يعد WordPress هو نظام إدارة المحتوى (CMS) الأكثر شيوعًا على هذا الكوكب، وذلك بفضل سهولة الاستخدام والمرونة. تتيح خيارات التخصيص الغنية في WordPress للناشرين إنشاء مواقع ويب لها صدى عميق لدى جماهيرهم.
ومع ذلك، وعلى الرغم من الميزات القوية التي يتمتع بها نظام إدارة المحتوى (CMS)، فإنه لا يزال من الممكن إنشاء مواقع تبدو رائعة ولكنها تواجه صعوبة في زيادة أعداد الجمهور. في حين أنه من المستحسن بالتأكيد إجراء تدقيق للمحتوى، يجب على الناشرين أولاً التفكير في إجراء تدقيق فني للتأكد من عدم وجود أي شيء يحدث في خلفية مواقعهم مما يعيق وصولهم.
من بين مقاييس الأداء التي ينبغي قياسها هي Google Core Web Vitals (CWVs).
هذه المقاييس، التي حولتها جوجل إلى إشارات تصنيف بعد وقت قصير من طرحها في عام 2020 ، دورًا رئيسيًا في قياس تجربة مستخدم صفحة الويب (UX).
تشمل CWVs ثلاثة مقاييس متميزة ولكنها متصلة:
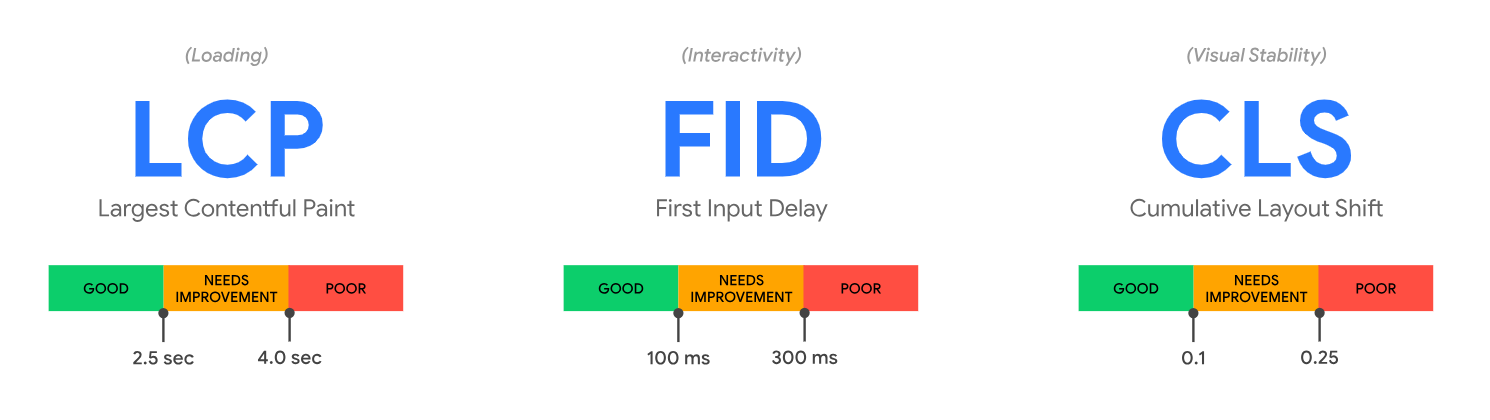
- أكبر طلاء محتوى (LCP)
- تأخير الإدخال الأول (FID)
- إزاحة التخطيط التراكمي (CLS)
تقيس هذه الإشارات سرعة التحميل المدركة والتفاعل والاستقرار البصري لصفحة الويب، على التوالي.
دعونا نلقي نظرة فاحصة على CWVs لفهم سبب أهميتها، وكيفية قياسها بدقة ثم تقييم الخطوات القابلة للتنفيذ التي يمكننا اتخاذها لتعزيز نتائجها.
ما هي مقاييس مؤشرات أداء الويب الأساسية؟
تعمل مؤشرات الويب الأساسية الثلاثة (CWV) من Google على تقييم جودة تجربة مستخدم موقع الويب (UX)، مما يوفر نظرة ثاقبة حول مدى جودة أداء صفحات الويب من حيث سرعة التحميل والتفاعل والاستقرار البصري.
- أكبر طلاء محتوى (LCP): يقيس هذا سرعة تحميل الموقع ويشير على وجه التحديد إلى النقطة في عملية التحميل التي من المحتمل أن يتم فيها تحميل المحتوى الرئيسي.
خذ، على سبيل المثال، مشاركة مدونة حول أداة تقنية جديدة رائجة.
إذا تم تحميل الصورة الرئيسية - ربما صورة للأداة - والنص التمهيدي بسرعة (في غضون 2.5 ثانية هو الحد الموصى به من Google لـ LCP)، فمن المرجح أن يبقى الزائرون ويقرأون المحتوى ويتفاعلون معه. على العكس من ذلك، يمكن أن تؤدي أوقات التحميل البطيئة إلى مغادرة الزائرين للصفحة، مما قد يؤدي إلى انخفاض عدد الزيارات.
