Google Web Stories sind angreifbare, interaktive und immersive Inhalte, die Instagram- und Facebook-Stories ähneln.
Ursprünglich als AMP Stories im Jahr 2018 eingeführt, benannte Google dieses visuelle Format im Jahr 2020 in Web Stories , 1 möglicherweise teilweise aufgrund der etwas kontroversen Natur 2 der AMP-Technologie im Bereich des digitalen Publizierens 3 .
In ihrer aktualisierten und verfeinerten Version sind die Web Stories von Google eine visuell reichhaltige Form von Inhalten, die Publishern eine größere Kontrolle über ihre kreativen Ergebnisse und ihr Branding ermöglicht. Laut Google sind Web Stories „ eine webbasierte Version des beliebten Story-Formats, die es den Erstellern ermöglicht, ihre Inhalte zu hosten und zu besitzen “. 4
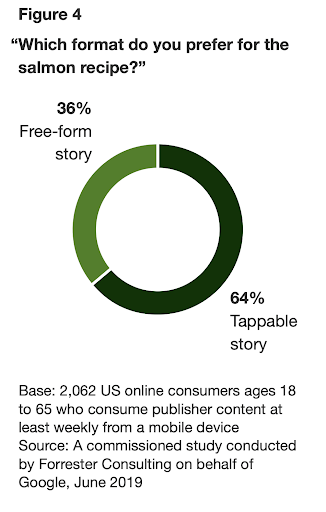
laut einer Studie aus dem Jahr 2019 fast zwei Drittel der Leser (64 %) Story-Inhalte dem Scroll-Äquivalent vorziehen, sollten sich Entwickler darauf konzentrieren, dieses Format zu „erschließen“. 5

Dieselbe Umfrage ergab jedoch, dass es „viele Fallstricke beim Design gibt, die zu Verwirrung, Ermüdung und Frustration führen können“. Daher ist die Implementierung von Best Practices für das Design unerlässlich, um Webstorys mit maximaler Wirkung zu erstellen.
Wenn ein Verlag versteht, wie man visuell ansprechende Google Web Stories erstellt und veröffentlicht, kann er die kreative Kontrolle behalten, das Markenvertrauen stärken und den Traffic auf seine Website steigern. 6
Inhaltsverzeichnis
Was sind Google Web Stories?
Web Stories sind ein visuelles Erzählformat, das aus einer Abfolge von Bildern und Videos mit Text und/oder Audio besteht. Der Inhalt kann in eine bestimmte Betrachtungssequenz aufgeteilt werden, wobei jeder Teil den Benutzern entweder automatisch nach einigen Sekunden oder beim Tippen oder Klicken angezeigt wird.
Web Stories verschwinden nicht nach 24 Stunden, im Gegensatz zu Stories in Snapchat oder Instagram, sodass Publisher dieses Format auch auf Evergreen-Inhalte anwenden können.
Web Stories basieren auf AMP und erben alle damit verbundenen Vorteile:
- Es kann auf jeder Website eingebettet werden
- Es funktioniert auf jedem Browser, Handy oder Desktop
- Hohe Ladegeschwindigkeiten
- Auffindbar in den Google-Suchergebnissen, einschließlich Google Discover über Web Stories Carousel und Google Images
Die Hintergrundgeschichte von Tappable Stories
Als Snapchat Pionierarbeit für das Story-Format leistete und es zu einem zentralen Bestandteil seiner App machte, dachten nur wenige, dass dieses Erzählformat so erfolgreich werden würde.
Als erstes folgte jedoch Instagram, wo es inzwischen von 500 Millionen Menschen genutzt wird . 7 Dann war es WhatsApp und Facebook, Medium, Skype, YouTube, Twitter und sogar LinkedIn enthielten dieses Format.
