Sam Goree , Indiana University
In den letzten Jahren in Artikeln und Blogbeiträgen immer wieder die gleiche Frage gestellt: „ Warum sehen alle Websites gleich aus?“ ”
Diese Beiträge weisen in der Regel auf einige gängige Designelemente hin, von großen Bildern mit überlagertem Text bis hin zu Hamburger-Menüs , bei denen es sich um drei horizontale Linien handelt, die beim Klicken eine Liste mit wählbaren Seitenoptionen anzeigen.
Meine Kollegen Bardia Doosti, David Crandall, Norman Su und ich studierten die Geschichte des Internets , als wir bemerkten, dass diese Beiträge auftauchten. Allerdings hatte keiner der Autoren irgendeine empirische Studie durchgeführt. Es war eher eine Ahnung, die sie hatten.
Wir haben beschlossen, die Behauptung zu untersuchen, um herauszufinden, ob die Annahme, dass Websites allmählich gleich aussehen, wahr ist, und wenn ja, herauszufinden, warum dies passiert ist. Deshalb haben wir eine Reihe von Data-Mining-Studien , bei denen fast 200.000 Bilder auf 10.000 Websites untersucht wurden.
Wie misst man überhaupt Ähnlichkeit?
Es ist praktisch unmöglich, das gesamte Internet zu studieren. Es gibt über eine Milliarde Websites mit einem Vielfachen so vieler Webseiten. Da es keine Liste mit allen zur Auswahl gibt, ist die Durchführung einer Zufallsstichprobe im Internet ausgeschlossen. Selbst wenn es möglich wäre, sehen die meisten Menschen nur einen winzigen Bruchteil dieser Websites regelmäßig, sodass eine Zufallsstichprobe möglicherweise nicht einmal das Internet erfasst, das die meisten Menschen nutzen.
Am Ende nutzten wir die Websites der Russell 1000 , der nach Marktkapitalisierung führenden US-Unternehmen, von denen wir hofften, dass sie repräsentativ für Trends im Mainstream-Corporate-Webdesign wären. Wir haben außerdem zwei weitere Gruppen von Websites untersucht, eine mit den 500 meistbesuchten Websites von Alexa und eine andere mit Websites, die für die Webby Awards .
Da wir an den visuellen Elementen dieser Websites als Daten interessiert waren, verwendeten wir Bilder ihrer Webseiten aus dem Internet Archive , das regelmäßig Websites konserviert. Und da wir quantitative Daten zum Vergleich von Millionen von Website-Paaren sammeln wollten, mussten wir den Analyseprozess automatisieren.
Dazu mussten wir uns auf eine Definition von „Ähnlichkeit“ einigen, die wir automatisch messen konnten. Wir haben sowohl spezifische Attribute wie Farbe und Layout untersucht als auch mithilfe künstlicher Intelligenz automatisch aus Daten gelernte Attribute.
Für die Farb- und Layoutattribute haben wir gemessen, wie viele Pixel-für-Pixel-Änderungen wir vornehmen müssten, um das Farbschema oder die Seitenstruktur einer Website in eine andere umzuwandeln. Für die von der KI generierten Attribute haben wir ein maschinelles Lernmodell trainiert, um Bilder basierend darauf zu klassifizieren, von welcher Website sie stammen, und die vom Modell gelernten Attribute zu messen. Unsere bisherige Arbeit zeigt, dass die stilistische Ähnlichkeit einigermaßen gut gemessen werden kann, für den Menschen ist es jedoch sehr schwierig zu verstehen, auf welche Attribute sich das Modell konzentriert.
Wie hat sich das Internet verändert?
