WordPress es el sistema de administración de contenido (CMS) más popular del planeta, gracias a su facilidad de uso y flexibilidad. Las ricas opciones de personalización de WordPress permiten a los editores crear sitios web que resuenan profundamente con sus audiencias.
Y, sin embargo, a pesar del poderoso conjunto de funciones del CMS, aún es posible crear sitios que se vean geniales pero que tengan dificultades para aumentar el número de audiencia. Si bien una auditoría de contenido es ciertamente recomendable, los editores primero deben considerar una auditoría técnica para asegurarse de que no haya nada en el fondo de su sitio que esté obstaculizando su alcance.
Las principales métricas de rendimiento que deberían medir son Google Core Web Vitals (CWV).
Estas métricas, que Google convirtió en señales de clasificación poco después de su introducción en 2020 , juegan un papel clave en la medición de la experiencia del usuario (UX) de una página web.
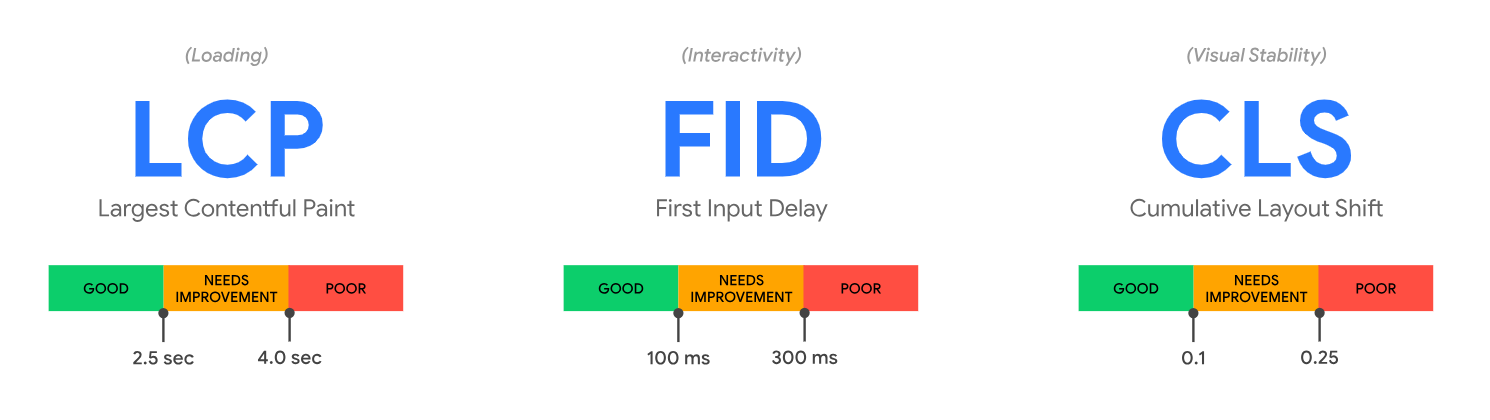
Los CWV abarcan tres métricas distintas pero conectadas:
- Pintura con contenido más grande (LCP)
- Retraso de la primera entrada (FID)
- Cambio de diseño acumulativo (CLS)
Estas señales miden la velocidad de carga percibida, la interactividad y la estabilidad visual de una página web, respectivamente.
Echemos un vistazo más de cerca a estos CWV para comprender por qué son tan importantes, cómo medirlos con precisión y luego sopesar los pasos prácticos que podemos tomar para aumentar sus puntajes.
¿Qué son las métricas de Core Web Vitals?
Los tres Core Web Vitals (CWV) de Google evalúan la calidad de la experiencia del usuario (UX) de un sitio web y brindan información sobre el rendimiento de las páginas web en términos de velocidad de carga, interactividad y estabilidad visual.
- Pintura con contenido más grande (LCP): mide la velocidad de carga del sitio y se refiere específicamente al punto en el proceso de carga en el que es probable que se haya cargado el contenido principal.
Tomemos, por ejemplo, una publicación de blog sobre un nuevo dispositivo tecnológico.
Si la imagen principal, tal vez una imagen del dispositivo, y el texto introductorio se cargan rápidamente (dentro de 2,5 segundos es el umbral recomendado por Google para LCP), es más probable que los visitantes se queden, lean e interactúen con el contenido. Por el contrario, los tiempos de carga lentos pueden hacer que los visitantes abandonen la página, lo que puede provocar una disminución del tráfico.
