WordPress ialah sistem pengurusan kandungan (CMS) yang paling popular di planet ini, berkat kemudahan penggunaan dan fleksibilitinya. Pilihan penyesuaian kaya WordPress membolehkan penerbit membuat tapak web yang bergema secara mendalam dengan khalayak mereka.
Namun, di sebalik set ciri CMS yang berkuasa, anda masih boleh membuat tapak yang kelihatan hebat tetapi bergelut untuk meningkatkan bilangan khalayak. Walaupun audit kandungan sememangnya dinasihatkan, penerbit harus terlebih dahulu mempertimbangkan audit teknikal untuk memastikan tiada apa-apa yang berlaku dalam latar belakang tapak mereka yang menyekat jangkauan mereka.
Ketua antara metrik prestasi yang harus mereka ukur ialah Google Core Web Vitals (CWVs).
Metrik ini, yang ditukar oleh Google menjadi isyarat kedudukan sejurus selepas pengenalannya pada tahun 2020 , memainkan peranan penting dalam mengukur pengalaman pengguna (UX) halaman web.
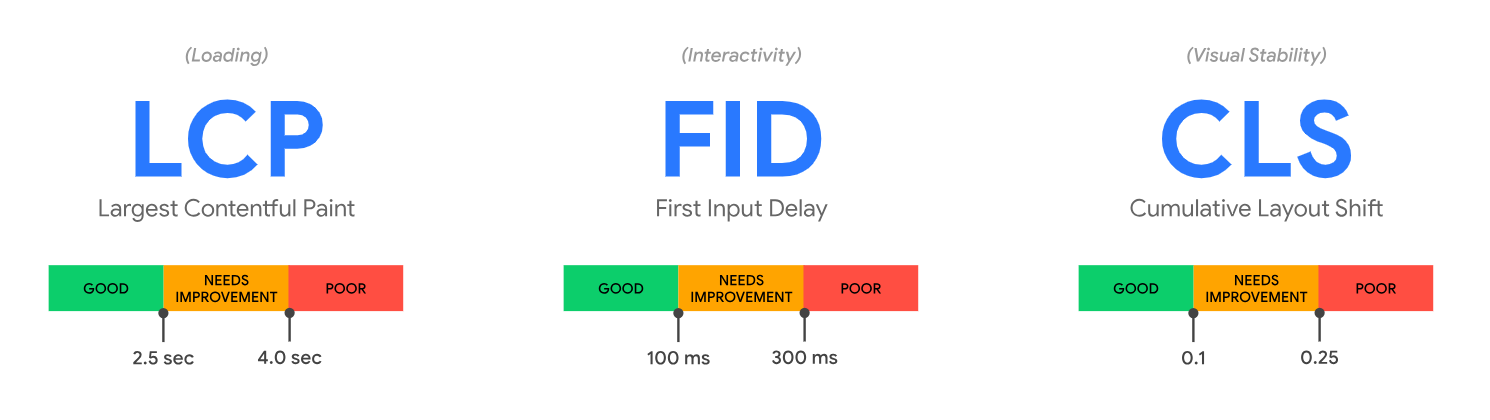
CWV merangkumi tiga metrik yang berbeza namun bersambung:
- Cat Kandungan Terbesar (LCP)
- Kelewatan Input Pertama (FID)
- Anjakan Reka Letak Terkumpul (CLS)
Isyarat ini mengukur kelajuan beban yang dilihat, interaktiviti dan kestabilan visual halaman web, masing-masing.
Mari kita lihat lebih dekat pada CWV ini untuk memahami sebab ia sangat penting, cara mengukurnya dengan tepat dan kemudian pertimbangkan langkah boleh diambil tindakan yang boleh kita ambil untuk meningkatkan markah mereka.
Apakah Metrik Web Vitals Teras?
Tiga Core Web Vitals (CWV) Google menilai kualiti pengalaman pengguna (UX) tapak web, memberikan pandangan tentang prestasi halaman web dari segi kelajuan pemuatan, interaktiviti dan kestabilan visual.
- Cat Kandungan Terbesar (LCP): Ini mengukur kelajuan pemuatan tapak dan secara khusus merujuk kepada titik dalam proses pemuatan apabila kandungan utama mungkin telah dimuatkan.
Ambil, sebagai contoh, catatan blog tentang alat teknologi baharu yang hangat. Jika imej utama — mungkin gambar alat — dan teks pengenalan dimuatkan dengan cepat (dalam masa 2.5 saat ialah ambang dinasihatkan Google untuk LCP), pelawat lebih cenderung untuk kekal, membaca dan terlibat dengan kandungan tersebut.
Sebaliknya, masa muat yang perlahan boleh menyebabkan pelawat meninggalkan halaman, yang boleh mengakibatkan trafik berkurangan.
