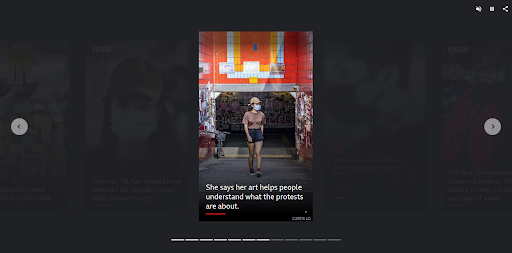
BBC News – Hong Kong’s Post It protest.22 Some of the pages have video with an image fallback for when it can’t be loaded or the bandwidth is not enough to download and play the video. The bookend directs the reader to more content related to the Hong Kong protests and the BBC News homepage.

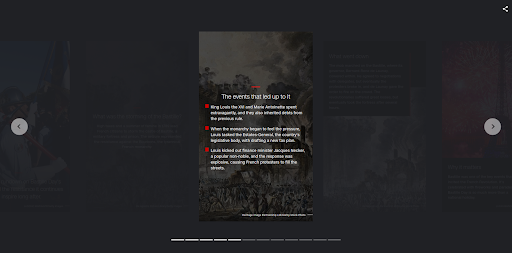
CNN World – Bastille Day: How it inspired centuries of civil disobedience.23 It has a complete byline with publication date, and each picture is credited to the photographer and agency. It has much more text than the example from the BBC.
Content from our partners
How to Monetize a Google Web Story
When implemented correctly, full-screen interstitial ads can be an effective way for publishers to monetize their visual stories.
Inserting ads into a Google Web Story requires configuring an ad platform that supports the inclusion of ads in a web story.
As at time of publication, the simplest method of including ads in a Web Story remains serving them from either Google Ad Manager or Google AdSense, with both facilitating programmatic advertising, according to the open-source AMP developer community.24
However, there are ways for other ad platforms to integrate support for Web Story ads as well as for both publishers to place custom ads from their own ad server.
Ad networks need to both serve valid AMPHTML ads, with extra metadata to allow AMP runtime rendering, as well as integrating Fast Fetch. The AMP community has provided documentation on both AMPHTML ads,25 the extra metadata tags26 and Fast Fetch integration27.
The community has also created documentation for publishers interested in serving ads from their advertising network, albeit with the disclaimer that this is a “more complex” solution.28
Google Ads is exceptionally flexible and integrates seamlessly with the WordPress plugin, MakeStories and NewsRoom AI.
Another option for monetizing Google Web Stories is to include affiliate links in the story or publish sponsored content. This can include a link out to various web pages, including Patreon pages or product pages.
Publishers that have adopted a subscriber-driven revenue model can insert a “read more” link in the story’s bookend that will take those without a subscription to a registration page.29
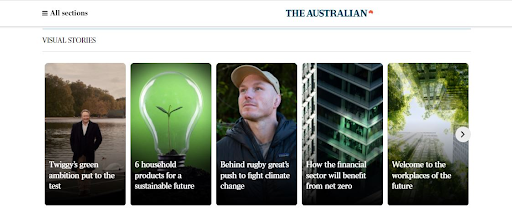
The Australian’s Visual Stories section uses this approach, with each story serving as a preview to content that sits behind a paywall.30

As with any advertising campaign, it is essential to consider the site, reader base and page format.
Final Thoughts
Google Web Stories employ an engaging format that people are already used to in mobile and social media.
Developing Web Stories is easy for publishers of any size, thanks to easy-to-use, no-code tools for authoring stories. And their benefits go beyond a pleasant user experience, as their loading speed and format make it a perfect candidate for stellar SEO performance.
Creating Google Web Stories gives publishers greater control over their content and brand, drives organic traffic, and offers increasing opportunities for monetization.
By leveraging storied content, publishers can grow their reach while maintaining ownership of their IP.
- Introducing Google Discover: Discover new information and inspiration with Search, no query required
- Customize what you find in Discover – Android – Google Search Help
- Discover content policies – Google Search Help
- Google Top Stories Carousel – State of Digital Publishing
- Google Discover surfacing YouTube in ‘Short videos’ carousel – 9to5Google
- Creating Google Web Stories: A Best Practice Guide for Publishers – State of Digital Publishing
- Improving Search for the next 20 years
- Google Discover Insights – SEO tools – Alekseo
- https://twitter.com/glenngabe/status/1487834513996754948?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1487834513996754948%7Ctwgr%5E%7Ctwcon%5Es1_&ref_url=https%3A%2F%2Fwww.seroundtable.com%2Fgoogle-penalties-news-publishers-manual-actions-32842.html
- Get on Discover | Google Search Central | Documentation
- Are pages from social media sites ranked differently?
- Does Social Media Impact SEO? We Ran an Experiment to Find Out
- Chromium Blog: An experiment in helping users and web publishers create deeper connections on Chrome
- Get on Discover | Google Search Central | Documentation.
- What Is Evergreen Content? – State of Digital Publishing
- Google News policies – Publisher Center Help
- The Ultimate Guide to Google News SEO – State of Digital Publishing
- Performance report (Discover) – Search Console Help
- How to track Google Discover in real-time
- Google Discover Traffic has dropped by 90% since December Core update
- Manual Actions report – Search Console Help