Dank seiner Benutzerfreundlichkeit und Flexibilität ist WordPress das beliebteste Content-Management-System (CMS) Die umfangreichen Anpassungsoptionen von WordPress ermöglichen es Herausgebern, Websites zu erstellen, die bei ihrem Publikum großen Anklang finden.
Und doch ist es trotz der leistungsstarken Funktionen des CMS immer noch möglich, Websites zu erstellen, die großartig aussehen, aber Schwierigkeiten haben, die Zuschauerzahlen zu steigern. Während eine Inhaltsprüfung sicherlich ratsam ist, sollten Herausgeber zunächst eine technische Prüfung in Betracht ziehen, um sicherzustellen, dass im Hintergrund ihrer Website nichts passiert, was ihre Reichweite beeinträchtigt.
Zu den wichtigsten Leistungsmetriken, die sie messen sollten, gehören die Google Core Web Vitals (CWVs).
ihrer Einführung im Jahr 2020 in Ranking-Signale umwandelte , spielen eine Schlüsselrolle bei der Messung der User Experience (UX) einer Webseite.
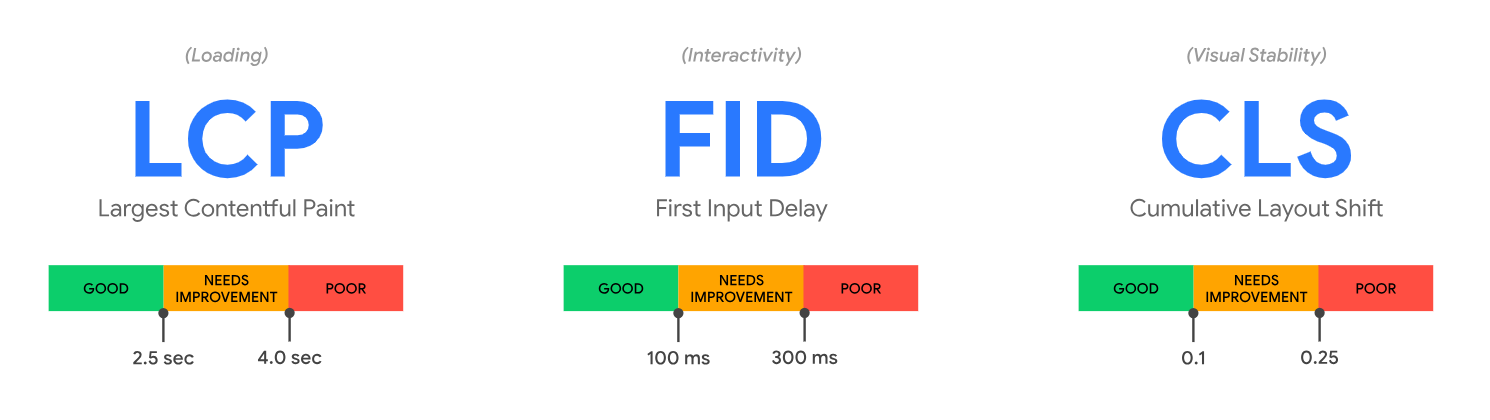
Die CWVs umfassen drei unterschiedliche, aber miteinander verbundene Metriken:
- Größter Contentful Paint (LCP)
- Erste Eingabeverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
Diese Signale messen die wahrgenommene Ladegeschwindigkeit, Interaktivität bzw. visuelle Stabilität einer Webseite.
Werfen wir einen genaueren Blick auf diese CWVs, um zu verstehen, warum sie so wichtig sind, wie wir sie genau messen und dann abwägen können, welche umsetzbaren Schritte wir unternehmen können, um ihre Werte zu steigern.
Was sind Core Web Vitals-Metriken?
Die drei Core Web Vitals (CWVs) von Google bewerten die Qualität der User Experience (UX) einer Website und geben Aufschluss darüber, wie gut Webseiten in Bezug auf Ladegeschwindigkeit, Interaktivität und visuelle Stabilität abschneiden.
- Largest Contentful Paint (LCP): Dies misst die Ladegeschwindigkeit der Website und bezieht sich insbesondere auf den Punkt im Ladevorgang, an dem der Hauptinhalt wahrscheinlich geladen wurde.
Nehmen Sie zum Beispiel einen Blogbeitrag über ein heißes neues technisches Gerät.
Wenn das Hauptbild – vielleicht ein Bild des Gadgets – und der Einführungstext schnell geladen werden (innerhalb von 2,5 Sekunden ist der von Google empfohlene LCP-Schwellenwert), ist es wahrscheinlicher, dass Besucher bleiben, den Inhalt lesen und sich mit ihm beschäftigen. Umgekehrt können langsame Ladezeiten dazu führen, dass Besucher die Seite verlassen, was zu einem geringeren Traffic führen kann.
- First Input Delay (FID): Hierbei handelt es sich um eine Momentaufnahme der Reaktionsfähigkeit einer Webseite bei der ersten Benutzerinteraktion, beispielsweise einem Linkklick oder einem Tastendruck, indem die Zeit zwischen dieser Aktion und dem Zeitpunkt gemessen wird, an dem der Browser mit der Verarbeitung von Event-Handlern als Reaktion beginnen kann .
