WordPress est le système de gestion de contenu (CMS) le plus populaire sur la planète, grâce à sa facilité d'utilisation et sa flexibilité. Les riches options de personnalisation de WordPress permettent aux éditeurs de créer des sites Web qui résonnent profondément auprès de leur public.
Et pourtant, malgré les puissantes fonctionnalités du CMS, il est toujours possible de créer des sites qui ont fière allure mais qui ont du mal à augmenter le nombre d'audience. Bien qu'un audit de contenu soit certainement conseillé, les éditeurs doivent d'abord envisager un audit technique pour s'assurer qu'il n'y a rien dans l'arrière-plan de leur site qui entrave leur portée.
Les principales mesures de performance qu'ils devraient mesurer sont les Google Core Web Vitals (CWV).
Ces métriques, que Google a converties en signaux de classement peu après leur introduction en 2020 , jouent un rôle clé dans la mesure de l'expérience utilisateur (UX) d'une page Web.
Les CWV englobent trois métriques distinctes mais connectées :
- La plus grande peinture de contenu (LCP)
- Délai de première entrée (FID)
- Changement de mise en page cumulatif (CLS)
Ces signaux mesurent respectivement la vitesse de chargement perçue, l'interactivité et la stabilité visuelle d'une page Web.
Examinons de plus près ces CWV pour comprendre pourquoi ils sont si importants, comment les mesurer avec précision, puis pesons les mesures concrètes que nous pouvons prendre pour augmenter leurs scores.
Que sont les métriques Core Web Vitals ?
Les trois Core Web Vitals (CWV) de Google évaluent la qualité de l'expérience utilisateur (UX) d'un site Web, fournissant un aperçu des performances des pages Web en termes de vitesse de chargement, d'interactivité et de stabilité visuelle.
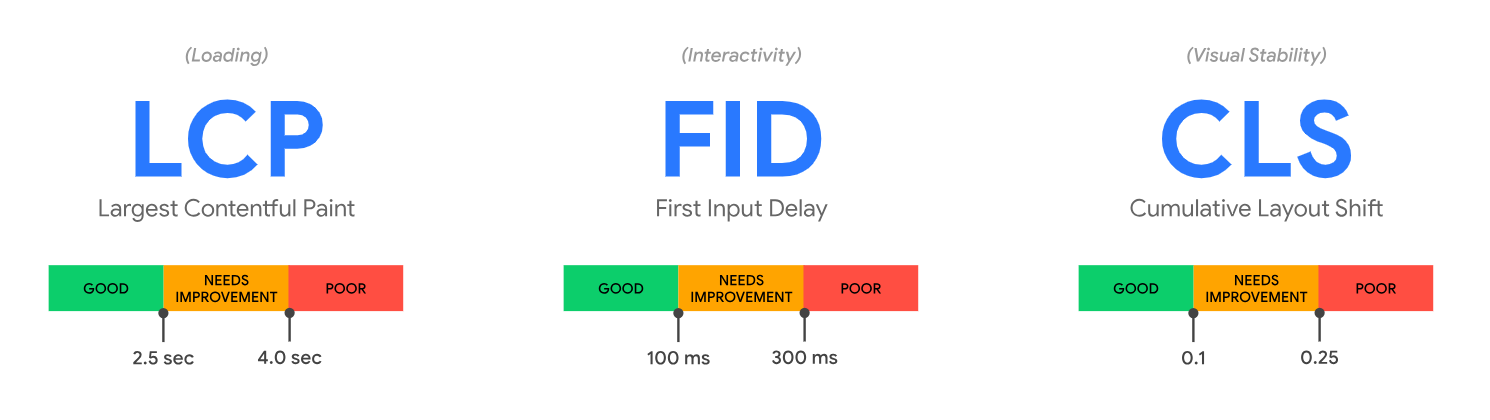
- Largest Contentful Paint (LCP): Cela mesure la vitesse de chargement du site et fait spécifiquement référence au moment du processus de chargement où le contenu principal est susceptible d'avoir été chargé.
Prenez, par exemple, un article de blog sur un nouveau gadget technologique en vogue.
Si l'image principale - peut-être une image du gadget - et le texte d'introduction se chargent rapidement (le seuil conseillé par Google pour LCP est de 2,5 secondes), les visiteurs sont plus susceptibles de rester, de lire et d'interagir avec le contenu. À l'inverse, des temps de chargement lents peuvent amener les visiteurs à abandonner la page, ce qui peut entraîner une diminution du trafic.
- Premier délai d'entrée (FID) : cela représente un instantané de la réactivité d'une page Web lors de la première interaction de l'utilisateur, comme un clic sur un lien ou une pression sur un bouton, en mesurant le temps entre cette action et le moment où le navigateur peut commencer à traiter les gestionnaires d'événements en réponse. .
