WordPress ist ein fantastisches CMS, das alles bietet, was ein Webmaster zum Erstellen und Verwalten einer vollwertigen Website benötigt, sodass er seine Website mit geringen Programmierkenntnissen verwalten und aktualisieren und gleichzeitig die Flexibilität und Skalierbarkeit der Plattform nutzen kann.
Kein Wunder, denn 42,6 % des Webs vertrauen diesem leistungsstarken CMS.
Im digitalen Zeitalter verlangen Unternehmenswebsites jedoch mehr Flexibilität, Leistung und Sicherheit. Hier kommt die Headless-WordPress-Site ins Spiel.
Wenn Sie nach einer innovativen Möglichkeit suchen, das immer anpassungsfähige WordPress zu nutzen, ist Headless die richtige Wahl! In diesem Beitrag beleuchten wir alles, was Sie über Headless WordPress wissen müssen und wie Sie es nutzen können, um Ihr Unternehmen auf die nächste Stufe zu heben.
Lesen Sie auch: Die 14 besten Headless-CMS-Plattformen im Jahr 2024
Was ist Headless WordPress?
WordPress ist standardmäßig nicht kopflos. Um jedoch mehr Kontrolle und Anpassungsfähigkeit zu erlangen, können sich WordPress-Benutzer für Headless WordPress entscheiden.
Inhalte unserer Partner
Bevor wir alles über Headless WordPress verstehen, werfen wir einen kurzen Blick auf traditionelle Content-Management-Systeme.
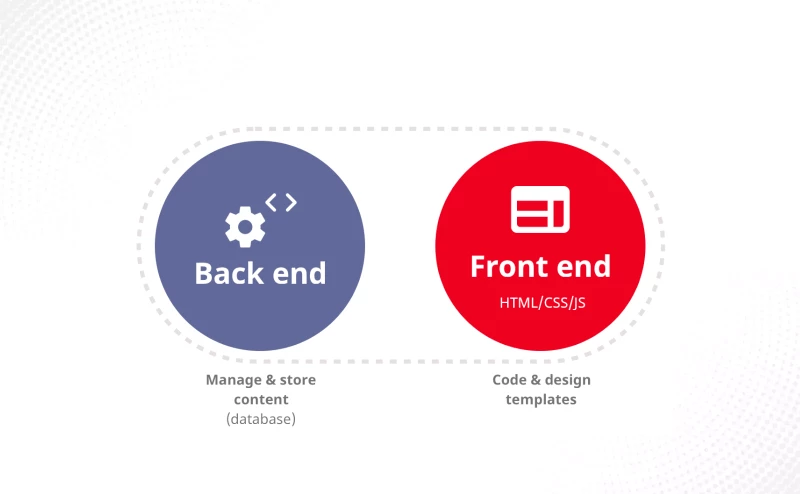
Ein herkömmliches CMS besteht aus einem Frontend (was Website-Besucher sehen) und einem Backend (die Serverseite, die steuert, wie Website-Daten gespeichert und verwaltet werden).
- Frontend – Dies ist der Teil, den Website-Besucher sehen (kundenseitige Seite) und mit dem sie interagieren. Die drei wichtigsten verwendeten Frontend-Sprachen sind HTML, CSS und JavaScript.
- Backend – Es ist das Admin-Board oder die Serverseite, die steuert, wie Website-Daten gespeichert und verwaltet werden. Außerdem können Webmaster oder Entwickler hier neue Inhalte zur Website hinzufügen, Plugins verwalten und Schriftarten anpassen
Beliebte Backend-Sprachen sind PHP, Ruby, Python, SQL und Java, da sie das Speichern, Abrufen und Bearbeiten spezifischer, in der Website-Datenbank gespeicherter Informationen ermöglichen.
Lassen Sie uns vor diesem Hintergrund tief in die Feinheiten von Headless WordPress eintauchen.
