على مدى السنوات القليلة الماضية، بدأت المقالات ومنشورات المدونات لماذا بدأت جميع مواقع الويب تبدو متشابهة؟" "
تشير هذه المنشورات قوائم الهامبرغر ، وهي تلك الخطوط الأفقية الثلاثة التي تكشف، عند النقر عليها، قائمة بخيارات الصفحة للاختيار من بينها.
كنت أنا وزملائي بارديا دوستي وديفيد كراندال ونورمان سو ندرس تاريخ الويب عندما بدأنا نلاحظ ظهور هذه المنشورات. ومع ذلك، لم يقم أي من المؤلفين بأي نوع من الدراسة التجريبية. لقد كان أكثر من مجرد حدس لديهم.
قررنا التحقيق في هذا الادعاء لمعرفة ما إذا كانت هناك أي حقيقة لفكرة أن مواقع الويب بدأت تبدو بنفس الشكل، وإذا كان الأمر كذلك، فاستكشف سبب حدوث ذلك. لذلك أجرينا سلسلة من دراسات التنقيب عن البيانات التي فحصت ما يقرب من 200000 صورة عبر 10000 موقع ويب.
كيف يمكنك حتى قياس التشابه؟
يكاد يكون من المستحيل دراسة الإنترنت بالكامل؛ هناك أكثر من مليار موقع ويب ، مع أضعاف عدد صفحات الويب. نظرًا لعدم وجود قائمة بها جميعًا للاختيار من بينها، فإن إجراء عينة عشوائية من الإنترنت أمر غير وارد. حتى لو كان ذلك ممكنًا، فإن معظم الأشخاص لا يشاهدون سوى جزء صغير من تلك المواقع بشكل منتظم، لذلك قد لا تتمكن العينة العشوائية من التقاط الإنترنت الذي يختبره معظم الأشخاص.
انتهى بنا الأمر إلى استخدام مواقع الويب الخاصة بـ Russell 1000 ، وهي أفضل الشركات الأمريكية من حيث القيمة السوقية، والتي كنا نأمل أن تمثل الاتجاهات السائدة في تصميم مواقع الويب الخاصة بالشركات. قمنا أيضًا بدراسة مجموعتين أخريين من المواقع، إحداهما تحتوي على أكثر 500 موقع من مواقع Alexa التي يتم التعامل معها، والأخرى تحتوي على المواقع المرشحة لجوائز Webby .
ولأننا كنا مهتمين بالعناصر المرئية لهذه المواقع، كبيانات، فقد استخدمنا صورًا لصفحات الويب الخاصة بها من أرشيف الإنترنت ، الذي يحفظ مواقع الويب بانتظام. وبما أننا أردنا جمع بيانات كمية تقارن ملايين أزواج مواقع الويب، فقد احتجنا إلى أتمتة عملية التحليل.
وللقيام بذلك، كان علينا أن نستقر على تعريف «التشابه» الذي يمكننا قياسه تلقائيًا. لقد قمنا بالتحقق من السمات المحددة مثل اللون والتخطيط، بالإضافة إلى السمات التي تم تعلمها تلقائيًا من البيانات باستخدام الذكاء الاصطناعي.
بالنسبة لسمات اللون والتخطيط، قمنا بقياس عدد التعديلات التي يتعين علينا إجراؤها بكسلًا تلو الآخر لتحويل نظام الألوان أو بنية الصفحة من موقع ويب إلى آخر. بالنسبة للسمات التي تم إنشاؤها بواسطة الذكاء الاصطناعي، قمنا بتدريب نموذج التعلم الآلي لتصنيف الصور بناءً على موقع الويب الذي جاءت منه وقياس السمات التي تعلمها النموذج. عملنا السابق إلى أن هذا يقوم بعمل جيد إلى حد معقول في قياس التشابه الأسلوبي، ولكن من الصعب جدًا على البشر فهم السمات التي يركز عليها النموذج.