Considérez un bouton "S'abonner maintenant".
Si un visiteur clique sur ce bouton et subit un délai avant que le site ne réponde (tout ce qui dépasse 100 millisecondes est considéré comme un mauvais résultat), le visiteur peut penser que le site ne répond pas, entraînant une mauvaise expérience utilisateur et potentiellement un abonnement perdu. Google se prépare à introduire une nouvelle métrique appelée Interaction to Next Paint (INP) en mars 2024 qui remplacera le FID en tant que CWV.
- Décalage de mise en page cumulé (CLS) : cela quantifie la stabilité visuelle ou la quantité de décalage de mise en page inattendu du contenu visible sur une page Web.
Si un site Web d'actualités contient du texte, des images ou des publicités qui changent soudainement lorsque la page se charge complètement, les visiteurs peuvent perdre leur place ou cliquer accidentellement sur un lien ou un bouton involontaire.
Il s'agit d'une expérience frustrante et peut les décourager de revenir sur le site. Source : Web.dev
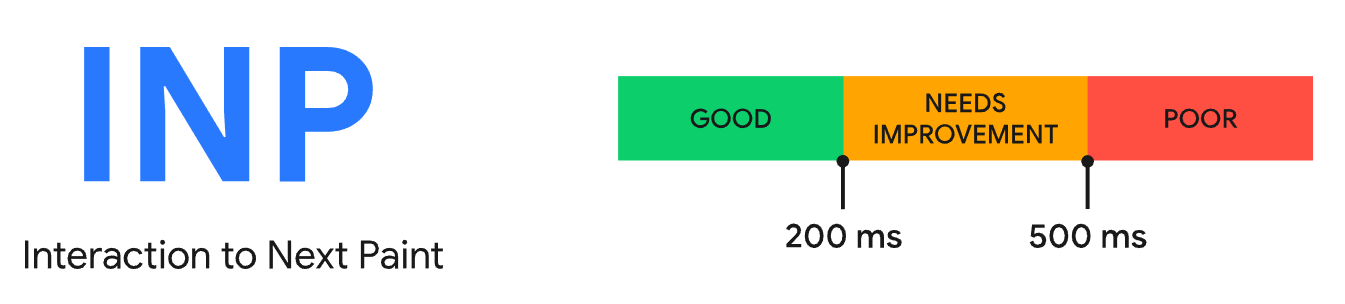
- Interaction to Next Paint (INP): Ceci évalue la réactivité globale d'une page aux interactions de l'utilisateur.
Il surveille la latence de toutes les interactions souris et clavier tout au long de la visite d'un utilisateur sur une page Web, l'interaction la plus longue observée (en ignorant les valeurs aberrantes) formant la valeur INP finale. L'obtention d'un score INP idéal peut poser un défi en raison de la grande variabilité de la capacité de l'appareil.
Cependant, il sera toujours raisonnable pour les éditeurs de viser un score INP dans le 75e centile des chargements de page, segmenté sur les appareils mobiles et de bureau. Un site Web avec un INP égal ou inférieur à 200 millisecondes est considéré comme ayant une bonne réactivité.
Si l'INP est compris entre 200 millisecondes et 500 millisecondes, la réactivité du site doit être retravaillée. Enfin, si l'INP est supérieur à 500 millisecondes, sa réactivité est considérée comme mauvaise. Source : Web.dev
Pourquoi le score Core Web Vitals est-il important ?
Les utilisateurs exigent des vitesses de chargement rapides, une interactivité fluide et un environnement visuellement stable. Une évaluation Core Web Vitals est essentielle pour aider les éditeurs à comprendre comment leurs sites Web fonctionnent sur ce front.
Google a découvert que la probabilité de rebond augmentait de 32 % lorsque les temps de chargement des pages passaient de 1 seconde à 3 secondes. Pendant ce temps, les sites d'information qui ont réussi le test CWV ont enregistré un taux d'abandon inférieur de 22 % à ceux qui ont échoué.
1. Influencer les résultats de recherche
Les CWV servent de référence à Google pour mesurer les performances d'un site Web. Ils fournissent à Google des informations sur la façon dont un site Web sert les utilisateurs, ce qui a un impact direct sur la position de ce site dans les résultats de recherche.
En termes simples, un meilleur score CWV peut aider un site Web WordPress à apparaître plus haut dans les classements de recherche de Google.
2. Augmentez le trafic
Les sites avec des CWV optimisés peuvent voir une augmentation du trafic. Par exemple, le site d'orientation professionnelle populaire LearnHowToBecome.org a réduit son temps de chargement moyen de 7 à 2,9 secondes et a vu son trafic mensuel augmenter de 500 000 à 750 000.