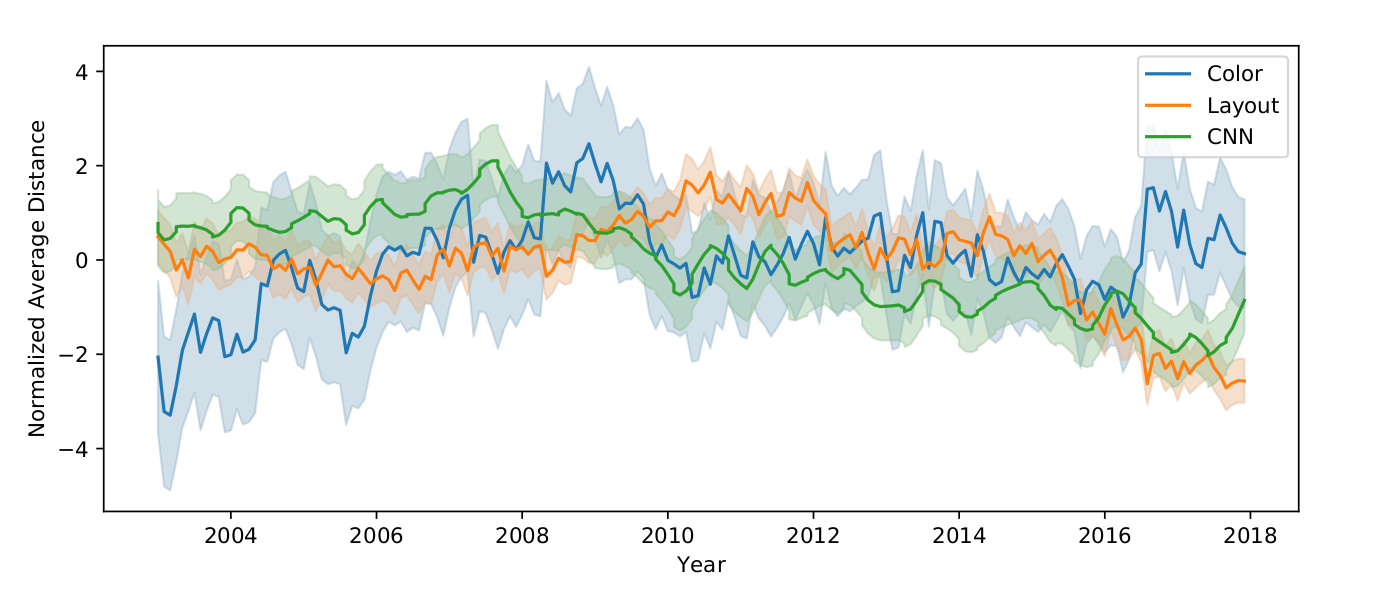
Wir haben festgestellt, dass die durchschnittlichen Unterschiede zwischen Websites bei allen drei Metriken – Farbe, Layout und KI-generierte Attribute – zwischen 2008 und 2010 ihren Höhepunkt erreichten und dann zwischen 2010 und 2016 abnahmen. Die Layoutunterschiede gingen am stärksten zurück und gingen in diesem Zeitraum um über 30 % zurück.

Sam Goree , Autor bereitgestellt
Diese Ergebnisse bestätigen den Verdacht von Webdesign-Bloggern, dass Websites immer ähnlicher werden. Nachdem wir diesen Trend aufgezeigt hatten, wollten wir unsere Daten untersuchen, um herauszufinden, welche spezifischen Veränderungen ihn verursachten.
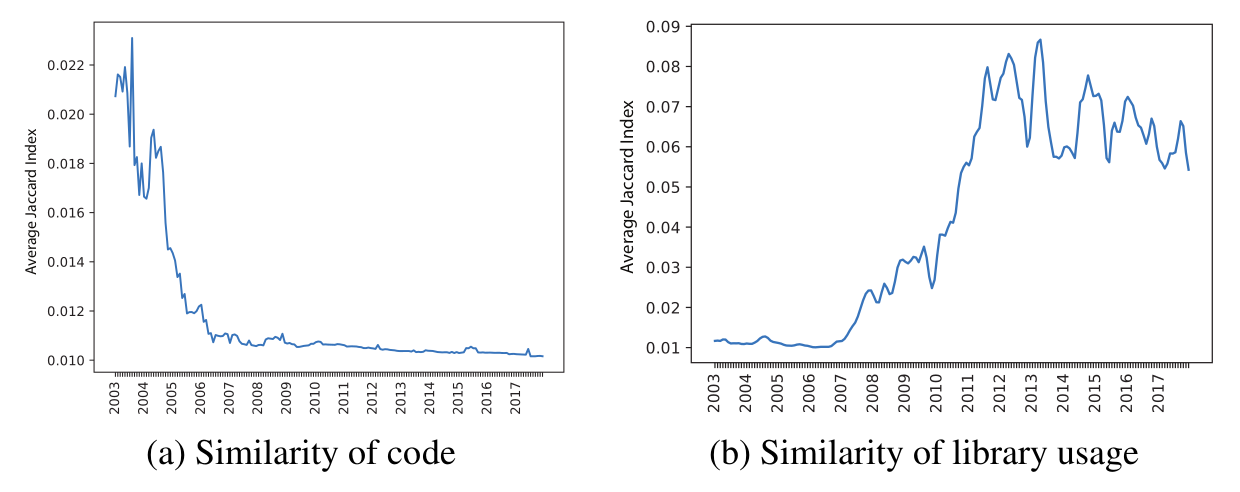
Man könnte meinen, dass diese Websites lediglich den Code der anderen kopieren, aber die Code-Ähnlichkeit hat im Laufe der Zeit tatsächlich erheblich abgenommen. Allerdings hat die Nutzung von Softwarebibliotheken stark zugenommen.

