Sam Goree , Universiti Indiana
Sejak beberapa tahun kebelakangan ini, artikel dan catatan blog telah mula menanyakan beberapa versi soalan yang sama: “ Mengapa semua tapak web mula kelihatan sama? ”
Siaran ini biasanya menunjukkan beberapa elemen reka bentuk biasa, daripada imej besar dengan teks bertindih, kepada menu hamburger , iaitu tiga baris mendatar yang, apabila diklik, mendedahkan senarai pilihan halaman untuk dipilih.
Rakan sekerja saya Bardia Doosti, David Crandall, Norman Su dan saya sedang mengkaji sejarah web apabila kami mula melihat siaran ini muncul. Walau bagaimanapun, tiada pengarang telah melakukan apa-apa jenis kajian empirikal. Ia lebih kepada firasat yang mereka ada.
Kami memutuskan untuk menyiasat dakwaan itu untuk melihat sama ada terdapat kebenaran pada tanggapan bahawa tapak web mula kelihatan sama dan, jika ya, terokai sebab perkara ini berlaku. Jadi kami menjalankan satu siri kajian perlombongan data yang meneliti hampir 200,000 imej merentasi 10,000 tapak web.
Bagaimana anda mengukur persamaan?
Hampir mustahil untuk mengkaji keseluruhan internet; terdapat lebih satu bilion tapak web , dengan halaman web berlipat kali ganda. Memandangkan tiada senarai kesemuanya untuk dipilih, melaksanakan sampel rawak internet tidak boleh dilakukan. Walaupun mungkin, kebanyakan orang hanya melihat sebahagian kecil daripada tapak web tersebut dengan kerap, jadi sampel rawak mungkin tidak menangkap internet yang dialami kebanyakan orang.
Kami akhirnya menggunakan tapak web Russell 1000 , perniagaan AS teratas mengikut permodalan pasaran, yang kami harap akan mewakili arah aliran dalam reka bentuk web korporat arus perdana. Kami juga mengkaji dua set tapak lain, satu dengan 500 tapak paling banyak diperdagangkan Alexa dan satu lagi dengan tapak yang dicalonkan untuk Anugerah Webby .
Oleh kerana kami berminat dengan elemen visual tapak web ini, sebagai data, kami menggunakan imej halaman web mereka daripada Arkib Internet , yang sentiasa mengekalkan tapak web. Dan kerana kami ingin mengumpulkan data kuantitatif yang membandingkan berjuta-juta pasangan tapak web, kami perlu mengautomasikan proses analisis.
Untuk melakukan itu, kami perlu menetapkan definisi "kesamaan" yang boleh kami ukur secara automatik. Kami menyiasat kedua-dua atribut khusus seperti warna dan reka letak, serta atribut yang dipelajari secara automatik daripada data menggunakan kecerdasan buatan.
Untuk atribut warna dan reka letak, kami mengukur bilangan suntingan piksel demi piksel yang perlu kami lakukan untuk mengubah skema warna atau struktur halaman satu tapak web kepada yang lain. Untuk atribut yang dijana AI, kami melatih model pembelajaran mesin untuk mengklasifikasikan imej berdasarkan tapak web yang mana ia berasal dan mengukur atribut yang dipelajari oleh model tersebut. Kerja kami sebelum ini menunjukkan bahawa ini melakukan kerja yang agak baik dalam mengukur persamaan gaya, tetapi sangat sukar bagi manusia untuk memahami atribut yang difokuskan oleh model.
Bagaimanakah internet telah berubah?