كيف تغير الإنترنت؟
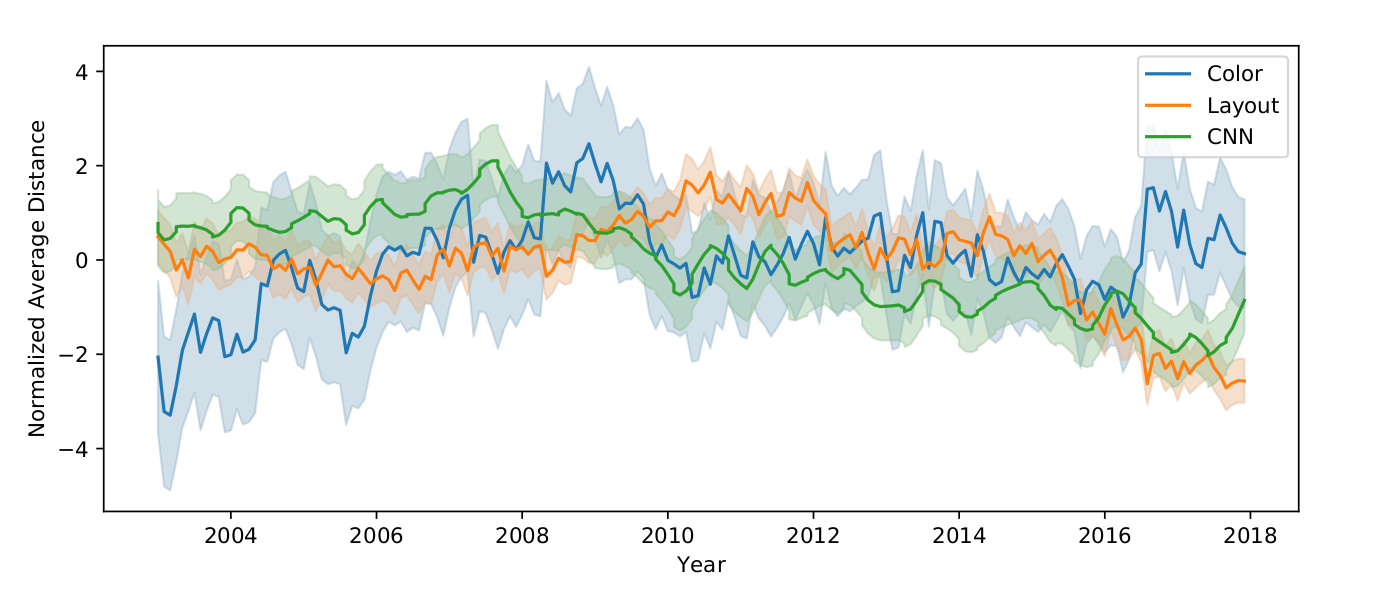
لقد وجدنا أنه عبر المقاييس الثلاثة – اللون والتصميم والسمات التي أنشأها الذكاء الاصطناعي – بلغ متوسط الاختلافات بين مواقع الويب ذروته بين عامي 2008 و2010 ثم انخفض بين عامي 2010 و2016. وكانت اختلافات التخطيط هي الأكثر انخفاضًا، حيث انخفضت بأكثر من 30% في ذلك الإطار الزمني.

سام جوري , المؤلف المقدمة
تؤكد هذه النتائج شكوك مدوني تصميم الويب بأن مواقع الويب أصبحت أكثر تشابهًا. بعد إظهار هذا الاتجاه، أردنا دراسة بياناتنا لمعرفة أنواع التغييرات المحددة التي تسببت فيه.
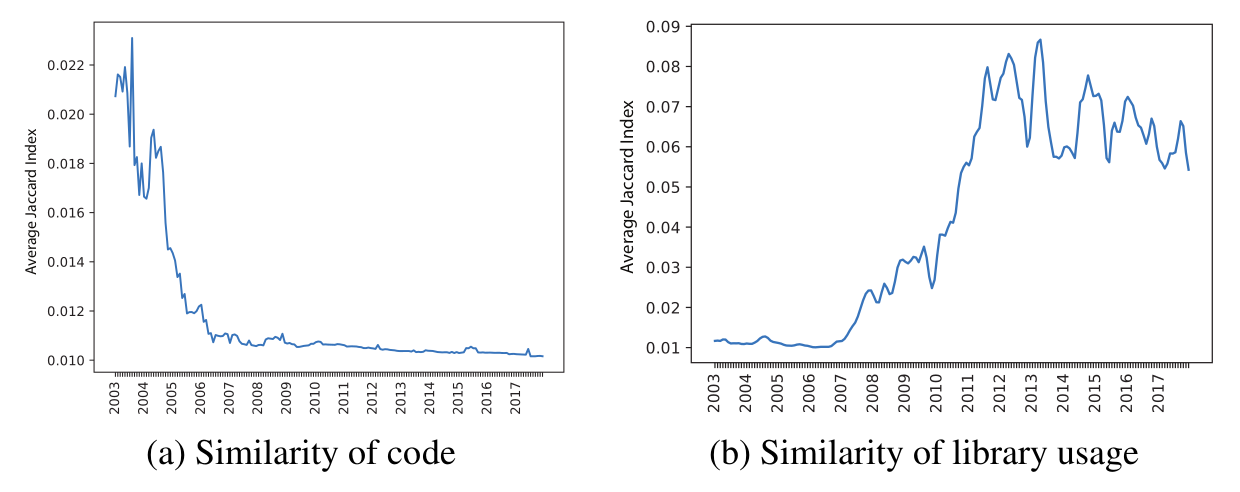
قد تعتقد أن هذه المواقع تقوم ببساطة بنسخ التعليمات البرمجية لبعضها البعض، ولكن تشابه التعليمات البرمجية انخفض بشكل كبير بمرور الوقت. ومع ذلك، فقد زاد استخدام المكتبات البرمجية كثيرًا.