Erwägen Sie die Schaltfläche „Jetzt abonnieren“.
Wenn ein Besucher auf diese Schaltfläche klickt und es zu einer Verzögerung kommt, bevor die Website antwortet (alles über 100 Millisekunden wird als schlechtes Ergebnis gewertet), könnte der Besucher denken, dass die Website nicht reagiert, was zu einer schlechten Benutzererfahrung und möglicherweise zum Verlust des Abonnements führt. Google bereitet die Einführung einer neuen Metrik namens Interaction to Next Paint (INP) im März 2024 , die FID als CWV ersetzen wird.
- Cumulative Layout Shift (CLS): Dies quantifiziert die visuelle Stabilität oder das Ausmaß der unerwarteten Layoutverschiebung des sichtbaren Inhalts auf einer Webseite.
Wenn auf einer Nachrichten-Website Text, Bilder oder Anzeigen plötzlich verschoben werden, während die Seite vollständig geladen wird, kann es passieren, dass Besucher ihren Platz verlieren oder versehentlich auf einen unbeabsichtigten Link oder eine Schaltfläche klicken.
Dies ist eine frustrierende Erfahrung und kann sie davon abhalten, die Website erneut zu besuchen. Quelle: Web.dev
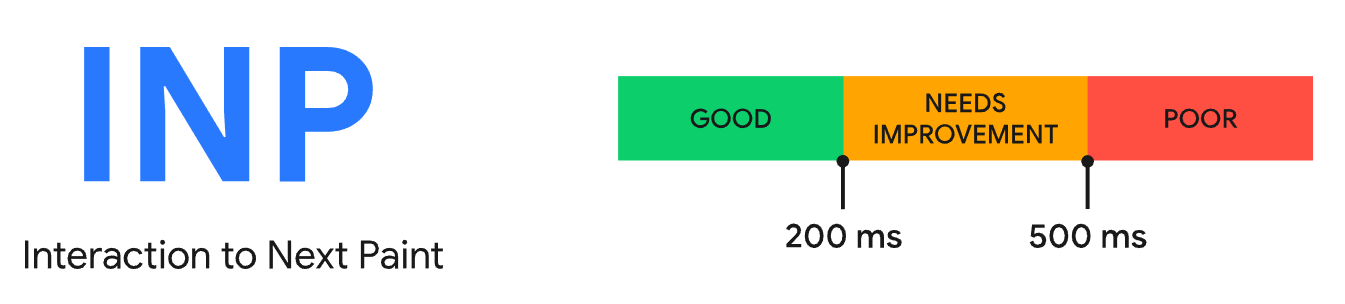
- Interaktion mit Next Paint (INP): Hiermit wird die allgemeine Reaktionsfähigkeit einer Seite auf Benutzerinteraktionen bewertet.
Es überwacht die Latenz aller Maus- und Tastaturinteraktionen während des Besuchs eines Benutzers auf einer Webseite, wobei die längste beobachtete Interaktion (ohne Berücksichtigung von Ausreißern) den endgültigen INP-Wert bildet. Das Erreichen eines idealen INP-Scores kann aufgrund der großen Variabilität der Gerätefähigkeiten eine Herausforderung darstellen.
Allerdings wird es für Publisher immer noch sinnvoll sein, einen INP-Score im 75. Perzentil der Seitenladevorgänge anzustreben, segmentiert nach Mobil- und Desktop-Geräten. Eine Website mit einem INP von 200 Millisekunden oder weniger gilt als gut reaktionsfähig.
Wenn der INP zwischen 200 Millisekunden und 500 Millisekunden liegt, muss an der Reaktionsfähigkeit der Site gearbeitet werden. Wenn schließlich der INP mehr als 500 Millisekunden beträgt, gilt seine Reaktionsfähigkeit als schlecht. Quelle: Web.dev
Warum ist der Core Web Vitals Score wichtig?
Benutzer fordern schnelle Ladegeschwindigkeiten, reibungslose Interaktivität und eine visuell stabile Umgebung. Eine Core Web Vitals-Bewertung ist von entscheidender Bedeutung, um Herausgebern dabei zu helfen, zu verstehen, wie ihre Websites in dieser Hinsicht abschneiden.
Google hat herausgefunden, dass die Absprungwahrscheinlichkeit um 32 % stieg , wenn die Seitenladezeit von 1 Sekunde auf 3 Sekunden stieg. Unterdessen verzeichneten Nachrichtenseiten, die den CWV-Test bestanden, eine um 22 % geringere Abbruchrate als diejenigen, die durchfielen.
1. Suchergebnisse beeinflussen
CWVs dienen Google als Maßstab zur Messung der Leistung einer Website. Sie liefern Google Erkenntnisse darüber, wie gut eine Website die Nutzer bedient, was sich direkt auf die Position dieser Website in den Suchergebnissen auswirkt.
Vereinfacht ausgedrückt kann ein besserer CWV-Score dazu beitragen, dass eine WordPress-Website im Google-Suchranking höher erscheint.