Bei Headless WordPress sind Front- und Backend getrennt, sodass Entwickler sie separat verwalten können. Diese Entkopplung gibt Entwicklern die Freiheit, Beiträge oder Seiten über eine vertraute Oberfläche zu erstellen. Es gibt ihnen außerdem die vollständige Kontrolle darüber, wie die Daten verwaltet werden und wo/wie sie im Backend gespeichert werden.
Wie funktioniert Headless WordPress?
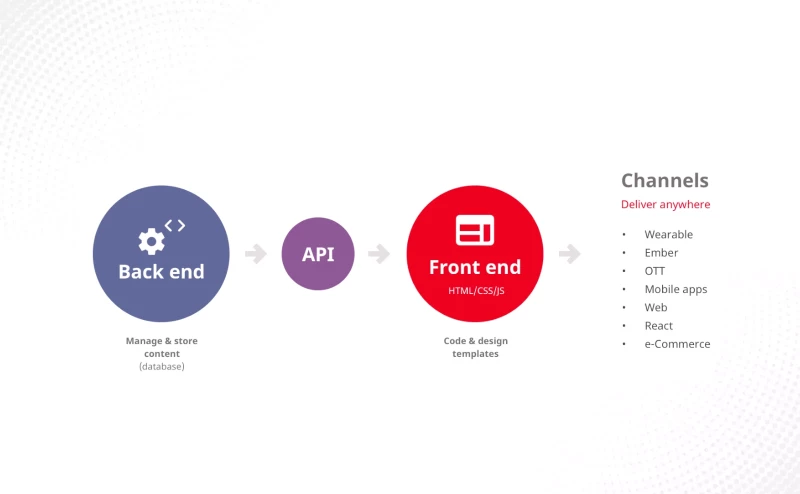
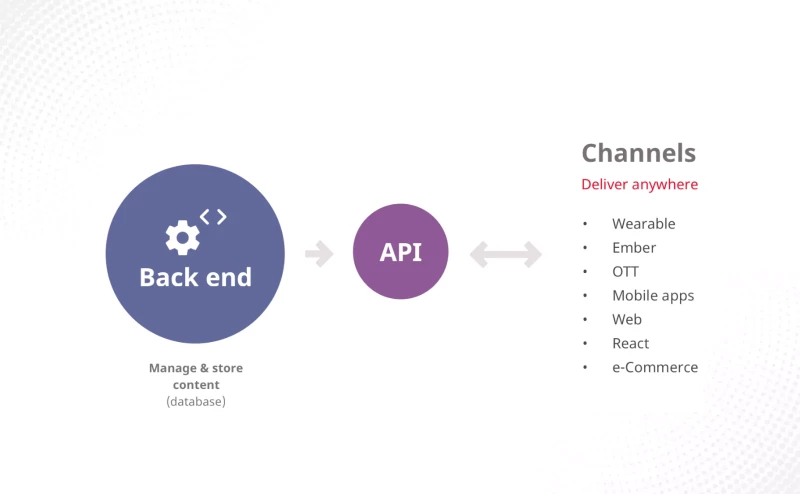
Es ist wichtig, sich daran zu erinnern, dass Headless eine Teilmenge der entkoppelten WordPress-Architektur ist. Sowohl im entkoppelten als auch im Headless-CMS werden die vom Backend verwalteten und gespeicherten Inhalte über eine API oder einen Webdienst bereitgestellt. Wie diese Bilder zeigen, unterscheidet sich das Frontend jedoch.
Entkoppelt
Kopflos
In einem entkoppelten WordPress CMS sind Front- und Backend getrennt untergebracht. Sobald der Inhalt im Backend bearbeitet wurde, nutzt es die schnellen Webdienste und APIs, um Rohinhalte an ein definiertes Frontend-Design (eine Präsentationsumgebung) auf verschiedenen Geräten oder Kanälen bereitzustellen.
