Sam Goree , Universidad de Indiana
En los últimos años, los artículos y publicaciones de blogs han comenzado a plantear alguna versión de la misma pregunta: " ¿Por qué todos los sitios web empiezan a tener el mismo aspecto?" "
Estas publicaciones suelen señalar algunos elementos de diseño comunes, desde imágenes grandes con texto superpuesto, hasta menús de hamburguesa , que son esas tres líneas horizontales que, al hacer clic, revelan una lista de opciones de página para elegir.
Mis colegas Bardia Doosti, David Crandall, Norman Su y yo estábamos estudiando la historia de la web cuando empezamos a notar que aparecían estas publicaciones. Sin embargo, ninguno de los autores había realizado ningún tipo de estudio empírico. Era más bien una corazonada que tenían.
Decidimos investigar la afirmación para ver si había algo de verdad en la idea de que los sitios web están empezando a tener el mismo aspecto y, de ser así, explorar por qué ha estado sucediendo esto. Por eso, realizamos una serie de estudios de extracción de datos que examinaron casi 200.000 imágenes en 10.000 sitios web.
¿Cómo se mide la similitud?
Es prácticamente imposible estudiar todo Internet; Hay más de mil millones de sitios web , con muchas más páginas web. Dado que no hay una lista de todos ellos para elegir, realizar una muestra aleatoria de Internet está fuera de la mesa. Incluso si fuera posible, la mayoría de las personas solo ven una pequeña fracción de esos sitios web con regularidad, por lo que es posible que una muestra aleatoria ni siquiera capture la Internet que experimenta la mayoría de las personas.
Terminamos utilizando los sitios web de Russell 1000 , las principales empresas estadounidenses por capitalización de mercado, que esperábamos que fueran representativos de las tendencias del diseño web corporativo convencional. También estudiamos otros dos conjuntos de sitios, uno con los 500 sitios con mayor tráfico de Alexa y otro con sitios nominados a los premios Webby .
Como estábamos interesados en los elementos visuales de estos sitios web, utilizamos como datos imágenes de sus páginas web del Internet Archive , que conserva sitios web periódicamente. Y como queríamos recopilar datos cuantitativos comparando millones de pares de sitios web, necesitábamos automatizar el proceso de análisis.
Para hacer eso, tuvimos que conformarnos con una definición de “similitud” que pudiéramos medir automáticamente. Investigamos tanto atributos específicos como el color y el diseño, como también atributos aprendidos automáticamente a partir de datos mediante inteligencia artificial.
Para los atributos de color y diseño, medimos cuántas ediciones píxel por píxel tendríamos que realizar para transformar la combinación de colores o la estructura de página de un sitio web en otro. Para los atributos generados por IA, entrenamos un modelo de aprendizaje automático para clasificar imágenes según el sitio web de donde provienen y medir los atributos aprendidos por el modelo. Nuestro trabajo anterior indica que esto hace un trabajo razonablemente bueno al medir la similitud estilística, pero es muy difícil para los humanos entender en qué atributos se centró el modelo.
¿Cómo ha cambiado Internet?
