Les Google Web Stories sont des contenus exploitables, interactifs et immersifs similaires aux histoires Instagram et Facebook.
Lancé initialement sous le nom d'AMP Stories en 2018, Google a rebaptisé ce format visuel en Web Stories en 2020 1 , peut-être en partie à cause de la nature quelque peu controversée 2 de la technologie AMP dans le domaine de l'édition numérique 3 .
Dans leur incarnation mise à jour et plus raffinée, les Web Stories de Google sont une forme de contenu visuellement riche qui permet aux éditeurs de mieux contrôler leur production créative et leur image de marque. Comme l'indique Google, les Web Stories sont « une version Web du format populaire Story, permettant aux créateurs d'héberger et de posséder leur contenu ». 4
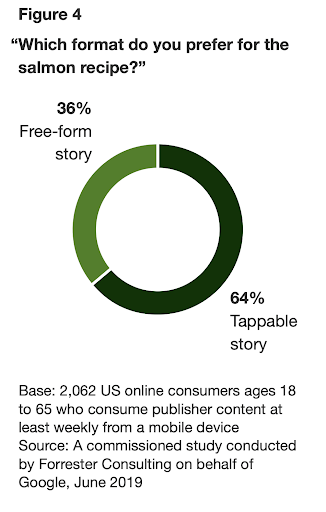
Avec près des deux tiers des lecteurs (64 %) préférant le contenu enrichi à son équivalent à défilement, selon une étude de 2019 , les développeurs devraient se concentrer sur « l'exploitation » de ce format. 5

Cependant, la même enquête a révélé qu’il existe « de nombreux pièges de conception qui peuvent créer de la confusion, de la fatigue et de la frustration ». Par conséquent, la mise en œuvre des meilleures pratiques de conception est essentielle pour créer des histoires Web avec un impact maximal.
En comprenant comment créer et publier des Google Web Stories visuellement riches, un éditeur peut conserver le contrôle de la création, cultiver la confiance dans la marque et générer du trafic vers son site Web. 6
Table des matières
Que sont les histoires Web Google ?
Les Web Stories sont un format narratif visuel composé d’une séquence d’images et de vidéos avec du texte et/ou de l’audio. Le contenu peut être divisé en une séquence de visualisation spécifique, chaque partie étant affichée aux utilisateurs soit automatiquement après quelques secondes, soit lorsqu'ils appuient ou cliquent.
Les histoires Web ne disparaissent pas après 24 heures, contrairement aux histoires de Snapchat ou d'Instagram, ce qui permet aux éditeurs d'appliquer également ce format au contenu permanent.
Les Web Stories sont construites sur AMP, héritant de tous ses avantages associés :
- Il peut être intégré sur n'importe quel site Web
- Cela fonctionnera sur n’importe quel navigateur, mobile ou ordinateur de bureau
- Vitesses de chargement élevées
- Visible dans les résultats de recherche Google, y compris Google Discover via le carrousel Web Stories et Google Images
L'histoire des histoires exploitables
Lorsque Snapchat a été le pionnier du format histoire, en en faisant un élément essentiel de son application, peu de gens pensaient que ce format narratif prendrait un tel essor.
Mais le premier à suivre a été Instagram, où il est désormais utilisé par 500 millions de personnes . 7 Ensuite, ce fut WhatsApp et Facebook, Medium, Skype, YouTube, Twitter et même LinkedIn ont inclus ce format.
