Google Web Stories er trykkbart, interaktivt og oppslukende innhold som ligner på Instagram- og Facebook-historier.
Google ble opprinnelig lansert som AMP Stories i 2018, og endret merkenavnet til dette visuelle formatet til Web Stories i 2020 , 1 kanskje delvis på grunn av den noe kontroversielle karakteren 2 til AMP-teknologi på den digitale publiseringsarenaen 3 .
I sin oppdaterte og mer raffinerte inkarnasjon er Googles netthistorier en visuelt rik form for innhold som gir utgivere større kontroll over deres kreative produksjon og merkevarebygging. Som Google sier, er Web Stories " en nettbasert versjon av det populære Story-formatet, som lar skapere være vert for og eie innholdet deres ." 4
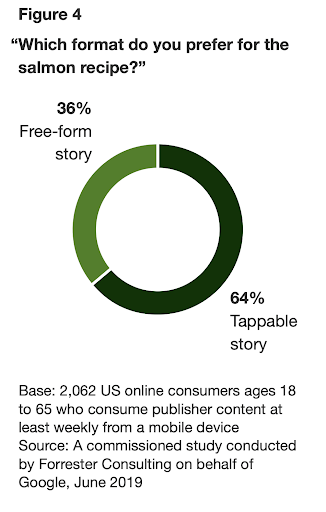
Med nesten to tredjedeler av leserne (64%) som foretrekker historieinnhold fremfor dets rullende ekvivalent, ifølge en studie fra 2019 , bør utviklere fokusere på å "tappe" inn i dette formatet. 5

Imidlertid avslørte den samme undersøkelsen at det er "mange designfeller som kan skape forvirring, tretthet og frustrasjon". Derfor er implementering av beste praksis for design avgjørende for å lage netthistorier med maksimal effekt.
Ved å forstå hvordan man lager og publiserer visuelt rike Google Web Stories, kan en utgiver opprettholde kreativ kontroll, dyrke merkevaretillit og lede trafikk til nettstedet sitt. 6
Innholdsfortegnelse
Hva er Google Web Stories?
Web Stories er et visuelt narrativt format som består av en sekvens av bilder og videoer med tekst og/eller lyd. Innholdet kan deles inn i en bestemt visningssekvens, der hver del vises til brukerne enten automatisk etter noen sekunder eller når de trykker eller klikker.
Netthistorier forsvinner ikke etter 24 timer, i motsetning til historier på Snapchat eller Instagram, slik at utgivere kan bruke dette formatet på eviggrønt innhold også.
Netthistorier er bygget på AMP, og arver alle de tilhørende fordelene:
- Den kan bygges inn på hvilken som helst nettside
- Det vil fungere på hvilken som helst nettleser, mobil eller skrivebord
- Høye lastehastigheter
- Finnes i Googles søkeresultater, inkludert Google Discover via Web Stories Carousel og Google Bilder
Tapable Stories 'bakhistorie
Da Snapchat var banebrytende for historieformatet, og gjorde det til en kjernedel av appen, var det få som trodde at dette narrative formatet ville ta av som det gjorde.
Først til å følge var imidlertid Instagram, der det nå brukes av 500 millioner mennesker . 7 Så var det WhatsApp og Facebook, Medium, Skype, YouTube, Twitter og til og med LinkedIn inkluderte det formatet.