Andererseits verfügt ein Headless-CMS nicht über ein definiertes Frontend oder eine Präsentationsumgebung. Einfach ausgedrückt verfügt es nicht über die Funktionalität, den Inhalt dem Endbenutzer allein zu präsentieren. Der Inhalt wird verwaltet, wartet jedoch darauf, von der API aufgerufen und an die Anwendungen übermittelt zu werden.
WordPress ist standardmäßig nicht Headless; Dennoch kann es mit der WordPress-REST-API gebündelt werden, um es in ein Headless-CMS zu verwandeln. Sobald der Headless-Modus aktiviert ist, wird der WYSIWYG-Editor deaktiviert und die REST-API übernimmt.
Mit Headless WordPress können Sie jedes Frontend-System auswählen, das Ihren Anforderungen entspricht. Sie können sich beispielsweise für ReactJS oder VueJS als Framework für Ihre WordPress-Site entscheiden. Auf diese Weise verwenden Sie weiterhin das WordPress-Backend zum Veröffentlichen von Inhalten und die WordPress-REST-API .
Top-Marken wie Netflix und PayPal verwenden ReactJS, um statische Websites für die Anzeige von Inhalten aus Headless WordPress zu erstellen. Alternativ nutzen Adobe und Behance VueJS.
Um es noch einmal zusammenzufassen: Ein Headless-WordPress-Setup funktioniert so:
- Sie verfügen über eine WordPress-Datenbank, in der die Inhalte und digitalen Assets gespeichert werden.
- Über das WordPress-Backend können Inhalte erstellt und aktualisiert werden.
- Eine API ruft den Inhalt vom CMS-Backend ab und überträgt ihn an den erforderlichen Kanal oder das erforderliche Gerät. Dadurch können WordPress-Entwickler eine Frontend-Technologie wie die REST-API verwenden.
Vor- und Nachteile von Headless WordPress
Obwohl Headless Entwicklern und WordPress-Profis viel Flexibilität bietet, ist es wichtig, die Vor- und Nachteile abzuwägen.
Vorteile
Vereinfacht die Veröffentlichung von Multichannel-Inhalten
Dank der WordPress-REST-API ermöglicht ein Headless-WordPress-Setup die Veröffentlichung von Multichannel-Inhalten einfach und schnell. Da es Ihnen freisteht, eine Website ohne die Einschränkungen von PHP zu erstellen, können Sie Inhalte veröffentlichen und diese automatisch überall anzeigen – auf Websites, in Apps und in Social-Media-Konten.
Die REST-API ermöglicht Ihnen die Verbindung mit anderen Anwendungen auf eine Weise, die mit der herkömmlichen WordPress-Einrichtung nicht möglich ist.
Verbessert die Website-Leistung
WordPress ist nicht nur ein umfangreiches Content-Management-System (vollgepackt mit Tonnen von Kerndateien und -funktionen), sondern basiert auch auf PHP, einer langsamen Sprache. All dies wirkt sich negativ auf die Ladezeit der Website aus, da die Verarbeitung des gesamten Codes jedes Mal, wenn jemand die Seite lädt, Zeit in Anspruch nimmt.
Headless WordPress ist leichter, da es nur die erforderlichen Dateien über API-Aufrufe lädt. Die Trennung des Frontends führt zu einem schlanken CMS. Daher ist die Bereitstellung von Inhalten viel schneller und reaktionsschneller.
Ermöglicht einfachere Website-Neugestaltungen
Wenn Sie eine Neugestaltung Ihrer Website mit Headless WordPress in Betracht ziehen, besteht keine Notwendigkeit, das Content-Management-System neu zu implementieren.
Bei der Neugestaltung oder Skalierung einer Website mit neuen Ressourcen würde das herkömmliche WordPress die Entwickler zu einer obligatorischen Ausfallzeit zwingen (für die Aktualisierung des Servers oder der Website).
Da sich der Entwickler bei Headless WordPress nicht um das Frontend kümmern muss, sind Redesigns recht einfach. Denn Inhalt und visuelle Gestaltung sind getrennt.
