WordPress è il sistema di gestione dei contenuti (CMS) più popolare del pianeta, grazie alla sua facilità d'uso e flessibilità. Le ricche opzioni di personalizzazione di WordPress consentono agli editori di creare siti Web che risuonano profondamente con il loro pubblico.
Eppure, nonostante le potenti funzionalità del CMS, è ancora possibile creare siti dall'aspetto gradevole ma che faticano ad aumentare il numero di spettatori. Anche se un controllo del contenuto è certamente consigliabile, gli editori dovrebbero prima prendere in considerazione un controllo tecnico per assicurarsi che non ci sia nulla sullo sfondo del loro sito che possa ostacolare la loro portata.
Il principale tra i parametri di prestazione che dovrebbero misurare sono i Google Core Web Vitals (CWV).
Queste metriche, che Google ha convertito in segnali di ranking poco dopo la loro introduzione nel 2020 , svolgono un ruolo chiave nella misurazione dell'esperienza utente (UX) di una pagina web.
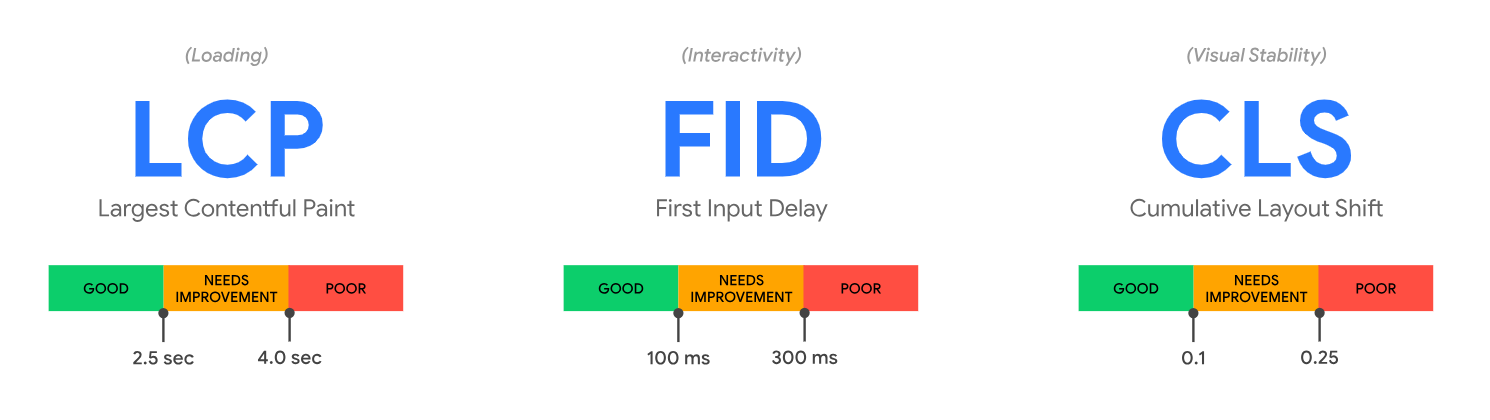
I CWV comprendono tre parametri distinti ma collegati:
- Pittura con contenuto più grande (LCP)
- Primo ritardo di ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Questi segnali misurano rispettivamente la velocità di caricamento percepita, l'interattività e la stabilità visiva di una pagina web.
Diamo uno sguardo più da vicino a questi CWV per capire perché sono così importanti, come misurarli accuratamente e quindi valutare le misure attuabili che possiamo intraprendere per aumentare i loro punteggi.
Quali sono le metriche fondamentali dei Web Vitals?
I tre Core Web Vitals (CWV) di Google valutano la qualità dell'esperienza utente (UX) di un sito Web, fornendo informazioni sul rendimento delle pagine Web in termini di velocità di caricamento, interattività e stabilità visiva.
- Largest Contentful Paint (LCP): misura la velocità di caricamento del sito e si riferisce specificamente al punto del processo di caricamento in cui è probabile che il contenuto principale sia stato caricato.
Prendi, ad esempio, un post sul blog su un nuovo gadget tecnologico. Se l'immagine principale (ad esempio un'immagine del gadget) e il testo introduttivo si caricano rapidamente (entro 2,5 secondi è la soglia consigliata da Google per LCP), è più probabile che i visitatori rimangano, leggano e interagiscano con il contenuto.
Al contrario, tempi di caricamento lenti possono portare i visitatori ad abbandonare la pagina, con conseguente riduzione del traffico.
- First Input Delay (FID): rappresenta un'istantanea della reattività di una pagina Web alla prima interazione dell'utente, ad esempio un clic su un collegamento o la pressione di un pulsante, misurando il tempo che intercorre tra questa azione e il momento in cui il browser può iniziare a elaborare i gestori di eventi in risposta .