- First Input Delay (FID): esto representa una instantánea de la capacidad de respuesta de una página web en la primera interacción del usuario, como hacer clic en un enlace o presionar un botón, al medir el tiempo entre esta acción y cuando el navegador puede comenzar a procesar los controladores de eventos en respuesta. .
Considere un botón "Suscribirse ahora".
Si un visitante hace clic en este botón y experimenta un retraso antes de que el sitio responda (cualquier valor superior a 100 milisegundos se considera un resultado deficiente), el visitante puede pensar que el sitio no responde, lo que genera una experiencia de usuario deficiente y, posiblemente, la pérdida de una suscripción. Google se está preparando para presentar una nueva métrica llamada Interaction to Next Paint (INP) en marzo de 2024 que reemplazará a FID como CWV.
- Cambio de diseño acumulativo (CLS): Esto cuantifica la estabilidad visual, o la cantidad de cambio de diseño inesperado del contenido visible en una página web.
Si un sitio web de noticias tiene texto, imágenes o anuncios que cambian repentinamente a medida que la página se carga por completo, los visitantes pueden perder su lugar o hacer clic accidentalmente en un enlace o botón no deseado.
Esta es una experiencia frustrante y puede disuadirlos de regresar al sitio. Fuente: Web.dev
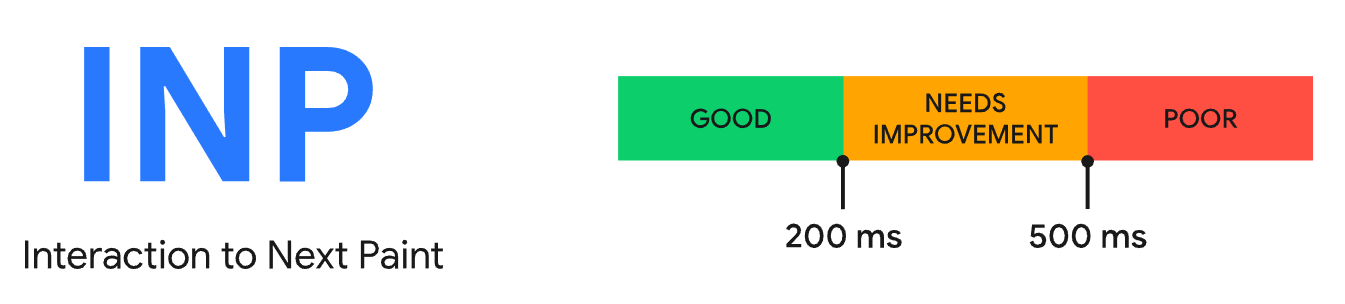
- Interacción a la siguiente pintura (INP): esto evalúa la capacidad de respuesta general de una página a las interacciones del usuario.
Supervisa la latencia de todas las interacciones del mouse y el teclado a lo largo de la visita de un usuario a una página web, con la interacción más larga observada (ignorando los valores atípicos) formando el valor INP final. Lograr una puntuación INP ideal puede representar un desafío debido a la amplia variabilidad en la capacidad del dispositivo.
Sin embargo, seguirá siendo razonable que los editores apunten a una puntuación INP en el percentil 75 de las cargas de página, segmentadas en dispositivos móviles y de escritorio. Se considera que un sitio web con un INP de 200 milisegundos o menos tiene una buena capacidad de respuesta.
Si el INP está entre 200 milisegundos y 500 milisegundos, entonces la capacidad de respuesta del sitio necesita algo de trabajo. Por último, si el INP es superior a 500 milisegundos, su capacidad de respuesta se considera deficiente. Fuente: Web.dev
¿Por qué es importante la puntuación Core Web Vitals?
Los usuarios exigen velocidades de carga rápidas, interactividad fluida y un entorno visualmente estable, y una evaluación de Core Web Vitals es fundamental para ayudar a los editores a comprender cómo se están desempeñando sus sitios web en este frente.
Google descubrió que la probabilidad de rebote aumentó un 32% cuando los tiempos de carga de la página aumentaron de 1 segundo a 3 segundos. Mientras tanto, los sitios de noticias que pasaron la prueba CWV vieron una tasa de abandono un 22 % más baja que los que fallaron.
1. Influir en los resultados de búsqueda
Los CWV actúan como un criterio para que Google mida el rendimiento de un sitio web. Proporcionan a Google información sobre qué tan bien un sitio web está sirviendo a los usuarios, lo que afecta directamente la posición de ese sitio en los resultados de búsqueda.
En términos simples, una mejor puntuación de CWV puede ayudar a que un sitio web de WordPress aparezca más alto en las clasificaciones de búsqueda de Google.