2. Steigern Sie den Verkehr
Websites mit optimierten CWVs können einen Anstieg des Datenverkehrs verzeichnen. Beispielsweise konnte die beliebte Berufsberatungsseite LearnHowToBecome.org ihre durchschnittliche Ladezeit von 7 auf 2,9 Sekunden reduzieren und ihren monatlichen Traffic von 500.000 auf 750.000 steigern.
3. Steigern Sie den Umsatz
Es ist weniger wahrscheinlich, dass ein Benutzer einen Artikel liest, wenn er eine lange Ladezeit (LCP), eine verzögerte Reaktion auf seine Interaktion (FID) oder ein instabiles Layout (CLS) erlebt. Websites, die sich in allen drei Kennzahlen auszeichnen, fesseln nicht nur die Aufmerksamkeit des Benutzers, sondern können ihn auch durch den Conversion-Funnel führen, was letztendlich zu mehr Umsatz für das Unternehmen führt.
Im Wesentlichen sind CWV-Kennzahlen mehr als nur Zahlen. Sie bieten Einblicke in die Leistung einer Website aus Benutzersicht und ermöglichen es der Marke, sich in Bereichen zu verbessern, die für ihre Besucher am wichtigsten sind.
So überprüfen Sie die Core Web Vitals Scores einer WordPress-Site
Zu verstehen, wie man CWV-Scores überprüft, ist der erste Schritt zur Verbesserung der Leistung einer Website. Es gibt zwei Möglichkeiten, diese Ergebnisse zu messen: entweder intern mit den Erstanbieter-Tools von Google oder mit Hilfe eines WordPress-Spezialisten, der Erfahrung in der Optimierung von Leistungsmetriken hat.
Für diejenigen, die sich für den internen Weg entschieden haben, ist es wichtig zu verstehen, dass die Messung von CWVs die Verwendung einer Mischung aus Felddaten und Labordaten erfordert.
Felddaten sind tatsächliche Benutzererfahrungsdaten, die in realen Umgebungen gesammelt werden. Diese Art von Daten ermöglicht ein besseres Verständnis darüber, über eine Vielzahl von Geräten, Verbindungen und anderen realen Bedingungen mit einer Website interagieren
Wenn Benutzer beispielsweise hauptsächlich über mobile Geräte in 3G-Netzwerken auf eine WordPress-Site zugreifen, können Felddaten Leistungsprobleme aufdecken, die in einer kontrollierten Laborumgebung möglicherweise nicht auftreten.