- تأخير الإدخال الأول (FID): يمثل هذا لمحة سريعة عن مدى استجابة صفحة الويب عند أول تفاعل للمستخدم، مثل النقر على الرابط أو الضغط على الزر، عن طريق قياس الوقت بين هذا الإجراء والوقت الذي يمكن أن يبدأ فيه المتصفح في معالجة معالجات الأحداث استجابةً .
فكر في زر "اشترك الآن".
إذا نقر الزائر على هذا الزر وواجه تأخيرًا قبل أن يستجيب الموقع (أي شيء يزيد عن 100 مللي ثانية يعتبر نتيجة سيئة)، فقد يعتقد الزائر أن الموقع لا يستجيب، مما يؤدي إلى تجربة مستخدم سيئة وربما فقدان الاشتراك. تستعد Google لتقديم مقياس جديد يسمى التفاعل مع Next Paint (INP) في مارس 2024 والذي سيحل محل FID باعتباره CWV.
- التحول التراكمي للتخطيط (CLS): يقيس هذا الاستقرار البصري، أو مقدار التحول غير المتوقع في التخطيط للمحتوى المرئي على صفحة الويب.
إذا كان موقع الويب الإخباري يحتوي على نصوص أو صور أو إعلانات تتغير فجأة مع تحميل الصفحة بالكامل، فقد يفقد الزائرون مكانهم أو ينقرون عن طريق الخطأ على رابط أو زر غير مقصود.
هذه تجربة محبطة وقد تثنيهم عن العودة إلى الموقع. المصدر: Web.dev
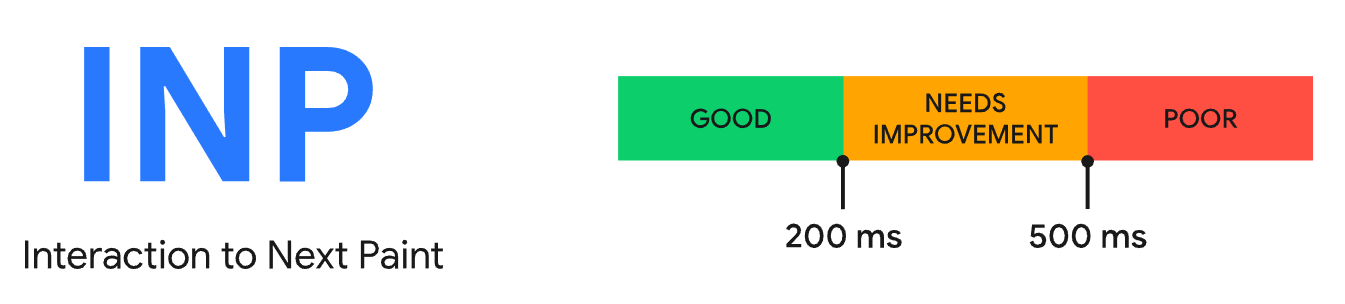
- التفاعل مع الرسم التالي (INP): يقوم هذا بتقييم الاستجابة الشاملة للصفحة لتفاعلات المستخدم.
فهو يراقب زمن الوصول لجميع تفاعلات الماوس ولوحة المفاتيح طوال زيارة المستخدم لصفحة الويب، مع ملاحظة أطول تفاعل (تجاهل القيم المتطرفة) الذي يشكل قيمة INP النهائية. قد يشكل تحقيق درجة INP المثالية تحديًا بسبب التباين الكبير في قدرة الجهاز.
ومع ذلك، سيظل من المعقول بالنسبة للناشرين أن يهدفوا إلى الحصول على درجة INP في النسبة المئوية الخامسة والسبعين من تحميلات الصفحات، مقسمة عبر أجهزة الجوال وأجهزة سطح المكتب. يعتبر موقع الويب الذي يحتوي على INP بمقدار 200 مللي ثانية أو أقل على أنه يتمتع باستجابة جيدة.
إذا كان INP بين 200 مللي ثانية و500 مللي ثانية، فإن استجابة الموقع تحتاج إلى بعض العمل. وأخيرًا، إذا كان INP أكبر من 500 مللي ثانية، فإن استجابته تعتبر ضعيفة. المصدر: Web.dev
ما أهمية نقاط مؤشرات الويب الأساسية؟
يطالب المستخدمون بسرعات تحميل سريعة وتفاعل سلس وبيئة مستقرة بصريًا، كما يعد تقييم "مؤشرات أداء الويب الأساسية" أمرًا محوريًا لمساعدة الناشرين على فهم كيفية تقديم مواقع الويب الخاصة بهم على هذه الجبهة.
وجدت Google أن احتمالية الارتداد قفزت بنسبة 32% عندما ارتفعت أوقات تحميل الصفحة من ثانية واحدة إلى 3 ثوانٍ. وفي الوقت نفسه، شهدت المواقع الإخبارية التي اجتازت اختبار CWV معدل ترك أقل بنسبة 22% من تلك التي فشلت.
1. التأثير على نتائج البحث
تعمل CWVs كمقياس لـ Google لقياس أداء موقع الويب. وهي تزود Google برؤى حول مدى جودة خدمة موقع الويب للمستخدمين، مما يؤثر بشكل مباشر على موضع هذا الموقع في نتائج البحث.