- Kelewatan Input Pertama (FID): Ini mewakili gambaran bagaimana responsif halaman web semasa interaksi pengguna pertama, seperti klik pautan atau tekan butang, dengan mengukur masa antara tindakan ini dan masa penyemak imbas boleh mula memproses pengendali acara sebagai tindak balas .
Pertimbangkan butang "Langgan Sekarang". Jika pelawat mengklik butang ini dan mengalami kelewatan sebelum tapak bertindak balas (apa-apa yang melebihi 100 milisaat dianggap sebagai hasil yang buruk), pelawat mungkin menganggap tapak tersebut tidak bertindak balas, membawa kepada pengalaman pengguna yang buruk dan berpotensi kehilangan langganan.
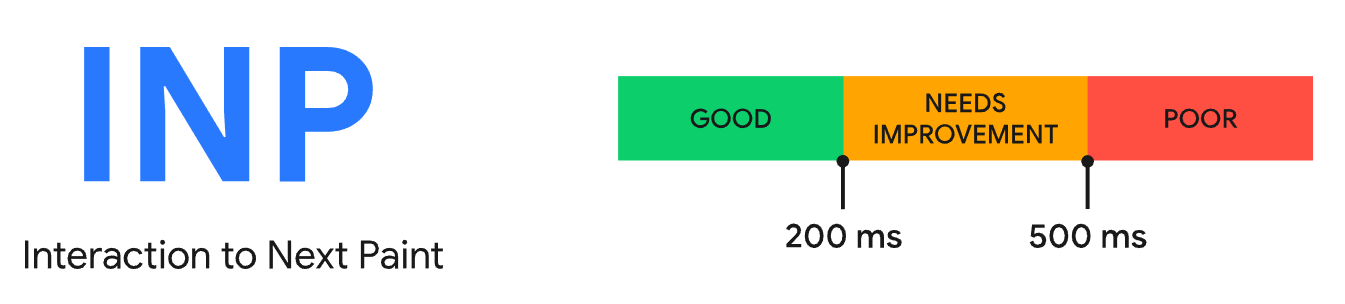
Google sedang bersedia untuk memperkenalkan metrik baharu yang dipanggil Interaction to Next Paint (INP) pada Mac 2024 yang akan menggantikan FID sebagai CWV.
- Anjakan Susun Atur Terkumpul (CLS): Ini mengukur kestabilan visual, atau jumlah peralihan reka letak yang tidak dijangka bagi kandungan yang boleh dilihat pada halaman web.
Jika tapak web berita mempunyai teks, imej atau iklan yang tiba-tiba beralih apabila halaman dimuatkan sepenuhnya, pelawat mungkin kehilangan tempat mereka atau secara tidak sengaja mengklik pada pautan atau butang yang tidak diingini. Ini adalah pengalaman yang mengecewakan dan mungkin menghalang mereka daripada kembali ke tapak.
Sumber: Web.dev - Interaksi terhadap Cat Seterusnya (INP): Ini menilai respons keseluruhan halaman terhadap interaksi pengguna. Ia memantau kependaman semua interaksi tetikus dan papan kekunci sepanjang lawatan pengguna ke halaman web, dengan interaksi terpanjang diperhatikan (mengabaikan outlier) membentuk nilai INP akhir.
Mencapai skor INP yang ideal mungkin menimbulkan cabaran kerana kebolehubahan yang luas dalam keupayaan peranti. Walau bagaimanapun, masih munasabah bagi penerbit untuk menyasarkan skor INP dalam persentil ke-75 pemuatan halaman, dibahagikan merentas peranti mudah alih dan desktop.
Tapak web dengan INP pada atau di bawah 200 milisaat dianggap mempunyai responsif yang baik. Jika INP adalah antara 200 milisaat dan 500 milisaat maka responsif tapak memerlukan sedikit usaha. Akhir sekali, jika INP melebihi 500 milisaat, tindak balasnya dianggap lemah.
Sumber: Web.dev
Mengapa Skor Penting Web Teras Penting?
Pengguna menuntut kelajuan pemuatan yang pantas, interaktiviti yang lancar dan persekitaran yang stabil dari segi visual dan penilaian Teras Web Vitals adalah penting untuk membantu penerbit memahami cara tapak web mereka disampaikan dalam bidang ini.
Google mendapati bahawa kebarangkalian lantunan melonjak 32% apabila masa muat halaman meningkat daripada 1 saat kepada 3 saat. Sementara itu, tapak berita yang lulus ujian CWV menyaksikan kadar pengabaian 22% lebih rendah daripada yang gagal.
1. Mempengaruhi Hasil Carian
CWV bertindak sebagai kayu pengukur untuk Google mengukur prestasi tapak web. Mereka memberikan Google cerapan tentang sejauh mana tapak web melayani pengguna, yang secara langsung memberi kesan kepada kedudukan tapak tersebut dalam hasil carian.
Secara ringkas, skor CWV yang lebih baik boleh membantu laman web WordPress kelihatan lebih tinggi dalam kedudukan carian Google.