Andererseits werden Labordaten in einer kontrollierten Umgebung generiert und zum Debuggen von Leistungsproblemen verwendet. Es erfasst nicht das gesamte Spektrum realer Benutzererfahrungen, liefert aber reproduzierbare Ergebnisse zum Debuggen und Optimieren der Leistung einer Website.
Durch die Verwendung eines Tools wie Lighthouse in einer Entwicklungsumgebung kann ein langsames Netzwerk simuliert werden , um Leistungsengpässe zu identifizieren.
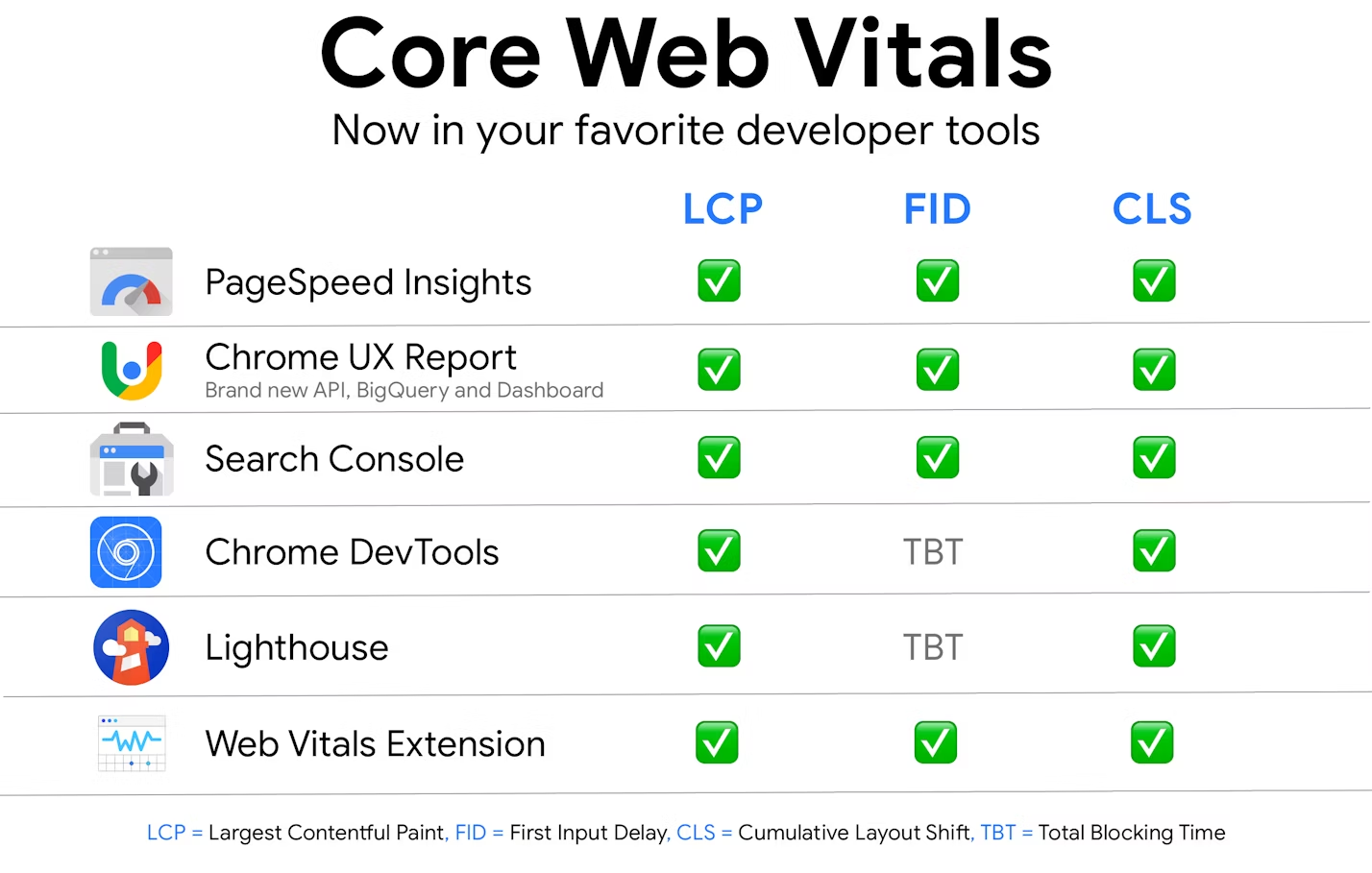
Alle beliebten Entwicklertools von Google, von der Google Search Console (GSC) bis zu Google Analytics (GA), können CWV-Scores messen.

Quelle: Web.dev
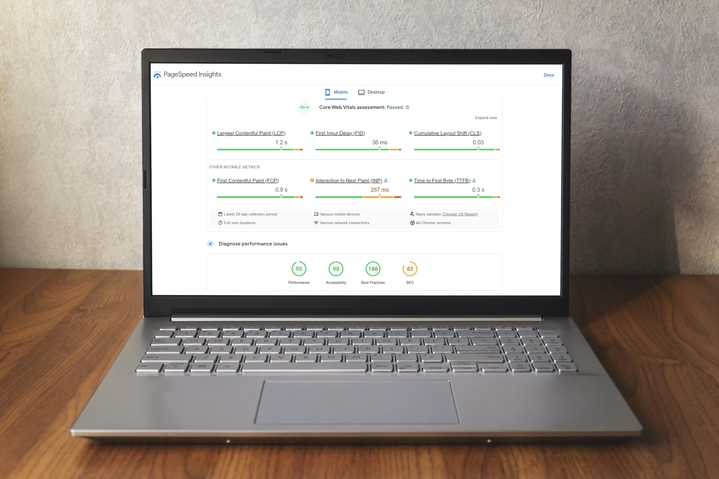
Heute werfen wir jedoch einen Blick auf das PageSpeed Insights- Tool von Google, und zwar aus dem einfachen Grund, dass es eines der einfachsten und umfassendsten Tools für den Einstieg ist.
So entdecken und verbessern Sie FID und TBT mit PageSpeed Insights
Bisher haben wir über die First Input Delay (FID) als Mittel zur Messung der Reaktionsfähigkeit einer Website gesprochen, aber im nächsten Abschnitt werden wir uns tatsächlich sowohl mit FID als auch mit der Total Blocking Time (TBT) befassen.
Bei beiden handelt es sich um Messwerte für Benutzerinteraktionen, und die Messung und Optimierung beider kann positive Auswirkungen auf die UX einer Website haben.
1. Was ist TBT und wie unterscheidet es sich von FID?
TBT gibt die Zeitspanne an, in der eine Website zu beschäftigt ist, um auf Benutzerinteraktionen, wie zum Beispiel Klicks auf Schaltflächen, zu reagieren. TBT misst die Gesamtdauer, für die eine Webseite „blockiert“ ist – das ist vergleichbar damit, dass die Webseite sagt: „Warten Sie, ich bin beschäftigt“, während sie andere Aufgaben verarbeitet.
TBT ist eine Labormetrik, die zur Leistungsbewertung während der Entwicklungsphase verwendet wird, während FID eine Feldmetrik ist, die Einblicke in tatsächliche Benutzererfahrungen bietet.
In einem Szenario, in dem ein Benutzer auf eine Schaltfläche auf einer Webseite klickt, misst FID die Verzögerung, die zwischen der Aktion dieses Benutzers und der Antwort der Website auftritt.
Diese beiden Kennzahlen hängen miteinander zusammen. Wenn es einem Verlag gelingt, TBT während des Tests zu optimieren, wird er unter realen Umständen wahrscheinlich einen positiven Einfluss auf die FID-Werte feststellen.