Depuis lors, il y a eu quelques victimes notables, Twitter 8 , Skype 9 et LinkedIn 10 tous annoncé qu'ils abandonnaient le format des histoires.
Google, quant à lui, a inclus sa fonctionnalité d'histoires dans la spécification AMP , permettant aux éditeurs d'utiliser le format dans leur narration en ligne. 11
Fonctionnalités des histoires Web Google
Il a été démontré que Google Web Stories est un format de narration en ligne efficace, l'étude de 2019 susmentionnée montrant que les lecteurs trouvent « les exemples d'histoires exploitables plus attrayants visuellement et plus faciles à naviguer que leurs équivalents à défilement ».
C'est particulièrement vrai lorsqu'il s'agit de types de contenu spécifiques, tels que le contenu de style de vie persistant.
Dans l'une des Web Stories de Google, un éditeur peut inclure toutes sortes de contenus visuels : images, sons, vidéos ou animations.
Ces histoires peuvent être indexées par les moteurs de recherche et apparues pour répondre à la requête d'un utilisateur. La recherche Google les présente dans un extrait de Top Stories lorsqu'un utilisateur effectue une requête de recherche liée à l'actualité.
Les Web Stories peuvent être rendues réactives, ce qui signifie qu'elles s'adapteront à la taille de l'écran de l'utilisateur, qu'il consulte la version Web ou sur des appareils mobiles.
Les éditeurs peuvent ajouter des liens et des appels à l'action (CTA) n'importe où sur une page. Cela contribue à inciter les utilisateurs engagés à poursuivre leur voyage ailleurs, à lire plus d'articles ou à s'abonner.
L'ajout d'une dernière page, appelée serre-livre, peut mettre en évidence le partage social et les liens associés.
Comment créer des histoires Web Google – Meilleures pratiques de conception
Pour les petits éditeurs ne disposant pas d’une grande équipe de codage, Google facilite la création Web .
Le troisième épisode de la série éducative hebdomadaire « Storytime » de Google Web Creators est un excellent point de départ. 12
La création de Google Web Stories implique les étapes suivantes.
Choisissez un éditeur visuel
Les histoires Web consistent en une série de panneaux sur lesquels les utilisateurs peuvent accéder ou attendre pour changer automatiquement.
Chaque nouvelle page se compose d'une combinaison de texte, d'images et de vidéos, la nature du format visuel exigeant un contenu vivant et graphiquement riche. Par conséquent, un éditeur visuel – sous la forme d’un logiciel, d’un plugin ou d’un service en ligne – est la première étape, et peut-être la plus essentielle, dans la création de Web Stories.
Il existe divers outils et une gamme de produits Google à prendre en compte lors de la création de Google Web Stories.
Pour les créateurs de contenu disposant d’un site Web WordPress, il n’y a en réalité que deux plugins à considérer :
Histoires Web
Google dispose de son propre éditeur Web Stories pour WordPress, que Google décrit comme un « outil de création WYSIWYG » convivial. 13