بعبارات بسيطة، يمكن أن تساعد نتيجة CWV الأفضل موقع WordPress على الظهور في مرتبة أعلى في تصنيفات بحث Google.
2. تعزيز حركة المرور
يمكن للمواقع التي تحتوي على CWVs المحسنة أن تشهد زيادة في عدد الزيارات. على سبيل المثال، قام موقع التوجيه المهني الشهير LearnHowToBecome.org بتقليل متوسط وقت التحميل من 7 إلى 2.9 ثانية وشهد زيادة في عدد الزيارات الشهرية من 500000 إلى 750000.
3. زيادة الإيرادات
من غير المرجح أن يقرأ المستخدم مقالًا إذا واجه وقت تحميل طويل (LCP)، أو استجابة متأخرة لتفاعله (FID)، أو تخطيطًا غير مستقر (CLS). مواقع الويب التي تتفوق في جميع المقاييس الثلاثة لا تجذب انتباه المستخدم فحسب، بل يمكنها أيضًا أن تقوده إلى أسفل مسار التحويل، مما يؤدي في النهاية إلى زيادة إيرادات الشركة.
في جوهرها، تعد مقاييس CWV أكثر من مجرد أرقام. فهي توفر رؤى حول أداء الموقع من وجهة نظر المستخدم، مما يسمح للعلامة التجارية بتحسين المجالات الأكثر أهمية لزوارها.
كيفية التحقق من نتائج مؤشرات الويب الأساسية لموقع WordPress
يعد فهم كيفية التحقق من نتائج CWV الخطوة الأولى نحو تحسين أداء موقع الويب. هناك طريقتان لقياس هذه النتائج، إما داخليًا باستخدام أدوات الطرف الأول من Google أو بمساعدة أحد متخصصي WordPress الذين يتمتعون بالخبرة في تحسين مقاييس الأداء.
بالنسبة لأولئك الذين اختاروا اتباع المسار الداخلي، من المهم أن يفهموا أن قياس CWVs يتطلب استخدام مزيج من البيانات الميدانية وبيانات المختبر.
البيانات الميدانية هي بيانات تجربة المستخدم الفعلية، والتي تم جمعها من بيئات العالم الحقيقي. يوفر هذا النوع من البيانات فهمًا أفضل لكيفية تفاعل المستخدمين مع موقع الويب عبر مجموعة متنوعة من الأجهزة والاتصالات وغيرها من الظروف الواقعية.
على سبيل المثال، إذا كان المستخدمون يصلون بشكل أساسي إلى موقع WordPress على الأجهزة المحمولة على شبكات 3G، فيمكن أن تكشف البيانات الميدانية عن مشكلات الأداء التي قد لا تظهر في بيئة معملية خاضعة للرقابة.