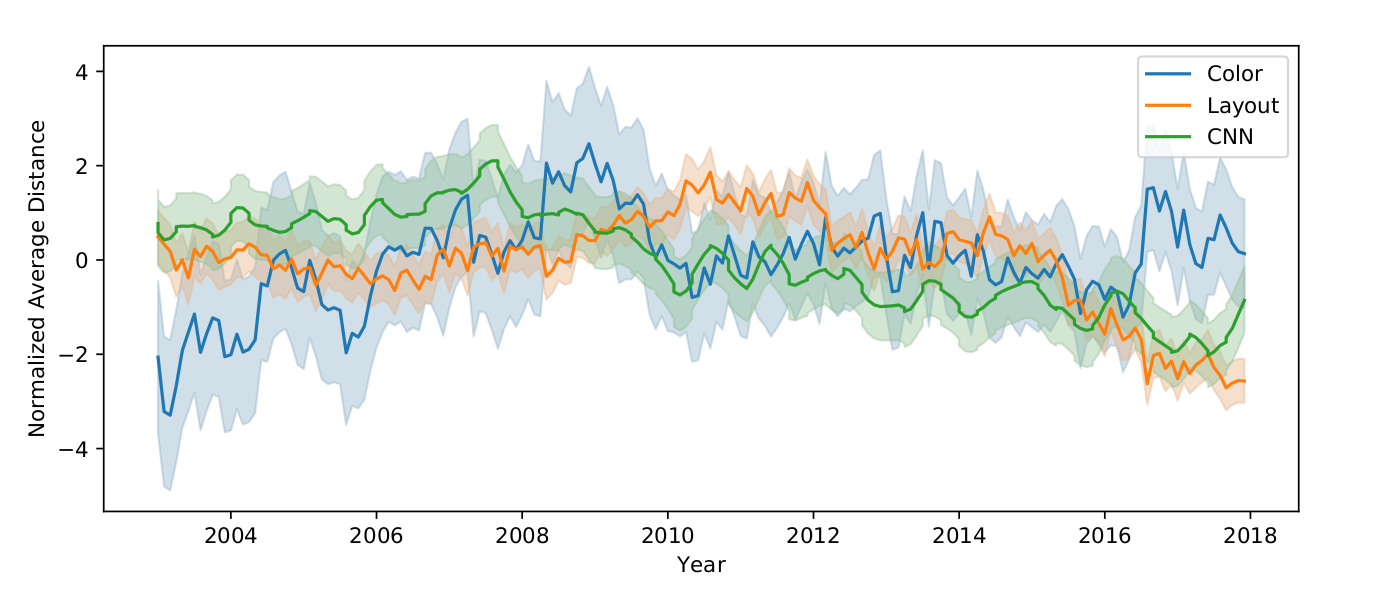
Descubrimos que en las tres métricas (color, diseño y atributos generados por IA) las diferencias promedio entre sitios web alcanzaron su punto máximo entre 2008 y 2010 y luego disminuyeron entre 2010 y 2016. Las diferencias de diseño fueron las que más disminuyeron, disminuyendo más del 30% en ese período de tiempo.

Sam Goree , autor proporcionado
Estos hallazgos confirman las sospechas de los blogueros de diseño web de que los sitios web son cada vez más similares. Después de mostrar esta tendencia, quisimos estudiar nuestros datos para ver qué tipos de cambios específicos la estaban causando.
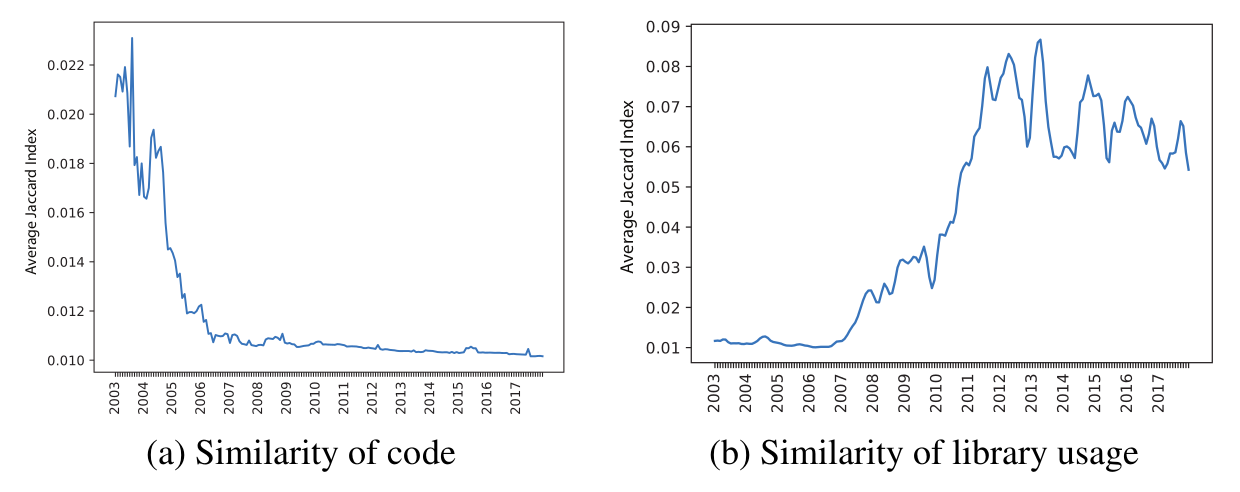
Se podría pensar que estos sitios simplemente están copiando el código de otros, pero la similitud del código en realidad ha disminuido significativamente con el tiempo. Sin embargo, el uso de bibliotecas de software ha aumentado mucho.