Créer des histoires
MakeStories est un éditeur visuel open source permettant de publier des histoires Web Google directement à partir du tableau de bord d'un site WordPress.
Alternatives WordPress
Pour les petits éditeurs qui ne travaillent pas avec WordPress, mais qui souhaitent tout de même implémenter ce format sur leur site, il existe quelques outils de glisser-déposer sans code utiles pour créer des Google Web Stories , avec Newsroom AI et MakeStories en tête. la sélection. 14

Rédigez l'histoire
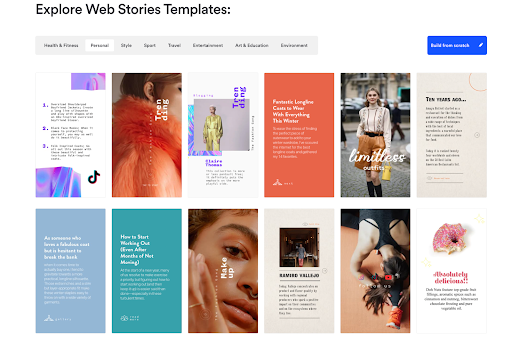
Le prochain conseil donné par Google est de créer un storyboard qui montre quelles images et quel contenu apparaîtront dans chaque panneau de l'histoire. Une bonne histoire Web est précisément cela : une histoire qui raconte un récit du début à la fin.
Google propose un modèle gratuit pour aider les créateurs à créer une nouvelle histoire. 15
Source des ressources créatives
Trouver le bon contenu, de l'image de couverture au panneau final est peut-être la partie la plus intégrante de la création d'une nouvelle histoire.
Les éditeurs doivent veiller à utiliser du texte alternatif et à ne pas enfreindre les lois sur le droit d'auteur. De plus, il est essentiel de se rappeler que toutes les vidéos plein écran doivent être formatées verticalement. Cela garantira que les histoires Web utilisent une bande passante minimale et se chargent le plus rapidement possible.
Commencez à créer
Une fois qu'une vision a été définie, il est maintenant temps de passer à l'éditeur choisi et de commencer à créer. Commencez par insérer des images ou des vidéos et créez un texte précis. Gardez le titre court et les CTA accrocheurs. Fournissez un lien vers un site souhaité pour encourager les téléspectateurs à s'abonner.
Tenez compte des recherches suivantes
- Les histoires trop longues sont accablantes pour les lecteurs
- Trop de contenu sur un seul panneau peut générer de la confusion et la fatigue du lecteur
- Les lecteurs apprécient les appels à l'action et autres repères visuels
- Avec le placement et le volume appropriés, les histoires exploitables constituent une excellente opportunité de monétiser via des publicités.
Cliquez sur Publier
Une fois la Google Web Story développée, recherchée et créée, il est maintenant temps de la dévoiler au monde entier. L’utilisation d’un éditeur visuel rend cela aussi simple que d’appuyer sur le bouton de publication.
Les grands éditeurs – ou ceux disposant des ressources et de l’expertise technique nécessaires – préféreront probablement créer des histoires à partir de zéro avec HTML, CSS et Javascript conformément à la norme Google AMP.
Le codage d'histoires Web offre un grand contrôle sur le produit final et une intégration plus facile avec un CMS et une base de code existants.
N'oubliez pas le référencement
Il est facile de se laisser emporter par le côté créatif du développement d'histoires Web, mais il est également important de se rappeler d'adhérer aux meilleures pratiques de référencement pour garantir que les histoires terminées apparaissent réellement dans les résultats de recherche. Après tout, une histoire Web n’est qu’une autre page Web.
Google a fourni une liste des meilleures pratiques de référencement qui s'appliquent également aux Web Stories. 16Ils comprennent :
- Fournir du contenu de haute qualité
- Utiliser des titres descriptifs de moins de 70 caractères
- Éviter l'utilisation d'attributs noindex
- Rendre l'histoire auto-canonique
- Adhérer aux directives relatives aux métadonnées des histoires AMP 17
- Tests avec l' outil AMP Validator 18
- Évitez les images contenant du texte gravé
- Utiliser la taille et le rapport hauteur/largeur de l'image de l'affiche corrects
- S'assurer que le logo est au bon rapport hauteur/largeur
Excellents exemples d'histoires Web Google
La meilleure façon de découvrir la puissance et la polyvalence de Google Web Stories est de consulter d'excellents exemples de certains éditeurs établis :
Exemples de mode portrait
Ces histoires ont été conçues pour être vécues via des appareils mobiles. Ils sont accessibles depuis le bureau, mais la majeure partie de l’espace d’écran disponible n’est pas utilisée.

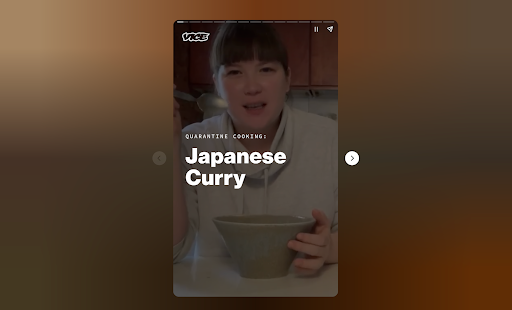
VICE a maîtrisé le format Google Web Stories, en tirant parti de la conception pour créer un contenu de style de vie permanent sous la forme de démonstrations culinaires tout au long de la pandémie de COVID. 19

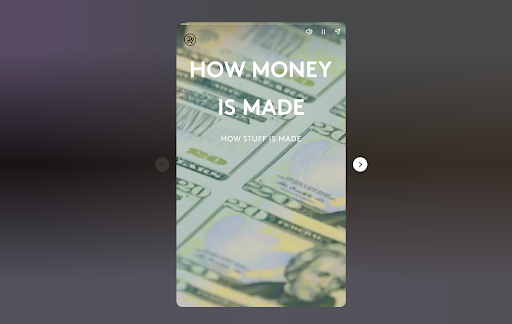
Refinery 29 utilise une similaire de saut de vidéo pour créer des histoires ludo-éducatives. 20