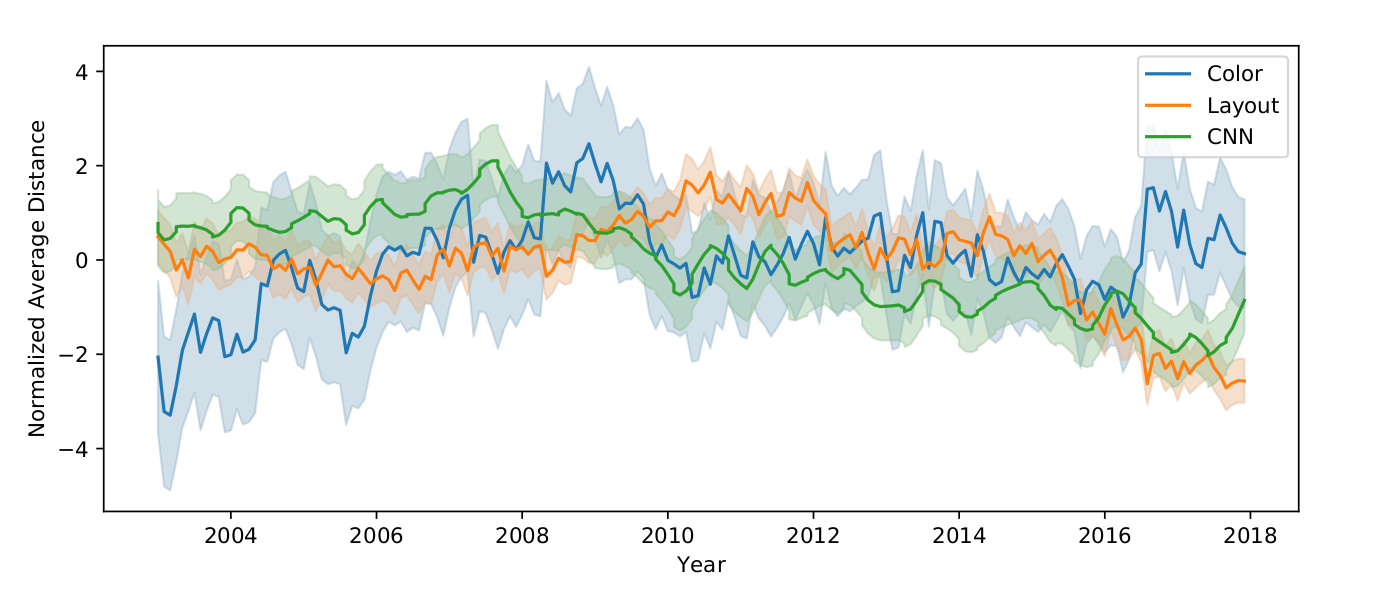
Kami mendapati bahawa merentas ketiga-tiga metrik – warna, reka letak dan atribut yang dijana AI – purata perbezaan antara tapak web memuncak antara 2008 dan 2010 dan kemudian menurun antara 2010 dan 2016. Perbezaan reka letak menurun paling banyak, menurun lebih 30% dalam rangka masa itu.

Sam Goree , Pengarang disediakan
Penemuan ini mengesahkan syak wasangka blogger reka bentuk web bahawa laman web menjadi lebih serupa. Selepas menunjukkan arah aliran ini, kami ingin mengkaji data kami untuk melihat jenis perubahan tertentu yang menyebabkannya.
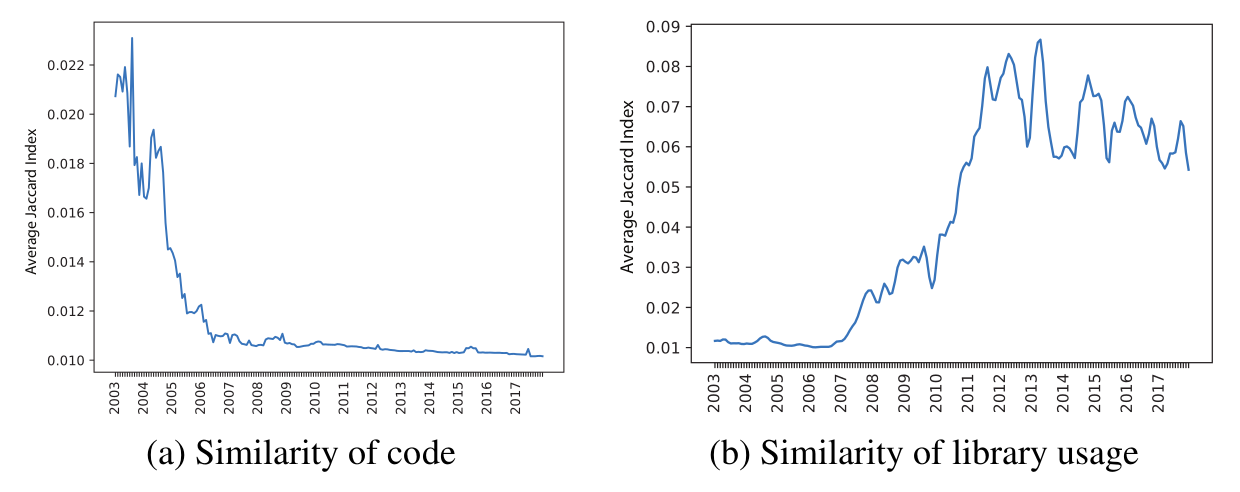
Anda mungkin berfikir bahawa tapak ini hanya menyalin kod satu sama lain, tetapi persamaan kod sebenarnya telah berkurangan dengan ketara dari semasa ke semasa. Walau bagaimanapun, penggunaan perpustakaan perisian telah meningkat dengan banyak.