Siden den gang har det vært noen få bemerkelsesverdige skader, med Twitter , 8 Skype 9 og LinkedIn 10 som alle kunngjorde at de droppet historieformatet.
Google inkluderte i mellomtiden sin historiefunksjon som en del av AMP-spesifikasjonen , slik at utgivere kan bruke formatet i sin historiefortelling på nettet. 11
Funksjoner i Google Web Stories
Google Web Stories har vist seg å være et effektivt nettbasert historiefortellingsformat, med den nevnte 2019-studien som viser at leserne finner «tappbare historieeksempler mer visuelt tiltalende og enklere å navigere enn tilsvarende rulling».
Dette er spesielt når det gjelder spesifikke innholdstyper, for eksempel eviggrønt livsstilsinnhold.
I en av Googles netthistorier kan en utgiver inkludere alle slags visuelt innhold: bilder, lyd, video eller animasjoner.
Disse historiene kan indekseres av søkemotorer og vises for å svare på en brukers forespørsel. Google Søk presenterer dem i et utdrag for Top Stories når en bruker gjør et nyhetsrelatert søk.
Web Stories kan gjøres responsive, noe som betyr at de vil tilpasse seg brukerens skjermstørrelse, enten de ser på den nettbaserte versjonen eller på mobile enheter.
Utgivere kan legge til lenker og oppfordringer til handling (CTA) hvor som helst på en side. Dette bidrar til å få engasjerte brukere til enten å fortsette reisen andre steder, lese flere artikler eller abonnere.
Å legge til en siste side, kalt bokstøtten, kan fremheve sosial deling og relaterte lenker.
Hvordan lage Google Web Stories – Beste designpraksis
For mindre utgivere uten et stort kodeteam gjør Google det enkelt å lage netthistorier .
Den tredje episoden av Google Web Creators sin ukentlige undervisningsserie «Storytime» er et flott sted å starte. 12
Å lage Google Web Stories innebærer følgende trinn.
Velg en Visual Editor
Netthistorier består av en rekke paneler som brukere kan trykke gjennom eller vente på å endre automatisk.
Hver nye side består av en kombinasjon av tekst, bilder og videoer, med naturen til det visuelle formatet som krever levende og grafisk rikt innhold. Derfor er en visuell editor - i form av programvare, en plugin eller en nettjeneste - det første og kanskje mest essensielle trinnet i å lage netthistorier.
Det er ulike verktøy og en rekke Google-produkter du bør vurdere når du lager Google Web Stories.
For innholdsskapere med et WordPress-nettsted er det egentlig bare to plugins å vurdere:
Netthistorier
Google har sin egen Web Stories-editor for WordPress, som Google beskriver som et brukervennlig «WYSIWYG-opprettingsverktøy». 13