3. Augmentez vos revenus
Un utilisateur est moins susceptible de lire un article s'il rencontre un temps de chargement long (LCP), une réponse retardée à son interaction (FID) ou une mise en page instable (CLS). Les sites Web qui excellent dans les trois mesures retiennent non seulement l'attention de l'utilisateur, mais peuvent également le faire descendre dans l'entonnoir de conversion, générant finalement plus de revenus pour l'entreprise.
Essentiellement, les métriques CWV sont plus que de simples chiffres. Ils fournissent des informations sur les performances d'un site du point de vue de l'utilisateur, permettant à la marque d'améliorer les domaines qui comptent le plus pour ses visiteurs.
Comment vérifier les scores Core Web Vitals d'un site WordPress
Comprendre comment vérifier les scores CWV est la première étape vers l'amélioration des performances d'un site Web. Il existe deux façons de mesurer ces scores, soit en interne à l'aide des outils propriétaires de Google, soit avec l'aide d'un spécialiste WordPress expérimenté dans l'optimisation des mesures de performances.
Pour ceux qui ont choisi de suivre la voie interne, il est important de comprendre que la mesure des CWV nécessite l'utilisation d'un mélange de données de terrain et de données de laboratoire.
Les données de terrain sont des données d'expérience utilisateur réelles, collectées à partir d'environnements réels. Ce type de données permet de mieux comprendre comment les utilisateurs interagissent avec un site Web sur une variété d'appareils, de connexions et d'autres conditions du monde réel.
Par exemple, si les utilisateurs accèdent principalement à un site WordPress sur des appareils mobiles sur des réseaux 3G, les données de terrain peuvent révéler des problèmes de performances qui pourraient ne pas apparaître dans un environnement de laboratoire contrôlé.
D'autre part, les données de laboratoire sont générées dans un environnement contrôlé et utilisées pour déboguer les problèmes de performances. Il ne capture pas l'éventail complet des expériences utilisateur réelles, mais fournit des résultats reproductibles pour le débogage et l'optimisation des performances d'un site Web.