2. Tingkatkan Trafik
Tapak dengan CWV yang dioptimumkan boleh melihat peningkatan trafik. Sebagai contoh, tapak panduan kerjaya popular LearnHowToBecome.org mengurangkan purata masa muatnya daripada 7 kepada 2.9 saat dan menyaksikan trafik bulanannya meningkat daripada 500,000 kepada 750,000.
3. Tingkatkan Pendapatan
Pengguna kurang berkemungkinan membaca artikel jika mereka mengalami masa muat yang panjang (LCP), respons tertunda kepada interaksi mereka (FID) atau reka letak yang tidak stabil (CLS). Tapak web yang cemerlang dalam ketiga-tiga metrik bukan sahaja menarik perhatian pengguna tetapi juga boleh membawa mereka ke corong penukaran, akhirnya mendorong lebih banyak hasil untuk perniagaan.
Pada dasarnya, metrik CWV bukan sekadar nombor. Mereka memberikan pandangan tentang prestasi tapak daripada perspektif pengguna, membolehkan jenama itu menambah baik kawasan yang paling penting kepada pelawat mereka.
Cara Menyemak Markah Penting Web Teras Tapak WordPress
Memahami cara menyemak skor CWV ialah langkah pertama ke arah meningkatkan prestasi tapak web. Terdapat dua cara untuk mengukur skor ini, sama ada secara dalaman menggunakan alat pihak pertama Google atau dengan bantuan pakar WordPress yang mempunyai pengalaman dalam mengoptimumkan metrik prestasi.
Bagi mereka yang memilih untuk menggunakan laluan dalaman, adalah penting untuk memahami bahawa mengukur CWV memerlukan penggunaan gabungan data medan dan data makmal.
Data medan ialah data pengalaman pengguna sebenar, yang dikumpulkan daripada persekitaran dunia sebenar. Data jenis ini memberikan pemahaman yang lebih baik tentang cara pengguna terlibat dengan tapak web merentas pelbagai peranti, sambungan dan keadaan dunia sebenar yang lain.
Sebagai contoh, jika pengguna mengakses tapak WordPress pada peranti mudah alih pada rangkaian 3G, data medan boleh mendedahkan isu prestasi yang mungkin tidak muncul dalam persekitaran makmal terkawal.