سام جوري , المؤلف المقدمة
تتميز المكتبات بمجموعات من التعليمات البرمجية العامة للمهام الشائعة، مثل تغيير حجم الصفحة للأجهزة المحمولة أو إنشاء قائمة همبرغر تنزلق للداخل والخارج. لقد بحثنا في المواقع التي تحتوي على الكثير من المكتبات المشتركة ومدى تشابهها. تميل المواقع التي تم إنشاؤها باستخدام مكتبات معينة - Bootstrap، وFontAwesome، وJQuery UI - إلى أن تبدو أكثر تشابهًا مع بعضها البعض. قد يكون هذا بسبب أن هذه المكتبات تتحكم في تخطيط الصفحة ولديها خيارات افتراضية شائعة الاستخدام. تبدو المواقع التي تستخدم مكتبات أخرى، مثل SWFObject وJQuery Tools، مختلفة كثيرًا، وقد يكون ذلك بسبب حقيقة أن هذه المكتبات تسمح بصفحات أكثر تعقيدًا وتخصيصًا.
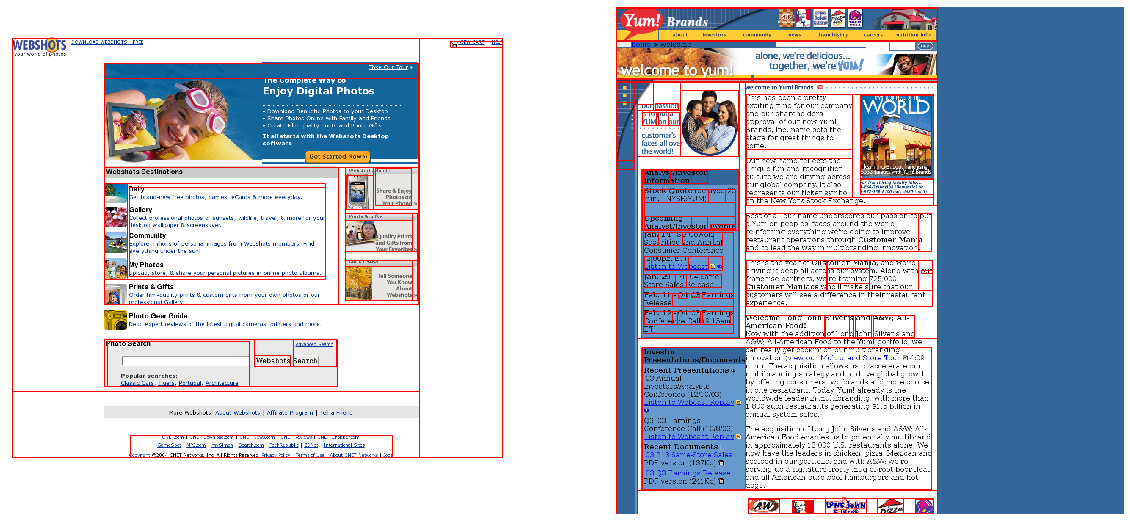
توضح التغييرات التي طرأت على مواقع الويب من عام 2005 إلى عام 2016 ما يحدث.
تميل المواقع التي حصلت على متوسط درجات التشابه في عام 2005 إلى أن تبدو أقل تشابهًا من تلك التي حصلت على متوسط درجات التشابه في عام 2016.
على سبيل المثال، في عام 2005، كان Webshots.com وYum.com يعتبران متشابهين نسبيًا، ولكن كان لهما أنظمة ألوان مختلفة إلى حد ما وتخطيطات مختلفة جدًا. في حين أن كلاهما يستخدم في الغالب اللون الأبيض والأزرق والأسود، فإن الموقع الموجود على اليمين له خلفية زرقاء.