Funktioniert mit allen neuen Websprachen
Das traditionelle WordPress PHP verfügt über Sprachen wie JavaScript, HTML und CSS, die mit PHP kompatibel sind. Allerdings funktioniert es nicht mit den neueren Sprachen und Frameworks.
Mit einer API zur Erleichterung der Multichannel-Veröffentlichung ist die Verbindung zu jedem Frontend einfach. Sie können also mit jeder coolen neuen Sprache experimentieren, um die Website zu erstellen.
Sorgt für höhere Sicherheit
Wie bereits erwähnt, ist WordPress das beliebteste CMS weltweit. Kein Wunder, ist es doch ein häufiges Ziel von Cyberkriminellen, die DDOS-Angriffe oder Brute-Force-Angriffe starten.
Allerdings minimiert ein getrenntes Frontend und Backend das Risiko solcher Angriffe und des Verlusts von Inhalten. Das liegt daran, dass Sie mit Headless WordPress ein verstecktes Backend einrichten, das schwer zu finden ist. Dadurch wird es für Hacker schwierig, auf sensible Daten oder die Quelle der Inhalte zuzugreifen.
Nachteile
Erfordert fundierte Entwicklungserfahrung
Headless WordPress sollten Sie nicht ausprobieren, wenn Sie wenig Entwicklungskenntnisse haben. Jeder, der plant, Headless zu betreiben, muss über Entwicklererfahrung verfügen oder zumindest einen für die Entwicklung von WordPress-Websites . Das Erstellen einer Headless-WordPress-Website erfordert viel mehr Arbeit, als einem normalen Benutzer bekannt ist. Es gibt keine Seitenersteller-Plugins oder Themes, auf die man sich verlassen kann.
Alle Kernfunktionen müssen mithilfe von JavaScript und der REST-API ausgeführt werden. Daher ist es für komplexe Aufgaben, wie die Implementierung komplexerer Bibliotheken für das Headless-System, von entscheidender Bedeutung, einen dedizierten Entwickler vor Ort zu haben.
Die meisten WordPress-Funktionen sind deaktiviert
Wenn Sie einen Headless-Ansatz wählen, nehmen Sie viele von WordPress angebotene Funktionen weg.
Da beispielsweise kein WYSIWYG-Editor vorhanden ist, wird die Headless-Architektur für Benutzer, die für die Wartung der Website verantwortlich sind und denen es an Programmierkenntnissen mangelt, eine Herausforderung darstellen. Es wird für sie schwierig sein, Inhalte zu aktualisieren oder zu veröffentlichen.
Da sie außerdem keinen Zugriff mehr auf die Live-Vorschau haben, sind die Leistungsvorteile nicht so sichtbar.
Außerdem funktionieren die meisten Plugins nicht mehr, wenn Sie Headless verwenden. Die meisten WordPress-Plugins basieren auf PHP. Wenn Ihre Frontend-Website also kein PHP verwendet, kann sie nicht damit interagieren.
Die Wartung kann zeitaufwändig und komplex sein
Headless WordPress wandelt Inhalte in statische Seiten um, indem es das traditionelle WordPress-Theme im Frontend überflüssig macht. Daher bedeutet die Verwendung eines statischen Generators zur Anzeige Ihrer Inhalte, dass Sie zwei verschiedene Codebasen verwalten müssen. Und wenn die beiden Codebasen an unterschiedlichen Orten gehostet werden, müssen Sie separate Workflows für ihre Wartung entwickeln.
Daher wird die Wartung von Headless-WordPress-Websites mit der Zeit zeitaufwändig und mühsam.
Beinhaltet komplexe Benutzeranmeldeinformationen
Obwohl Headless WordPress weniger Sicherheitslücken aufweist, ist es nicht frei von allen Problemen. Bei einem API-gesteuerten System muss der Entwickler im Vergleich zum herkömmlichen WordPress separate Benutzeranmeldeinformationen erstellen.