2. Impulsar el tráfico
Los sitios con CWV optimizados pueden ver un aumento en el tráfico. Por ejemplo, el popular sitio de orientación profesional LearnHowToBecome.org redujo su tiempo de carga promedio de 7 a 2,9 segundos y vio aumentar su tráfico mensual de 500 000 a 750 000.
3. Aumentar los ingresos
Es menos probable que un usuario lea un artículo si experimenta un tiempo de carga prolongado (LCP), una respuesta retrasada a su interacción (FID) o un diseño inestable (CLS). Los sitios web que sobresalen en las tres métricas no solo captan la atención del usuario, sino que también pueden guiarlo por el embudo de conversión, lo que en última instancia genera más ingresos para el negocio.
En esencia, las métricas de CWV son más que simples números. Proporcionan información sobre el rendimiento de un sitio desde la perspectiva del usuario, lo que permite que la marca mejore las áreas que más importan a sus visitantes.
Cómo comprobar las puntuaciones de Core Web Vitals de un sitio de WordPress
Comprender cómo comprobar las puntuaciones de CWV es el primer paso para mejorar el rendimiento de un sitio web. Hay dos formas de medir estos puntajes, ya sea internamente utilizando las herramientas propias de Google o con la ayuda de un especialista de WordPress que tenga experiencia en la optimización de las métricas de rendimiento.
Para aquellos que optaron por la ruta interna, es importante comprender que la medición de CWV requiere el uso de una combinación de datos de campo y de laboratorio.
Los datos de campo son datos reales de la experiencia del usuario, recopilados de entornos del mundo real. Este tipo de datos brinda una mejor comprensión de cómo los usuarios interactúan con un sitio web a través de una variedad de dispositivos, conexiones y otras condiciones del mundo real.
Por ejemplo, si los usuarios acceden principalmente a un sitio de WordPress en dispositivos móviles en redes 3G, los datos de campo pueden revelar problemas de rendimiento que podrían no aparecer en un entorno de laboratorio controlado.
