Sam Goree , Università dell'Indiana
Negli ultimi anni, articoli e post di blog hanno iniziato a porre una versione della stessa domanda: “ Perché tutti i siti web iniziano a sembrare uguali? "
Questi post solitamente evidenziano alcuni elementi di design comuni, dalle immagini di grandi dimensioni con testo sovrapposto, agli hamburger menu , ovvero quelle tre linee orizzontali che, se cliccate, rivelano un elenco di opzioni di pagina tra cui scegliere.
I miei colleghi Bardia Doosti, David Crandall, Norman Su e io stavamo studiando la storia del web quando abbiamo iniziato a notare che spuntavano questi post. Nessuno degli autori, però, aveva effettuato alcun tipo di studio empirico. Era più un'intuizione che avevano.
Abbiamo deciso di indagare sull'affermazione per vedere se c'era del vero nell'idea che i siti web stanno iniziando ad avere lo stesso aspetto e, in caso affermativo, esplorare il motivo per cui ciò sta accadendo. Abbiamo quindi condotto una serie di studi di data mining che hanno esaminato quasi 200.000 immagini su 10.000 siti web.
Come si misura la somiglianza?
È praticamente impossibile studiare l'intera Internet; esistono oltre un miliardo di siti web , con un numero molte volte superiore di pagine web. Poiché non esiste un elenco di tutti tra cui scegliere, eseguire un campione casuale di Internet è fuori discussione. Anche se fosse possibile, la maggior parte delle persone vede regolarmente solo una piccola parte di questi siti Web, quindi un campione casuale potrebbe non catturare nemmeno l’Internet di cui la maggior parte delle persone sperimenta.
Alla fine abbiamo utilizzato i siti web di Russell 1000 , le principali aziende statunitensi per capitalizzazione di mercato, che speravamo fossero rappresentativi delle tendenze del web design aziendale tradizionale. Abbiamo studiato anche altri due gruppi di siti, uno con i 500 siti più trafficati di Alexa e un altro con i siti nominati per i Webby Awards .
Poiché eravamo interessati agli elementi visivi di questi siti Web, come dati, abbiamo utilizzato le immagini delle loro pagine Web dall'Internet Archive , che conserva regolarmente i siti Web. E poiché volevamo raccogliere dati quantitativi confrontando milioni di coppie di siti web, dovevamo automatizzare il processo di analisi.
Per fare ciò, abbiamo dovuto stabilirci su una definizione di “somiglianza” che potessimo misurare automaticamente. Abbiamo studiato sia attributi specifici come colore e layout, sia attributi appresi automaticamente dai dati utilizzando l'intelligenza artificiale.
Per gli attributi colore e layout, abbiamo misurato quante modifiche pixel per pixel avremmo dovuto apportare per trasformare la combinazione di colori o la struttura della pagina di un sito Web in un altro. Per gli attributi generati dall'intelligenza artificiale, abbiamo addestrato un modello di apprendimento automatico per classificare le immagini in base al sito Web da cui provengono e misurare gli attributi appresi dal modello. Il nostro lavoro precedente indica che questo fa un lavoro ragionevolmente buono nel misurare la somiglianza stilistica, ma è molto difficile per gli esseri umani capire su quali attributi si è concentrato il modello.
Come è cambiata Internet?