ومن ناحية أخرى، يتم إنشاء بيانات المختبر في بيئة خاضعة للرقابة واستخدامها لتصحيح مشكلات الأداء. إنه لا يلتقط النطاق الكامل لتجارب المستخدم في العالم الحقيقي ولكنه يوفر نتائج قابلة للتكرار لتصحيح الأخطاء وتحسين أداء موقع الويب.
استخدام أداة مثل Lighthouse في بيئة التطوير إلى محاكاة شبكة بطيئة لتحديد اختناقات الأداء.
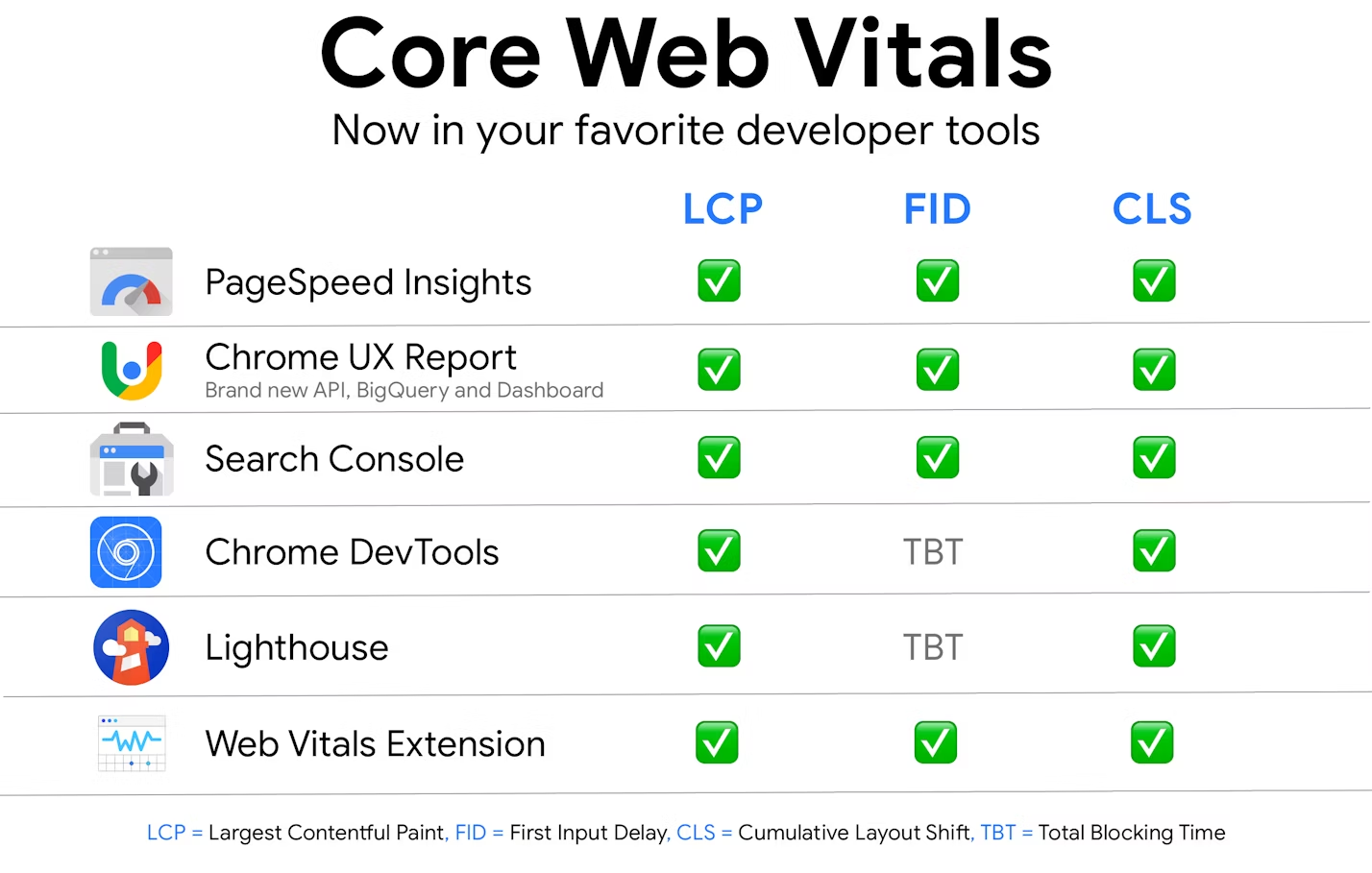
يمكن لجميع أدوات مطوري Google الشائعة، بدءًا من Google Search Console (GSC) إلى Google Analytics (GA) قياس نتائج CWV.

المصدر: Web.dev
ومع ذلك، سنلقي اليوم نظرة على PageSpeed Insights لسبب بسيط أنها واحدة من أبسط الأدوات وأكثرها شمولاً للبدء بها.
كيفية اكتشاف FID وTBT وتحسينهما باستخدام PageSpeed Insights
لقد تحدثنا حتى هذه اللحظة عن تأخير الإدخال الأول (FID) كوسيلة لقياس استجابة الموقع، ولكن في هذا القسم التالي سننظر في كل من FID وإجمالي وقت الحظر (TBT).
كلاهما عبارة عن مقاييس لتفاعلات المستخدم ويمكن أن يؤدي قياسهما وتحسينهما إلى نتائج إيجابية لتجربة المستخدم الخاصة بالموقع.
1. ما هو TBT وكيف يختلف عن FID
يشير TBT إلى الفترة الزمنية التي يكون خلالها موقع الويب مشغولاً للغاية بحيث لا يتمكن من التفاعل مع تفاعلات المستخدم، مثل نقرات الأزرار. يقيس TBT المدة الإجمالية التي "يتم فيها حظر" صفحة الويب - وهو ما يشبه قول صفحة الويب: "انتظر، أنا مشغول" أثناء معالجة المهام الأخرى.
TBT هو مقياس معملي يستخدم لتقييم الأداء أثناء مرحلة التطوير، في حين أن FID هو مقياس ميداني يوفر نظرة ثاقبة لتجارب المستخدم الفعلية.
في السيناريو الذي ينقر فيه المستخدم على زر في صفحة ويب، يقيس FID التأخير الذي يحدث بين إجراء المستخدم واستجابة موقع الويب.
هذان المقياسان مترابطان - إذا تمكن الناشر من تحسين TBT أثناء الاختبار، فمن المرجح أن يلاحظ تأثيرًا إيجابيًا على درجات FID في ظروف العالم الحقيقي.