Por otro lado, los datos de laboratorio se generan en un entorno controlado y se utilizan para depurar problemas de rendimiento. No captura el espectro completo de experiencias de usuario del mundo real, pero proporciona resultados reproducibles para depurar y optimizar el rendimiento de un sitio web.
El uso de una herramienta como Lighthouse en un entorno de desarrollo puede simular una red lenta para identificar cuellos de botella en el rendimiento.
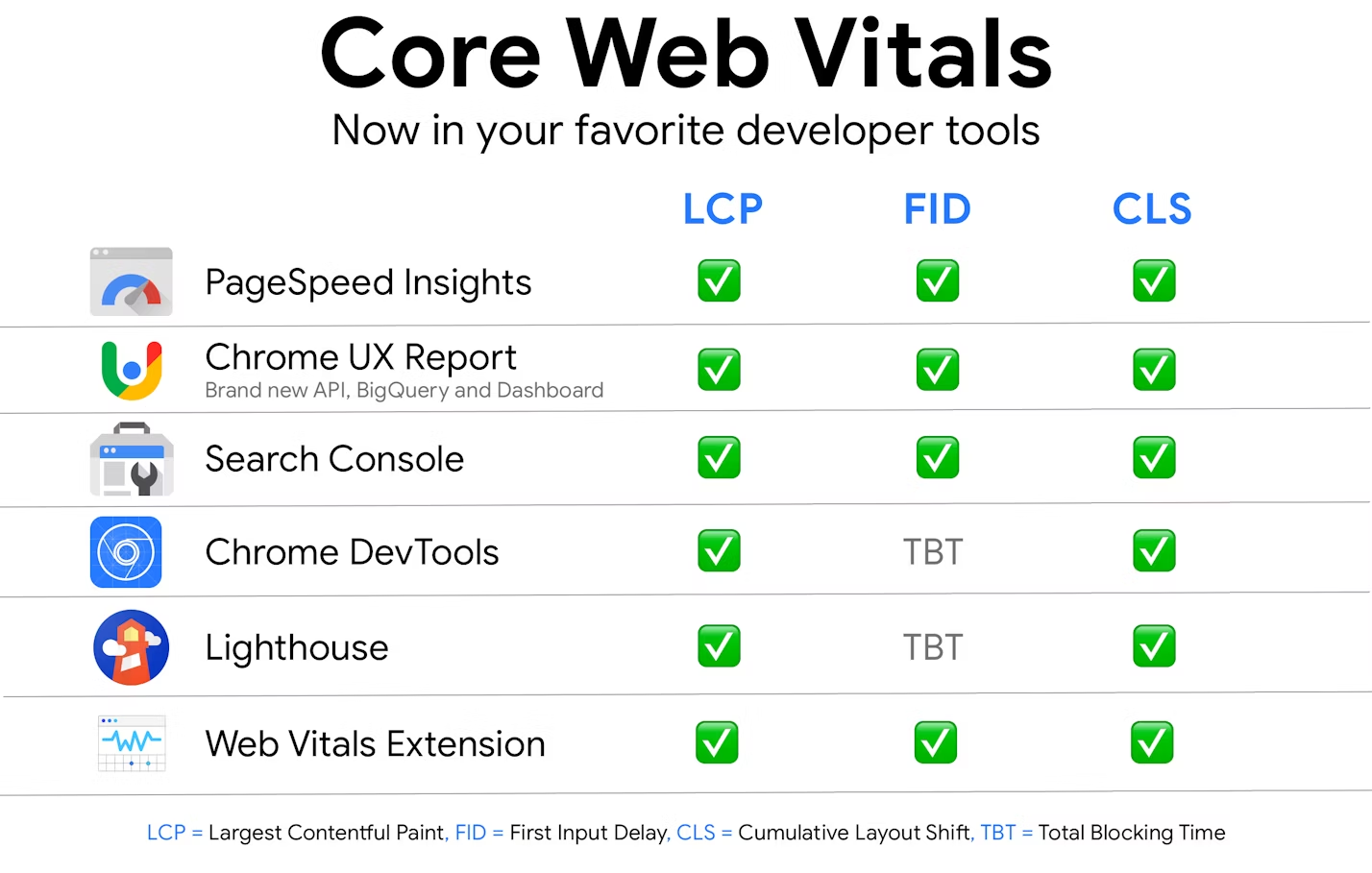
Todas las herramientas de desarrollo populares de Google, desde Google Search Console (GSC) hasta Google Analytics (GA), pueden medir las puntuaciones de CWV.

Fuente: Web.dev
Por hoy, sin embargo, vamos a ver PageSpeed Insights por la sencilla razón de que es una de las herramientas más sencillas y completas con las que empezar.
Cómo descubrir y mejorar FID y TBT con PageSpeed Insights
Hasta este punto, hemos hablado sobre First Input Delay (FID) como un medio para medir la capacidad de respuesta de un sitio, pero en la siguiente sección, en realidad, veremos tanto FID como Total Blocking Time (TBT).
Ambas son medidas de las interacciones de los usuarios y medir y optimizar ambas pueden tener resultados positivos para la UX de un sitio.
1. ¿Qué es TBT y en qué se diferencia de FID?
TBT indica el lapso de tiempo durante el cual un sitio web está demasiado preocupado para reaccionar a las interacciones del usuario, como los clics en los botones. TBT mide la duración total que una página web está "bloqueada", que es similar a la página web que dice: "Espera, estoy ocupado" mientras procesa otras tareas.
TBT es una métrica de laboratorio utilizada para la evaluación del rendimiento durante la fase de desarrollo, mientras que FID es una métrica de campo que proporciona información sobre las experiencias reales del usuario.
En un escenario en el que un usuario hace clic en un botón de una página web, FID mide el retraso que se produce entre la acción de ese usuario y la respuesta del sitio web.
Estas dos métricas están interconectadas: si un editor logra optimizar TBT durante las pruebas, es probable que observe un impacto positivo en las puntuaciones de FID en circunstancias del mundo real.