Seitdem gab es einige bemerkenswerte Opfer, wobei Twitter , 8 Skype 9 und LinkedIn 10 alle ankündigten, dass sie das Stories-Format aufgeben würden.
Google hingegen hat seine Stories-Funktion in die AMP-Spezifikation , sodass Publisher das Format in ihrem Online-Storytelling verwenden können. 11
Funktionen von Google Web Stories
Google Web Stories haben sich als effektives Online-Storytelling-Format erwiesen, wobei die oben erwähnte Studie aus dem Jahr 2019 zeigt, dass Leser „antippbare Story-Beispiele visuell ansprechender und einfacher zu navigieren finden als Äquivalente zum Scrollen“.
Dies gilt insbesondere, wenn es um bestimmte Inhaltstypen geht, wie z. B. Evergreen-Lifestyle-Inhalte.
In eine der Web Stories von Google kann ein Publisher alle möglichen visuellen Inhalte einfügen: Bilder, Ton, Video oder Animationen.
Diese Geschichten können von Suchmaschinen indiziert und angezeigt werden, um die Anfrage eines Benutzers zu beantworten. Die Google-Suche präsentiert sie in einem Snippet für Top Stories, wenn ein Nutzer eine nachrichtenbezogene Suchanfrage stellt.
Web Stories können responsiv gemacht werden, was bedeutet, dass sie sich an die Bildschirmgröße des Benutzers anpassen, unabhängig davon, ob sie die webbasierte Version oder auf mobilen Geräten anzeigen.
Publisher können überall auf einer Seite Links und Calls-to-Action (CTAs) hinzufügen. Dies hilft engagierten Benutzern, ihre Reise woanders fortzusetzen, weitere Artikel zu lesen oder sich zu abonnieren.
Das Hinzufügen einer letzten Seite, genannt Buchstütze, kann Social Sharing und verwandte Links hervorheben.
So erstellen Sie Google Web Stories – Best Design Practice
Für kleinere Verlage ohne ein großes Programmierteam erleichtert Google das Erstellen von Webstorys .
Die dritte Folge der wöchentlichen Bildungsserie „Storytime“ von Google Web Creators ist ein großartiger Ausgangspunkt. 12
Das Erstellen von Google Web Stories umfasst die folgenden Schritte.
Wählen Sie einen visuellen Editor
Webstorys bestehen aus einer Reihe von Panels, durch die Benutzer tippen oder auf deren automatische Änderung gewartet werden kann.
Jede neue Seite besteht aus einer Kombination aus Text, Bildern und Videos, wobei die Art des visuellen Formats lebendige und grafisch reichhaltige Inhalte erfordert. Daher ist ein visueller Editor – in Form einer Software, eines Plugins oder eines Online-Dienstes – der erste und vielleicht wichtigste Schritt beim Erstellen von Web Stories.
Es gibt verschiedene Tools und eine Reihe von Google-Produkten, die Sie beim Erstellen von Google Web Stories berücksichtigen sollten.
Für Ersteller von Inhalten mit einer WordPress-Website gibt es eigentlich nur zwei Plugins zu berücksichtigen:
Webgeschichten
Google hat einen eigenen Web Stories-Editor für WordPress, den Google als benutzerfreundliches „WYSIWYG-Erstellungstool“ bezeichnet. 13