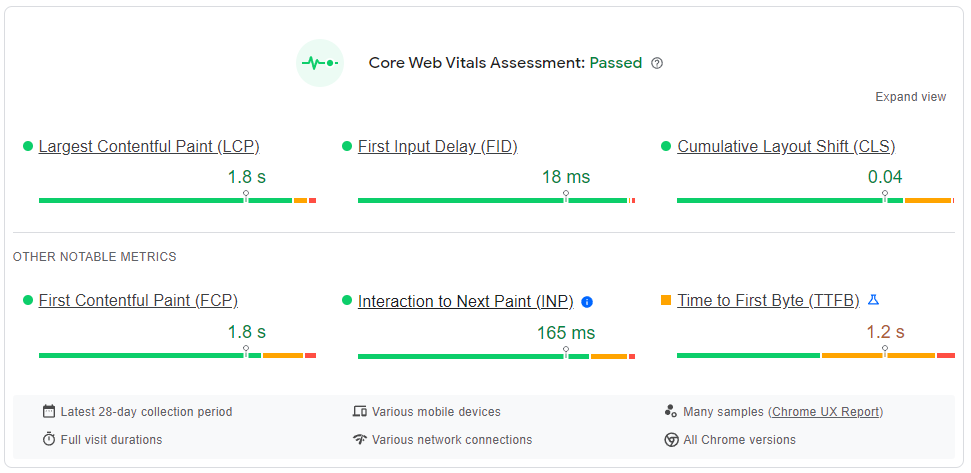
2. So messen Sie FID und TBT mit PageSpeed Insights
Um diese Kennzahlen mit PageSpeed Insights zu messen, gehen Sie folgendermaßen vor:
- Navigieren Sie zum PageSpeed Insights- Tool
- Analysieren Sie die gewünschte Webseite
- Scrollen Sie, um die FID- und TBT-Werte der Website zu finden

3. So verbessern Sie die FID und TBT einer WordPress-Site
Zur Verbesserung von FID und TBT gehört die Optimierung der Reaktionsfähigkeit und Interaktivität einer Website. Hier sind einige Tipps:
- Komprimieren und optimieren Sie den CSS- und JavaScript-Code: Dies hilft, die Dateigröße zu reduzieren und die Reaktionsfähigkeit der Website zu verbessern. Viele Tools, wie z. B. WPRocket, bieten eine Registerkarte zur Dateioptimierung, die die Möglichkeit bietet, den Code zu komprimieren, was möglicherweise zu einer erheblichen Verbesserung der FID- und TBT-Werte führt.
- Eliminieren Sie lange Aufgaben: Lange Aufgaben sind solche, die den Hauptthread für 50 Millisekunden oder länger blockieren. Durch die Aufteilung dieser langen Aufgaben in kleinere, asynchrone Aufgaben kann der Hauptthread entlastet und sowohl FID als auch TBT verbessert werden.
- Optimieren Sie die JavaScript-Ausführung: Das Parsen, Kompilieren und Ausführen von JavaScript kann wesentlich zu einem hohen FID und TBT beitragen. Durch das Zurückstellen von nicht verwendetem JavaScript, das asynchrone Laden notwendiger großer Dateien, die Minimierung nicht verwendeter Polyfills und die Sicherstellung, dass JavaScript effizient ausgeführt wird, können FID und TBT reduziert werden.
- Nutzen Sie die Leistungseinstellungen des WordPress-Themes: Viele WordPress-Themes verfügen über integrierte Leistungseinstellungen. Nutzen Sie diese Einstellungen voll aus, um die Website zu optimieren.
- Vorladen und Nachladen von Assets: Techniken wie das verzögerte Laden von Bildern, das Zurückstellen von nicht kritischem CSS, das Vorladen kritischer Assets und das Vorabrufen von Ressourcen von Drittanbietern können die TBT-Leistung und damit auch die FID verbessern.
Profi-Tipp: Konzentrieren Sie sich bei der Optimierung auf die gesamte UX und nicht auf einzelne Metrikwerte. Dieser ganzheitliche Ansatz kann zu besseren Ergebnissen bei der Verbesserung der Website-Leistung führen.
Die Verbesserung der FID-Scores ist ein komplexer Prozess, da es sich um Website-Code handelt. Daher sollten Herausgeber als Erstes die Ausführung von starkem JavaScript begrenzen und unnötige JS-Dateien entfernen, damit der Browser schnell auf Benutzerinteraktionen reagieren kann.
Durch die Behebung der wichtigsten Probleme, die sich auf die Interaktivität einer WordPress-Site auswirken, können Herausgeber sowohl FID als auch TBT effektiv verbessern und so die gesamte UX und Leistung verbessern.
So entdecken und verbessern Sie LCP mit PageSpeed Insights
Schlechte LCP-Werte bedeuten, dass ein Besucher länger warten muss, bis der Inhalt erscheint, was typischerweise zu höheren Absprungraten führt.
1. Was sind LCP-Elemente?
LCP bewertet die Zeit, die es dauert, bis der Hauptinhalt einer Webseite geladen ist: Je schneller dieser Inhalt auf einem Bildschirm erscheint, desto besser ist die UX.
Die Hauptfaktoren für den LCP-Score sind überwiegend große Elemente wie Bildelemente, Videoelemente oder Elemente mit Hintergrundbildern, die über URL-Funktionen geladen werden.
Darüber hinaus spielen auch Elemente auf Blockebene – wie Überschriften, Unterüberschriften und Tabellen sowie blockbasierte Elemente wie Text – eine wichtige Rolle bei der Gestaltung des LCP.