Sebaliknya, data makmal dijana dalam persekitaran terkawal dan digunakan untuk menyahpepijat isu prestasi. Ia tidak menangkap spektrum penuh pengalaman pengguna dunia sebenar tetapi memberikan hasil yang boleh dihasilkan untuk penyahpepijatan dan mengoptimumkan prestasi tapak web.
Menggunakan alat seperti Rumah Api dalam persekitaran pembangunan boleh mensimulasikan rangkaian yang perlahan untuk mengenal pasti kesesakan prestasi.
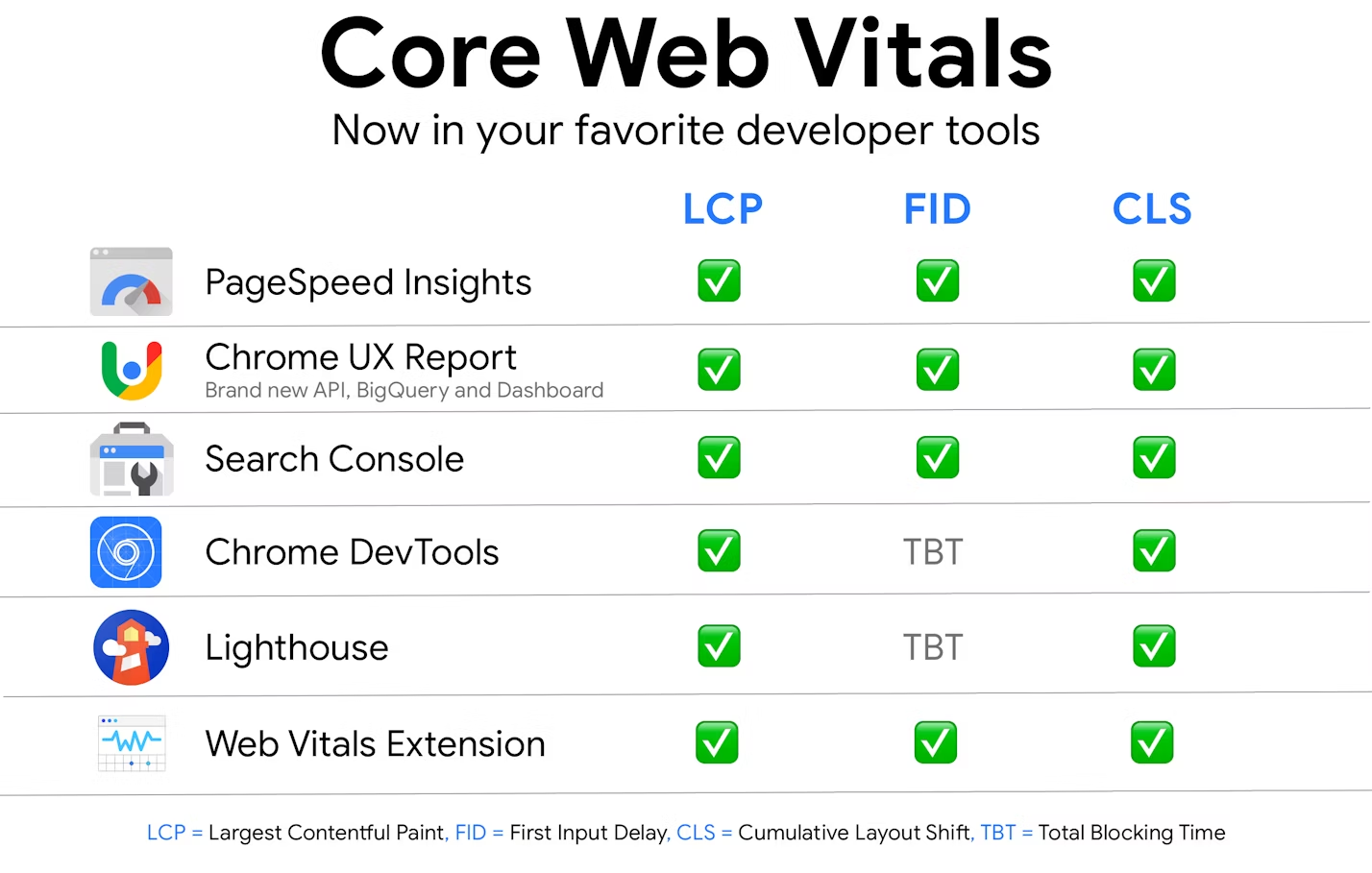
Semua alatan pembangun popular Google, daripada Konsol Carian Google (GSC) hingga Google Analitis (GA) boleh mengukur skor CWV.

Sumber: Web.dev
Untuk hari ini, walau bagaimanapun, kita akan melihat PageSpeed Insights atas sebab mudah ia merupakan salah satu alat yang paling mudah dan paling komprehensif untuk bermula.
Cara Menemui dan Memperbaik FID dan TBT Dengan PageSpeed Insights
Sehingga ke tahap ini kita telah bercakap tentang Kelewatan Input Pertama (FID) sebagai cara untuk mengukur responsif tapak, tetapi dalam bahagian seterusnya ini kita sebenarnya akan melihat FID dan Jumlah Masa Penyekatan (TBT).
Kedua-duanya ialah ukuran interaksi pengguna dan mengukur serta mengoptimumkan kedua-duanya boleh memberikan hasil yang positif untuk UX tapak.
1. Apakah TBT dan Bagaimana Ia Berbeza Daripada FID
TBT menunjukkan tempoh masa tapak web terlalu sibuk untuk bertindak balas terhadap interaksi pengguna, seperti klik butang. TBT mengukur jumlah tempoh halaman web "disekat" — yang serupa dengan halaman web yang berkata: "Tunggu, saya sibuk" semasa ia memproses tugas lain.
TBT ialah metrik makmal yang digunakan untuk penilaian prestasi semasa fasa pembangunan, manakala FID ialah metrik medan yang memberikan cerapan tentang pengalaman pengguna sebenar.
Dalam senario di mana pengguna mengklik butang pada halaman web, FID mengukur kelewatan yang berlaku antara tindakan pengguna itu dan respons tapak web.
Kedua-dua metrik ini saling berkait — jika penerbit berjaya mengoptimumkan TBT semasa ujian, mereka mungkin melihat kesan positif pada skor FID dalam keadaan dunia sebenar.