Sam Goree , Autor bereitgestellt
Bibliotheken bieten Sammlungen generischen Codes für häufige Aufgaben, etwa die Größenänderung einer Seite für mobile Geräte oder das Ein- und Ausblenden eines Hamburger-Menüs. Wir haben uns angesehen, welche Websites viele gemeinsame Bibliotheken aufweisen und wie ähnlich sie aussehen. Websites, die mit bestimmten Bibliotheken – Bootstrap, FontAwesome und JQuery UI – erstellt wurden, sahen einander tendenziell viel ähnlicher aus. Dies könnte daran liegen, dass diese Bibliotheken das Seitenlayout steuern und über häufig verwendete Standardoptionen verfügen. Websites, die andere Bibliotheken wie SWFObject und JQuery Tools verwendeten, sahen tendenziell ganz anders aus, und das könnte daran liegen, dass diese Bibliotheken komplexere, angepasste Seiten ermöglichen.
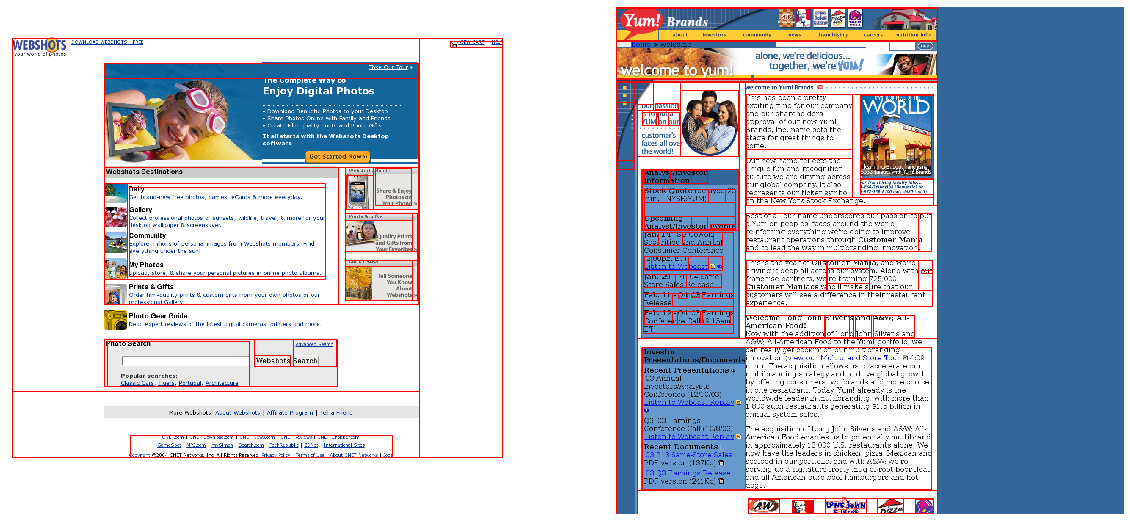
Die Veränderungen der Websites von 2005 bis 2016 verdeutlichen, was passiert.
Websites mit durchschnittlichen Ähnlichkeitswerten im Jahr 2005 sahen tendenziell weniger ähnlich aus als Websites mit durchschnittlichen Ähnlichkeitswerten im Jahr 2016.
Beispielsweise galten Webshots.com und Yum.com im Jahr 2005 als relativ ähnlich, hatten jedoch etwas unterschiedliche Farbschemata und sehr unterschiedliche Layouts. Während beide hauptsächlich Weiß, Blau und Schwarz verwenden, hat die Seite rechts einen blauen Hintergrund.