Considera un pulsante "Iscriviti ora". Se un visitatore fa clic su questo pulsante e riscontra un ritardo prima che il sito risponda (qualsiasi cosa superiore a 100 millisecondi è considerato un risultato scadente), il visitatore potrebbe pensare che il sito non risponda, determinando un'esperienza utente scadente e potenzialmente la perdita dell'abbonamento.
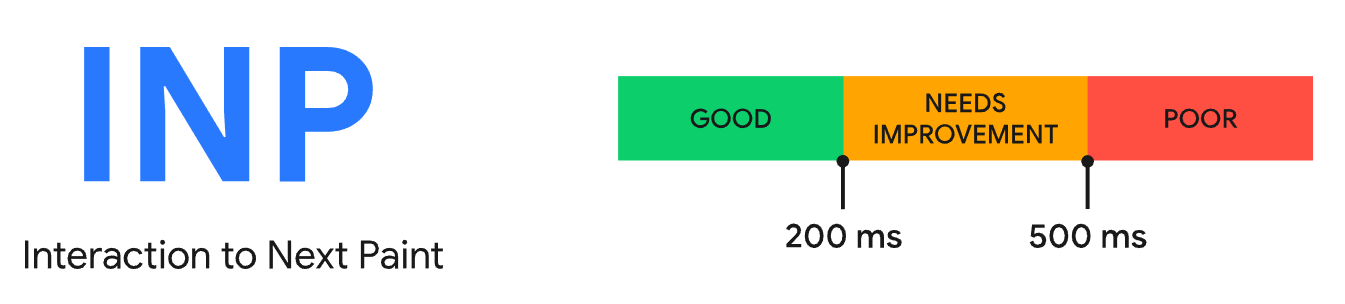
Google si sta preparando a introdurre una nuova metrica chiamata Interaction to Next Paint (INP) nel marzo 2024 che sostituirà FID come CWV.
- Cumulative Layout Shift (CLS): quantifica la stabilità visiva o la quantità di spostamento inaspettato del layout del contenuto visibile su una pagina web.
Se un sito Web di notizie contiene testo, immagini o annunci che cambiano improvvisamente quando la pagina viene caricata completamente, i visitatori potrebbero perdere la posizione o fare clic accidentalmente su un collegamento o un pulsante non intenzionale. Questa è un'esperienza frustrante e potrebbe scoraggiarli dal tornare sul sito.
Fonte: Web.dev - Interazione con Next Paint (INP): valuta la reattività complessiva di una pagina alle interazioni dell'utente. Monitora la latenza di tutte le interazioni del mouse e della tastiera durante la visita di un utente a una pagina Web, con l'interazione più lunga osservata (ignorando i valori anomali) che forma il valore INP finale.
Raggiungere un punteggio INP ideale può rappresentare una sfida a causa dell'ampia variabilità nella capacità del dispositivo. Tuttavia, sarà comunque ragionevole per gli editori puntare a un punteggio INP nel 75° percentile dei caricamenti di pagina, segmentati su dispositivi mobili e desktop.
Si ritiene che un sito Web con un INP pari o inferiore a 200 millisecondi abbia una buona reattività. Se l'INP è compreso tra 200 millisecondi e 500 millisecondi, la reattività del sito necessita di un po' di lavoro. Infine, se l'INP è maggiore di 500 millisecondi, la sua reattività è considerata scarsa.
Fonte: Web.dev
Perché il punteggio Core Web Vitals è importante?
Gli utenti richiedono velocità di caricamento rapide, interattività fluida e un ambiente visivamente stabile e una valutazione Core Web Vitals è fondamentale per aiutare gli editori a capire come i loro siti web si comportano su questo fronte.
Google ha scoperto che la probabilità di rimbalzo aumenta del 32% quando i tempi di caricamento della pagina passano da 1 secondo a 3 secondi. Nel frattempo, i siti di notizie che hanno superato il test CWV hanno registrato un tasso di abbandono inferiore del 22% rispetto a quelli che hanno fallito.
1. Influenzare i risultati della ricerca
I CWV fungono da metro per Google per misurare le prestazioni di un sito web. Forniscono a Google informazioni sull'efficienza del servizio offerto da un sito Web agli utenti, il che influisce direttamente sulla posizione di quel sito nei risultati di ricerca.
In termini semplici, un punteggio CWV migliore può aiutare un sito Web WordPress ad apparire più in alto nelle classifiche di ricerca di Google.
2. Aumenta il traffico
I siti con CWV ottimizzati possono registrare un aumento del traffico. Ad esempio, il popolare sito di orientamento professionale LearnHowToBecome.org ha ridotto il tempo di caricamento medio da 7 a 2,9 secondi e ha visto il suo traffico mensile aumentare da 500.000 a 750.000.