L'utilisation d'un outil tel que Lighthouse dans un environnement de développement peut simuler un réseau lent pour identifier les goulots d'étranglement des performances.
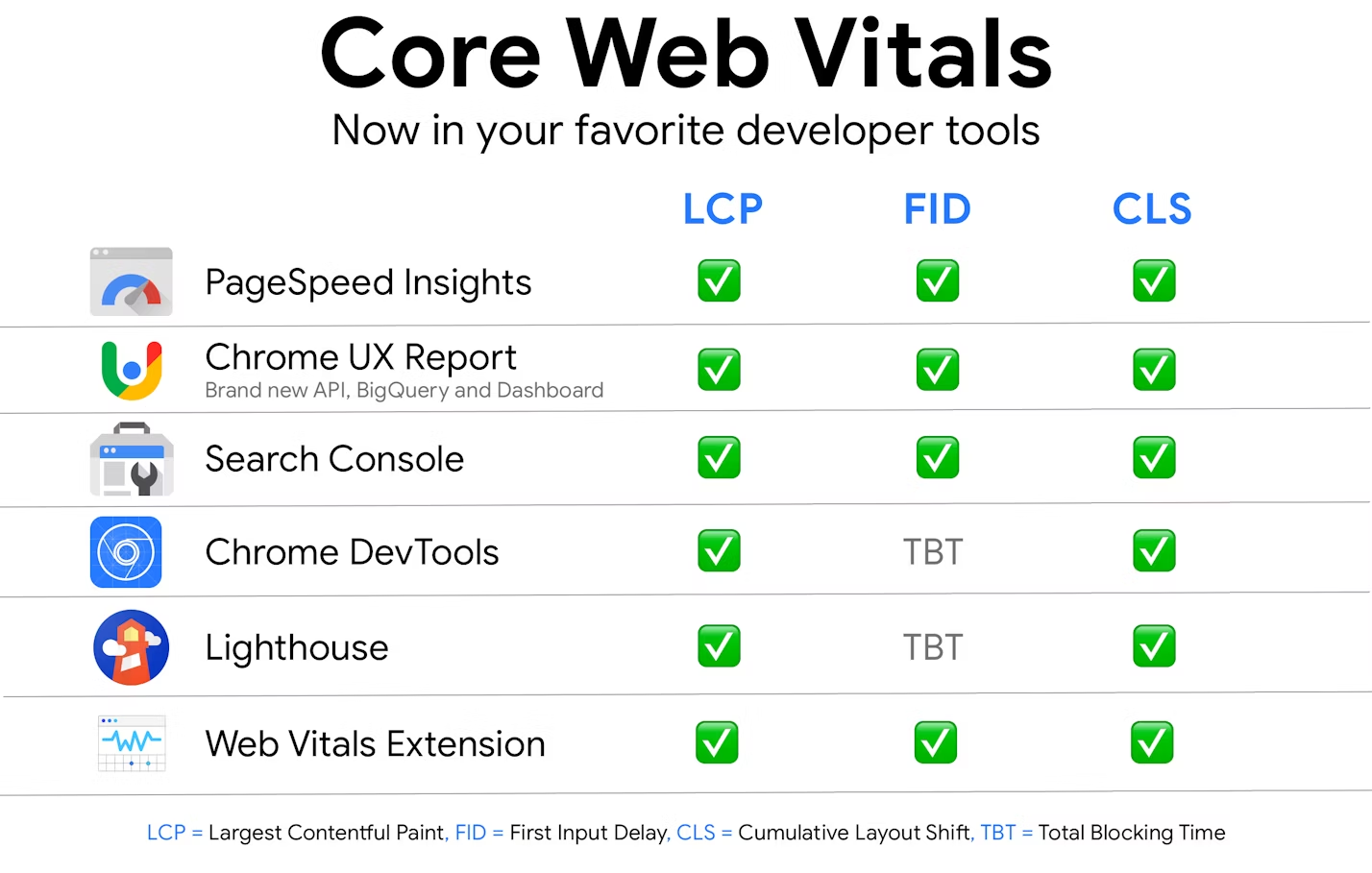
Tous les outils de développement populaires de Google, de Google Search Console (GSC) à Google Analytics (GA), peuvent mesurer les scores CWV.

Source : Web.dev
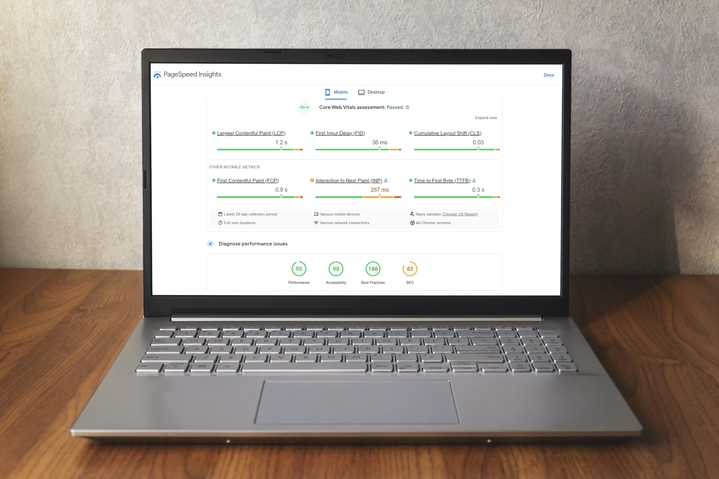
Pour aujourd'hui, cependant, nous allons examiner PageSpeed Insights pour la simple raison qu'il s'agit de l'un des outils les plus simples et les plus complets pour commencer.
Comment découvrir et améliorer FID et TBT avec PageSpeed Insights
Jusqu'à présent, nous avons parlé du premier délai d'entrée (FID) comme moyen de mesurer la réactivité d'un site, mais dans cette section suivante, nous examinerons à la fois le FID et le temps de blocage total (TBT).
Les deux sont des mesures des interactions des utilisateurs et la mesure et l'optimisation des deux peuvent avoir des résultats positifs pour l'UX d'un site.
1. Qu'est-ce que le TBT et en quoi diffère-t-il du FID
TBT indique le laps de temps pendant lequel un site Web est trop préoccupé pour réagir aux interactions de l'utilisateur, telles que les clics de bouton. TBT mesure la durée totale pendant laquelle une page Web est "bloquée" - ce qui s'apparente à la page Web disant : "Attendez, je suis occupé" pendant qu'elle traite d'autres tâches.
Le TBT est une métrique de laboratoire utilisée pour l'évaluation des performances pendant la phase de développement, tandis que le FID est une métrique de terrain qui fournit des informations sur les expériences réelles des utilisateurs.
Dans un scénario où un utilisateur clique sur un bouton sur une page Web, le FID évalue le délai qui s'écoule entre l'action de cet utilisateur et la réponse du site Web.
Ces deux mesures sont interconnectées - si un éditeur parvient à optimiser le TBT lors des tests, il est susceptible d'observer un impact positif sur les scores FID dans des circonstances réelles.
