Here’s a question for you: would you publish a webpage without proofreading it to make sure it’s the very best it can be? We’re willing to bet the answer is no. Every digital marketer worth their salt knows that failing to optimise your content is a big mistake if you want traffic and rankings.
But the word ‘content’ doesn’t just apply to your copy – optimising images fall under this umbrella, too.
You’ll rarely find a webpage without a generous sprinkling of visual elements. They’re ideal for breaking up large chunks of text and illustrating complex concepts or statistics, as well as generally boosting aesthetic appeal. As a result, images comprise almost 75% of the total weight of most web pages.
But how much of that content is appropriately optimised – and what steps can you take to make your image files more visitor and search engine friendly?
What is Image Optimisation?
Image optimisation sounds more complicated than it is. Fundamentally, it’s the process of refining your image files so that they are smaller and more efficiently formatted. The aim is to make sure they retain all of their image quality without bloating your pages and damaging your site’s reputation.
Building a successful website is a lot like baking a cake – and image optimisation is as vital to the outcome as flour or eggs! But just like with a cake, it’s hard to get it right without a recipe, so arming yourself with the relevant knowledge is the best way to ace it and boost your website performance.
Here are the three key areas that will feel the benefits when you optimise images:
- Website Speed
- Conversions
- Search Engine Optimisation (SEO)
Below, we’ll dive deeper into each of these areas, breaking down why you can’t afford to ignore image optimisation and covering the benefits it can bring. We’ll also provide some helpful tips to help you put image optimisation into practice.
How Can You Tell if Your Images are Formatted Correctly for Optimisation?
When it comes to image optimisation, there are many tips and tricks to help you nail it, but you’ll find it a lot harder if your visuals aren’t formatted correctly. After all, you can’t build a house without first laying a solid foundation.
To help with this, take a look at the guidelines comprised in the flowchart graphic below. This will help you tell the difference between different formats, such as JPEG images and PNG images, and give you the know-how to recognise when it’s better to save images as one file type over another.
Optimising Images Increases Website Speed
The fast-paced nature of our society means that no one has the time or patience to hang around waiting for a sluggish website to load. As a result, 39% of users won’t engage with content if your page speed is poor and the images don’t render quickly. Instead, they’ll leave your website and take their business elsewhere (known as ‘bouncing’).
Besides using the correct image format appropriately, as shown on the previous flow chart, another way of acing image optimisation, increasing page speed, and avoiding a high bounce rate is to compress them. Unsurprisingly, the bigger an image file size is, the more ‘weight’ it adds to the page, and the more it will affect your page load speeds.
Compressing your files might sound like a hassle, but there are a couple of image optimisation tools to help you with resizing images. Firstly, you can use a free website like TinyPNG, which offers a bulk optimisation feature and compresses PNG and JPEG files. Alternatively, if you run your site through WordPress, you can use a plugin like Smush or ShortPixel.
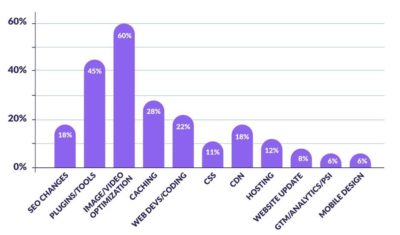
In one survey of 65 digital marketing professionals, video and image optimisation took the crown for the best way to increase your site speed:
Not only does a slow page load speed affect your customers’ user experience, but it can also cast a dim light on your brand. After all, 75% of a user’s opinion about your web site’s credibility is formed by its overall aesthetic. Slow-loading images, or ones that don’t appear at all, can seriously hinder this – and you can be sure that potential customers won’t be giving you any second chances!
It’s not just your customers who will benefit, either. If you compress images, it can make your life easier, too. Smaller files will take up less storage space in your site’s backend, so you won’t have to worry about running low on room.