3. Aumentare le entrate
È meno probabile che un utente legga un articolo se riscontra un tempo di caricamento lungo (LCP), una risposta ritardata alla sua interazione (FID) o un layout instabile (CLS). I siti web che eccellono in tutti e tre i parametri non solo attirano l'attenzione dell'utente, ma possono anche guidarlo lungo il canale di conversione, generando in definitiva maggiori entrate per l'azienda.
In sostanza, i parametri CWV sono più che semplici numeri. Forniscono informazioni dettagliate sulle prestazioni di un sito dal punto di vista dell'utente, consentendo al marchio di migliorare le aree che contano di più per i propri visitatori.
Come controllare i punteggi Core Web Vitals di un sito WordPress
Capire come controllare i punteggi CWV è il primo passo verso il miglioramento delle prestazioni di un sito web. Esistono due modi per misurare questi punteggi: internamente utilizzando gli strumenti proprietari di Google o con l'aiuto di uno specialista di WordPress con esperienza nell'ottimizzazione delle metriche delle prestazioni.
Per coloro che scelgono di intraprendere il percorso interno, è importante capire che la misurazione dei CWV richiede l'utilizzo di una combinazione di dati sul campo e dati di laboratorio.
I dati sul campo sono dati effettivi sull'esperienza dell'utente, raccolti da ambienti reali. Questo tipo di dati offre una migliore comprensione del modo in cui gli utenti interagiscono con un sito Web su una varietà di dispositivi, connessioni e altre condizioni del mondo reale.
Ad esempio, se gli utenti accedono principalmente a un sito WordPress su dispositivi mobili su reti 3G, i dati sul campo possono rivelare problemi di prestazioni che potrebbero non apparire in un ambiente di laboratorio controllato.
D'altro canto, i dati di laboratorio vengono generati in un ambiente controllato e utilizzati per eseguire il debug dei problemi di prestazioni. Non cattura l'intero spettro delle esperienze utente nel mondo reale, ma fornisce risultati riproducibili per il debug e l'ottimizzazione delle prestazioni di un sito Web.