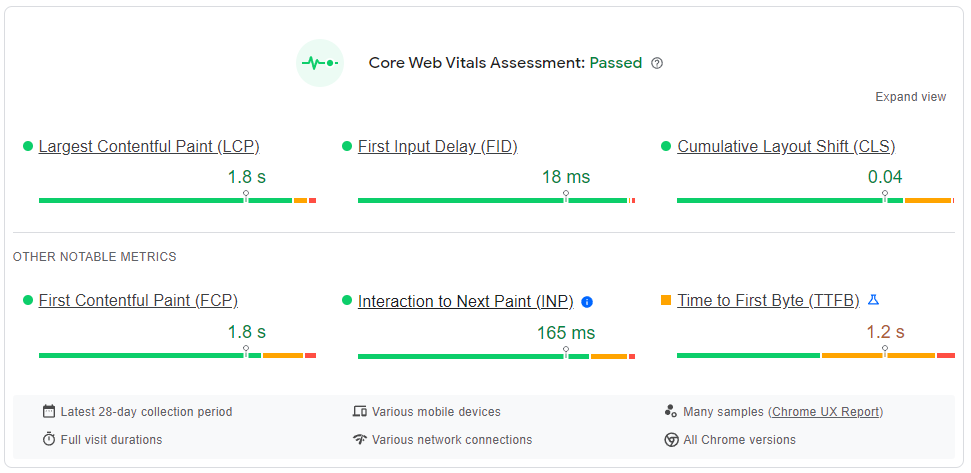
2. Comment mesurer le FID et le TBT avec PageSpeed Insights
Pour mesurer ces statistiques avec PageSpeed Insights, procédez comme suit :
- Accédez à l' outil PageSpeed Insights
- Analysez la page Web souhaitée
- Faites défiler pour trouver les scores FID et TBT du site

3. Comment améliorer le FID et le TBT d'un site WordPress
Améliorer le FID et le TBT consiste à optimiser la réactivité et l'interactivité d'un site. Voici quelques conseils:
- Compressez et optimisez le code CSS et JavaScript : Cela permet de réduire la taille des fichiers et améliore la réactivité du site. De nombreux outils, comme WPRocket, proposeront un onglet d'optimisation des fichiers qui propose de compresser le code, conduisant potentiellement à une amélioration significative des scores FID et TBT.
- Éliminer les tâches longues : les tâches longues sont celles qui bloquent le thread principal pendant 50 millisecondes ou plus. Le fractionnement de ces longues tâches en tâches asynchrones plus petites peut libérer le thread principal et améliorer à la fois le FID et le TBT.
- Optimiser l'exécution de JavaScript : l'analyse, la compilation et l'exécution de JavaScript peuvent être un contributeur majeur à un FID et un TBT élevés. Le report de JavaScript inutilisé, le chargement asynchrone des fichiers volumineux nécessaires, la minimisation des polyfills inutilisés et la garantie que JavaScript s'exécute efficacement peuvent réduire le FID et le TBT.
- Tirez parti des paramètres de performance du thème WordPress : De nombreux thèmes WordPress sont livrés avec des paramètres de performance intégrés. Profitez pleinement de ces paramètres pour optimiser le site.
- Préchargement et postchargement d'actifs : des techniques telles que le chargement paresseux d'images, le report de CSS non critiques, le préchargement d'actifs critiques et la prélecture de ressources tierces peuvent améliorer les performances du TBT et, par la suite, améliorer également le FID.
Conseil de pro : lors de l'optimisation, concentrez-vous sur l'expérience utilisateur globale plutôt que sur les scores de métriques individuels. Cette approche holistique peut donner de meilleurs résultats dans l'amélioration des performances du site.
L'amélioration des scores FID est un processus complexe car il traite du code du site Web. Par conséquent, la première chose que les éditeurs doivent faire est de limiter les exécutions intensives de JavaScript et d'éliminer les fichiers JS inutiles, permettant au navigateur de répondre rapidement aux interactions des utilisateurs.
En abordant les problèmes clés qui affectent l'interactivité d'un site WordPress, les éditeurs peuvent améliorer efficacement à la fois le FID et le TBT, améliorant ainsi l'UX et les performances globales.
Comment découvrir et améliorer LCP avec PageSpeed Insights
De mauvais scores LCP signifient qu'un visiteur doit attendre plus longtemps pour que le contenu apparaisse, ce qui entraîne généralement des taux de rebond plus élevés.
1. Que sont les éléments LCP ?
LCP évalue le temps de chargement du contenu principal d'une page Web : plus ce contenu apparaît rapidement sur un écran, meilleure est l'UX.
Les principaux contributeurs au score LCP sont principalement des éléments de grande taille, tels que des éléments d'image, des éléments vidéo ou des éléments avec des images d'arrière-plan chargées via des fonctions URL.
De plus, les éléments au niveau des blocs - tels que les titres, les sous-titres et les tableaux, et les éléments basés sur des blocs tels que le texte - jouent également un rôle essentiel dans l'élaboration du LCP.