2. So messen Sie LCP mit PageSpeed Insights
Um den LCP-Score zu messen, gehen Sie folgendermaßen vor:
- Navigieren Sie zu PageSpeed Insights
- Analysieren Sie die gewünschte Webseite
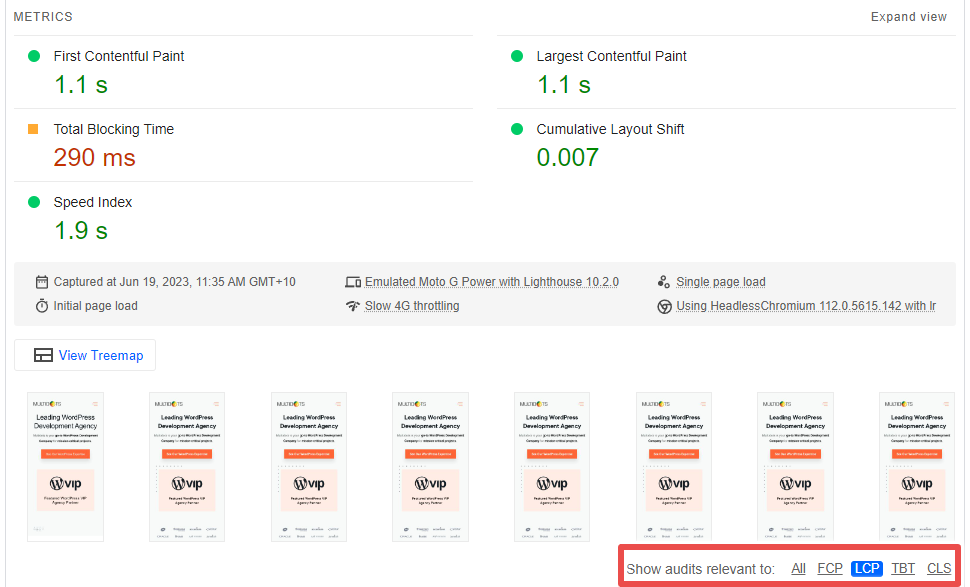
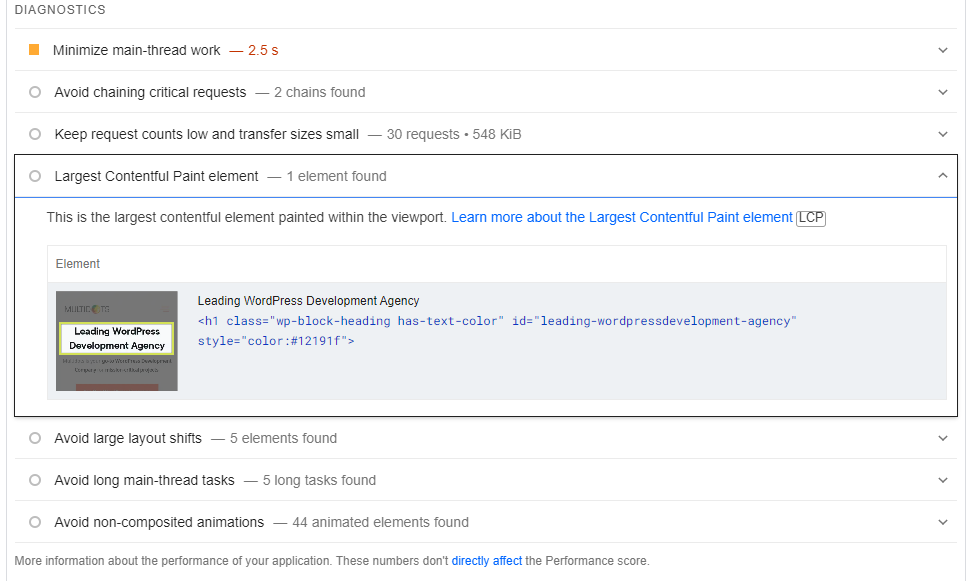
- Scrollen Sie zum Abschnitt „Leistungsprobleme diagnostizieren“.
- Setzen Sie „Relevante Audits anzeigen für“ auf LCP
- Benutzer können jetzt die relevanten Chancen und Diagnosen anzeigen.
Herausgeber können das LCP-Element auch im PageSpeed Insights-Bericht identifizieren, indem sie die Empfehlung für das größte Contentful Paint-Element im Abschnitt „Diagnose“ suchen und diese für weitere Details erweitern.

3. So verbessern Sie das LCP einer WordPress-Site
Die Verbesserung von LCP umfasst mehrere Schritte, die jeweils zu einem schnelleren und optimierten Website-Erlebnis beitragen. Hier sind einige Schlüsselstrategien:
- Optimieren Sie das LCP-Element: Dieser Schritt hängt von der Art des LCP-Elements ab. Beispielsweise kann ein LCP-Element, bei dem es sich um ein Bild handelt, komprimiert werden (ohne Qualitätseinbußen). Andere Lösungen umfassen das Vorladen von „above-the-fold“- und Platzhalterbildern, die Bereitstellung reaktionsfähiger Bilder mithilfe von srcset abhängig von der Bildschirmgröße des Benutzers und das Sicherstellen, dass „above-the-fold“-Bilder nicht verzögert geladen werden.