Lag historier
MakeStories er en åpen kildekode visuell editor som hjelper deg med å publisere Google Web Stories direkte fra et WordPress-nettsteds dashbord.
WordPress-alternativer
For små utgivere som ikke jobber med WordPress, men som fortsatt ønsker å implementere dette formatet på nettstedet deres, finnes det noen dra-og-slipp-verktøy uten kode som er nyttige for å bygge Google Web Stories , med Newsroom AI og MakeStories på vei opp. utvalget. 14

Lag utkast til historien
Det neste rådet Google gir er å lage et storyboard som viser hvilke bilder og innhold som vil vises i hvert panel av historien. En flott netthistorie er nettopp det, en historie som forteller en fortelling fra start til slutt.
Google tilbyr en gratis mal for å hjelpe skapere med å lage en ny historie. 15
Kilde kreative eiendeler
Å hente riktig innhold, fra forsidebildet til det endelige panelet, er kanskje den mest integrerte delen av å lage en ny historie.
Utgivere bør sørge for å bruke alternativ tekst og sørge for at de ikke bryter lover om opphavsrett. Videre er det viktig å huske at alle fullskjermsvideoer skal formateres vertikalt. Dette vil sikre at netthistorier bruker minimal båndbredde og laster så raskt som mulig.
Begynn å lage
Når en visjon er kartlagt, er det nå på tide å hoppe inn i den valgte editoren og begynne å lage. Begynn med å slippe inn bilder eller videoer og lag presis tekst. Hold tittelen kort og CTA-er fengende. Oppgi en lenke til et ønsket nettsted for å oppmuntre seerne til å abonnere.
Vurder følgende undersøkelser når du lager netthistorier:
- Historier som er for lange er overveldende for leserne
- For mye innhold på et enkelt panel kan skape forvirring og tretthet i leseren
- Lesere setter pris på oppfordringer til handling og andre visuelle signaler
- Med riktig plassering og volum er tappbare historier en utmerket mulighet til å tjene penger via annonser
Trykk på Publiser
Når Google Web Story er utviklet, hentet og opprettet, er det nå på tide å avduke den for resten av verden. Bruk av en visuell editor gjør dette like enkelt som å trykke på publiser-knappen.
Større utgivere – eller de med nødvendige ressurser og teknisk ekspertise – vil sannsynligvis foretrekke å lage historier fra bunnen av med HTML, CSS og Javascript etter Google AMP-standarden.
Koding av netthistorier gir god kontroll over sluttproduktet og enklere integrasjon med et eksisterende CMS og kodebase.
Ikke glem SEO
Det er lett å la seg rive med av den kreative siden ved å utvikle netthistorier, men det er også viktig å huske å følge beste SEO-praksis for å sikre at de ferdige historiene faktisk vises i søkeresultatene. En netthistorie er tross alt bare en annen nettside.
Google har gitt en liste over beste SEO-praksis som også gjelder for netthistorier. 16 De inkluderer:
- Gir innhold av høy kvalitet
- Bruk av beskrivende titler på mindre enn 70 tegn
- Unngå bruk av noindex-attributter
- Gjør historien selvkanonisk
- Overholdelse av metadataretningslinjene for AMP-historie 17
- Testing med AMP Validator -verktøyet 18
- Unngå bilder som inneholder innbrent tekst
- Bruk av riktig plakatbildestørrelse og sideforhold
- Sikre at logoen har riktig sideforhold
Gode eksempler på Google Web Stories
Den beste måten å oppleve kraften og allsidigheten til Google Web Stories er å se på gode eksempler fra noen etablerte utgivere:
Eksempler på portrettmodus
Disse historiene ble laget for å oppleves via mobile enheter. De kan nås fra skrivebordet, men mesteparten av tilgjengelig skjermplass brukes ikke.

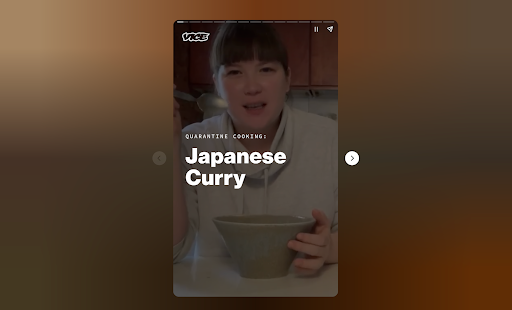
VICE har spikret Google Web Stories-formatet, og utnyttet designet for å lage eviggrønt livsstilsinnhold i form av matlagingsdemonstrasjoner gjennom COVID-pandemien. 19

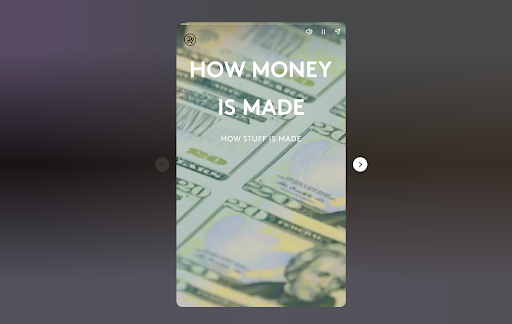
Refinery 29 bruker en lignende skip-video-teknikk for å lage edutainment-historier. 20