2. Comment mesurer le LCP avec PageSpeed Insights
Afin de mesurer le score LCP, procédez comme suit :
- Accédez à PageSpeed Insights
- Analysez la page Web souhaitée
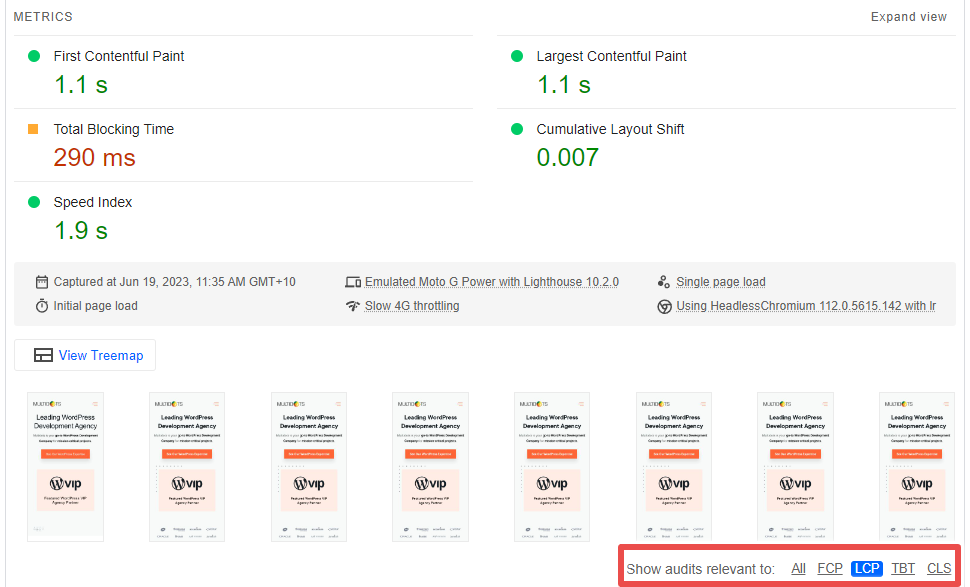
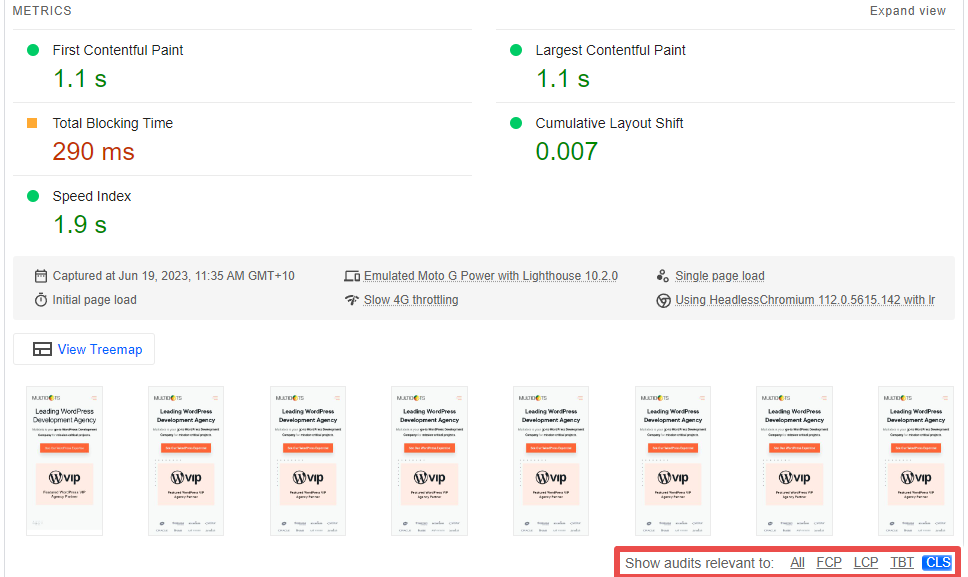
- Faites défiler jusqu'à la section "Diagnostiquer les problèmes de performances"
- Définissez "Afficher les audits pertinents pour" sur LCP
- Les utilisateurs peuvent désormais afficher les opportunités et les diagnostics pertinents.