Sam Goree , Pengarang disediakan
Perpustakaan menampilkan koleksi kod generik untuk tugas biasa, seperti mengubah saiz halaman untuk peranti mudah alih atau membuat menu hamburger slaid masuk dan keluar. Kami melihat tapak mana yang mempunyai banyak perpustakaan yang sama dan rupanya sama. Tapak yang dibina dengan perpustakaan tertentu - Bootstrap, FontAwesome dan UI JQuery - cenderung kelihatan lebih serupa antara satu sama lain. Ini mungkin kerana perpustakaan ini mengawal reka letak halaman dan biasanya menggunakan pilihan lalai. Tapak yang menggunakan perpustakaan lain, seperti SWFObject dan Alat JQuery, cenderung kelihatan jauh berbeza, dan itu mungkin disebabkan oleh fakta bahawa perpustakaan tersebut membenarkan halaman tersuai yang lebih kompleks.
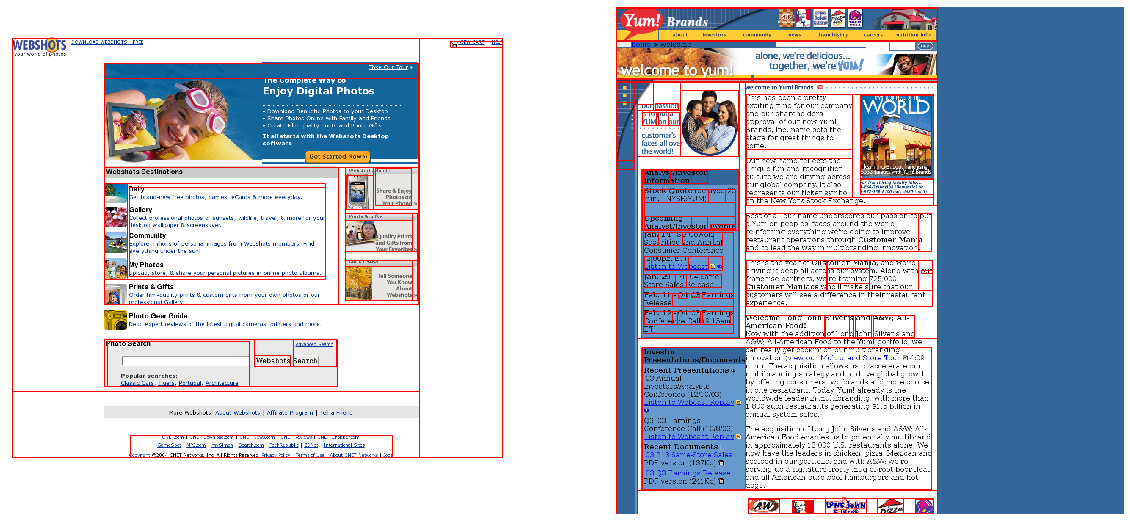
Perubahan tapak web dari 2005 hingga 2016 menggambarkan apa yang berlaku.
Tapak dengan purata skor persamaan pada tahun 2005 cenderung kelihatan kurang serupa daripada tapak dengan purata skor persamaan pada tahun 2016.
Sebagai contoh, pada tahun 2005, Webshots.com dan Yum.com dianggap agak serupa, tetapi mempunyai skema warna yang agak berbeza dan susun atur yang sangat berbeza. Walaupun kedua-duanya kebanyakannya menggunakan putih, biru dan hitam, tapak di sebelah kanan mempunyai latar belakang biru.