Utilizzando uno strumento come Lighthouse in un ambiente di sviluppo è possibile simulare una rete lenta per identificare i colli di bottiglia delle prestazioni.
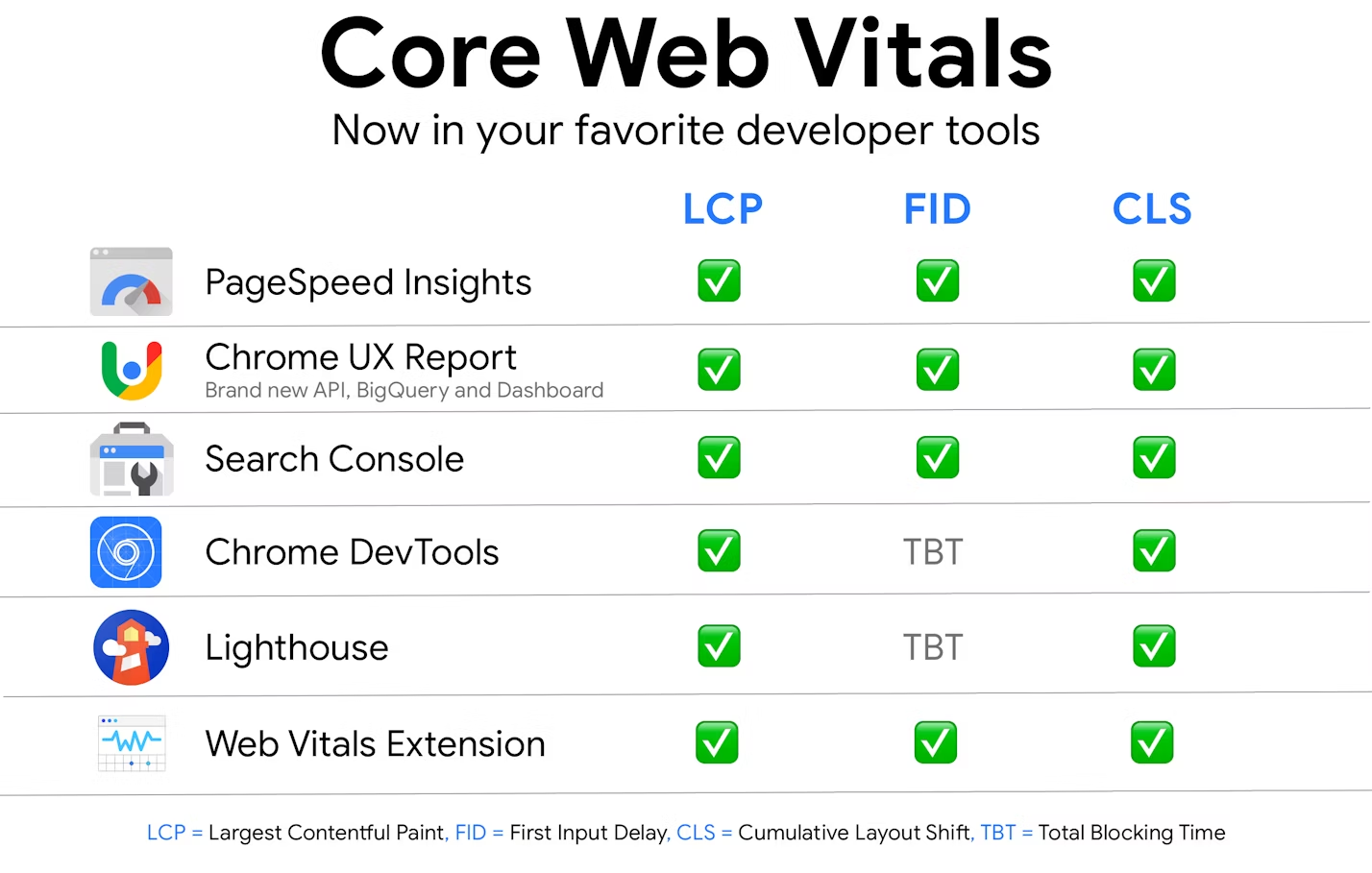
Tutti i più diffusi strumenti per sviluppatori di Google, da Google Search Console (GSC) a Google Analytics (GA) possono misurare i punteggi CWV.

Fonte: Web.dev
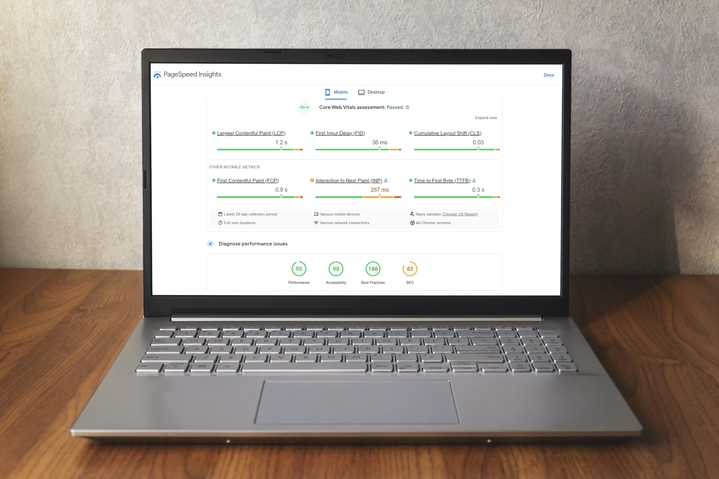
Per oggi, tuttavia, esamineremo PageSpeed Insights per il semplice motivo che è uno degli strumenti più semplici e completi con cui iniziare.
Come scoprire e migliorare FID e TBT con PageSpeed Insights
Fino a questo punto abbiamo parlato del First Input Delay (FID) come mezzo per misurare la reattività di un sito, ma nella prossima sezione esamineremo sia il FID che il Total Blocking Time (TBT).
Entrambi sono misure delle interazioni degli utenti e la misurazione e l'ottimizzazione di entrambe possono avere risultati positivi per l'UX di un sito.
1. Cos'è il TBT e in cosa differisce dal FID
TBT indica l'intervallo di tempo durante il quale un sito web è troppo occupato per reagire alle interazioni dell'utente, come i clic sui pulsanti. TBT misura la durata totale in cui una pagina web viene "bloccata", il che è simile alla pagina web che dice: "Aspetta, sono occupato" mentre elabora altre attività.
TBT è una metrica di laboratorio utilizzata per la valutazione delle prestazioni durante la fase di sviluppo, mentre FID è una metrica sul campo che fornisce approfondimenti sulle reali esperienze degli utenti.
In uno scenario in cui un utente fa clic su un pulsante su una pagina Web, il FID misura il ritardo che avviene tra l'azione dell'utente e la risposta del sito Web.
Questi due parametri sono interconnessi: se un editore riesce a ottimizzare il TBT durante i test, è probabile che osserverà un impatto positivo sui punteggi FID in circostanze reali.