Sam Goree , Autor bereitgestellt
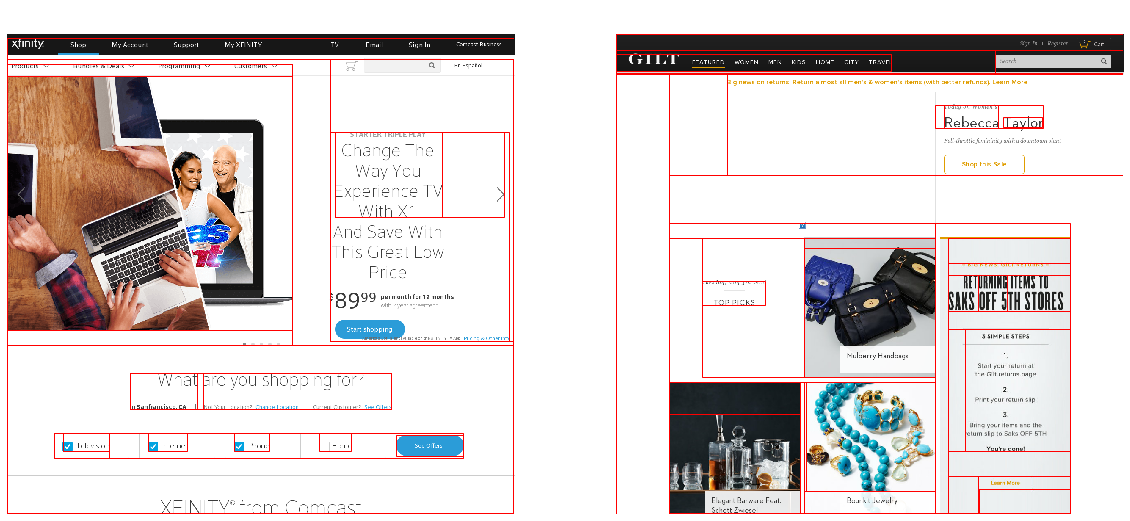
Zwei Websites aus dem Jahr 2016, Xfinity.com und Gilt.com, ähneln sich dagegen sogar noch mehr: Sie haben beide oben eine Menüleiste und sind hauptsächlich weiß und schwarz mit Bildern. Diese Seiten enthalten viel weniger Text und nutzen die derzeit verfügbaren Monitore mit höherer Auflösung besser aus.

Sam Goree
Ist Konformität gesund?
Was ist von dieser schleichenden Konformität zu halten?
Einerseits ist es in anderen Bereichen des Designs, etwa in der Mode oder der Architektur, völlig normal, sich an Trends zu halten. Und wenn Designs ähnlicher werden, weil sie dieselben Bibliotheken verwenden, bedeutet das, dass sie wahrscheinlich auch für Sehbehinderte zugänglicher werden, da beliebte Bibliotheken im Allgemeinen die Barrierefreiheitsstandards besser einhalten als einzelne Entwickler. Sie sind auch benutzerfreundlicher, da neue Besucher nicht so viel Zeit damit verbringen müssen, sich mit der Navigation durch die Seiten der Website vertraut zu machen.
Andererseits ist das Internet ein gemeinsames kulturelles Artefakt und seine verteilte, dezentrale Natur macht es einzigartig. Da Homepages und vollständig anpassbare Plattformen wie NeoPets und MySpace in Vergessenheit geraten, könnte Webdesign als Form des kreativen Ausdrucks viel von seiner Kraft verlieren. Die Mozilla Foundation hat argumentiert , dass Konsolidierung schlecht für die „Gesundheit“ des Internets sei und dass die Ästhetik des Webs als ein Element seines Wohlergehens angesehen werden könne.
Und wenn Websites ähnlicher aussehen, weil viele Menschen dieselben Bibliotheken nutzen, könnten die großen Technologieunternehmen, die diese Bibliotheken unterhalten, eine unverhältnismäßige Macht über die visuelle Ästhetik des Internets erlangen. Während die Veröffentlichung von Bibliotheken, die jeder nutzen kann, gegenüber der Geheimhaltung des Codes wahrscheinlich einen Nettovorteil für das Web darstellt, gelten die Designprinzipien großer Technologieunternehmen nicht unbedingt für jede Website.
Diese übergroße Macht ist Teil einer größeren Konsolidierungsgeschichte in der Technologiebranche – eine, die sicherlich Anlass zur Sorge geben könnte . Wir glauben, dass auch die ästhetische Konsolidierung kritisch hinterfragt werden sollte.
Bardia Doosti, David Crandall und Norman Su haben zu diesem Artikel beigetragen.
[ Gefällt Ihnen, was Sie gelesen haben? Mehr wollen? Abonnieren Sie den täglichen Newsletter von The Conversation .]
Sam Goree , Doktorand in Informatik, Indiana University
Dieser Artikel wurde von The Conversation unter einer Creative Commons-Lizenz neu veröffentlicht. Lesen Sie den Originalartikel .