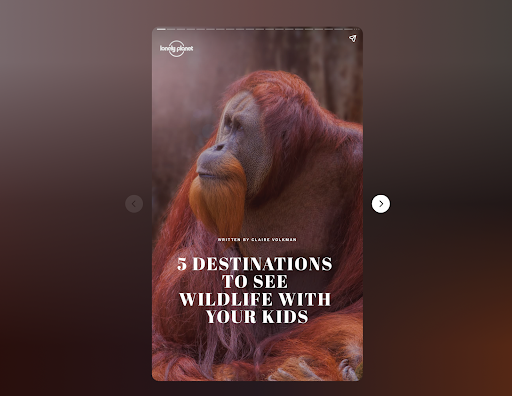
The Lonely Planet montre à quel point de belles images et des légendes puissantes peuvent être tout aussi convaincantes que la vidéo dans un contenu historique. 21

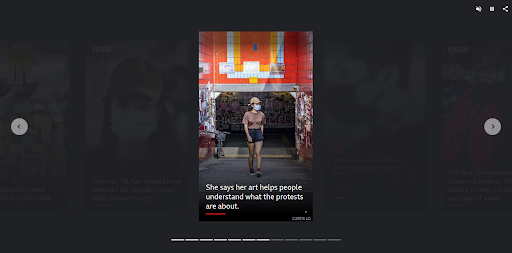
BBC News – Manifestation Post It à Hong Kong. 22 Certaines pages contiennent une vidéo avec une image de secours lorsqu'elle ne peut pas être chargée ou lorsque la bande passante n'est pas suffisante pour télécharger et lire la vidéo. Le serre-livre dirige le lecteur vers davantage de contenu lié aux manifestations de Hong Kong et à la page d'accueil de BBC News.

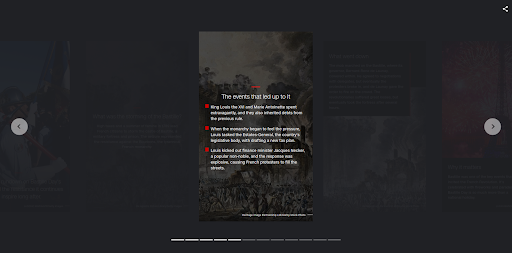
CNN World – Bastille Day : Comment il a inspiré des siècles de désobéissance civile . 23 Il comporte une signature complète avec la date de publication, et chaque photo est créditée au photographe et à l'agence . Il contient beaucoup plus de texte que l'exemple de la BBC.
Contenu de nos partenaires
Comment monétiser une histoire Web Google
Lorsqu'elles sont mises en œuvre correctement, les publicités interstitielles plein écran peuvent constituer un moyen efficace pour les éditeurs de monétiser leurs histoires visuelles.
L'insertion d'annonces dans une histoire Web Google nécessite la configuration d'une plate-forme publicitaire prenant en charge l' inclusion d'annonces dans une histoire Web.
Au moment de la publication, la méthode la plus simple pour inclure des publicités dans une histoire Web reste de les diffuser à partir de Google Ad Manager ou de Google AdSense, les deux facilitant la publicité programmatique, selon la communauté des développeurs AMP open source . 24
Cependant, il existe des moyens pour d'autres plates-formes publicitaires d'intégrer la prise en charge des publicités Web Story, ainsi que pour les deux éditeurs de placer des publicités personnalisées à partir de leur propre serveur publicitaire.
Les réseaux publicitaires doivent à la fois diffuser des annonces AMPHTML valides, avec des métadonnées supplémentaires pour permettre le rendu à l'exécution AMP, ainsi qu'intégrer Fast Fetch. La communauté AMP a fourni de la documentation sur les publicités AMPHTML 25 , les balises de métadonnées supplémentaires 26 et l'intégration Fast Fetch 27 .
La communauté a également créé une documentation pour les éditeurs intéressés à diffuser des publicités à partir de leur réseau publicitaire, mais avec l'avertissement qu'il s'agit d'une solution plus complexe 28
Google Ads est exceptionnellement flexible et s'intègre parfaitement au plugin WordPress, MakeStories et NewsRoom AI.
Une autre option pour monétiser Google Web Stories consiste à inclure des liens d’affiliation dans l’histoire ou à publier du contenu sponsorisé. Cela peut inclure un lien vers diverses pages Web, y compris des pages Patreon ou des pages de produits.
Les éditeurs qui ont adopté un modèle de revenus axés sur les abonnés peuvent insérer un lien « en savoir plus » dans le serre-livre de l'histoire qui dirigera ceux qui ne sont pas abonnés vers une page d'inscription. 29
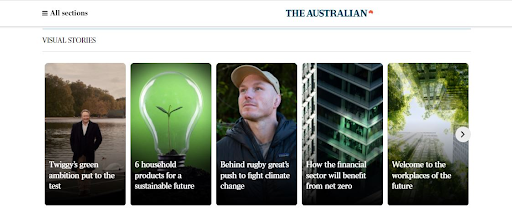
La section Visual Stories de l’Australie utilise cette approche, chaque histoire servant d’aperçu du contenu situé derrière un paywall. 30