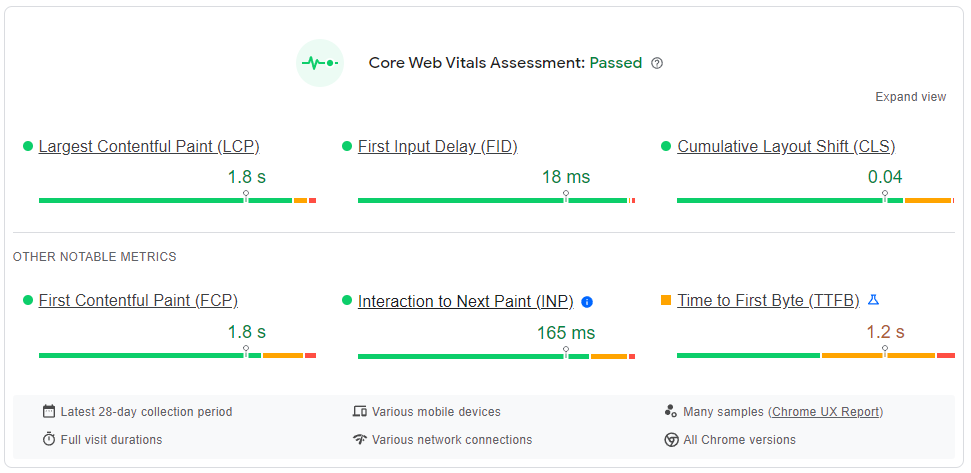
2. Cara Mengukur FID dan TBT dengan PageSpeed Insights
Untuk mengukur metrik ini dengan PageSpeed Insights, ikut langkah berikut:
- Navigasi ke alat PageSpeed Insights
- Menganalisis halaman web yang dikehendaki
- Tatal untuk mencari skor FID dan TBT tapak

3. Bagaimana untuk Meningkatkan FID dan TBT Tapak WordPress
Meningkatkan FID dan TBT melibatkan pengoptimuman responsif dan interaktiviti tapak. Berikut adalah beberapa petua:
- Memampatkan dan mengoptimumkan kod CSS dan JavaScript: Ini membantu mengurangkan saiz fail dan meningkatkan responsif tapak. Banyak alatan, seperti WPRocket, akan menawarkan tab pengoptimuman fail yang menawarkan untuk memampatkan kod, yang berpotensi membawa kepada peningkatan ketara dalam skor FID dan TBT.
- Hapuskan tugasan yang panjang: Tugas panjang ialah tugasan yang menyekat utas utama selama 50 milisaat atau lebih. Membahagikan tugasan panjang ini kepada tugas tak segerak yang lebih kecil boleh mengosongkan utas utama dan menambah baik FID dan TBT.
- Optimumkan pelaksanaan JavaScript: Penghuraian, penyusunan dan pelaksanaan JavaScript boleh menjadi penyumbang utama kepada FID dan TBT yang tinggi. Menangguhkan JavaScript yang tidak digunakan, async memuatkan fail besar yang diperlukan, meminimumkan polyfill yang tidak digunakan dan memastikan JavaScript melaksanakan dengan cekap boleh mengurangkan FID dan TBT.
- Manfaatkan tetapan prestasi tema WordPress: Banyak tema WordPress disertakan dengan tetapan prestasi terbina dalam. Manfaatkan sepenuhnya tetapan ini untuk mengoptimumkan tapak.
- Pramuat dan pasca muat aset: Teknik seperti pemuatan malas imej, menangguhkan CSS tidak kritikal, pramuat aset kritikal dan pramuat sumber pihak ketiga boleh meningkatkan prestasi TBT dan, seterusnya, meningkatkan FID juga.
Petua Pro: Apabila mengoptimumkan, fokus pada keseluruhan UX dan bukannya skor metrik individu. Pendekatan holistik ini boleh menghasilkan hasil yang lebih baik dalam meningkatkan prestasi tapak.
Meningkatkan skor FID ialah proses yang kompleks kerana ia berkaitan dengan kod tapak web. Oleh itu, perkara pertama yang harus dilakukan oleh penerbit ialah mengehadkan pelaksanaan JavaScript yang berat dan menghapuskan fail JS yang tidak diperlukan, membolehkan penyemak imbas bertindak balas dengan cepat kepada interaksi pengguna.
Dengan menangani isu utama yang mempengaruhi interaktiviti tapak WordPress, penerbit boleh meningkatkan kedua-dua FID dan TBT dengan berkesan, meningkatkan UX dan prestasi keseluruhan.
Cara Menemui dan Memperbaik LCP dengan PageSpeed Insights
Skor LCP yang lemah bermakna pelawat perlu menunggu lebih lama untuk kandungan dipaparkan, yang biasanya membawa kepada kadar lantunan yang lebih tinggi.
1. Apakah Elemen LCP?
LCP menilai masa yang diambil untuk kandungan utama halaman web dimuatkan: lebih cepat kandungan ini dipaparkan pada skrin, lebih baik UX.
Penyumbang utama kepada skor LCP kebanyakannya adalah elemen yang besar, seperti elemen imej, elemen video atau elemen dengan imej latar belakang dimuatkan melalui fungsi URL.
Selain itu, elemen peringkat blok — seperti tajuk, subtajuk dan jadual serta elemen berasaskan blok seperti teks — juga memainkan peranan penting dalam membentuk LCP.