سام جوري , المؤلف المقدمة
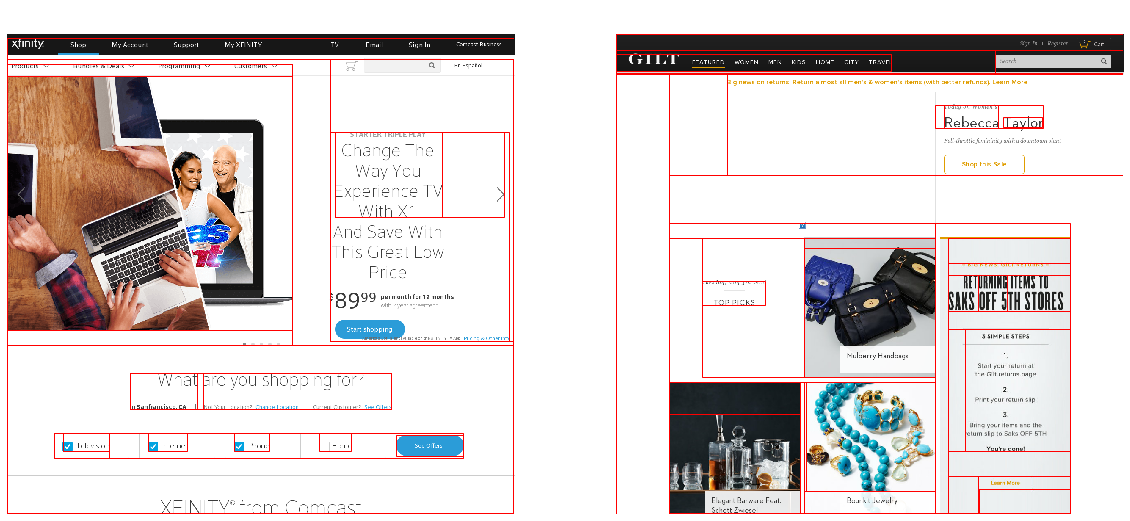
من ناحية أخرى، يتشابه موقعان من عام 2016، Xfinity.com وGilt.com، بشكل أكبر: كلاهما يحتوي على شريط قوائم في الأعلى وهما باللونين الأبيض والأسود مع الصور في المقام الأول. تحتوي هذه الصفحات على نص أقل بكثير وتستفيد بشكل أفضل من الشاشات ذات الدقة العالية الموجودة الآن.

سام جوري
هل التوافق صحي؟
ما الذي يجب فعله حيال هذا التوافق الزاحف؟
من ناحية، يعد الالتزام بالاتجاهات أمرًا طبيعيًا تمامًا في مجالات التصميم الأخرى، مثل الموضة أو الهندسة المعمارية. وإذا أصبحت التصاميم أكثر تشابهًا لأنها تستخدم نفس المكتبات، فهذا يعني أنها على الأرجح ستصبح في متناول ضعاف البصر، نظرًا لأن المكتبات الشائعة بشكل عام أفضل في التوافق مع معايير إمكانية الوصول من المطورين الفرديين. كما أنها أكثر سهولة في الاستخدام، حيث لن يضطر الزائرون الجدد إلى قضاء الكثير من الوقت في تعلم كيفية التنقل بين صفحات الموقع.
ومن ناحية أخرى، فإن الإنترنت عبارة عن قطعة أثرية ثقافية مشتركة، وطبيعتها اللامركزية الموزعة هي ما يجعلها فريدة من نوعها. مع تلاشي الصفحات الرئيسية والمنصات القابلة للتخصيص بالكامل مثل NeoPets وMySpace في الذاكرة، قد يفقد تصميم الويب الكثير من قوته كشكل من أشكال التعبير الإبداعي. وقد زعمت مؤسسة موزيلا أن الدمج يضر "بسلامة" الإنترنت، ويمكن النظر إلى جماليات الويب باعتبارها أحد عناصر رفاهيتها.
وإذا كانت المواقع تبدو أكثر تشابهًا لأن العديد من الأشخاص يستخدمون نفس المكتبات، فإن شركات التكنولوجيا الكبيرة التي تحتفظ بهذه المكتبات قد تكتسب قوة غير متناسبة على الجماليات المرئية للإنترنت. في حين أن نشر المكتبات التي يمكن لأي شخص استخدامها من المحتمل أن يكون بمثابة فائدة صافية للويب مقارنة بالحفاظ على سرية التعليمات البرمجية، فإن مبادئ التصميم الخاصة بشركات التكنولوجيا الكبرى ليست بالضرورة مناسبة لكل موقع.
وتشكل هذه القوة الهائلة جزءا من قصة أكبر من الاندماج في صناعة التكنولوجيا - وهي قصة يمكن أن تكون بالتأكيد مدعاة للقلق . نحن نعتقد أنه يجب أيضًا فحص الدمج الجمالي بشكل نقدي.
ساهم في كتابة هذا المقال بارديا دوستي وديفيد كراندال ونورمان سو.
[ مثل ما قرأت؟ هل تريد المزيد؟ اشترك في النشرة الإخبارية اليومية للمحادثة .]
سام جوري ، طالب دكتوراه في المعلوماتية، جامعة إنديانا
تم إعادة نشر هذه المقالة من The Conversation بموجب ترخيص المشاع الإبداعي. إقرأ المقال الأصلي .