Sam Goree , Pengarang disediakan
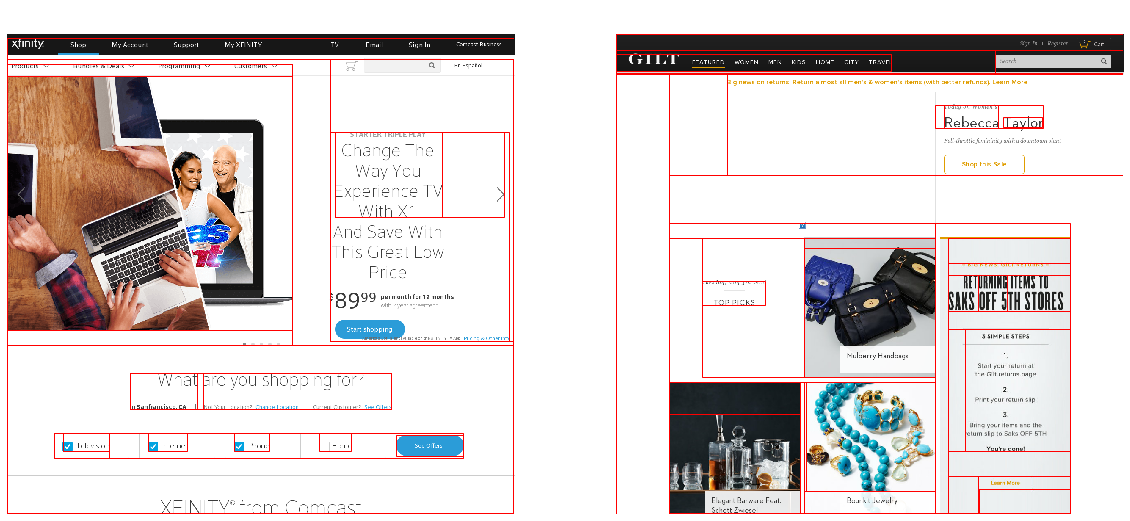
Dua tapak 2016, Xfinity.com dan Gilt.com, sebaliknya, lebih serupa: Kedua-duanya mempunyai bar menu di bahagian atas dan terutamanya putih dan hitam dengan imej. Halaman ini mempunyai lebih sedikit teks dan menggunakan lebih baik monitor resolusi tinggi yang wujud sekarang.

Sam Goree
Adakah pematuhan sihat?
Apa yang perlu dibuat dengan pematuhan yang menjalar ini?
Di satu pihak, mematuhi trend adalah perkara biasa dalam bidang reka bentuk lain, seperti fesyen atau seni bina. Dan jika reka bentuk menjadi lebih serupa kerana mereka menggunakan perpustakaan yang sama, itu bermakna mereka mungkin menjadi lebih mudah diakses oleh golongan cacat penglihatan, memandangkan perpustakaan popular umumnya lebih baik dalam mematuhi piawaian kebolehaksesan berbanding pembangun individu. Mereka juga lebih mesra pengguna, kerana pelawat baharu tidak perlu menghabiskan banyak masa untuk mempelajari cara menavigasi halaman tapak.
Sebaliknya, internet ialah artifak budaya yang dikongsi, dan sifatnya yang diedarkan dan tidak berpusat itulah yang menjadikannya unik. Apabila halaman utama dan platform yang boleh disesuaikan sepenuhnya seperti NeoPets dan MySpace semakin pudar dalam ingatan, reka bentuk web mungkin kehilangan banyak kuasanya sebagai bentuk ekspresi kreatif. Yayasan Mozilla telah berhujah bahawa penyatuan adalah tidak baik untuk "kesihatan" internet, dan estetika web boleh dilihat sebagai salah satu elemen kesejahteraannya.
Dan jika tapak kelihatan lebih serupa kerana ramai orang menggunakan perpustakaan yang sama, syarikat teknologi besar yang menyelenggara perpustakaan tersebut mungkin mendapat kuasa yang tidak seimbang terhadap estetika visual internet. Walaupun menerbitkan perpustakaan yang boleh digunakan oleh sesiapa sahaja berkemungkinan merupakan faedah bersih untuk web berbanding merahsiakan kod, prinsip reka bentuk syarikat teknologi besar tidak semestinya sesuai untuk setiap tapak.
Kuasa luar biasa ini adalah sebahagian daripada kisah penyatuan yang lebih besar dalam industri teknologi - yang pastinya boleh membimbangkan . Kami percaya penyatuan estetik harus diperiksa secara kritis juga.
Bardia Doosti, David Crandall dan Norman Su menyumbang kepada artikel ini.
[ Suka apa yang anda baca? Nak lagi? Daftar untuk surat berita harian The Conversation .]
Sam Goree , Pelajar PhD dalam Informatik, Universiti Indiana
Artikel ini diterbitkan semula daripada The Conversation di bawah lesen Creative Commons. Baca artikel asal .