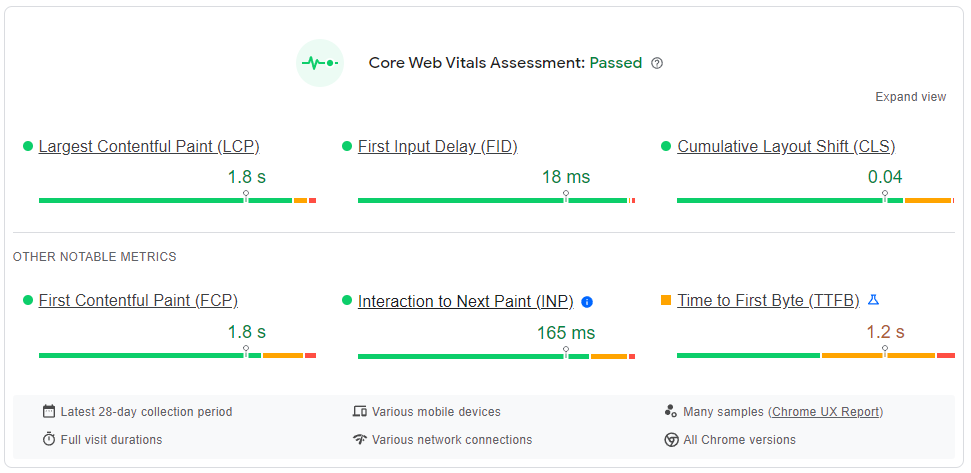
2. Cómo medir FID y TBT con PageSpeed Insights
Para medir estas métricas con PageSpeed Insights, siga estos pasos:
- Vaya a la herramienta PageSpeed Insights
- Analizar la página web deseada
- Desplácese para encontrar los puntajes FID y TBT del sitio

3. Cómo mejorar el FID y TBT de un sitio de WordPress
Mejorar FID y TBT implica optimizar la capacidad de respuesta y la interactividad de un sitio. Aquí hay algunos consejos:
- Comprime y optimiza el código CSS y JavaScript: esto ayuda a reducir el tamaño de los archivos y mejora la capacidad de respuesta del sitio. Muchas herramientas, como WPRocket, ofrecerán una pestaña de optimización de archivos que ofrece comprimir el código, lo que podría conducir a una mejora significativa en las puntuaciones de FID y TBT.
- Eliminar tareas largas: Las tareas largas son aquellas que bloquean el hilo principal durante 50 milisegundos o más. Dividir estas tareas largas en tareas asincrónicas más pequeñas puede liberar el hilo principal y mejorar tanto FID como TBT.
- Optimice la ejecución de JavaScript: el análisis, la compilación y la ejecución de JavaScript pueden contribuir de manera importante a los niveles altos de FID y TBT. El aplazamiento de JavaScript no utilizado, la carga asincrónica de los archivos grandes necesarios, la minimización de los rellenos múltiples no utilizados y la garantía de que JavaScript se ejecuta de manera eficiente pueden reducir la FID y el TBT.
- Aproveche la configuración de rendimiento del tema de WordPress: muchos temas de WordPress vienen con configuraciones de rendimiento integradas. Aproveche al máximo estas configuraciones para optimizar el sitio.
- Carga previa y posterior de activos: técnicas como la carga diferida de imágenes, el aplazamiento de CSS no crítico, la carga previa de activos críticos y la obtención previa de recursos de terceros pueden mejorar el rendimiento de TBT y, posteriormente, también mejorar FID.
Consejo profesional: al optimizar, concéntrese en la UX general en lugar de en las puntuaciones métricas individuales. Este enfoque holístico puede generar mejores resultados para mejorar el rendimiento del sitio.
Mejorar las puntuaciones FID es un proceso complejo, ya que se trata del código del sitio web. Por lo tanto, lo primero que deben hacer los editores es limitar la ejecución pesada de JavaScript y eliminar los archivos JS innecesarios, lo que permite que el navegador responda rápidamente a las interacciones del usuario.
Al abordar los problemas clave que afectan la interactividad de un sitio de WordPress, los editores pueden mejorar de manera efectiva tanto FID como TBT, mejorando la experiencia de usuario y el rendimiento en general.
Cómo descubrir y mejorar LCP con PageSpeed Insights
Las puntuaciones bajas de LCP significan que un visitante tiene que esperar más tiempo para que aparezca el contenido, lo que generalmente conduce a tasas de rebote más altas.
1. ¿Qué son los elementos LCP?
LCP evalúa el tiempo que tarda en cargarse el contenido principal de una página web: cuanto más rápido aparece este contenido en una pantalla, mejor es la UX.
Los principales contribuyentes a la puntuación LCP son predominantemente elementos considerables, como elementos de imagen, elementos de video o elementos con imágenes de fondo cargadas a través de funciones de URL.
Además, los elementos a nivel de bloque, como encabezados, subtítulos y tablas, y los elementos basados en bloques, como el texto, también juegan un papel vital en la configuración del LCP.