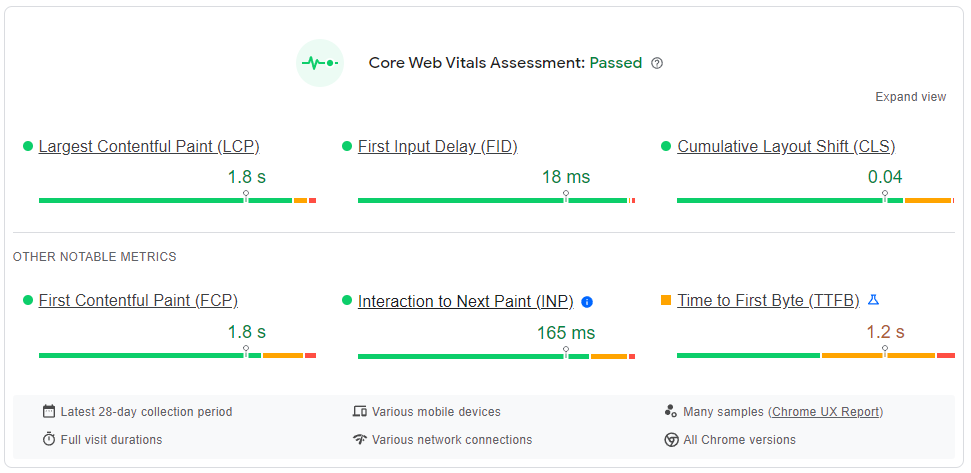
2. Come misurare FID e TBT con PageSpeed Insights
Per misurare queste metriche con PageSpeed Insights, procedi nel seguente modo:
- Passa allo strumento PageSpeed Insights
- Analizzare la pagina web desiderata
- Scorri per trovare i punteggi FID e TBT del sito

3. Come migliorare il FID e il TBT di un sito WordPress
Migliorare FID e TBT implica ottimizzare la reattività e l'interattività di un sito. Ecco alcuni suggerimenti:
- Comprimere e ottimizzare il codice CSS e JavaScript: questo aiuta a ridurre le dimensioni dei file e migliora la reattività del sito. Molti strumenti, come WPRocket, offriranno una scheda di ottimizzazione dei file che offre la possibilità di comprimere il codice, portando potenzialmente a un miglioramento significativo nei punteggi FID e TBT.
- Elimina attività lunghe: le attività lunghe sono quelle che bloccano il thread principale per 50 millisecondi o più. Suddividere queste attività lunghe in attività più piccole e asincrone può liberare il thread principale e migliorare sia FID che TBT.
- Ottimizza l'esecuzione di JavaScript: l'analisi, la compilazione e l'esecuzione di JavaScript possono contribuire in modo determinante a FID e TBT elevati. Il rinvio di JavaScript inutilizzato, il caricamento asincrono dei file di grandi dimensioni necessari, la riduzione al minimo dei polyfill inutilizzati e la garanzia che JavaScript venga eseguito in modo efficiente possono ridurre FID e TBT.
- Sfrutta le impostazioni delle prestazioni del tema WordPress: molti temi WordPress sono dotati di impostazioni delle prestazioni integrate. Sfrutta appieno queste impostazioni per ottimizzare il sito.
- Precaricamento e postcaricamento delle risorse: tecniche come il caricamento lento delle immagini, il differimento di CSS non critici, il precaricamento di risorse critiche e il precaricamento di risorse di terze parti possono migliorare le prestazioni TBT e, successivamente, anche migliorare il FID.
Suggerimento professionale: durante l'ottimizzazione, concentrati sulla UX complessiva anziché sui punteggi metrici individuali. Questo approccio olistico può produrre risultati migliori nel miglioramento delle prestazioni del sito.
Migliorare i punteggi FID è un processo complesso poiché riguarda il codice del sito web. Pertanto, la prima cosa che gli editori dovrebbero fare è limitare l’esecuzione pesante di JavaScript ed eliminare i file JS non necessari, consentendo al browser di rispondere rapidamente alle interazioni dell’utente.
Affrontando le questioni chiave che influiscono sull'interattività di un sito WordPress, gli editori possono migliorare efficacemente sia FID che TBT, migliorando l'UX e le prestazioni complessive.
Come scoprire e migliorare LCP con PageSpeed Insights
Punteggi LCP scarsi significano che un visitatore deve attendere più a lungo affinché il contenuto venga visualizzato, il che in genere porta a frequenze di rimbalzo più elevate.
1. Cosa sono gli elementi LCP?
LCP valuta il tempo necessario per caricare il contenuto principale di una pagina web: più velocemente questo contenuto appare su uno schermo, migliore è la UX.
I principali contributori al punteggio LCP sono prevalentemente elementi dimensionabili, come elementi di immagine, elementi video o elementi con immagini di sfondo caricate tramite funzioni URL.
Inoltre, anche gli elementi a livello di blocco, come intestazioni, sottotitoli e tabelle, ed elementi basati su blocchi come il testo, svolgono un ruolo vitale nel modellare l’LCP.