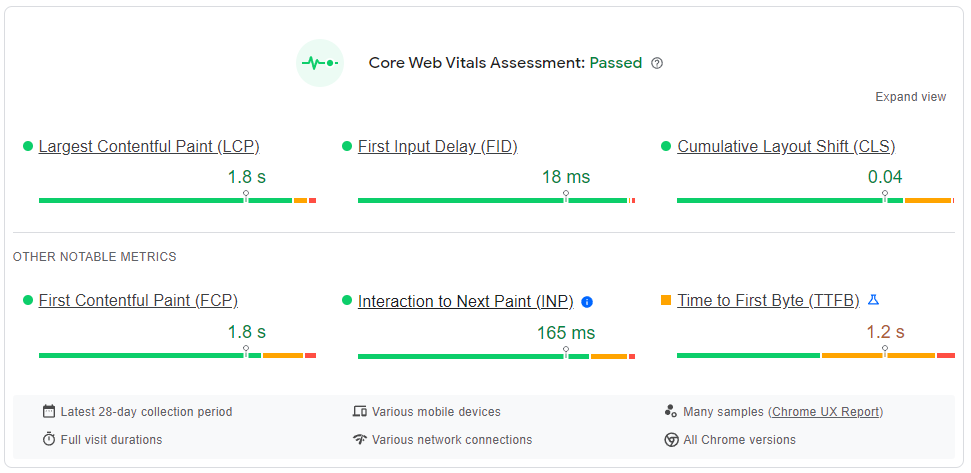
2. كيفية قياس FID وTBT باستخدام PageSpeed Insights
لقياس هذه المقاييس باستخدام PageSpeed Insights، اتبع الخطوات التالية:
- انتقل إلى أداة PageSpeed Insights
- تحليل صفحة الويب المطلوبة
- قم بالتمرير للعثور على نتائج FID وTBT الخاصة بالموقع

3. كيفية تحسين FID وTBT لموقع WordPress
يتضمن تحسين FID وTBT تحسين استجابة الموقع وتفاعله. هنا بعض النصائح:
- ضغط وتحسين كود CSS وJavaScript: يساعد ذلك على تقليل أحجام الملفات وتحسين استجابة الموقع. ستوفر العديد من الأدوات، مثل WPRocket، علامة تبويب لتحسين الملفات تتيح ضغط التعليمات البرمجية، مما قد يؤدي إلى تحسن كبير في درجات FID وTBT.
- التخلص من المهام الطويلة: المهام الطويلة هي تلك التي تحجب الخيط الرئيسي لمدة 50 مللي ثانية أو أكثر. يمكن أن يؤدي تقسيم هذه المهام الطويلة إلى مهام أصغر وغير متزامنة إلى تحرير الخيط الرئيسي وتحسين كل من FID وTBT.
- تحسين تنفيذ JavaScript: يمكن أن يكون تحليل JavaScript وتجميعه وتنفيذه مساهمًا رئيسيًا في ارتفاع FID وTBT. إن تأجيل JavaScript غير المستخدم، والتحميل غير المتزامن للملفات الكبيرة الضرورية، وتقليل عمليات التعبئة المتعددة غير المستخدمة والتأكد من تنفيذ JavaScript بكفاءة، يمكن أن يؤدي إلى تقليل FID وTBT.
- الاستفادة من إعدادات أداء سمة WordPress: تأتي العديد من سمات WordPress مع إعدادات أداء مدمجة. حقق الاستفادة الكاملة من هذه الإعدادات لتحسين الموقع.
- التحميل المسبق والتحميل اللاحق للأصول: يمكن لتقنيات مثل التحميل البطيء للصور، وتأجيل CSS غير الحرجة، والتحميل المسبق للأصول المهمة، والجلب المسبق لموارد الطرف الثالث، أن تعزز أداء TBT، وبالتالي تحسين FID أيضًا.
نصيحة احترافية: عند التحسين، ركز على تجربة المستخدم الشاملة بدلاً من نتائج المقاييس الفردية. يمكن أن يؤدي هذا النهج الشامل إلى نتائج أفضل في تحسين أداء الموقع.
تحسين نتائج FID عملية معقدة لأنها تتعامل مع كود موقع الويب. ومن ثم، فإن أول شيء يجب على الناشرين فعله هو الحد من التنفيذ المكثف لجافا سكريبت وإزالة ملفات JS غير الضرورية، مما يسمح للمتصفح بالاستجابة بسرعة لتفاعلات المستخدم.
من خلال معالجة المشكلات الرئيسية التي تؤثر على تفاعل موقع WordPress، يمكن للناشرين تحسين كل من FID وTBT بشكل فعال، مما يعزز تجربة المستخدم والأداء بشكل عام.
كيفية اكتشاف LCP وتحسينه باستخدام PageSpeed Insights
تعني درجات LCP الضعيفة أن على الزائر الانتظار لفترة أطول حتى يظهر المحتوى، مما يؤدي عادةً إلى ارتفاع معدلات الارتداد.
1. ما هي عناصر LCP؟
يقوم LCP بتقييم الوقت الذي يستغرقه تحميل المحتوى الرئيسي لصفحة الويب: كلما ظهر هذا المحتوى على الشاشة بشكل أسرع، كانت تجربة المستخدم أفضل.
المساهمين الرئيسيين في درجة LCP هم في الغالب عناصر كبيرة، مثل عناصر الصورة أو عناصر الفيديو أو العناصر ذات الصور الخلفية المحملة من خلال وظائف URL.
بالإضافة إلى ذلك، تلعب العناصر على مستوى الكتلة - مثل العناوين والعناوين الفرعية والجداول والعناصر المستندة إلى الكتلة مثل النص - أيضًا دورًا حيويًا في تشكيل LCP.