OAuth2 zur Authentifizierung implementieren, um DDOS-Angriffe abzuwehren. All dies bedeutet jedoch einen zusätzlichen Aufwand für die Sicherung eines Headless-Content-Management-Systems.
Warum erfreut sich Headless WordPress immer größerer Beliebtheit?
Headless WordPress-Websites bieten Entwicklern die Freiheit und Flexibilität, die sie sich wünschen, um die richtige Technologie zu nutzen. In gewisser Weise macht es CMS zukunftssicher, indem es zusätzliche Sicherheitsebenen und eine nahtlose Integration mit einer Vielzahl von Software bietet.
Darüber hinaus bietet es den Verlagen mehr Kontrolle über ihre Inhalte und ermöglicht es ihnen, neue Kanäle vorherzusagen und breit zu veröffentlichen.
Mal sehen, warum dieses kopflose WordPress der richtige Weg ist!
Warum sollten Sie sich für Headless CMS entscheiden?
Neben den oben diskutierten Vorteilen hat Headless WordPress eine glänzende Zukunft.
Der moderne Bereich der Webentwicklung verlagert sich auf JavaScript. Kein Wunder, werden Frameworks wie React JS und Next.js zunehmend als Entwicklungsoptionen für Websites und Apps genutzt.
Die Vorteile dabei sind:
- Die Websites werden schneller geladen
- Es bietet Sicherheits- und Skalierbarkeitsvorteile
- Es baut eine modulare Architektur auf
Wie bereits erwähnt, basiert WordPress auf PHP, einer großartigen Programmiersprache. Allerdings erweist sich JavaScript als besser! Dies wurde deutlich, als selbst das WordPress-Team diese Tatsache nicht ignorieren konnte und JS (React) einführte. Dadurch kann WordPress in seiner Codebasis einen API-gesteuerten JS-Ansatz verwenden.
Darüber hinaus leitet Automattic, die Muttergesellschaft von WordPress und WooCommerce, eine 1-Millionen-Euro-Finanzierungsrunde für Frontity , das React Framework für WordPress. Darüber hinaus investieren mehrere auf WordPress ausgerichtete Unternehmen in die Entwicklung hin zu Headless WordPress.
In einer aktuellen Studie von WP Engine stimmten 92 % der befragten Unternehmen zu, dass Headless-CMS-Technologien die Bereitstellung eines konsistenten Content-Erlebnisses erleichtern
Lesen Sie, was Matt Mullenweg, der Gründungsentwickler von WordPress, über Headless und tiefes Erlernen von JS zu sagen hat.
Video einbetten – https://www.youtube.com/watch?v=KrZx4IY1IgU
All diese Fakten deuten auf die steigende Beliebtheit von Headless WordPress hin und zeigen, warum es ein überzeugendes Geschäftsmodell darstellt.
Warum Headless mit WordPress nutzen?
WordPress ist ein großartiges Content-Management-System, das es schon seit Jahrzehnten gibt. Marketing-, Verlags- und Webentwicklungsteams lieben es wegen seiner Einfachheit, redaktionellen Vertrautheit und Erweiterbarkeit. Durch das Hinzufügen moderner Frontend-Tools zu WordPress können Sie Ihre WordPress-Site verbessern.
Natürlich können Unternehmen auf andere Content-Management-Systeme umsteigen. Allerdings ist eine Umschulungsphase erforderlich, die zeitaufwändig und schmerzhaft ist.
Da WordPress auf flexiblen Grundlagen aufbaut, ist es ein großartiges Headless-CMS – flexibel, Open-Source und kostenlos.
Wer kann Headless WordPress übernehmen?
Obwohl Headless WordPress für mehrere Unternehmen ein Unterscheidungsmerkmal sein kann, ist es nicht für alle geeignet. Lassen Sie uns dies also im Detail verstehen.
Wer sollte Headless WordPress verwenden und wer sollte es vermeiden?