Machen Sie Geschichten
MakeStories ist ein visueller Open-Source-Editor, mit dem Google Web Stories direkt über das Dashboard einer WordPress-Site veröffentlicht werden können.
WordPress-Alternativen
Für kleine Verlage dieses aber dennoch auf ihrer Website implementieren möchten , gibt es einige Drag-and-Drop-Tools ohne Code, von Google Web Stories nützlich sind , wobei Newsroom AI und MakeStories die Auswahl. 14

Entwerfen Sie die Geschichte
Der nächste Rat, den Google gibt, ist, ein Storyboard zu erstellen, das zeigt, welche Bilder und Inhalte in jedem Abschnitt der Geschichte erscheinen werden. Eine großartige Webstory ist genau das, eine Geschichte, die eine Erzählung von Anfang bis Ende erzählt.
Google bietet eine kostenlose Vorlage an, um Erstellern beim Erstellen einer neuen Geschichte zu helfen. fünfzehn
Quell-Creative-Assets
Die Beschaffung der richtigen Inhalte, vom Titelbild bis zum letzten Panel, ist vielleicht der wichtigste Bestandteil beim Erstellen einer neuen Geschichte.
Publisher sollten darauf achten, Alt-Text zu verwenden und sicherzustellen, dass sie nicht gegen Urheberrechtsgesetze verstoßen. Darüber hinaus ist es wichtig, daran zu denken, dass alle Vollbildvideos vertikal formatiert sein sollten. Dadurch wird sichergestellt, dass Web Stories nur minimale Bandbreite verwenden und so schnell wie möglich geladen werden.
Beginnen Sie mit dem Erstellen
Sobald eine Vision entworfen wurde, ist es jetzt an der Zeit, in den ausgewählten Editor zu springen und mit der Erstellung zu beginnen. Beginnen Sie damit, Bilder oder Videos einzufügen und präzisen Text zu erstellen. Halten Sie den Titel kurz und CTAs einprägsam. Stellen Sie einen Link zu einer gewünschten Website bereit, um Zuschauer zum Abonnieren zu ermutigen.
Berücksichtigen Sie beim Erstellen von folgenden
- Geschichten, die zu lang sind, überwältigen die Leser
- Zu viel Inhalt auf einem einzigen Panel kann zu Verwirrung und Ermüdung des Lesers führen
- Leser schätzen Calls-to-Action und andere visuelle Hinweise
- Mit der richtigen Platzierung und dem richtigen Volumen sind tippbare Geschichten eine hervorragende Möglichkeit, über Anzeigen Geld zu verdienen
Klicken Sie auf Veröffentlichen
Nachdem die Google Web Story entwickelt, beschafft und erstellt wurde, ist es nun an der Zeit, sie der ganzen Welt vorzustellen. Die Verwendung eines visuellen Editors macht dies so einfach wie das Drücken der Schaltfläche „Veröffentlichen“.
Größere Publisher – oder solche mit den erforderlichen Ressourcen und technischen Fachkenntnissen – werden es wahrscheinlich vorziehen, Geschichten von Grund auf mit HTML, CSS und Javascript nach dem Google AMP-Standard zu erstellen.
Das Codieren von Webstorys bietet eine große Kontrolle über das Endprodukt und eine einfachere Integration in ein vorhandenes CMS und eine Codebasis.
SEO nicht vergessen
Es ist leicht, sich von der kreativen Seite der Entwicklung von Web Stories mitreißen zu lassen, aber es ist auch wichtig, daran zu denken, sich an die besten SEO-Praktiken zu halten, um sicherzustellen, dass die fertigen Stories tatsächlich in den Suchergebnissen erscheinen. Eine Web Story ist schließlich nur eine weitere Webseite.
Google hat eine Liste der besten SEO-Praktiken , die auch für Web Stories gelten. 16 Dazu gehören:
- Bereitstellung hochwertiger Inhalte
- Verwenden von aussagekräftigen Titeln mit weniger als 70 Zeichen
- Vermeidung der Verwendung von noindex-Attributen
- Die Geschichte selbstkanonisch machen
- Einhaltung der AMP-Story-Metadaten-Richtlinien 17
- Testen mit dem AMP-Validator- Tool 18
- Vermeiden Sie Bilder mit eingebranntem Text
- Verwendung der richtigen Posterbildgröße und des richtigen Seitenverhältnisses
- Stellen Sie sicher, dass das Logo das richtige Seitenverhältnis hat
Tolle Beispiele für Google Web Stories
Am besten erleben Sie die Leistungsfähigkeit und Vielseitigkeit von Google Web Stories, indem Sie sich großartige Beispiele einiger etablierter Verlage ansehen:
Beispiele für den Hochformatmodus
Diese Geschichten wurden gemacht, um über mobile Geräte erlebt zu werden. Auf sie kann über den Desktop zugegriffen werden, aber der größte Teil des verfügbaren Bildschirmplatzes wird nicht verwendet.

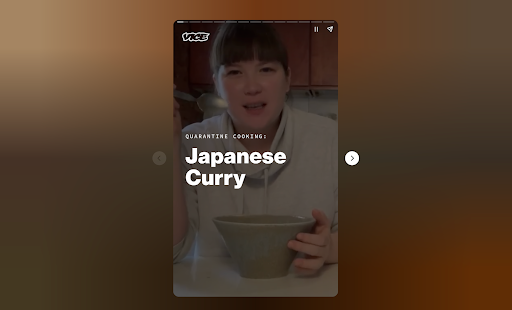
VICE hat das Google Web Stories-Format auf den Punkt gebracht und das Design genutzt, um während der COVID-Pandemie immer aktuelle Lifestyle-Inhalte in Form von Kochvorführungen zu erstellen. 19

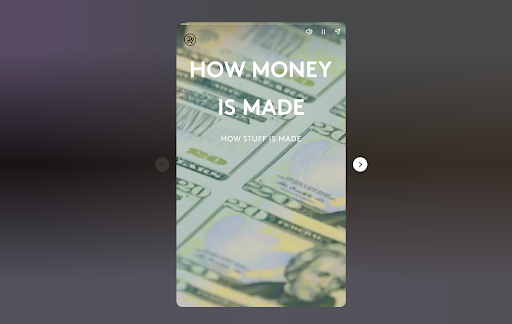
Raffinerie 29 verwendet eine ähnliche Skip-Video-Technik, um Edutainment-Geschichten zu erstellen. 20