2. كيفية قياس LCP باستخدام PageSpeed Insights
من أجل قياس درجة LCP، اتبع الخطوات التالية:
- انتقل إلى PageSpeed Insights
- تحليل صفحة الويب المطلوبة
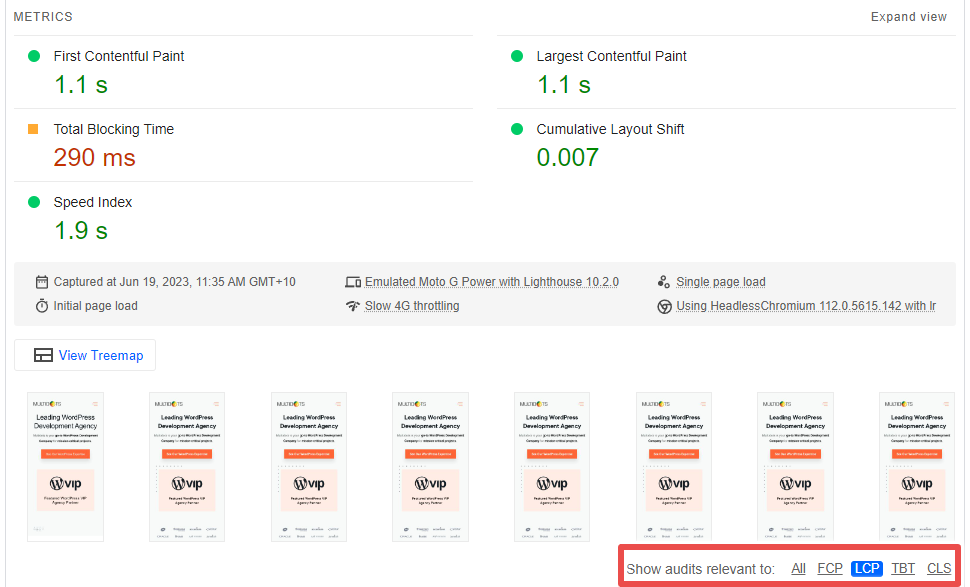
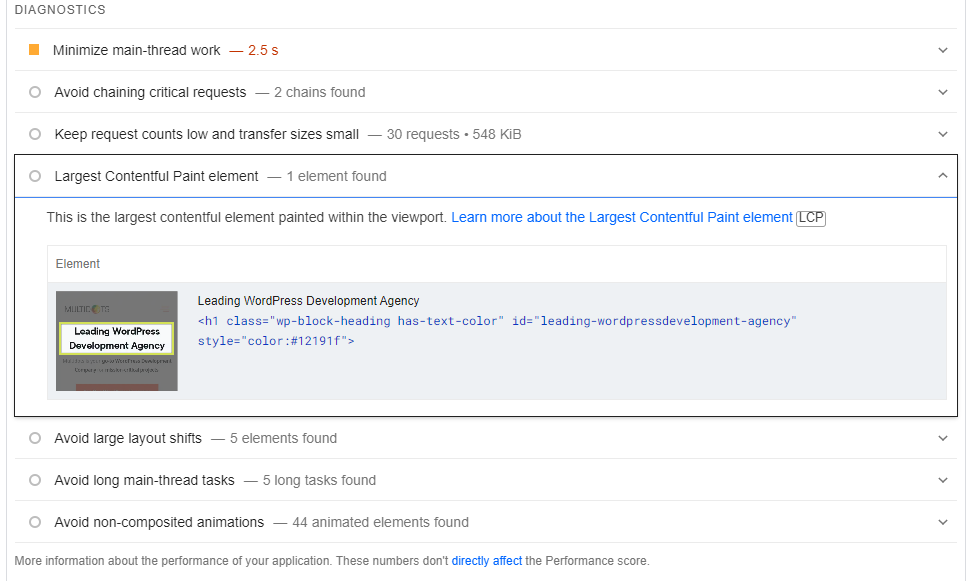
- قم بالتمرير إلى قسم "تشخيص مشكلات الأداء".
- قم بتعيين "إظهار عمليات التدقيق ذات الصلة بـ" على LCP
- يمكن للمستخدمين الآن عرض الفرص والتشخيصات ذات الصلة.
يمكن للناشرين أيضًا تحديد عنصر LCP في تقرير PageSpeed Insights عن طريق تحديد موقع توصية أكبر عنصر رسم محتوى في قسم التشخيصات وتوسيعه للحصول على مزيد من التفاصيل.

3. كيفية تحسين LCP لموقع WordPress
يتضمن تحسين LCP عدة خطوات، تساهم كل منها في تجربة موقع ويب أسرع وأكثر سلاسة. فيما يلي بعض الاستراتيجيات الرئيسية:
- تحسين عنصر LCP: تعتمد هذه الخطوة على طبيعة عنصر LCP. على سبيل المثال، يمكن ضغط عنصر LCP الذي يمثل صورة (دون المساس بالجودة). تتضمن الحلول الأخرى التحميل المسبق للصور في الجزء العلوي والعنصر النائب، وتقديم صور سريعة الاستجابة باستخدام srcset اعتمادًا على حجم شاشة المستخدم والتأكد من عدم التحميل البطيء للصور في الجزء العلوي.
- تحسين أوقات استجابة الخادم: يقيس LCP الوقت من وصول المستخدم إلى الصفحة إلى النقطة التي يتلقى فيها المتصفح استجابة من الخادم. الاستثمار في خطة استضافة ويب عالية الجودة وتنفيذ آلية تخزين مؤقت مناسبة على مستوى الخادم ومستوى المتصفح والانتقال إلى منصة CMS قوية مثل WordPress في تقليل وقت استجابة الخادم.