2. Cómo medir LCP con PageSpeed Insights
Para medir la puntuación LCP, siga estos pasos:
- Vaya a PageSpeed Insights
- Analizar la página web deseada
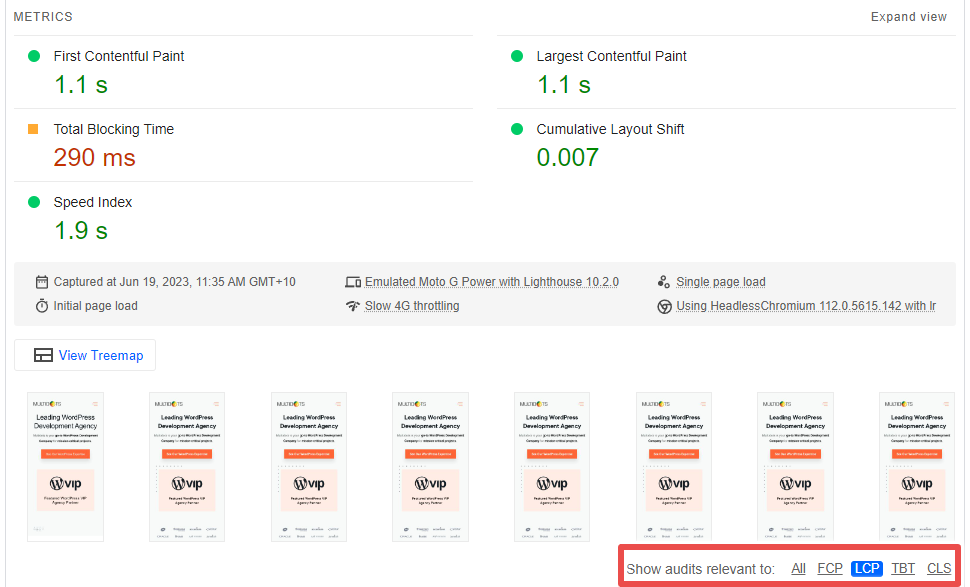
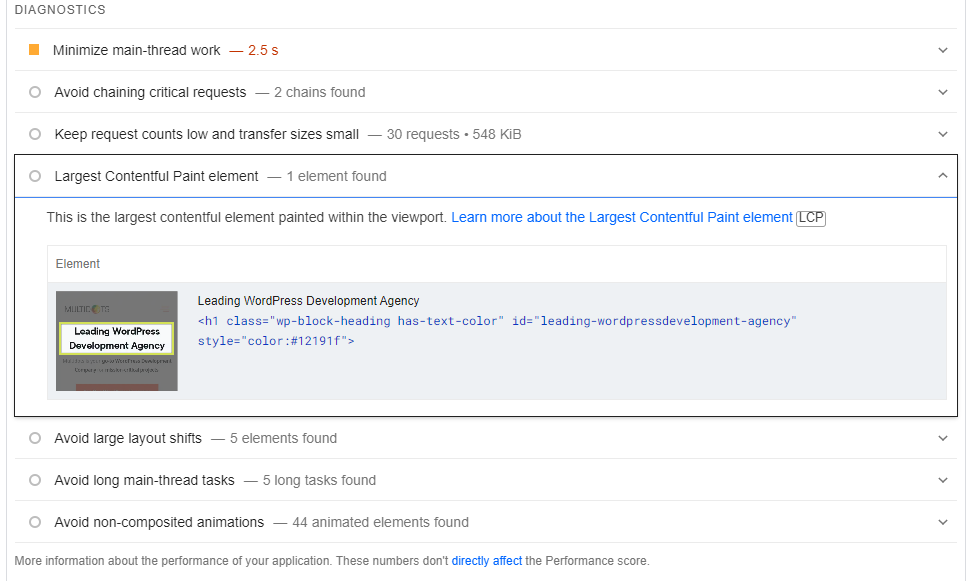
- Desplácese hasta la sección "Diagnosticar problemas de rendimiento".
- Establezca "Mostrar auditorías relevantes para" en LCP
- Los usuarios ahora pueden ver las Oportunidades y Diagnósticos relevantes.
Los editores también pueden identificar el elemento LCP en el informe de PageSpeed Insights al ubicar la recomendación del elemento Paint con contenido más grande en la sección Diagnóstico y expandirla para obtener más detalles.

3. Cómo mejorar el LCP de un sitio de WordPress
Mejorar LCP implica varios pasos, cada uno de los cuales contribuye a una experiencia de sitio web más rápida y optimizada. Aquí hay algunas estrategias clave:
- Optimizar el elemento LCP: este paso depende de la naturaleza del elemento LCP. Por ejemplo, un elemento LCP que es una imagen se puede comprimir (sin comprometer la calidad). Otras soluciones incluyen la precarga de imágenes en la mitad superior de la página y de marcadores de posición, la publicación de imágenes receptivas mediante srcset según el tamaño de la pantalla del usuario y asegurarse de no cargar de forma diferida las imágenes de la mitad superior de la página.