Hier sind einige Fälle, in denen die Verwendung des Headless-WordPress-Ansatzes geeignet ist .
- Ihr Unternehmen ist auf der Suche nach einem robusten Content-Management-System, das Multichannel-Publishing unterstützt.
- Sie sind Entwickler und möchten mit WordPress und anderen Sprachen oder Frameworks experimentieren.
- Sie erstellen eine App und möchten sie mit einem CMS verknüpfen, um sie mit Inhalten zu füllen.
- Sie sind mit WordPress vertraut und möchten dabei bleiben, möchten aber auch in neue Technologien einsteigen.
- Sie müssen Ihre Website beschleunigen .
- Das Hauptanliegen Ihrer Website ist die Sicherheit.
- Sie sind eine Agentur oder ein Freiberufler, der die Website nicht oft aktualisiert.
- Ihre Website hat ein komplexes Design.
- Ihre Website hat eine kurze Lebensdauer.
Wenn einer der oben genannten Punkte zutrifft, ist Headless WordPress genau das Richtige für Sie.
Andererseits ist WordPress als Headless-CMS möglicherweise nicht für Sie geeignet, wenn Sie –
- Sind kein erfahrener Entwickler.
- Sie sind nicht bereit, zusätzliche Konfigurationen zur Optimierung von Sicherheit und Leistung in Kauf zu nehmen
- Verlassen Sie sich stark auf dynamische Inhalte.
- Ohne die Auswahl an Plugins und Themes von WordPress geht es nicht.
- Sie möchten einen einfachen Blog oder eine Website für kleine Unternehmen ohne Multichannel-Publishing erstellen.
- Melden Sie sich jeden zweiten Tag bei WP Admin an.
- Verwalten Sie eine Website, die täglich gewartet werden muss.
In diesen Fällen kann ein herkömmliches WordPress-Content-Management-System eine gute Lösung für Sie sein.
Anwendungsfälle
Schauen wir uns ein paar Szenarien an, in denen eine Headless-WordPress-Website gut funktionieren kann.
Content-Herausgeber und Nachrichtenorganisationen
Diese Firmen tauschen rund um die Uhr Daten mit verbundenen Unternehmen aus. Wenn sie ein Headless-WordPress verwenden würden, könnten sie sicherstellen, dass jeder Journalist oder Autor über ein unabhängiges Login zum Schreiben und Veröffentlichen von Beiträgen verfügt.
Bei Genehmigung kann der Beitrag zu einer Mischung aus verfügbaren Inhalten hinzugefügt und an alle verteilt werden. Dies macht das Hinzufügen einer Kategorie im WordPress-Adminbereich so einfach.
Resorts oder Casinos
Einige Resorts verwenden möglicherweise ein Drittanbieter-Tool wie eine Buchungsmaschine, um Transaktionsdaten aufzuzeichnen und zu sammeln. In einem solchen Fall kann die statische Website den Hotelzimmertyp und alle angebotenen Annehmlichkeiten anzeigen und gleichzeitig einen Link zur Buchungsmaschine teilen. Dadurch wird ein einfacher und schneller Checkout-Prozess gewährleistet.
Wie verwende ich WordPress als Headless CMS?
Nachdem Sie nun alles über die Funktionsweise und Vorteile von Headless WordPress wissen, möchten Sie es gerne auf Ihrer Website einrichten. Wenn Sie Ihre WordPress-Site in ein Headless-CMS umwandeln möchten, können Sie dies entweder manuell oder mithilfe von Plugins tun.
Wie richte ich manuell eine Headless-WordPress-Website ein?
So können Sie Headless WordPress manuell einrichten.
Entscheiden Sie sich für eine neue WordPress-Installation
Folgen Sie dem üblichen Installationsprozess oder nutzen Sie die Ein-Klick-Installationsfunktion, die von Hosting-Unternehmen angeboten wird. Denken Sie jedoch daran, den standardmäßigen wp_-Wert für Ihre Datenbank- und Tabellenpräfixe zu ändern. Verwenden Sie außerdem sichere Passwörter.