- تقليل عناصر حظر العرض: عناصر حظر العرض مثل HTML والخطوط وCSS هي ملفات ثابتة يعالجها المتصفح أولاً قبل تحميل المحتوى. يعني انخفاض مصادر حظر العرض أن المتصفحات ستقضي وقتًا أقل في عرض هذه العناصر، مما يؤدي إلى تسريع أوقات التحميل وتحسين نتائج LCP. على سبيل المثال، يمكن للناشرين استخدام خط بسيط لصفحات الويب الخاصة بهم أو تحميل خطوط الويب المعيارية مسبقًا.
- إزالة المكونات الإضافية غير المستخدمة: يمكن لمواقع WordPress استخدام المكونات الإضافية لإدارة العديد من جوانبها التقنية. ومع ذلك، من المهم الاحتفاظ فقط بالمكونات الإضافية وميزاتها التي تساهم بشكل مباشر في وظائف الموقع، مع إزالة المكونات غير المستخدمة. يمكن أن يؤدي ذلك إلى تنظيم الموقع وتحسين درجة LCP.
نصيحة احترافية: يعد التخزين المؤقت عملية قوية يمكنها تحسين درجة LCP بشكل كبير. تنفيذ حل التخزين المؤقت الذي يحفظ نسخة ثابتة من صفحات الويب على أجهزة الزوار، مما يلغي الحاجة إلى تنزيل نفس البيانات في كل مرة يزورون فيها الموقع.
من المهم أن نفهم أن LCP هو مقياس CWV الأكثر صعوبة في التحسين. وذلك لأن LCP يعتمد على TTFB (وقت البايت الأول)، والذي يعتمد على مدى سرعة استجابة الخادم. اعتمادًا على إطار العمل المستخدم، قد يكون من الصعب تقليل وقت استجابة الخادم.
يجب على الناشرين أن يضعوا في اعتبارهم أن هامش التحسين يمكن أن يختلف بناءً على البنية التحتية التي يعملون بها.
من خلال التركيز على تحسين عناصر محتوى الصفحة الرئيسية، وتحسين أوقات استجابة الخادم، وتقليل أوقات حظر JavaScript وCSS والحكمة بشأن استخدام المكونات الإضافية، يمكن للناشرين تحسين نتائج LCP الخاصة بهم بشكل كبير.
كيفية اكتشاف وتحسين CLS باستخدام PageSpeed Insights
يتمحور التحول التراكمي للتخطيط (CLS) حول الاستقرار البصري، وقياس أي تحولات غير متوقعة في المحتوى المرئي لصفحة الويب أثناء تحميله. يمكن لصفحات الويب غير المستقرة بصريًا أن تؤدي إلى تآكل تجربة المستخدم الخاصة بها، مما يساهم في معدلات الارتداد.
1. ما هي عناصر CLS؟
يقيس CLS الاستقرار البصري، وبالتالي فإن العناصر التي تساهم فيه هي تلك التي من المحتمل أن تغير مواضعها بشكل غير متوقع أثناء تحميل الصفحة. يمكن أن تكون هذه صورًا بدون أبعاد محددة، أو إعلانات، أو تضمينات، أو إطارات iframe بدون أبعاد ثابتة.
في الأساس، أي عنصر يمكن أن يتحرك أثناء تحميل الصفحة يمكن أن يضر بنتيجة CLS.
2. كيفية قياس CLS باستخدام PageSpeed Insights
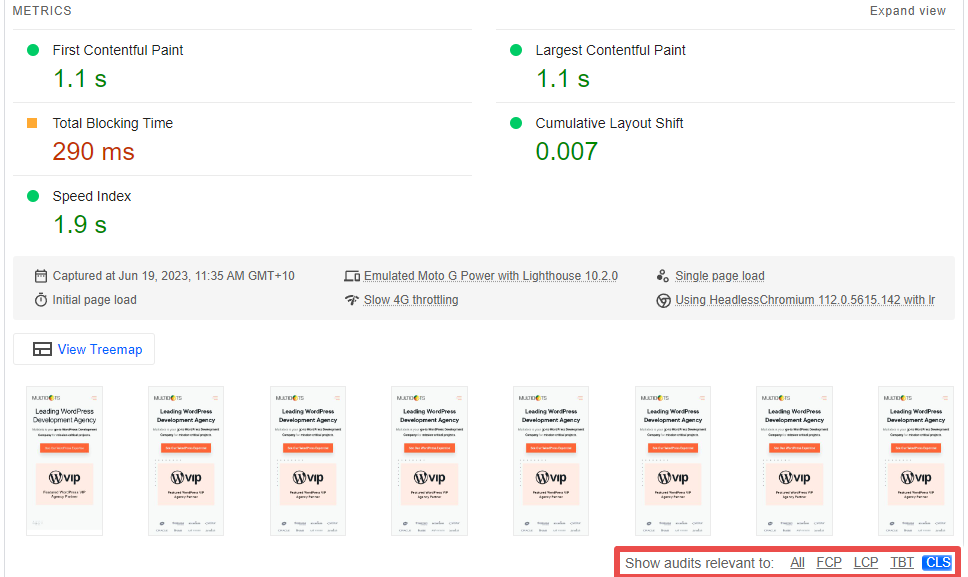
استخدم PageSpeed Insights لتحديد وقياس CLS لصفحة الويب من خلال الخطوات التالية:
- انتقل إلى PageSpeed Insights
- تحليل صفحة الويب المطلوبة
- قم بالتمرير إلى قسم "تشخيص مشكلات الأداء".