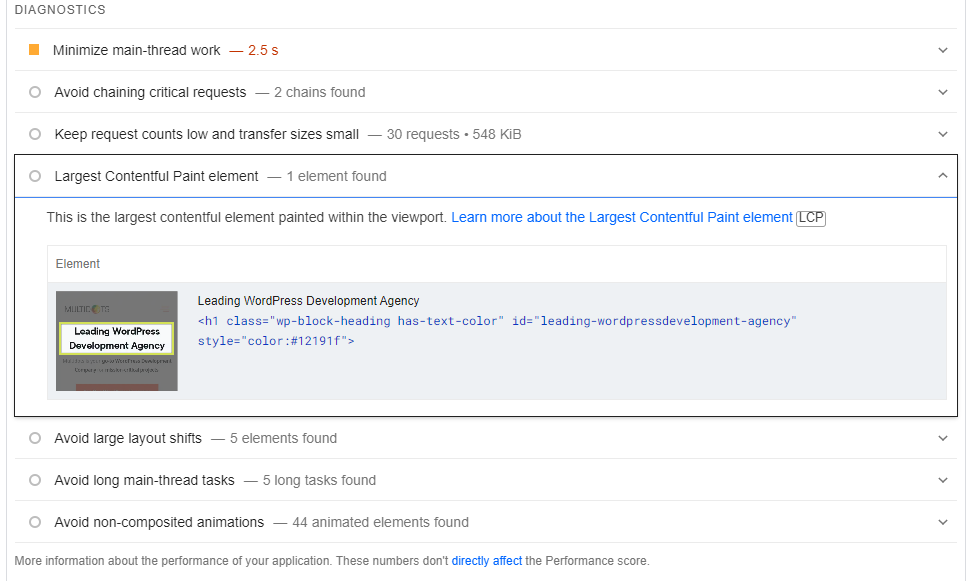
2. Cara Mengukur LCP dengan PageSpeed Insights
Untuk mengukur skor LCP, ikuti langkah berikut:
- Navigasi ke PageSpeed Insights
- Menganalisis halaman web yang dikehendaki
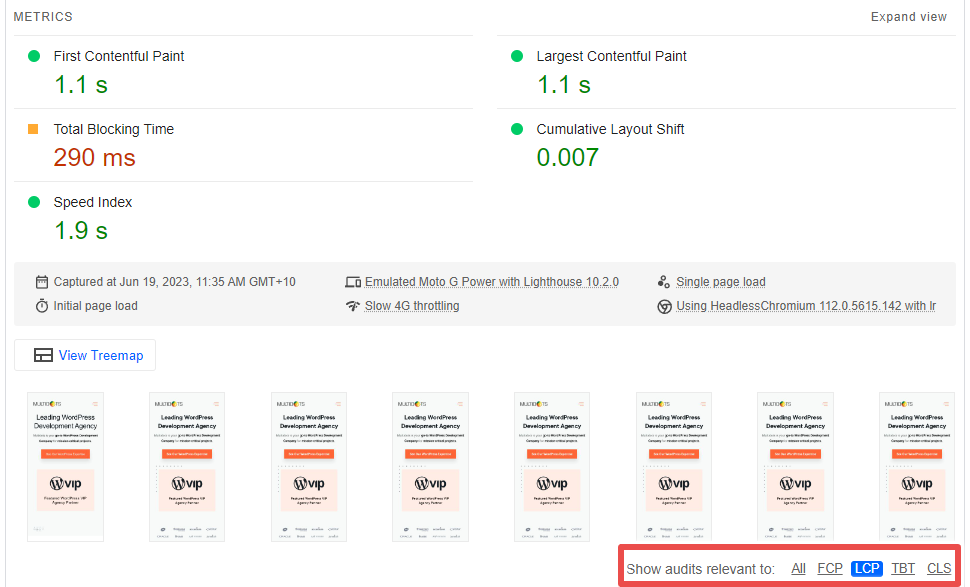
- Tatal ke bahagian "Diagnosis isu prestasi".
- Tetapkan "Tunjukkan audit yang berkaitan dengan" kepada LCP
- Pengguna kini boleh melihat Peluang dan Diagnostik yang berkaitan.
Penerbit juga boleh mengenal pasti elemen LCP dalam laporan PageSpeed Insights dengan mencari pengesyoran elemen Cat Kandungan Terbesar dalam bahagian Diagnostik dan mengembangkannya untuk mendapatkan butiran lanjut.

3. Bagaimana untuk Meningkatkan LCP Tapak WordPress
Menambah baik LCP melibatkan beberapa langkah, setiap satu menyumbang kepada pengalaman tapak web yang lebih pantas dan diperkemas. Berikut adalah beberapa strategi utama:
- Optimumkan elemen LCP: Langkah ini bergantung pada sifat elemen LCP. Contohnya, elemen LCP iaitu gambar boleh dimampatkan (tanpa menjejaskan kualiti). Penyelesaian lain termasuk pramuat imej di atas lipatan dan pemegang tempat, menyediakan imej responsif menggunakan srcset bergantung pada saiz skrin pengguna dan memastikan untuk tidak memuatkan imej di atas lipatan secara malas.