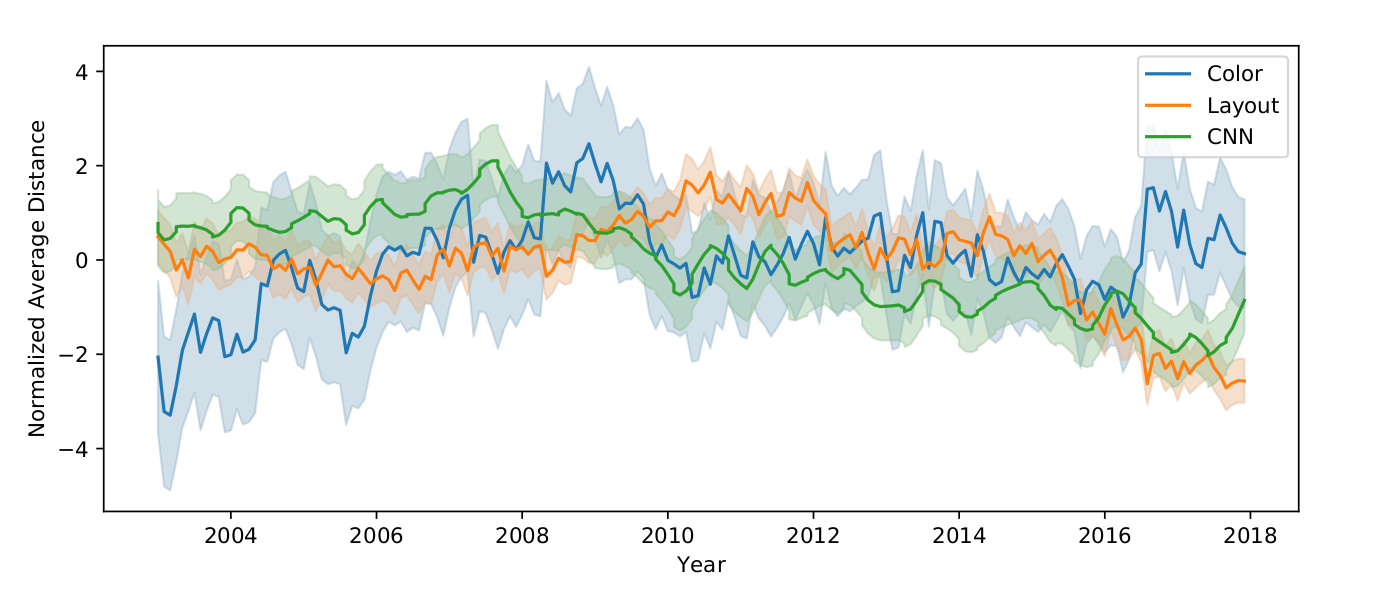
Abbiamo scoperto che in tutti e tre i parametri – colore, layout e attributi generati dall’intelligenza artificiale – le differenze medie tra i siti web hanno raggiunto il picco tra il 2008 e il 2010 per poi diminuire tra il 2010 e il 2016. Le differenze di layout sono quelle che sono diminuite maggiormente, diminuendo di oltre il 30% in quel lasso di tempo.

Sam Goree , autore fornito
Questi risultati confermano il sospetto dei blogger di web design secondo cui i siti web stanno diventando sempre più simili. Dopo aver mostrato questa tendenza, abbiamo voluto studiare i nostri dati per vedere quali tipi di cambiamenti specifici la stavano causando.
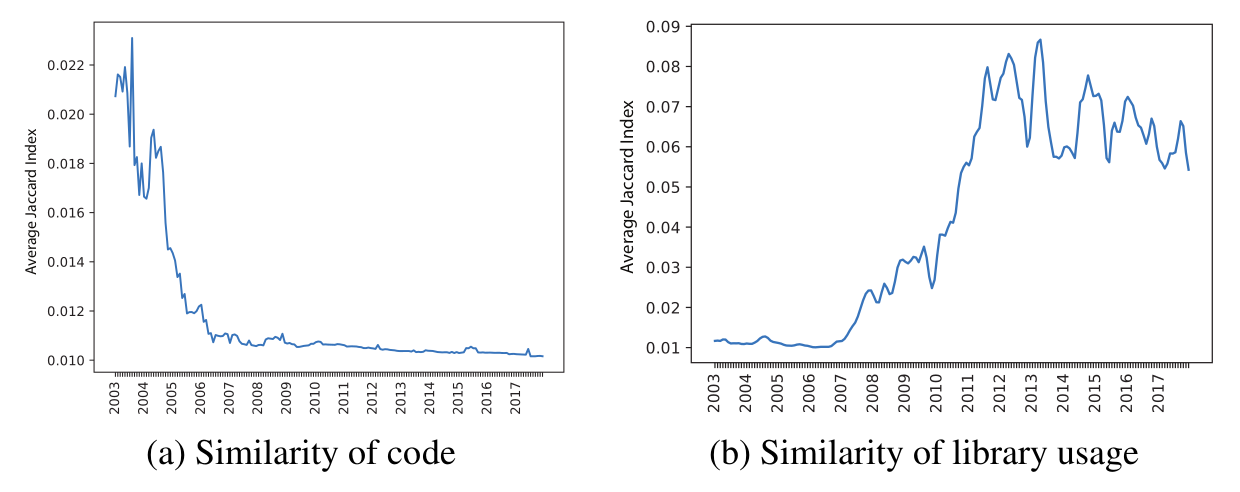
Potresti pensare che questi siti stiano semplicemente copiando il codice di altri, ma la somiglianza del codice è in realtà diminuita in modo significativo nel tempo. Tuttavia, l’uso delle librerie software è aumentato molto.