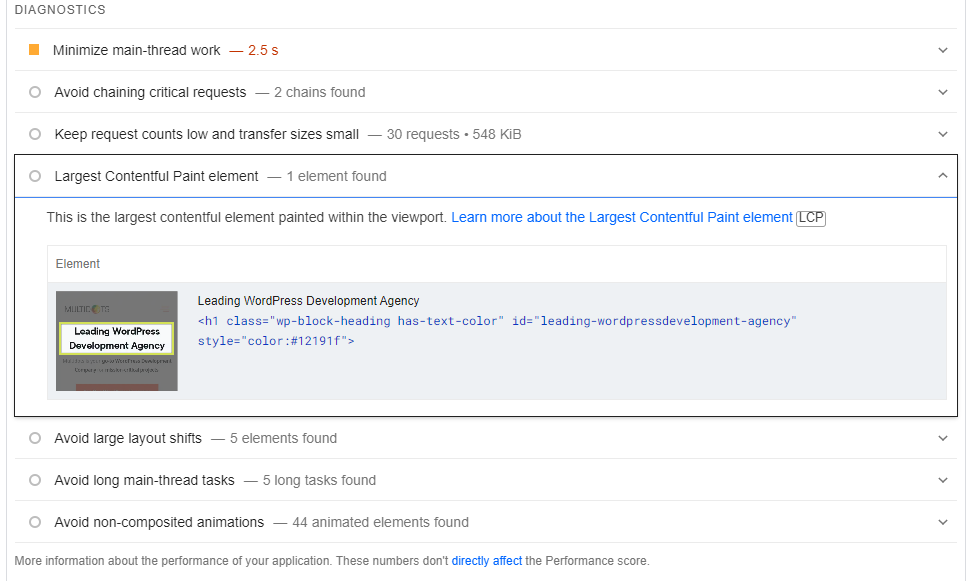
Les éditeurs peuvent également identifier l'élément LCP dans le rapport PageSpeed Insights en localisant la recommandation de l'élément Largest Contentful Paint dans la section Diagnostics et en la développant pour plus de détails.

3. Comment améliorer le LCP d'un site WordPress
L'amélioration de LCP implique plusieurs étapes, chacune contribuant à une expérience de site Web plus rapide et plus rationalisée. Voici quelques stratégies clés :
- Optimiser l'élément LCP : cette étape dépend de la nature de l'élément LCP. Par exemple, un élément LCP qui est une image peut être compressé (sans compromettre la qualité). D'autres solutions incluent le préchargement d'images au-dessus de la ligne de flottaison et d'espace réservé, la diffusion d'images réactives à l'aide de srcset en fonction de la taille de l'écran de l'utilisateur et en veillant à ne pas charger paresseusement les images au-dessus de la ligne de flottaison.
- Améliorer les temps de réponse du serveur : LCP mesure le temps entre l'arrivée d'un utilisateur sur une page et le moment où son navigateur reçoit une réponse du serveur. Investir dans un plan d'hébergement Web de meilleure qualité, mettre en œuvre un mécanisme de mise en cache approprié au niveau du serveur et du navigateur et passer à une plate-forme CMS robuste telle que WordPress peut aider à réduire le temps de réponse du serveur.
- Réduisez les éléments bloquant le rendu : les éléments bloquant le rendu tels que HTML, les polices et CSS sont des fichiers statiques que le navigateur traite en premier avant de charger le contenu. Moins de sources bloquant le rendu signifie que les navigateurs passeront moins de temps à rendre ces éléments, accélérant les temps de chargement et améliorant les scores LCP. Par exemple, les éditeurs peuvent utiliser une police simple pour leurs pages Web ou précharger des polices Web modulaires.
- Supprimer les plugins inutilisés : les sites WordPress peuvent utiliser des plugins pour gérer bon nombre de leurs aspects techniques. Cependant, il est important de ne conserver que les plugins et leurs fonctionnalités qui contribuent directement à la fonctionnalité d'un site, tout en supprimant ceux qui ne sont pas utilisés. Cela peut désencombrer le site et améliorer le score LCP.
Conseil de pro : la mise en cache est un processus puissant qui peut améliorer considérablement le score LCP. Implémentez une solution de mise en cache qui enregistre une copie statique des pages Web sur les appareils des visiteurs, éliminant ainsi le besoin de télécharger les mêmes données à chaque fois qu'ils visitent le site.
Il est important de comprendre que LCP est de loin la métrique CWV la plus difficile à améliorer. En effet, LCP dépend du TTFB (Time to First Byte), qui dépend de la rapidité de réponse du serveur. Selon le framework utilisé, il peut être difficile de réduire le temps de réponse du serveur.
Les éditeurs doivent garder à l'esprit que la marge d'amélioration peut varier en fonction de l'infrastructure avec laquelle ils travaillent.
En se concentrant sur l'optimisation des éléments de contenu de la page principale, l'amélioration des temps de réponse du serveur, la réduction des temps de blocage JavaScript et CSS et l'utilisation judicieuse des plugins, les éditeurs peuvent améliorer considérablement leurs scores LCP.
Comment découvrir et améliorer CLS avec PageSpeed Insights
Le Cumulative Layout Shift (CLS) s'articule autour de la stabilité visuelle, mesurant tout changement inattendu dans le contenu visuel d'une page Web lors de son chargement. Des pages Web visuellement instables peuvent éroder leur UX, contribuant ainsi aux taux de rebond.