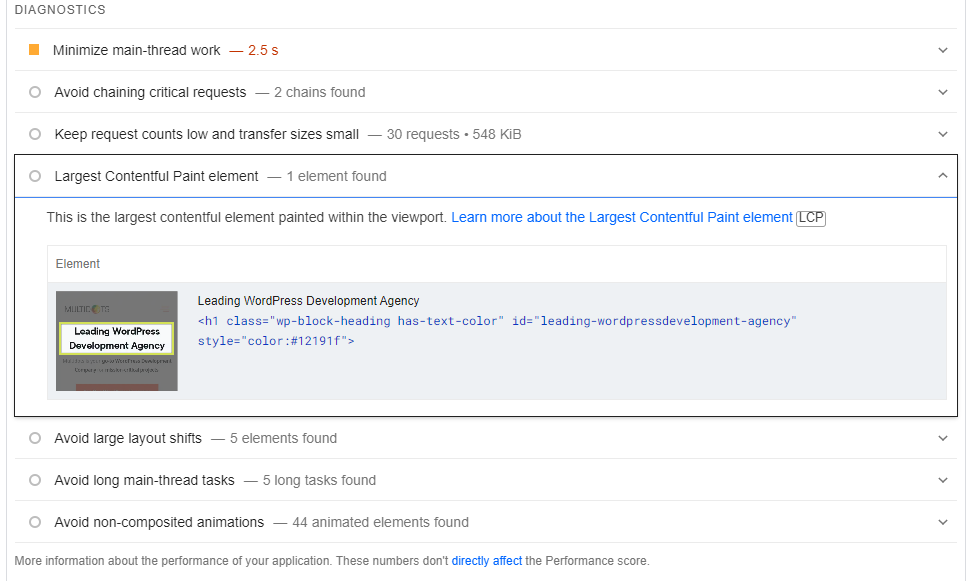
2. Come misurare l'LCP con PageSpeed Insights
Per misurare il punteggio LCP, attenersi alla seguente procedura:
- Passare a PageSpeed Insights
- Analizzare la pagina web desiderata
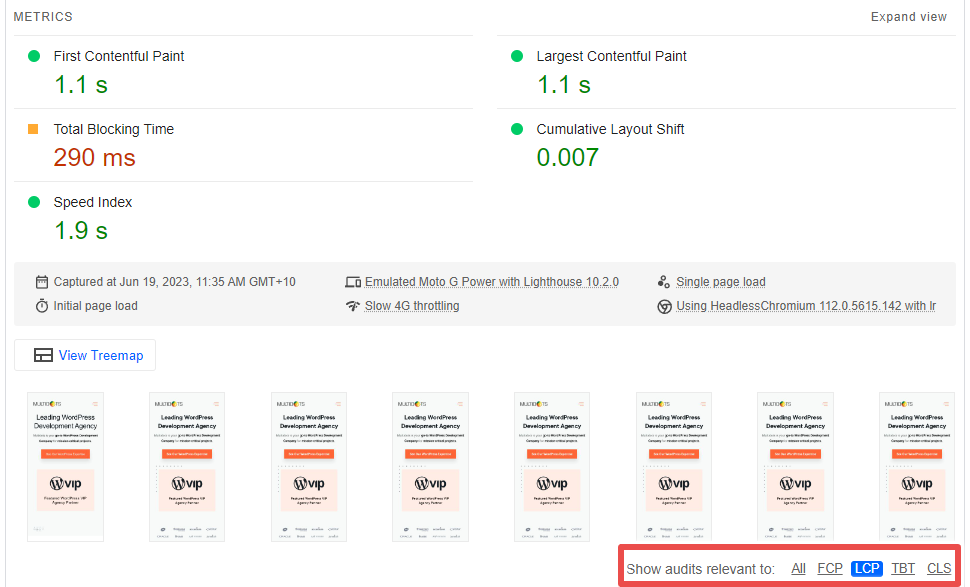
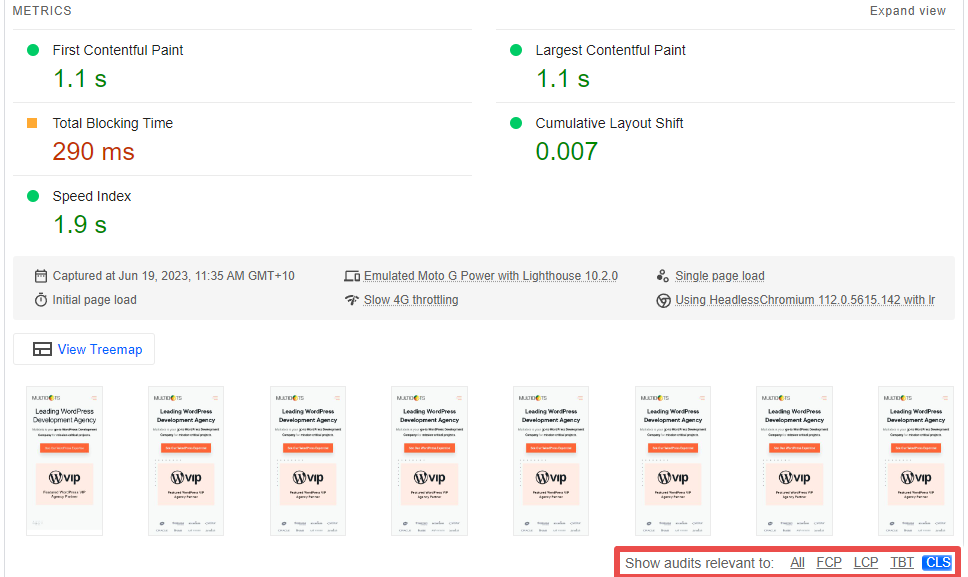
- Scorri fino alla sezione "Diagnostica problemi di prestazioni".