- Verbessern Sie die Antwortzeiten des Servers: LCP misst die Zeit von der Ankunft eines Benutzers auf einer Seite bis zu dem Zeitpunkt, an dem sein Browser eine Antwort vom Server erhält. Die Investition in einen höherwertigen Webhosting-Plan, die Implementierung eines geeigneten Caching-Mechanismus sowohl auf Server- als auch auf Browserebene und der Wechsel zu einer robusten CMS-Plattform wie WordPress können dazu beitragen, die Antwortzeit des Servers zu verkürzen.
- Rendering-blockierende Elemente reduzieren: Rendering-blockierende Elemente wie HTML, Schriftarten und CSS sind statische Dateien, die der Browser zuerst verarbeitet, bevor er den Inhalt lädt. Weniger renderblockierende Quellen bedeuten, dass Browser weniger Zeit mit dem Rendern dieser Elemente verbringen, was die Ladezeiten beschleunigt und die LCP-Scores verbessert. Herausgeber können beispielsweise eine einfache Schriftart für ihre Webseiten verwenden oder modulare Web-Schriftarten vorinstallieren.
- Entfernen Sie nicht verwendete Plugins: WordPress-Sites können Plugins verwenden, um viele ihrer technischen Aspekte zu verwalten. Es ist jedoch wichtig, nur die Plugins und ihre Funktionen beizubehalten, die direkt zur Funktionalität einer Website beitragen, und nicht verwendete Plugins zu entfernen. Dies kann die Site aufräumen und den LCP-Score verbessern.
Profi-Tipp: Caching ist ein leistungsstarker Prozess, der den LCP-Score deutlich verbessern kann. Implementieren Sie eine Caching-Lösung, die eine statische Kopie der Webseiten auf den Geräten der Besucher speichert, sodass nicht bei jedem Besuch der Website dieselben Daten heruntergeladen werden müssen.
Es ist wichtig zu verstehen, dass LCP bei weitem die am schwierigsten zu verbessernde CWV-Metrik ist. Dies liegt daran, dass LCP von TTFB (Time to First Byte) abhängt, das davon abhängt, wie schnell der Server antwortet. Abhängig vom verwendeten Framework kann es schwierig sein, die Antwortzeit des Servers zu reduzieren.
Verlage müssen bedenken, dass der Verbesserungsspielraum je nach Infrastruktur, mit der sie arbeiten, variieren kann.
Durch die Konzentration auf die Optimierung der Hauptinhaltselemente der Seite, die Verbesserung der Serverantwortzeiten, die Reduzierung der JavaScript- und CSS-Blockierungszeiten und einen umsichtigen Umgang mit Plugins können Herausgeber ihre LCP-Werte erheblich verbessern.
So entdecken und verbessern Sie CLS mit PageSpeed Insights
Cumulative Layout Shift (CLS) dreht sich um die visuelle Stabilität und misst unerwartete Verschiebungen im visuellen Inhalt einer Webseite beim Laden. Visuell instabile Webseiten können ihre UX beeinträchtigen und zu den Absprungraten beitragen.
1. Was sind CLS-Elemente?
CLS misst die visuelle Stabilität, daher sind die Elemente, die dazu beitragen, diejenigen, die beim Laden der Seite möglicherweise unerwartet ihre Position ändern können. Dies können Bilder ohne festgelegte Abmessungen, Anzeigen, Einbettungen und Iframes ohne feste Abmessungen sein.
Grundsätzlich kann jedes Element, das sich beim Laden der Seite bewegen kann, den CLS-Score beeinträchtigen.
2. So messen Sie CLS mit PageSpeed Insights
Verwenden Sie PageSpeed Insights, um den CLS einer Webseite mit den folgenden Schritten zu identifizieren und zu messen:
- Navigieren Sie zu PageSpeed Insights
- Analysieren Sie die gewünschte Webseite
- Scrollen Sie zum Abschnitt „Leistungsprobleme diagnostizieren“.
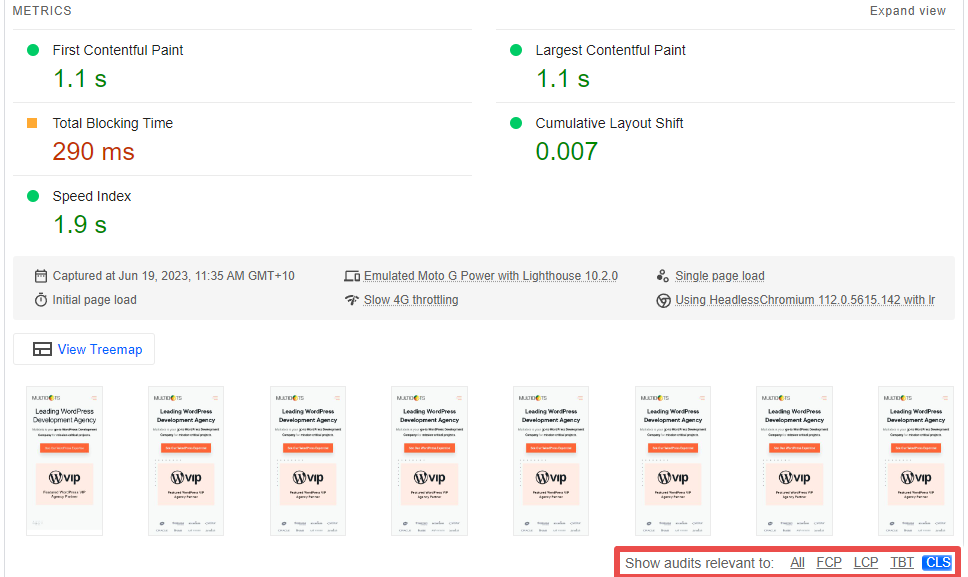
- Setzen Sie „Relevante Audits anzeigen für“ auf CLS

Mit diesem Ansatz können wir uns auf die Elemente konzentrieren, die für Layoutverschiebungen verantwortlich sind, und so einen Ausgangspunkt für Verbesserungen schaffen.