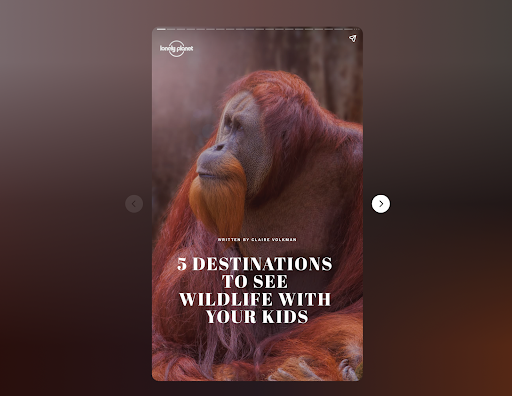
The Lonely Planet viser hvor vakre bilder og kraftige bildetekster kan være like overbevisende som video i historieinnhold. 21

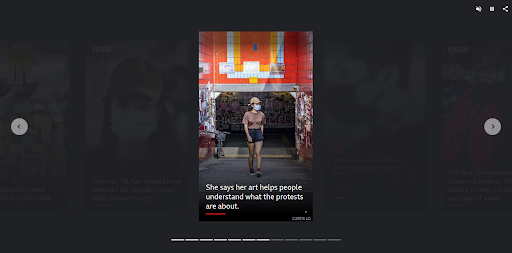
BBC News - Hong Kongs Post It-protest. 22 Noen av sidene har video med bildereserve for når den ikke kan lastes eller båndbredden ikke er nok til å laste ned og spille av videoen. Bokstøtten leder leseren til mer innhold relatert til Hong Kong-protestene og BBC News-hjemmesiden.

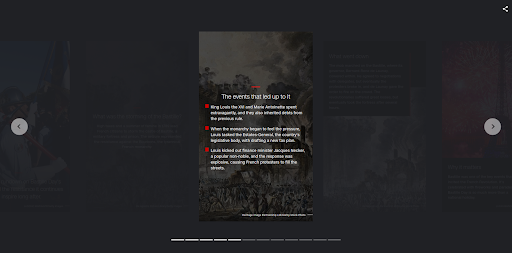
CNN World – Bastille Day: Hvordan den inspirerte århundrer med sivil ulydighet . 23 Den har en fullstendig byline med publiseringsdato, og hvert bilde krediteres fotografen og byrået . Den har mye mer tekst enn eksemplet fra BBC.
Innhold fra våre partnere
Hvordan tjene penger på en Google Web Story
Når de er implementert på riktig måte, kan fullskjerms interstitial-annonser være en effektiv måte for utgivere å tjene penger på visuelle historier.
Å sette inn annonser i en Google Web Story krever konfigurering av en annonseplattform som støtter inkludering av annonser i en netthistorie.
Som på publiseringstidspunktet er den enkleste metoden for å inkludere annonser i en netthistorie fortsatt å vise dem fra enten Google Ad Manager eller Google AdSense, med begge tilrettelegging for programmatisk annonsering, ifølge åpen kildekode AMP-utviklerfellesskapet . 24
Det er imidlertid måter for andre annonseplattformer å integrere støtte for Web Story-annonser så vel som for begge utgivere å plassere tilpassede annonser fra sin egen annonseserver.
Annonsenettverk må både vise gyldige AMPHTML-annonser, med ekstra metadata for å tillate AMP-kjøringstidsgjengivelse, i tillegg til å integrere Fast Fetch. AMP-fellesskapet har levert dokumentasjon på både AMPHTML-annonser 25 , de ekstra metadatataggene 26 og Fast Fetch-integrasjon 27 .
Fellesskapet har også laget dokumentasjon for utgivere som er interessert i å vise annonser fra deres annonsenettverk, om enn med ansvarsfraskrivelsen om at dette er en " mer kompleks " løsning. 28
Google Ads er usedvanlig fleksibel og integreres sømløst med WordPress-plugin, MakeStories og NewsRoom AI.
Et annet alternativ for å tjene penger på Google Web Stories er å inkludere tilknyttede lenker i historien eller publisere sponset innhold. Dette kan inkludere en kobling ut til forskjellige nettsider, inkludert Patreon-sider eller produktsider.
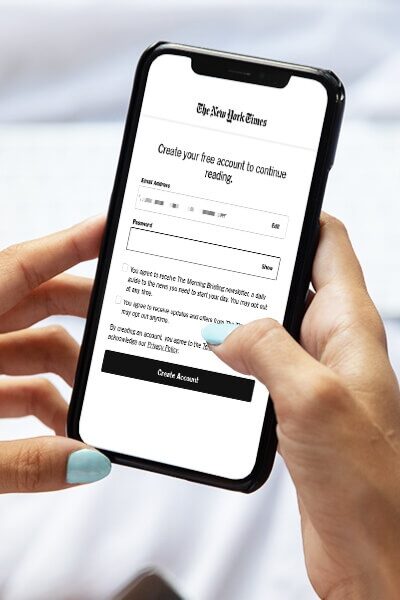
Utgivere som har tatt i bruk en abonnentdrevet inntektsmodell kan sette inn en "les mer"-lenke i historiens bokstøtte som tar de uten abonnement til en registreringsside. 29
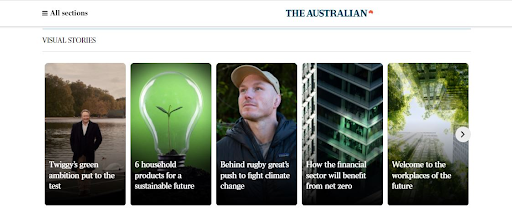
Australians Visual Stories-seksjon bruker denne tilnærmingen, med hver historie som en forhåndsvisning av innhold som sitter bak en betalingsmur. 30