- Tingkatkan masa tindak balas pelayan: LCP mengukur masa daripada pengguna tiba di halaman sehingga penyemak imbas mereka menerima respons daripada pelayan. Melabur dalam pelan pengehosan web berkualiti tinggi, melaksanakan mekanisme caching yang betul pada kedua-dua peringkat pelayan dan peringkat penyemak imbas dan beralih ke platform CMS yang mantap seperti WordPress boleh membantu mengurangkan masa tindak balas pelayan.
- Kurangkan elemen penyekat pemaparan: Elemen penyekat pemaparan seperti HTML, fon dan CSS ialah fail statik yang diproses terlebih dahulu oleh penyemak imbas sebelum ia memuatkan kandungan. Lebih sedikit sumber penyekat pemaparan bermakna penyemak imbas akan menghabiskan lebih sedikit masa untuk memaparkan elemen ini, mempercepatkan masa pemuatan dan meningkatkan skor LCP. Sebagai contoh, penerbit boleh menggunakan fon ringkas untuk halaman web mereka atau pramuat fon web modular.
- Alih keluar pemalam yang tidak digunakan: Tapak WordPress boleh menggunakan pemalam untuk mengurus banyak aspek teknikalnya. Walau bagaimanapun, adalah penting untuk hanya mengekalkan pemalam dan cirinya yang menyumbang secara langsung kepada kefungsian tapak, sambil mengalih keluar yang tidak digunakan. Ini boleh mengecilkan tapak dan meningkatkan skor LCP.
Petua Pro: Caching ialah proses berkuasa yang boleh meningkatkan skor LCP dengan ketara. Laksanakan penyelesaian caching yang menyimpan salinan statik halaman web pada peranti pelawat, menghapuskan keperluan untuk memuat turun data yang sama setiap kali mereka melawat tapak.
Adalah penting untuk memahami bahawa LCP adalah metrik CWV yang paling mencabar untuk diperbaiki. Ini kerana LCP bergantung pada TTFB (Masa ke Bait Pertama), yang bergantung pada kelajuan pelayan bertindak balas. Bergantung pada rangka kerja yang digunakan, ia boleh mencabar untuk mengurangkan masa tindak balas pelayan.
Penerbit perlu ingat bahawa margin peningkatan boleh berbeza-beza berdasarkan infrastruktur yang mereka gunakan.
Dengan memfokuskan pada mengoptimumkan elemen kandungan halaman utama, menambah baik masa tindak balas pelayan, mengurangkan masa sekatan JavaScript dan CSS dan bersikap bijak tentang penggunaan pemalam, penerbit boleh meningkatkan markah LCP mereka dengan ketara.
Cara Menemui dan Meningkatkan CLS Dengan PageSpeed Insights
Anjakan Susun Atur Kumulatif (CLS) berkisar pada kestabilan visual, mengukur sebarang anjakan yang tidak dijangka dalam kandungan visual halaman web semasa ia dimuatkan. Halaman web yang tidak stabil secara visual boleh menghakis UX mereka, menyumbang kepada kadar lantunan.
1. Apakah Elemen CLS?
CLS mengukur kestabilan visual, jadi elemen yang menyumbang kepadanya adalah elemen yang berpotensi mengubah kedudukan secara tidak dijangka semasa halaman dimuatkan. Ini boleh jadi imej tanpa dimensi tertentu, iklan, benaman dan iframe tanpa dimensi tetap.
Pada asasnya, sebarang elemen yang boleh bergerak semasa halaman dimuatkan boleh menjejaskan skor CLS.
2. Cara Mengukur CLS Dengan PageSpeed Insights
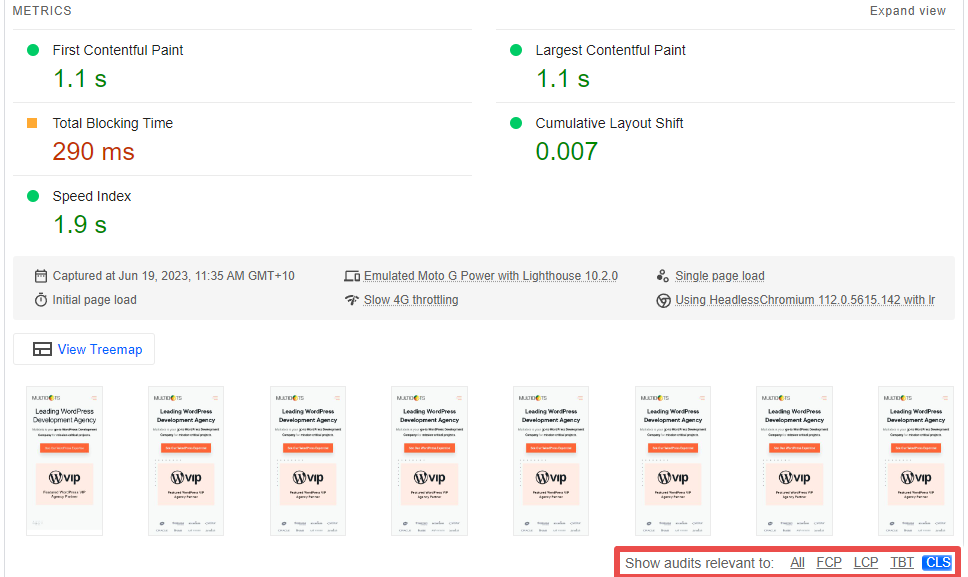
Gunakan PageSpeed Insights untuk mengenal pasti dan mengukur CLS halaman web dengan langkah berikut:
- Navigasi ke PageSpeed Insights
- Menganalisis halaman web yang dikehendaki
- Tatal ke bahagian "Diagnosis isu prestasi".