Sam Goree , autor proporcionado
Las bibliotecas cuentan con colecciones de código genérico para tareas comunes, como cambiar el tamaño de una página para dispositivos móviles o hacer que un menú de hamburguesas se deslice hacia adentro y hacia afuera. Observamos qué sitios tenían muchas bibliotecas en común y qué tan similares se veían. Los sitios creados con ciertas bibliotecas (Bootstrap, FontAwesome y JQuery UI) tendían a parecerse mucho más entre sí. Esto podría deberse a que estas bibliotecas controlan el diseño de la página y tienen opciones predeterminadas de uso común. Los sitios que usaban otras bibliotecas, como SWFObject y JQuery Tools, tendían a verse muy diferentes, y eso podría deberse al hecho de que esas bibliotecas permiten páginas más complejas y personalizadas.
Los cambios de sitios web de 2005 a 2016 ilustran lo que está sucediendo.
Los sitios con puntuaciones de similitud promedio en 2005 tendieron a verse menos similares que aquellos con puntuaciones de similitud promedio en 2016.
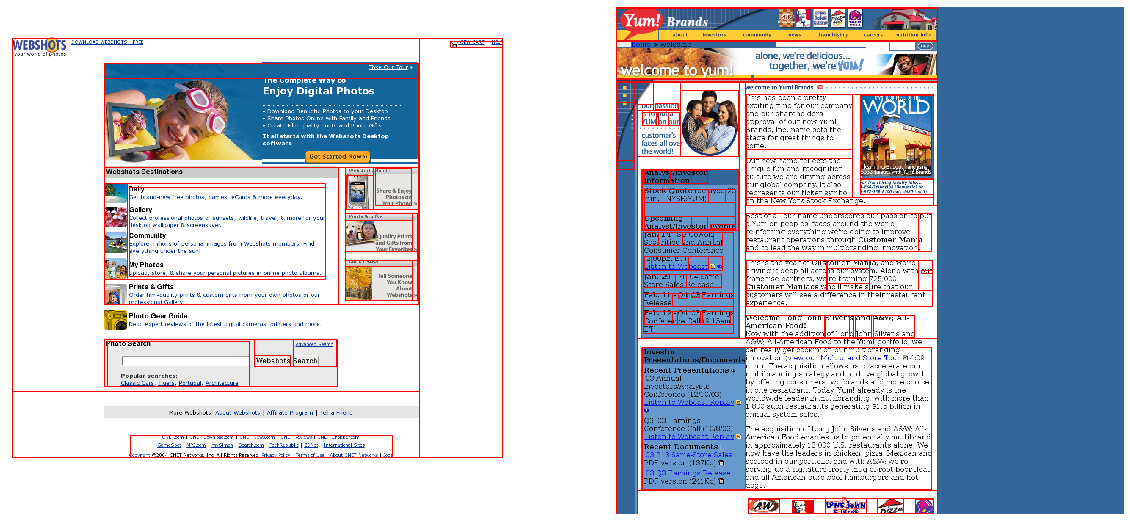
Por ejemplo, en 2005, Webshots.com y Yum.com se consideraban relativamente similares, pero tenían combinaciones de colores algo diferentes y diseños muy diferentes. Si bien ambos usan principalmente blanco, azul y negro, el sitio de la derecha tiene un fondo azul.