- قم بتعيين "إظهار عمليات التدقيق ذات الصلة بـ" على CLS

يسمح لنا هذا النهج بالتركيز على العناصر المسؤولة عن تغييرات التخطيط، مما يوفر نقطة بداية للتحسين.
3. كيفية تحسين CLS لموقع WordPress
يتضمن تحسين CLS لموقع WordPress خطوات إستراتيجية يمكن أن تعزز بشكل كبير الاستقرار البصري للصفحة:
- تحرير تخطيط العنصر: قم بمراجعة تخطيط العناصر وضبطه للتأكد من عدم تغيرها أثناء تحميل الصفحة. ستتضمن هذه الخطوة تعيين سمات عرض وارتفاع محددة للصور ومقاطع الفيديو، وحجز مساحة ثابتة للإعلانات أو إطارات iframe المحملة ببطء باستخدام عنصر نائب.
- استخدم CSS المهم أو قم بإزالة CSS غير المستخدم: يمكن أن يساهم CSS غير المستخدم في تغييرات التخطيط. فكر في تطبيق Critical CSS الذي يحتوي فقط على الأنماط المستخدمة في الجزء المرئي من الصفحة أو قم بإزالة رموز CSS المتكررة لمنع التحولات غير الضرورية. سيساعد أيضًا تضمين الأنماط الأصغر وتحميل الأنماط المهمة مسبقًا على تحسين CLS.
- تجنب المكونات الإضافية لشريط التمرير: يمكن أن تؤدي أشرطة التمرير إلى إحداث تغييرات في التخطيط نظرًا لطبيعتها الديناميكية. إذا كان ذلك ممكنا، الابتعاد عنهم.
- تطبيق الحجم الصحيح للصورة وdiv: يمكن أن يؤدي تحديد الحجم الدقيق واستخدام الصور سريعة الاستجابة بنفس نسبة العرض إلى الارتفاع إلى منع العناصر من التحول أثناء تحميل الصفحة. حدد دائمًا أحجام هذه العناصر في صورة CDN (شبكة توصيل المحتوى).
- نقل CSS من محرر السمات إلى style.css للموضوع الفرعي: يمكن أن يساعد نقل CSS إلى قالب فرعي في تقليل تغييرات التخطيط من خلال ضمان تحميل الأنماط بشكل صحيح.
- استخدم السمات والمكونات الإضافية التي تستخدم الرسوم المتحركة التحويلية: هذه الأدوات لها تأثير أقل على تغييرات التخطيط مقارنة بالأنواع الأخرى من الرسوم المتحركة.
من خلال إجراء هذه التعديلات، يمكن لمالكي مواقع WordPress تقليل درجة CLS لصفحتهم بشكل كبير، مما يؤدي إلى تجربة مستخدم أكثر استقرارًا ومتعة.
نصيحة احترافية: قم بتنفيذ التحميل البطيء للصور الموجودة خارج الشاشة. تسمح هذه الإستراتيجية بتحميل الصور فقط عندما تكون على وشك الدخول إلى إطار العرض، وبالتالي منع تغييرات التخطيط الناتجة عن التحميل المتأخر للصور.
ضع في اعتبارك أن CLS هو مقياس بالغ الأهمية يركز على المستخدم ويقيس مدى تغير محتوى الموقع أثناء تحميل الصفحة. كلما انخفضت درجة CLS، كانت تجربة المستخدم أفضل.
في نهاية المطاف، يتطلب تحسين نتائج CLS اتباع نهج متعدد الجوانب. يمكن أن تساهم عمليات الفحص المنتظمة باستخدام أدوات مثل PageSpeed Insights وممارسات التخطيط المتسقة والاستخدام الدؤوب للموضوعات والمكونات الإضافية في الحصول على درجة أقل لـ CLS وموقع ويب أكثر استقرارًا وسهل الاستخدام.
تغليف
سيكون الناشرون الذين يقيسون مؤشرات أداء الويب الأساسية (CWVs) في وضع أفضل لتحسين تجربة مستخدم مواقعهم.
لن يساعد تحسين ملفات CWV على تحسين تجربة القارئ بشكل كبير فحسب، بل يساهم أيضًا في تحسين محركات البحث. الصفحات التي يتم تحميلها بسرعة، وتكون مستقرة بصريًا وتستجيب بسرعة لمدخلات المستخدم، لا تعد جذابة للمستخدمين فحسب، بل أيضًا لخوارزميات محرك البحث.
بصرف النظر عن تعلم أدوات مثل PageSpeed Insights، يجب على الناشرين أيضًا مراقبة اتجاهات النشر الرقمي وتحديثات خوارزمية محرك البحث ورؤى الخبراء لتقديم تجربة قراءة عالمية المستوى باستمرار.