Sam Goree , autore fornito
Le librerie presentano raccolte di codice generico per attività comuni, come ridimensionare una pagina per dispositivi mobili o far scorrere dentro e fuori un menu hamburger. Abbiamo esaminato quali siti avevano molte biblioteche in comune e quanto fossero simili. I siti costruiti con determinate librerie – Bootstrap, FontAwesome e JQuery UI – tendevano ad apparire molto più simili tra loro. Ciò potrebbe essere dovuto al fatto che queste librerie controllano il layout della pagina e dispongono di opzioni predefinite comunemente utilizzate. I siti che utilizzavano altre librerie, come SWFObject e JQuery Tools, tendevano ad apparire molto diversi e ciò potrebbe essere dovuto al fatto che tali librerie consentono pagine più complesse e personalizzate.
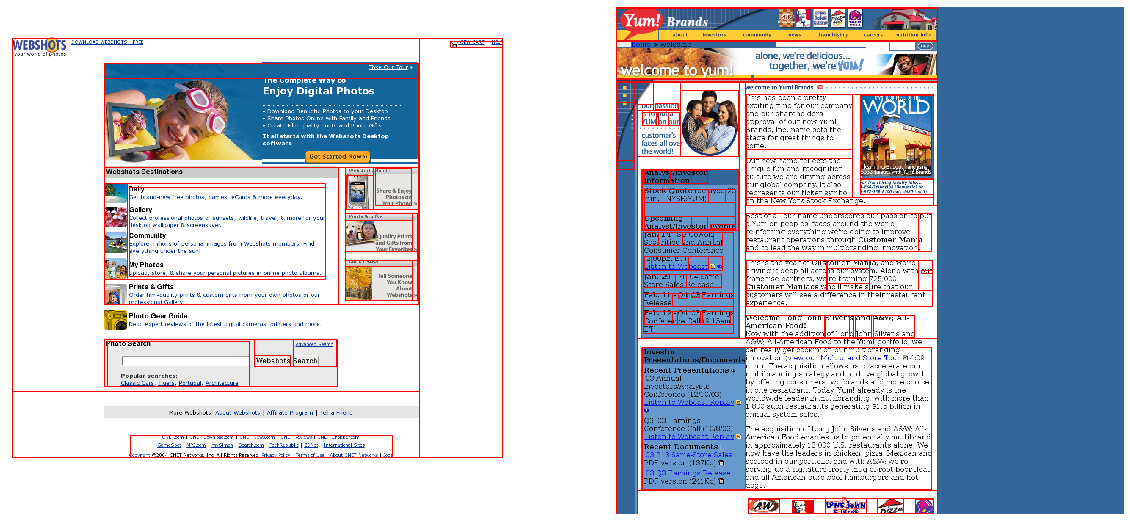
I cambiamenti dei siti web dal 2005 al 2016 illustrano cosa sta succedendo.
I siti con punteggi di somiglianza medi nel 2005 tendevano ad apparire meno simili rispetto a quelli con punteggi di somiglianza medi nel 2016.
Ad esempio, nel 2005, Webshots.com e Yum.com erano considerati relativamente simili, ma avevano schemi di colori leggermente diversi e layout molto diversi. Sebbene entrambi utilizzino principalmente il bianco, il blu e il nero, il sito a destra ha uno sfondo blu.