1. Que sont les éléments CLS ?
CLS mesure la stabilité visuelle, de sorte que les éléments qui y contribuent sont ceux qui pourraient potentiellement changer de position de manière inattendue pendant le chargement de la page. Il peut s'agir d'images sans dimensions spécifiées, de publicités, d'intégrations et d'iframes sans dimensions fixes.
Essentiellement, tout élément qui peut se déplacer pendant le chargement de la page peut nuire au score CLS.
2. Comment mesurer le CLS avec PageSpeed Insights
Utilisez PageSpeed Insights pour identifier et mesurer le CLS d'une page Web en procédant comme suit :
- Accédez à PageSpeed Insights
- Analysez la page Web souhaitée
- Faites défiler jusqu'à la section "Diagnostiquer les problèmes de performances"
- Définissez "Afficher les audits pertinents pour" sur CLS

Cette approche nous permet de nous concentrer sur les éléments responsables des changements de mise en page, fournissant un point de départ pour l'amélioration.
3. Comment améliorer le CLS d'un site WordPress
Améliorer le CLS d'un site WordPress implique des étapes stratégiques qui peuvent améliorer considérablement la stabilité visuelle d'une page :
- Modifier la disposition des éléments : examinez et ajustez la disposition des éléments pour vous assurer qu'ils ne se déplacent pas pendant le chargement de la page. Cette étape impliquera de définir des attributs de largeur et de hauteur spécifiques pour les images et les vidéos, et de réserver de manière statique de l'espace pour les annonces ou les iframes à chargement différé en utilisant un espace réservé.
- Utilisez le CSS critique ou supprimez le CSS inutilisé : le CSS inutilisé peut contribuer aux changements de mise en page. Envisagez de mettre en œuvre un CSS critique qui ne contient que les styles utilisés au-dessus du pli ou d'éliminer les codes CSS redondants pour éviter les décalages inutiles. L'intégration de styles plus petits et le préchargement de styles importants contribueront également à améliorer CLS.
- Évitez les plugins Sliders : les curseurs peuvent déclencher des changements de mise en page en raison de leur nature dynamique. Si possible, évitez-les.
- Appliquer une taille d'image et de div correcte : un dimensionnement précis et l'utilisation d'images réactives du même rapport d'aspect peuvent empêcher les éléments de se déplacer lors du chargement de la page. Précisez toujours les tailles de ces éléments dans le CDN (réseau de distribution de contenu) de l'image.
- Déplacer le CSS de l'éditeur de thème vers le style de thème enfant.css : le transfert de CSS vers un thème enfant peut aider à réduire les changements de mise en page en garantissant que les styles se chargent correctement.
- Utilisez des thèmes et des plugins qui utilisent des animations de transformation : ces outils ont moins d'impact sur les changements de mise en page par rapport aux autres types d'animations.
En effectuant ces ajustements, les propriétaires de sites WordPress peuvent réduire considérablement le score CLS de leur page, conduisant à une UX plus stable et plus agréable.
Conseil de pro : implémentez le chargement paresseux pour les images hors écran. Cette stratégie permet aux images de se charger uniquement lorsqu'elles sont sur le point d'entrer dans la fenêtre d'affichage, évitant ainsi les décalages de mise en page causés par le chargement tardif des images.
Gardez à l'esprit que le CLS est une mesure critique centrée sur l'utilisateur qui mesure dans quelle mesure le contenu d'un site a changé au fur et à mesure que la page se charge. Plus le score CLS est bas, meilleure est l'expérience utilisateur.
En fin de compte, l'amélioration des scores CLS nécessite une approche à plusieurs volets. Des vérifications régulières avec des outils tels que PageSpeed Insights, des pratiques de mise en page cohérentes et une utilisation diligente des thèmes et des plugins peuvent tous contribuer à un score CLS inférieur et à un site Web plus stable et convivial.
Emballer
Les éditeurs qui mesurent les Core Web Vitals (CWV) seront mieux placés pour optimiser l'expérience utilisateur de leurs sites.
Non seulement l'optimisation des CWV contribuera à améliorer considérablement l'expérience du lecteur, mais cela contribuera également au référencement. Les pages qui se chargent rapidement, sont visuellement stables et répondent rapidement aux entrées des utilisateurs ne sont pas seulement attrayantes pour les utilisateurs, mais aussi pour les algorithmes des moteurs de recherche.
Outre l'apprentissage des ficelles d'outils tels que PageSpeed Insights, les éditeurs doivent également surveiller de près les tendances de l'édition numérique , les mises à jour des algorithmes des moteurs de recherche et les conseils d'experts pour offrir en permanence une expérience de lecture de classe mondiale.