3. So verbessern Sie den CLS einer WordPress-Site
Die Verbesserung des CLS einer WordPress-Site erfordert strategische Schritte, die die visuelle Stabilität einer Seite erheblich verbessern können:
- Bearbeiten Sie das Elementlayout: Überprüfen und passen Sie das Layout der Elemente an, um sicherzustellen, dass sie sich beim Laden der Seite nicht verschieben. In diesem Schritt werden bestimmte Breiten- und Höhenattribute für Bilder und Videos festgelegt und mithilfe eines Platzhalters statisch Platz für Lazy-Loaded-Anzeigen oder Iframes reserviert.
- Verwenden Sie kritisches CSS oder entfernen Sie nicht verwendetes CSS: Nicht verwendetes CSS kann zu Layoutverschiebungen beitragen. Erwägen Sie die Implementierung von Critical CSS, das nur die oberhalb der Falte verwendeten Stile enthält, oder entfernen Sie redundante CSS-Codes, um unnötige Verschiebungen zu vermeiden. Das Inlining kleinerer Stile und das Vorladen wichtiger Stile trägt ebenfalls zur Verbesserung von CLS bei.
- Vermeiden Sie Slider-Plugins: Slider können aufgrund ihrer dynamischen Natur Layoutverschiebungen auslösen. Wenn möglich, meiden Sie sie.
- Wenden Sie die korrekte Bild- und Div-Größe an: Eine genaue Größenanpassung und die Verwendung reaktionsfähiger Bilder mit demselben Seitenverhältnis können verhindern, dass sich Elemente beim Laden der Seite verschieben. Geben Sie die Größen dieser Elemente immer im Bild-CDN (Content Delivery Network) an.
- Verschieben Sie CSS vom Theme-Editor in das untergeordnete Theme style.css: Durch die Übertragung von CSS auf ein untergeordnetes Theme können Sie Layoutverschiebungen reduzieren, indem sichergestellt wird, dass Stile korrekt geladen werden.
- Verwenden Sie Themes und Plugins, die Transformationsanimationen verwenden: Diese Tools haben im Vergleich zu anderen Arten von Animationen weniger Einfluss auf Layoutverschiebungen.
Durch diese Anpassungen können WordPress-Site-Besitzer den CLS-Score ihrer Seite erheblich senken, was zu einer stabileren und angenehmeren UX führt.
Profi-Tipp: Implementieren Sie Lazy Loading für Offscreen-Bilder. Diese Strategie ermöglicht das Laden von Bildern erst, wenn sie kurz vor dem Eintritt in den Ansichtsbereich stehen, und verhindert so Layoutverschiebungen, die durch zu spät geladene Bilder verursacht werden.
Bedenken Sie, dass es sich beim CLS um eine wichtige benutzerzentrierte Kennzahl handelt, die das Ausmaß misst, in dem sich der Inhalt einer Website beim Laden der Seite verschoben hat. Je niedriger der CLS-Score, desto besser ist das Benutzererlebnis.
Letztendlich erfordert die Verbesserung der CLS-Werte einen mehrgleisigen Ansatz. Regelmäßige Überprüfungen mit Tools wie PageSpeed Insights, konsistente Layoutpraktiken und die sorgfältige Verwendung von Themes und Plugins können zu einem niedrigeren CLS-Score und einer stabileren, benutzerfreundlicheren Website beitragen.
Einpacken
Publisher, die Core Web Vitals (CWVs) messen, sind besser in der Lage, die Benutzererfahrung ihrer Websites zu optimieren.
Die Optimierung von CWVs trägt nicht nur dazu bei, das Lesererlebnis deutlich zu verbessern, sondern trägt auch zur SEO bei. Seiten, die schnell laden, optisch stabil sind und schnell auf Benutzereingaben reagieren, sind nicht nur für Benutzer, sondern auch für Suchmaschinenalgorithmen attraktiv.
Abgesehen davon, dass sie sich mit Tools wie PageSpeed Insights vertraut machen, sollten Verlage auch die Trends im digitalen Publizieren , Aktualisierungen von Suchmaschinenalgorithmen und Experteneinblicke genau beobachten, um stets ein erstklassiges Leseerlebnis zu bieten.