- Mejore los tiempos de respuesta del servidor: LCP mide el tiempo desde que un usuario llega a una página hasta que su navegador recibe una respuesta del servidor. Invertir en un plan de alojamiento web de mayor calidad, implementar un mecanismo de almacenamiento en caché adecuado tanto a nivel de servidor como a nivel de navegador y cambiar a una plataforma de CMS robusta como WordPress puede ayudar a reducir el tiempo de respuesta del servidor.
- Reduzca los elementos que bloquean el procesamiento: los elementos que bloquean el procesamiento, como HTML, fuentes y CSS, son archivos estáticos que el navegador procesa primero antes de cargar el contenido. Menos fuentes de bloqueo de procesamiento significan que los navegadores pasarán menos tiempo procesando estos elementos, acelerando los tiempos de carga y mejorando los puntajes de LCP. Por ejemplo, los editores pueden usar una fuente simple para sus páginas web o precargar fuentes web modulares.
- Eliminar complementos no utilizados: los sitios de WordPress pueden usar complementos para administrar muchos de sus aspectos técnicos. Sin embargo, es importante mantener solo los complementos y sus características que contribuyen directamente a la funcionalidad de un sitio, mientras se eliminan los que no se usan. Esto puede ordenar el sitio y mejorar la puntuación LCP.
Consejo profesional: el almacenamiento en caché es un proceso poderoso que puede mejorar significativamente la puntuación de LCP. Implemente una solución de almacenamiento en caché que guarde una copia estática de las páginas web en los dispositivos de los visitantes, eliminando la necesidad de descargar los mismos datos cada vez que visitan el sitio.
Es importante comprender que LCP es, con mucho, la métrica de CWV más difícil de mejorar. Esto se debe a que LCP depende de TTFB (Tiempo hasta el primer byte), que se basa en la rapidez de respuesta del servidor. Dependiendo del marco utilizado, puede ser un desafío reducir el tiempo de respuesta del servidor.
Los editores deben tener en cuenta que el margen de mejora puede variar según la infraestructura con la que trabajan.
Al centrarse en optimizar los elementos de contenido de la página principal, mejorar los tiempos de respuesta del servidor, reducir los tiempos de bloqueo de JavaScript y CSS y ser juiciosos sobre el uso de complementos, los editores pueden mejorar significativamente sus puntajes LCP.
Cómo descubrir y mejorar CLS con PageSpeed Insights
El cambio de diseño acumulativo (CLS) gira en torno a la estabilidad visual, midiendo cualquier cambio inesperado en el contenido visual de una página web a medida que se carga. Las páginas web visualmente inestables pueden erosionar su UX, lo que contribuye a las tasas de rebote.
1. ¿Qué son los elementos CLS?
CLS mide la estabilidad visual, por lo que los elementos que contribuyen a ella son aquellos que potencialmente podrían cambiar de posición inesperadamente mientras se carga la página. Estas pueden ser imágenes sin dimensiones específicas, anuncios, incrustaciones e iframes sin dimensiones fijas.
Esencialmente, cualquier elemento que pueda moverse mientras se carga la página puede dañar el puntaje CLS.
2. Cómo medir CLS con PageSpeed Insights
Use PageSpeed Insights para identificar y medir el CLS de una página web con estos pasos:
- Vaya a PageSpeed Insights
- Analizar la página web deseada
- Desplácese hasta la sección "Diagnosticar problemas de rendimiento".