Comme pour toute publicitaire , il est essentiel de considérer le site, la base de lecteurs et le format des pages.
Dernières pensées
Google Web Stories utilise un format attrayant auquel les gens sont déjà habitués sur les réseaux mobiles et sociaux.
Développer des histoires Web est facile pour les éditeurs de toute taille, grâce à des outils faciles à utiliser et sans code pour la création d'histoires. Et leurs avantages vont au-delà d’une expérience utilisateur agréable, car leur vitesse de chargement et leur format en font un candidat idéal pour des performances SEO exceptionnelles.
La création de Google Web Stories donne aux éditeurs un plus grand contrôle sur leur contenu et leur marque, génère du trafic organique et offre des opportunités croissantes de monétisation.
En tirant parti du contenu historique, les éditeurs peuvent accroître leur portée tout en conservant la propriété de leur propriété intellectuelle.
- Présentation de Google Discover : découvrez de nouvelles informations et inspirations avec la recherche, aucune requête requise
- Personnalisez ce que vous trouvez dans Discover – Android – Aide Recherche Google
- Découvrez les règles relatives au contenu – Aide Recherche Google
- Carrousel Google Top Stories – État de l’édition numérique
- Google Discover fait surface sur YouTube dans le carrousel « Vidéos courtes » – 9to5Google
- Création d'histoires Web Google : un guide de bonnes pratiques pour les éditeurs – État de l'édition numérique
- Améliorer la recherche pour les 20 prochaines années
- Google Discover Insights – Outils de référencement – Alekseo
- https://twitter.com/glenngabe/status/1487834513996754948?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1487834513996754948%7Ctwgr%5E%7Ctwcon%5Es1_&ref_url=https%3A% 2F%2Fwww.seroundtable.com%2Fgoogle- sanctions-nouvelles-éditeurs-manuel-actions-32842.html
- Lancez-vous Découvrir | Centre de recherche Google | Documentation
- Les pages des sites de médias sociaux sont-elles classées différemment ?
- Les réseaux sociaux ont-ils un impact sur le référencement ? Nous avons mené une expérience pour le découvrir
- Chromium Blog : Une expérience pour aider les utilisateurs et les éditeurs Web à créer des connexions plus profondes sur Chrome
- Lancez-vous Découvrir | Centre de recherche Google | Documentation .
- Qu'est-ce que le contenu Evergreen ? – État de l’édition numérique
- Règles de Google Actualités – Aide Centre pour les éditeurs
- Le guide ultime du référencement de Google News – État de l’édition numérique
- Rapport sur les performances (Découvrir) – Aide Search Console
- Comment suivre Google Discover en temps réel
- Le trafic de Google Discover a chuté de 90 % depuis la mise à jour principale de décembre
- Rapport sur les actions manuelles – Aide Search Console