Sie benötigen ein leeres Theme
WordPress benötigt zum Ausführen kein Theme. Aber da Sie Headless verwenden, kann Ihr Theme so einfach sein wie die Verwendung von index.php und style.css. Die Datei index.php in Ihrem Theme leitet Benutzer auf Ihre statische Website weiter. Dadurch bleibt das Backend erhalten und das Frontend wird entfernt.
Sobald Sie die Weiterleitung eingerichtet haben, ist es an der Zeit, sie in Ihre WordPress-Installation hochzuladen.
Beginnen Sie mit der Verwendung der REST-API
Der letzte Schritt besteht darin, mithilfe der REST-API Anfragen zum Abrufen aller Inhalte zu stellen, die der Headless-Installation hinzugefügt wurden, und sie bei Bedarf anzuzeigen. Um statische Websites zu erstellen, können Sie verschiedene JavaScript-Frameworks wie React JS oder Angular JS verwenden.
Wie richte ich eine Headless-WordPress-Website mithilfe von Plugins ein?
Sie können Headless-WordPress-Plugins auch verwenden, um eine Standard-WordPress-Installation in ein Headless-CMS umzuwandeln. Hier sind die vier besten Plugins, die helfen können.
- Headless-Modus
- WP Headless CMS Framework
- WUXT Headless WordPress API-Erweiterungen
- WP Headless
Einige Beispiele für Headless-WordPress-Sites
Hier sind einige Websites, die Headless WordPress optimal nutzen
Das Büro von Hillary Rodham Clinton
Diese Website bietet nicht nur Zugänglichkeit und Benutzerfreundlichkeit, sondern macht auch das erneute Laden von Seiten überflüssig. Dadurch wird die Geschwindigkeit deutlich verbessert. Die Seite ist außerdem leicht zu pflegen.
BeachBody on Demand
Diese Website verfügt über eine elegante Benutzeroberfläche, die eine auf WordPress entwickelte JavaScript-Schnittstelle verwendet. Das Headless-WordPress optimiert die Inhaltsverwaltung und automatisiert die Verwaltung von Assets wie Bildern und Videos.
Uber-Markenerlebnis
Das nächste Headless-WordPress-Beispiel stammt von einer berühmten Marke, die für ihren Kundenservice und ihre Erfahrung bekannt ist. Die Website und der Blog sind gut gestaltet. Das Headless-WordPress macht die Verwaltung von Inhalten einfacher und nahtloser.
Ressourcenzentrum für Facebook-Marken
Dies ist ein weiteres Beispiel für eine Website, die mit Headless WordPress entwickelt wurde. Es ist ein perfektes Beispiel für schnelles Laden von Seiten, offenes und cooles Webdesign und ein nahtloses Benutzererlebnis.
TechCrunch
Dieser einflussreiche Technologie-Blog wird auf WordPress gehostet. Sie entwickelten eine Redux/React-App und einen entkoppelten WordPress-Administrator und stellten eine Verbindung her
Abschließende Bemerkungen
Als weltweit beliebtestes CMS bietet WordPress Entwicklern und Content-Publishern alles, was sie zum Erstellen einer vollwertigen Website benötigen. Allerdings verlangt die sich schnell verändernde digitale Landschaft mehr als das, was angeboten wird.
Das traditionelle WordPress weist bestimmte Einschränkungen auf. Beispielsweise ist es möglicherweise nicht für Verlage geeignet, die Inhalte auf mehreren Plattformen teilen möchten. Wenn ein Entwickler auch andere Sprachen als PHP verwenden möchte, kann es sein, dass er Probleme mit WordPress hat.
Dann können Sie sich auf Headless WordPress verlassen!
Dieser neue Ansatz in der CMS-Entwicklung bietet individuelle Funktionalität und Flexibilität, sodass Sie eine beeindruckende Website erstellen und verwalten können.