So how do you know if your website speed is up to scratch or not? Luckily, there are several tools you can access to check the health of your website’s speed. For example, Google’s PageSpeed Insights tool and GTMetrix are free ways to ensure your images aren’t dragging down your website performance. They’re also handy for tracking the impact of image optimisation once you’ve fixed those larger images.
Optimised Images Help Boost Conversions
The link between optimising your images and conversions might seem tenuous, but have you ever purchased without looking at pictures of the product you’re buying first?
If you answered no, you’re not the only one. 92.6% of people say that visual input is the leading factor influencing their purchasing decisions.
Given that they have this much power over your visitors’ buying habits, using higher quality images is critical. After all, they’re the only thing customers have to go on when deciding whether or not to part with their hard-earned cash. Image optimisation can help here.
51% of users want to see a minimum of three different product photos – all from varying angles – to give them a real sense of security and certainty. To tick this box, you’ll need to push for quantity alongside quality if you’re going to convince them that you’re a business worth trusting.
Speaking of trust, optimisation also covers the type of photos you use. To connect with a brand, users want their experience to feel authentic. Long gone are the days where a stock image would do the job.
Although stock photos might seem like the easy option, your visitors won’t be the only ones left feeling short-changed. Someone else’s photos will never reflect your brand as accurately as your own, so you’ll probably have to spend a chunk of time editing and to tweak them to fit. In the end, it might feel like it’s more effort than it’s worth! In this case, we’d recommend investing in a photographer to produce a set of professional product images that represent your brand and culture.
Every brand is unique, and your visual assets should reflect your brand’s distinct personality. If you want to build lasting relationships with your customers, prioritise image optimisation and push for that extra edge of quality. Trust us – your conversions will feel the benefits!
Optimising Images Will Help With SEO
Whether you love them or loathe them, search engines hold all the power when it comes to digital traffic flow. Almost 70% of all online interactions start with a search engine, so you’ll need to play by the rules to get the exposure your website deserves. Fortunately, image optimisation can help with this.
Content from our partners
Search engines examine visuals and graphics in much the same way they do a copy. That means they’re looking for all the small details that indicate quality. Because they’re unlikely to rank questionable websites near the top of their results, it’s up to you to make sure your images are formatted in a way that makes them easily understandable.
You can take some simple steps to make it easy for search engines to judge your website’s relevance. For example, optimising your image file names and titles so that they’re keyword-rich (rather than just a string of random letters and numbers) will give your visuals context and earn you some brownie points with Google.
Sitemaps are also an excellent way to lead Google right to your most important pages. But, again, the clue is in the name – they act as a roadmap that helps search engines assess your content and index your pages based on their relevance. As well as pages, you can also add images to your sitemap. These will enhance Google’s ability to index your visuals and recognise the content on your page.
Over half of internet traffic comes from mobile devices, and there’s nothing quite so frustrating as trying to access a website from your phone, only to discover the images are blurry and out of proportion. Using responsive images is a great way to anticipate this problem so that all visuals render correctly on various screen sizes and deliver a better user experience. Likewise, search engines look favourably on websites that do the hard work and make sure their sites are accessible for all.
This is why including alt text is also a good idea. Alt text lets search engine crawlers know precisely what an image depicts, improving your chances of moving up the rankings. It also boosts your website’s accessibility for screen readers, which is a firm step towards inclusivity and can help build lasting customer relationships.
Image Optimisation: Key Statistics

Sources: Visme, Forbes, Econsultancy, Social Media Today
Although it might sound intimidating, image optimisation is a sure-fire way of maximising your website’s performance – without getting too complicated or time-intensive. Once you’ve got the basics down, it can help improve your page load speed time, conversions, and SEO, all in one go.
Simply put, if image optimisation wasn’t part of your content strategy before, it should be now. It delivers a better experience for both you and your visitors, and – once you cut through the jargon – it’s free and straightforward.
Take it from us – all the best businesses are doing it. And, if you follow in their footsteps, it won’t be long before you start seeing the results of image optimisation yourself – and reaping all the rewards that come with it!