Som med enhver reklamekampanje er det viktig å vurdere nettstedet, leserbasen og sideformatet.
Siste tanker
Google Web Stories bruker et engasjerende format som folk allerede er vant til i mobile og sosiale medier.
Det er enkelt for utgivere av alle størrelser å utvikle netthistorier, takket være brukervennlige verktøy uten kode for å skrive historier. Og fordelene går utover en hyggelig brukeropplevelse, ettersom lastehastigheten og formatet gjør den til en perfekt kandidat for fremragende SEO-ytelse.
Å lage Google Web Stories gir utgivere større kontroll over innholdet og merkevaren deres, genererer organisk trafikk og gir økende muligheter for inntektsgenerering.
Ved å utnytte historieinnhold kan utgivere øke rekkevidden sin samtidig som de opprettholder eierskapet til IP-en.
- Vi introduserer Google Discover: Oppdag ny informasjon og inspirasjon med Søk, ingen spørring nødvendig
- Tilpass det du finner i Discover – Android – Google Search Hjelp
- Oppdag retningslinjer for innhold – Hjelp for Google Søk
- Google Top Stories Carousel – State of Digital Publishing
- Google Oppdag på YouTube i «Korte videoer»-karusellen – 9to5Google
- Creating Google Web Stories: A Best Practice Guide for Publishers – State of Digital Publishing
- Forbedre søk for de neste 20 årene
- Google Discover Insights – SEO-verktøy – Alekseo
- https: %2F%2Fwww.seroundtable.com%2Fgoogle- penalties-news-publishers-manual-actions-32842.html
- Kom på Discover | Google Search Central | Dokumentasjon
- Er sider fra sosiale medier rangert annerledes?
- Påvirker sosiale medier SEO? Vi kjørte et eksperiment for å finne ut
- Chromium-blogg: Et eksperiment for å hjelpe brukere og nettutgivere med å skape dypere forbindelser på Chrome
- Kom på Discover | Google Search Central | Dokumentasjon.
- Hva er eviggrønt innhold? – Status for digital publisering
- Retningslinjer for Google Nyheter – Hjelp for utgiversenter
- The Ultimate Guide to Google News SEO – State of Digital Publishing
- Resultatrapport (Discover) – Search Console Hjelp
- Slik sporer du Google Discover i sanntid
- Google Discover Traffic har falt med 90 % siden Core-oppdateringen i desember
- Rapport om manuelle handlinger – Search Console Hjelp