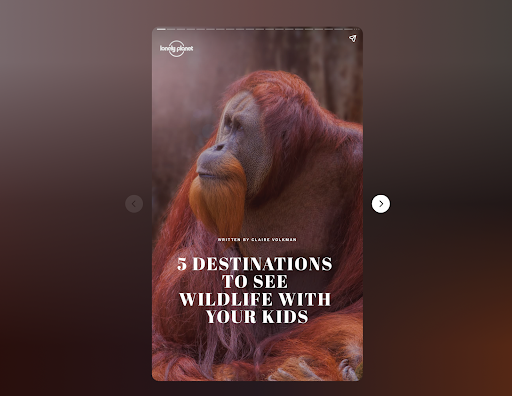
The Lonely Planet zeigt, wie schöne Bilder und aussagekräftige Bildunterschriften genauso überzeugend sein können wie Videos in geschichtsträchtigen Inhalten. 21

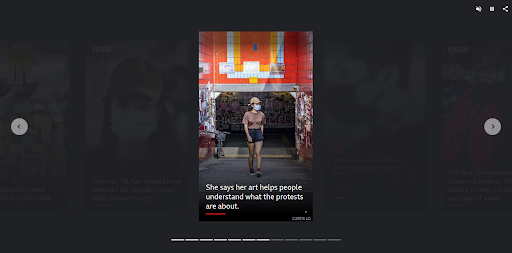
BBC News – Hongkongs Post-It-Protest. 22 Auf einigen Seiten gibt es Videos mit einem Bild-Fallback für den Fall, dass sie nicht geladen werden können oder die Bandbreite nicht ausreicht, um das Video herunterzuladen und abzuspielen. Die Buchstütze verweist den Leser auf weitere Inhalte im Zusammenhang mit den Protesten in Hongkong und auf die Homepage von BBC News.

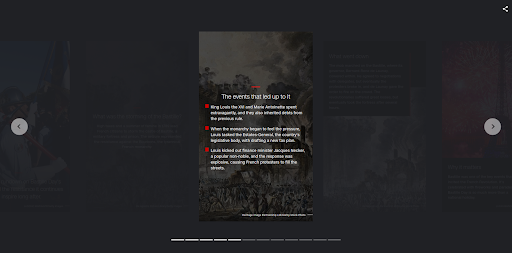
CNN World – Tag der Bastille: Wie er Jahrhunderte des zivilen Ungehorsams inspirierte . 23 Es hat eine vollständige Byline mit Veröffentlichungsdatum, und jedes Bild wird dem Fotografen und der Agentur genannt . Es hat viel mehr Text als das Beispiel von der BBC.
Inhalte unserer Partner
So monetarisieren Sie eine Google Web Story
Bei richtiger Implementierung können Vollbild-Interstitial-Anzeigen eine effektive Möglichkeit für Publisher sein, ihre visuellen Geschichten monetarisieren
Das Einfügen von Anzeigen in eine Google Web Story erfordert die Konfiguration einer Anzeigenplattform, die das Einfügen von .
Zum Zeitpunkt der Veröffentlichung ist die einfachste Methode, Anzeigen in eine Webstory einzufügen, nach wie vor die Schaltung entweder über Google Ad Manager oder Google AdSense, wobei beide laut der Open-Source-AMP-Entwicklercommunity . 24
Es gibt jedoch Möglichkeiten für andere Anzeigenplattformen, die Unterstützung für Web Story-Anzeigen zu integrieren, und für beide Publisher, benutzerdefinierte Anzeigen von ihrem eigenen Anzeigenserver zu platzieren.
müssen sowohl AMPHTML -Anzeigen mit zusätzlichen Metadaten liefern, um das AMP-Laufzeit-Rendering zu ermöglichen, als auch Fast Fetch integrieren. Die AMP-Community hat Dokumentationen zu beiden AMPHTML-Anzeigen , 25 den zusätzlichen Metadaten-Tags 26 und Fast-Fetch-Integration 27 .
Die Community hat auch eine Dokumentation für Publisher erstellt, die daran interessiert sind, Anzeigen aus ihrem Werbenetzwerk zu schalten, allerdings mit dem Hinweis, dass dies eine „ komplexere “ Lösung ist. 28
Google Ads ist außergewöhnlich flexibel und lässt sich nahtlos in das WordPress-Plug-in, MakeStories und NewsRoom AI integrieren.
Eine weitere Möglichkeit, Google Web Stories zu monetarisieren, besteht darin, Affiliate-Links in die Story aufzunehmen oder gesponserte Inhalte zu veröffentlichen. Dies kann einen Link zu verschiedenen Webseiten beinhalten, einschließlich Patreon-Seiten oder Produktseiten.
Verlage, die ein abonnentengesteuertes Umsatzmodell eingeführt haben, können einen „Weiterlesen“-Link in die Buchstütze der Geschichte einfügen, der diejenigen ohne Abonnement zu einer Registrierungsseite führt. 29
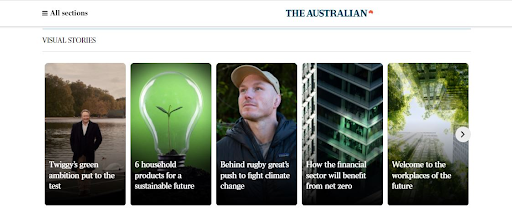
Der Abschnitt „Visual Stories“ des Australiers verwendet diesen Ansatz, wobei jede Geschichte als Vorschau auf Inhalte dient, die sich hinter einer Paywall befinden. 30