Sam Goree , autor proporcionado
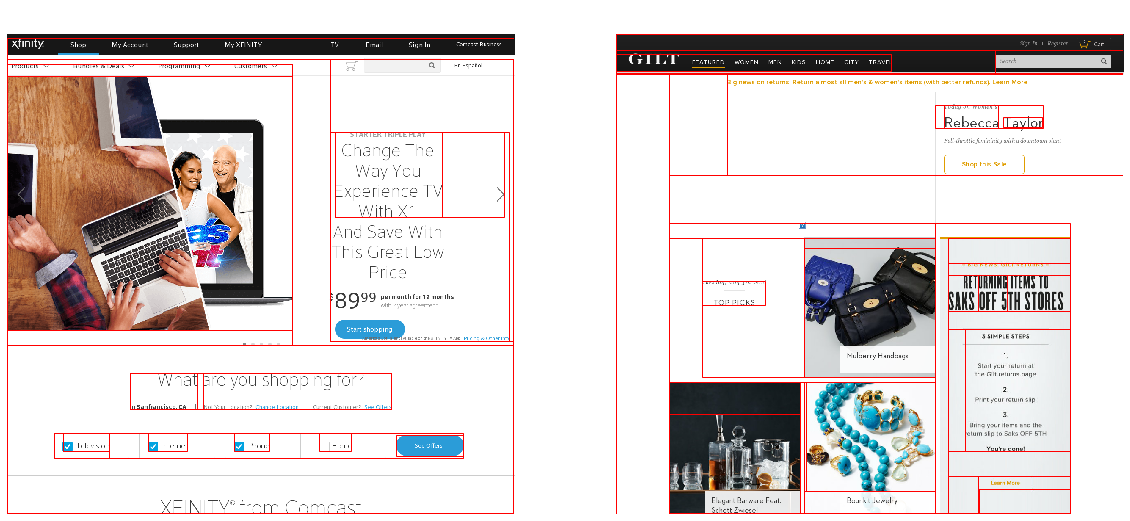
Dos sitios de 2016, Xfinity.com y Gilt.com, por otro lado, son aún más similares: ambos tienen una barra de menú en la parte superior y son principalmente en blanco y negro con imágenes. Estas páginas tienen mucho menos texto y hacen un mejor uso de los monitores de mayor resolución que existen ahora.

Sam Goree
¿Es saludable el conformismo?
¿Qué debería hacerse con este progresivo conformismo?
Por un lado, seguir las tendencias es totalmente normal en otros ámbitos del diseño, como la moda o la arquitectura. Y si los diseños se vuelven más similares porque usan las mismas bibliotecas, eso significa que probablemente se estén volviendo más accesibles para las personas con discapacidad visual, ya que las bibliotecas populares generalmente se ajustan mejor a los estándares de accesibilidad que los desarrolladores individuales. También son más fáciles de usar, ya que los nuevos visitantes no tendrán que dedicar tanto tiempo a aprender a navegar por las páginas del sitio.
Por otro lado, Internet es un artefacto cultural compartido y su naturaleza distribuida y descentralizada es lo que la hace única. A medida que las páginas de inicio y las plataformas totalmente personalizables como NeoPets y MySpace se desvanecen en la memoria, el diseño web puede perder gran parte de su poder como forma de expresión creativa. La Fundación Mozilla ha argumentado que la consolidación es mala para la “salud” de Internet y que la estética de la web podría verse como un elemento de su bienestar.
Y si los sitios se parecen más porque muchas personas utilizan las mismas bibliotecas, las grandes empresas tecnológicas que mantienen esas bibliotecas pueden estar adquiriendo un poder desproporcionado sobre la estética visual de Internet. Si bien publicar bibliotecas que cualquiera pueda usar probablemente sea un beneficio neto para la web en comparación con mantener el código en secreto, los principios de diseño de las grandes empresas de tecnología no son necesariamente adecuados para todos los sitios.
Este poder descomunal es parte de una historia más amplia de consolidación en la industria tecnológica, una historia que ciertamente podría ser motivo de preocupación . Creemos que la consolidación estética también debe examinarse críticamente.
Bardia Doosti, David Crandall y Norman Su contribuyeron a este artículo.
[ ¿Te gusta lo que has leído? ¿Quieren más? Suscríbase al boletín diario de The Conversation .]
Sam Goree , estudiante de doctorado en informática, Universidad de Indiana
Este artículo se vuelve a publicar desde The Conversation bajo una licencia Creative Commons. Lea el artículo original .