- Impostare "Mostra audit rilevanti per" su LCP
- Gli utenti possono ora visualizzare le opportunità e la diagnostica pertinenti.
Gli editori possono anche identificare l'elemento LCP nel report PageSpeed Insights individuando il suggerimento sull'elemento Paint con contenuto più grande nella sezione Diagnostica ed espandendolo per ulteriori dettagli.

3. Come migliorare l'LCP di un sito WordPress
Il miglioramento di LCP prevede diversi passaggi, ciascuno dei quali contribuisce a un'esperienza del sito Web più rapida e semplificata. Ecco alcune strategie chiave:
- Ottimizza l'elemento LCP: questo passaggio dipende dalla natura dell'elemento LCP. Ad esempio, un elemento LCP che è un'immagine può essere compresso (senza compromettere la qualità). Altre soluzioni includono il precaricamento di immagini Above the Fold e segnaposto, la fornitura di immagini reattive utilizzando srcset in base alle dimensioni dello schermo dell'utente e l'assicurazione di non caricare in modo lento le immagini Above The Fold.
- Migliorare i tempi di risposta del server: LCP misura il tempo che intercorre tra l'arrivo di un utente su una pagina e il momento in cui il suo browser riceve una risposta dal server. Investire in un piano di hosting web di qualità superiore, implementare un meccanismo di memorizzazione nella cache adeguato sia a livello di server che a livello di browser e passare a una solida piattaforma CMS come WordPress può aiutare a ridurre i tempi di risposta del server.
- Riduci gli elementi che bloccano il rendering: gli elementi che bloccano il rendering come HTML, caratteri e CSS sono file statici che il browser elabora prima di caricare il contenuto. Meno fonti che bloccano il rendering significano che i browser impiegheranno meno tempo a eseguire il rendering di questi elementi, accelerando i tempi di caricamento e migliorando i punteggi LCP. Ad esempio, gli editori possono utilizzare un carattere semplice per le loro pagine Web o precaricare caratteri Web modulari.
- Rimuovi i plugin inutilizzati: i siti WordPress possono utilizzare i plugin per gestire molti dei loro aspetti tecnici. Tuttavia, è importante mantenere solo i plugin e le loro funzionalità che contribuiscono direttamente alla funzionalità di un sito, rimuovendo quelli inutilizzati. Ciò può riordinare il sito e migliorare il punteggio LCP.
Suggerimento avanzato: la memorizzazione nella cache è un processo potente che può migliorare significativamente il punteggio LCP. Implementa una soluzione di caching che salva una copia statica delle pagine web sui dispositivi dei visitatori, eliminando la necessità di scaricare gli stessi dati ogni volta che visitano il sito.
È importante capire che LCP è di gran lunga la metrica CWV più impegnativa da migliorare. Questo perché LCP dipende dal TTFB (Time to First Byte), che si basa sulla velocità di risposta del server. A seconda del framework utilizzato, può essere difficile ridurre i tempi di risposta del server.
Gli editori devono tenere presente che il margine di miglioramento può variare in base all'infrastruttura con cui lavorano.
Concentrandosi sull'ottimizzazione degli elementi di contenuto della pagina principale, sul miglioramento dei tempi di risposta del server, sulla riduzione dei tempi di blocco di JavaScript e CSS e sull'utilizzo giudizioso dell'utilizzo dei plug-in, gli editori possono migliorare significativamente i propri punteggi LCP.
Come scoprire e migliorare CLS con PageSpeed Insights
Cumulative Layout Shift (CLS) ruota attorno alla stabilità visiva, misurando eventuali cambiamenti imprevisti nel contenuto visivo di una pagina web durante il caricamento. Le pagine web visivamente instabili possono erodere la loro UX, contribuendo alla frequenza di rimbalzo.