Sam Goree , autore fornito
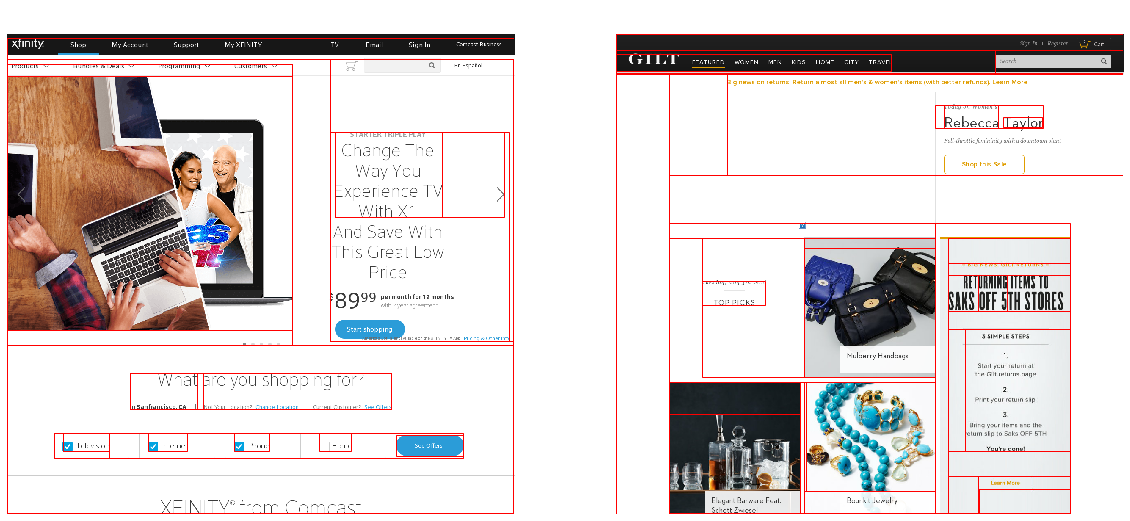
Due siti del 2016, Xfinity.com e Gilt.com, invece, sono ancora più simili: entrambi hanno una barra dei menu in alto e sono principalmente bianchi e neri con immagini. Queste pagine hanno molto meno testo e fanno un uso migliore dei monitor a risoluzione più alta attualmente disponibili.

Sam Goree
Il conformismo è salutare?
Che dire di questo conformismo strisciante?
Da un lato, aderire alle tendenze è del tutto normale in altri ambiti del design, come la moda o l’architettura. E se i progetti stanno diventando più simili perché utilizzano le stesse librerie, ciò significa che probabilmente stanno diventando più accessibili ai non vedenti, dal momento che le librerie popolari sono generalmente più brave a conformarsi agli standard di accessibilità rispetto ai singoli sviluppatori. Sono anche più facili da usare, poiché i nuovi visitatori non dovranno dedicare tanto tempo a imparare a navigare tra le pagine del sito.
D’altro canto, Internet è un artefatto culturale condiviso, e la sua natura distribuita e decentralizzata è ciò che lo rende unico. Man mano che le home page e le piattaforme completamente personalizzabili come NeoPets e MySpace svaniscono nella memoria, il web design potrebbe perdere gran parte del suo potere come forma di espressione creativa. La Mozilla Foundation ha sostenuto che il consolidamento è dannoso per la “salute” di Internet e che l’estetica del web potrebbe essere vista come un elemento del suo benessere.
E se i siti sembrano più simili perché molte persone utilizzano le stesse librerie, le grandi aziende tecnologiche che gestiscono quelle librerie potrebbero acquisire un potere sproporzionato sull’estetica visiva di Internet. Sebbene pubblicare librerie utilizzabili da chiunque sia probabilmente un vantaggio netto per il Web rispetto al mantenimento del codice segreto, i principi di progettazione delle grandi aziende tecnologiche non sono necessariamente adatti a ogni sito.
Questo potere fuori misura fa parte di una storia più ampia di consolidamento nel settore tecnologico, che potrebbe certamente essere motivo di preoccupazione . Riteniamo che anche il consolidamento estetico debba essere esaminato criticamente.
Bardia Doosti, David Crandall e Norman Su hanno contribuito a questo articolo.
[ Ti piace quello che hai letto? Vuoi di più? Iscriviti alla newsletter quotidiana di The Conversation .]
Sam Goree , dottorando in Informatica, Università dell'Indiana
Questo articolo è ripubblicato da The Conversation sotto una licenza Creative Commons. Leggi l' articolo originale .