- Tetapkan "Tunjukkan audit yang berkaitan dengan" kepada CLS

Pendekatan ini membolehkan kami memusatkan perhatian pada elemen yang bertanggungjawab untuk peralihan reka letak, menyediakan titik permulaan untuk penambahbaikan.
3. Bagaimana untuk Meningkatkan CLS Tapak WordPress
Meningkatkan CLS tapak WordPress melibatkan langkah strategik yang boleh meningkatkan kestabilan visual halaman dengan ketara:
- Edit reka letak elemen: Semak dan laraskan reka letak elemen untuk memastikan ia tidak beralih semasa memuatkan halaman. Langkah ini akan melibatkan penetapan atribut lebar dan ketinggian khusus untuk imej dan video, dan secara statik menyimpan ruang untuk iklan atau iframe yang dimuatkan malas dengan menggunakan ruang letak.
- Gunakan CSS Kritikal atau alih keluar CSS yang tidak digunakan: CSS yang tidak digunakan boleh menyumbang kepada peralihan reka letak. Pertimbangkan untuk melaksanakan CSS Kritikal yang hanya mengandungi gaya yang digunakan di bahagian atas atau hapuskan kod CSS yang berlebihan untuk mengelakkan peralihan yang tidak perlu. Sebaris gaya yang lebih kecil dan pramuat gaya penting juga akan membantu meningkatkan CLS.
- Elakkan pemalam Sliders: Slider boleh mencetuskan anjakan reka letak kerana sifat dinamiknya. Jika boleh, jauhi mereka.
- Gunakan saiz imej dan div yang betul: Saiz yang tepat dan menggunakan imej responsif nisbah bidang yang sama boleh menghalang elemen daripada beralih semasa halaman dimuatkan. Sentiasa nyatakan saiz elemen ini dalam CDN imej (rangkaian penghantaran kandungan).
- Alihkan CSS daripada editor tema ke gaya tema kanak-kanak.css: Memindahkan CSS kepada tema kanak-kanak boleh membantu mengurangkan peralihan reka letak dengan memastikan gaya dimuatkan dengan betul.
- Gunakan tema dan pemalam yang menggunakan animasi ubah: Alat ini kurang memberi kesan pada peralihan reka letak berbanding jenis animasi lain.
Dengan membuat pelarasan ini, pemilik tapak WordPress boleh mengurangkan skor CLS halaman mereka dengan ketara, membawa kepada UX yang lebih stabil dan menyeronokkan.
Petua Pro: Laksanakan pemuatan malas untuk imej luar skrin. Strategi ini membenarkan imej dimuatkan hanya apabila ia akan memasuki port pandangan, sekali gus menghalang peralihan reka letak yang disebabkan oleh imej yang dimuatkan lewat.
Perlu diingat bahawa CLS ialah metrik tertumpu pengguna kritikal yang mengukur sejauh mana kandungan tapak telah beralih semasa halaman dimuatkan. Lebih rendah skor CLS, lebih baik pengalaman pengguna.
Akhirnya, meningkatkan skor CLS memerlukan pendekatan pelbagai serampang. Pemeriksaan berkala dengan alatan seperti PageSpeed Insights, amalan susun atur yang konsisten dan penggunaan tema dan pemalam yang tekun semuanya boleh menyumbang kepada skor CLS yang lebih rendah dan tapak web yang lebih stabil dan mesra pengguna.
Membungkus
Penerbit yang mengukur Core Web Vitals (CWVs) akan ditempatkan lebih baik untuk mengoptimumkan pengalaman pengguna tapak mereka.
Bukan sahaja mengoptimumkan CWV membantu meningkatkan pengalaman pembaca dengan ketara, tetapi berbuat demikian juga menyumbang kepada SEO. Halaman yang dimuatkan dengan cepat, stabil secara visual dan bertindak balas dengan pantas kepada input pengguna bukan sahaja menarik kepada pengguna tetapi juga algoritma enjin carian.
Selain daripada mempelajari rangkaian alatan seperti PageSpeed Insights, penerbit juga harus memantau dengan teliti arah aliran penerbitan digital , kemas kini algoritma enjin carian dan cerapan pakar untuk menyampaikan pengalaman membaca bertaraf dunia secara konsisten.