1. Cosa sono gli Elementi CLS?
CLS misura la stabilità visiva, quindi gli elementi che contribuiscono ad essa sono quelli che potrebbero potenzialmente cambiare posizione inaspettatamente durante il caricamento della pagina. Potrebbero essere immagini senza dimensioni specificate, annunci, incorporamenti e iframe senza dimensioni fisse.
In sostanza, qualsiasi elemento che può spostarsi durante il caricamento della pagina può influire sul punteggio CLS.
2. Come misurare il CLS con PageSpeed Insights
Utilizza PageSpeed Insights per identificare e misurare il CLS di una pagina web con questi passaggi:
- Passare a PageSpeed Insights
- Analizzare la pagina web desiderata
- Scorri fino alla sezione "Diagnostica problemi di prestazioni".
- Imposta "Mostra controlli rilevanti per" su CLS

Questo approccio ci consente di concentrarci sugli elementi responsabili dei cambiamenti di layout, fornendo un punto di partenza per il miglioramento.
3. Come migliorare il CLS di un sito WordPress
Migliorare il CLS di un sito WordPress comporta passaggi strategici che possono migliorare significativamente la stabilità visiva di una pagina:
- Modifica il layout degli elementi: rivedi e regola il layout degli elementi per assicurarti che non si sposti durante il caricamento della pagina. Questo passaggio comporterà l'impostazione di attributi specifici di larghezza e altezza per immagini e video e la prenotazione statica di spazio per annunci o iframe caricati lentamente utilizzando un segnaposto.
- Utilizza CSS critici o rimuovi CSS non utilizzati: i CSS non utilizzati possono contribuire a cambiamenti di layout. Prendi in considerazione l'implementazione di CSS critici che contengano solo gli stili utilizzati sopra la piega o elimina i codici CSS ridondanti per evitare spostamenti non necessari. Anche l'incorporamento di stili più piccoli e il precarico di stili importanti contribuiranno a migliorare CLS.
- Evita i plugin Slider: gli slider possono innescare cambiamenti di layout a causa della loro natura dinamica. Se possibile, evitateli.
- Applica il corretto dimensionamento di immagini e div: un dimensionamento accurato e l'utilizzo di immagini reattive con le stesse proporzioni possono impedire lo spostamento degli elementi durante il caricamento della pagina. Specificare sempre le dimensioni di questi elementi nella CDN dell'immagine (rete per la distribuzione dei contenuti).
- Sposta CSS dall'editor del tema al tema figlio style.css: il trasferimento di CSS a un tema figlio può aiutare a ridurre i cambiamenti di layout garantendo che gli stili vengano caricati correttamente.
- Utilizza temi e plugin che utilizzano animazioni di trasformazione: questi strumenti hanno un impatto minore sui cambiamenti di layout rispetto ad altri tipi di animazioni.
Apportando queste modifiche, i proprietari di siti WordPress possono ridurre considerevolmente il punteggio CLS della loro pagina, portando a una UX più stabile e divertente.
Suggerimento professionale: implementa il caricamento lento per le immagini fuori schermo. Questa strategia consente alle immagini di caricarsi solo quando stanno per entrare nel viewport, evitando così spostamenti di layout causati dal caricamento tardivo delle immagini.
Tieni presente che il CLS è una metrica fondamentale incentrata sull'utente che misura la misura in cui il contenuto di un sito è cambiato durante il caricamento della pagina. Più basso è il punteggio CLS, migliore è l'esperienza dell'utente.
In definitiva, il miglioramento dei punteggi CLS richiede un approccio su più fronti. Controlli regolari con strumenti come PageSpeed Insights, pratiche di layout coerenti e un uso diligente di temi e plugin possono contribuire a un punteggio CLS inferiore e a un sito Web più stabile e facile da usare.
Concludendo
Gli editori che misurano i Core Web Vitals (CWV) saranno in una posizione migliore per ottimizzare l'esperienza utente dei loro siti.
L’ottimizzazione dei CWV non solo aiuterà a migliorare in modo significativo l’esperienza del lettore, ma contribuirà anche al SEO. Le pagine che si caricano rapidamente, sono visivamente stabili e rispondono rapidamente agli input degli utenti non sono solo attraenti per gli utenti ma anche per gli algoritmi dei motori di ricerca.
Oltre ad apprendere i fondamenti di strumenti come PageSpeed Insights, gli editori dovrebbero anche monitorare da vicino le tendenze dell'editoria digitale , gli aggiornamenti degli algoritmi dei motori di ricerca e le opinioni degli esperti per offrire costantemente un'esperienza di lettura di livello mondiale.