Wie bei jeder Werbekampagne ist es wichtig, die Website, die Leserbasis und das Seitenformat zu berücksichtigen.
Abschließende Gedanken
Google Web Stories verwenden ein ansprechendes Format, an das die Menschen bereits in mobilen und sozialen Medien gewöhnt sind.
Die Entwicklung von Web Stories ist für Publisher jeder Größe einfach, dank benutzerfreundlicher, codefreier Tools zum Verfassen von Stories. Und ihre Vorteile gehen über eine angenehme Benutzererfahrung hinaus, da ihre Ladegeschwindigkeit und ihr Format sie zu einem perfekten Kandidaten für eine hervorragende SEO-Leistung machen.
Das Erstellen von Google Web Stories gibt Publishern mehr Kontrolle über ihre Inhalte und Marke, fördert den organischen Traffic und bietet zunehmend Möglichkeiten zur Monetarisierung.
Durch die Nutzung von geschichtsträchtigen Inhalten können Publisher ihre Reichweite vergrößern und gleichzeitig das Eigentum an ihrem geistigen Eigentum behalten.
- Wir stellen Google Discover vor: Entdecken Sie neue Informationen und Inspirationen mit der Suche, ohne dass eine Abfrage erforderlich ist
- Passen Sie an, was Sie in Discover – Android – Google Search Help finden
- Discover Content-Richtlinien – Google-Suche-Hilfe
- Google Top Stories Carousel – Stand der digitalen Veröffentlichung
- Google Discover zeigt YouTube im Karussell „Kurzvideos“ – 9to5Google
- Erstellen von Google Web Stories: Ein Best-Practice-Leitfaden für Publisher – State of Digital Publishing
- Verbesserung der Suche für die nächsten 20 Jahre
- Google Discover Insights – SEO-Tools – Alekseo
- https://twitter.com/glenngabe/status/1487834513996754948?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1487834513996754948%7Ctwgr%5E%7Ctwcon%5Es1_&ref_url=https%3A%2F%2Fgoogle-tablecom.com. Strafen-News-Publisher-Handbuch-Maßnahmen-32842.html
- Gehen Sie auf Entdecken | Google-Suche-Zentrale | Dokumentation
- Werden Seiten von Social-Media-Sites unterschiedlich gerankt?
- Beeinflusst Social Media SEO? Wir haben ein Experiment durchgeführt, um es herauszufinden
- Chromium-Blog: Ein Experiment, das Nutzern und Web-Publisher hilft, tiefere Verbindungen in Chrome herzustellen
- Gehen Sie auf Entdecken | Google-Suche-Zentrale | Dokumentation .
- Was ist Evergreen-Content? – Stand des digitalen Publizierens
- Google News-Richtlinien – Publisher Center-Hilfe
- Der ultimative Leitfaden für Google News SEO – State of Digital Publishing
- Leistungsbericht (Discover) – Search Console-Hilfe
- So verfolgen Sie Google Discover in Echtzeit
- Google Discover Traffic ist seit dem Dezember-Core-Update um 90 % gesunken
- Bericht zu manuellen Maßnahmen – Search Console-Hilfe