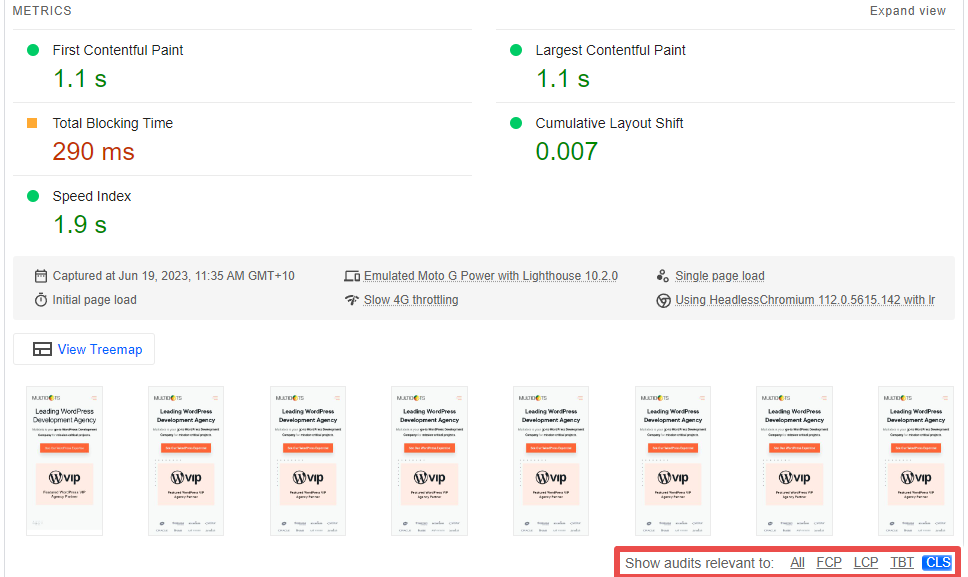
- Establezca "Mostrar auditorías relevantes para" en CLS

Este enfoque nos permite concentrarnos en los elementos responsables de los cambios de diseño, proporcionando un punto de partida para la mejora.
3. Cómo mejorar el CLS de un sitio de WordPress
Mejorar el CLS de un sitio de WordPress implica pasos estratégicos que pueden mejorar significativamente la estabilidad visual de una página:
- Edite el diseño de los elementos: revise y ajuste el diseño de los elementos para asegurarse de que no se muevan durante la carga de la página. Este paso implicará establecer atributos específicos de ancho y alto para imágenes y videos, y reservar espacio de forma estática para anuncios o iframes con carga diferida mediante el uso de un marcador de posición.
- Use CSS crítico o elimine el CSS no utilizado: el CSS no utilizado puede contribuir a los cambios de diseño. Considere implementar CSS crítico que contenga solo los estilos utilizados en la parte superior de la página o elimine los códigos CSS redundantes para evitar cambios innecesarios. Incluir estilos más pequeños y precargar estilos importantes también ayudará a mejorar CLS.
- Evite los complementos de controles deslizantes: los controles deslizantes pueden desencadenar cambios de diseño debido a su naturaleza dinámica. Si es posible, manténgase alejado de ellos.
- Aplique el tamaño correcto de imagen y div: el tamaño preciso y el uso de imágenes receptivas de la misma relación de aspecto pueden evitar que los elementos se desplacen a medida que se carga la página. Especifique siempre los tamaños de estos elementos en la imagen CDN (red de entrega de contenido).
- Mover CSS del editor de temas al tema secundario style.css: transferir CSS a un tema secundario puede ayudar a reducir los cambios de diseño al garantizar que los estilos se carguen correctamente.
- Use temas y complementos que usen animaciones de transformación: estas herramientas tienen menos impacto en los cambios de diseño en comparación con otros tipos de animaciones.
Al hacer estos ajustes, los propietarios de sitios de WordPress pueden reducir considerablemente el puntaje CLS de su página, lo que lleva a una UX más estable y agradable.
Consejo profesional: implemente la carga diferida para imágenes fuera de pantalla. Esta estrategia permite que las imágenes se carguen solo cuando están a punto de ingresar a la ventana gráfica, lo que evita cambios de diseño causados por imágenes que se cargan tarde.
Tenga en cuenta que el CLS es una métrica crítica centrada en el usuario que mide la medida en que el contenido de un sitio ha cambiado a medida que se carga la página. Cuanto menor sea la puntuación CLS, mejor será la experiencia del usuario.
En última instancia, mejorar las puntuaciones de CLS requiere un enfoque múltiple. Las comprobaciones periódicas con herramientas como PageSpeed Insights, las prácticas de diseño coherentes y el uso diligente de temas y complementos pueden contribuir a una puntuación CLS más baja y a un sitio web más estable y fácil de usar.
Terminando
Los editores que miden Core Web Vitals (CWV) estarán en mejores condiciones para optimizar la experiencia de usuario de sus sitios.
La optimización de los CWV no solo ayudará a mejorar significativamente la experiencia del lector, sino que también contribuirá al SEO. Las páginas que se cargan rápidamente, son visualmente estables y responden rápidamente a las entradas de los usuarios no solo son atractivas para los usuarios, sino también para los algoritmos de los motores de búsqueda.
Además de aprender las cuerdas de herramientas como PageSpeed Insights, los editores también deben monitorear de cerca las tendencias de publicación digital , las actualizaciones de algoritmos de motores de búsqueda y los conocimientos de expertos para brindar una experiencia de lectura de clase mundial de manera constante.