Sam Goree , Universidade de Indiana
Nos últimos anos, artigos e postagens em blogs começaram a fazer alguma versão da mesma pergunta: “ Por que todos os sites estão começando a ter a mesma aparência? ”
Essas postagens costumam apontar alguns elementos comuns de design, desde imagens grandes com texto sobreposto, até menus de hambúrguer , que são aquelas três linhas horizontais que, ao serem clicadas, revelam uma lista de opções de páginas para você escolher.
Meus colegas Bardia Doosti, David Crandall, Norman Su e eu estávamos estudando a história da web quando começamos a notar o surgimento dessas postagens. Nenhum dos autores fez qualquer tipo de estudo empírico, no entanto. Foi mais um palpite que eles tiveram.
Decidimos investigar a alegação para ver se havia alguma verdade na noção de que os sites estão começando a ter a mesma aparência e, em caso afirmativo, explorar por que isso está acontecendo. Por isso, realizamos uma série de estudos de mineração de dados que examinaram cerca de 200 mil imagens em 10 mil sites.
Como você mede a similaridade?
É virtualmente impossível estudar toda a internet; existem mais de um bilhão de sites , com muitas vezes mais páginas da web. Como não há uma lista de todos para escolher, realizar uma amostra aleatória da Internet está fora de questão. Mesmo que fosse possível, a maioria das pessoas vê regularmente apenas uma pequena fração desses sites, portanto, uma amostra aleatória pode nem capturar a Internet que a maioria das pessoas experimenta.
Acabamos usando os sites da Russell 1000 , as principais empresas dos EUA por capitalização de mercado, que esperávamos que fossem representativos das tendências do web design corporativo convencional. Também estudamos dois outros conjuntos de sites, um com os 500 sites mais trafegados da Alexa e outro com sites indicados ao Webby Awards .
Por estarmos interessados nos elementos visuais desses sites, como dados, utilizamos imagens de suas páginas web do Internet Archive , que preserva sites regularmente. E como queríamos reunir dados quantitativos comparando milhões de pares de sites, precisávamos automatizar o processo de análise.
Para fazer isso, tivemos que estabelecer uma definição de “semelhança” que pudéssemos medir automaticamente. Investigamos atributos específicos, como cor e layout, bem como atributos aprendidos automaticamente a partir de dados usando inteligência artificial.
Para os atributos de cor e layout, medimos quantas edições pixel por pixel teríamos que fazer para transformar o esquema de cores ou a estrutura da página de um site em outro. Para os atributos gerados por IA, treinamos um modelo de aprendizado de máquina para classificar as imagens com base no site de onde elas vieram e medir os atributos que o modelo aprendeu. Nosso trabalho anterior indica que isso faz um trabalho razoavelmente bom na medição da similaridade estilística, mas é muito difícil para os humanos entenderem quais atributos o modelo focou.
Como a internet mudou?
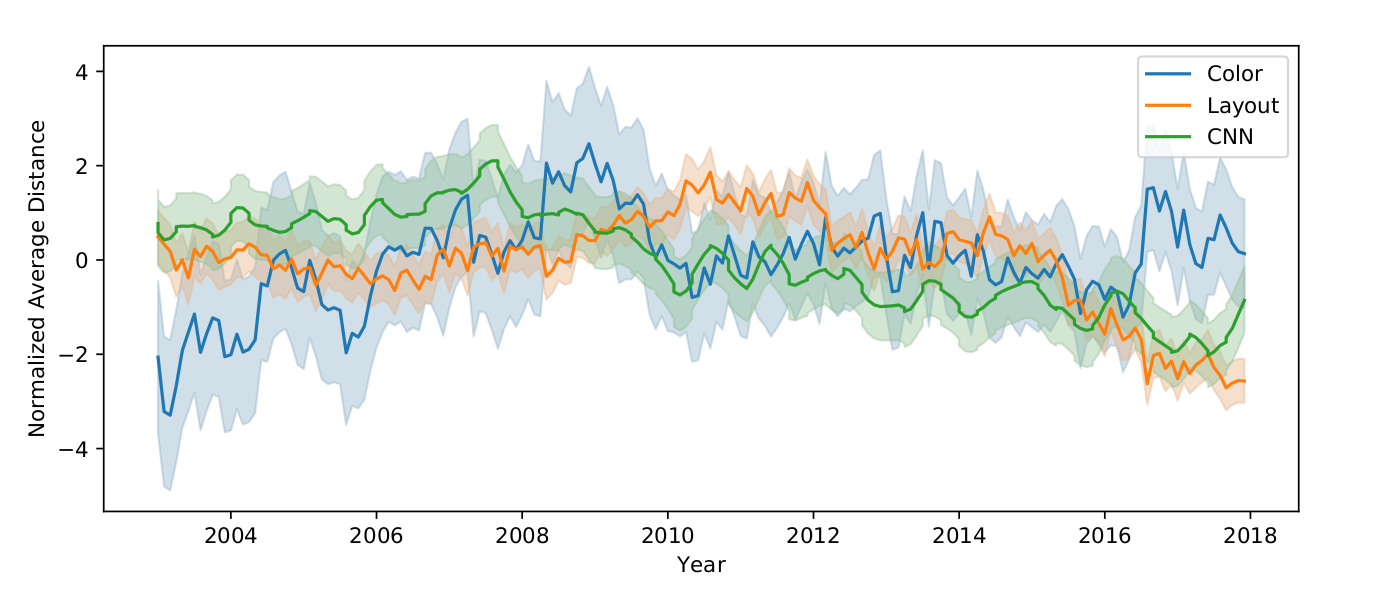
Descobrimos que em todas as três métricas – cor, layout e atributos gerados por IA – as diferenças médias entre sites atingiram o pico entre 2008 e 2010 e depois diminuíram entre 2010 e 2016. As diferenças de layout foram as que mais diminuíram, diminuindo mais de 30% nesse período.

Sam Goree , autor fornecido
Essas descobertas confirmam as suspeitas dos blogueiros de web design de que os sites estão se tornando mais semelhantes. Depois de mostrar essa tendência, queríamos estudar nossos dados para ver que tipos de mudanças específicas estavam causando isso.
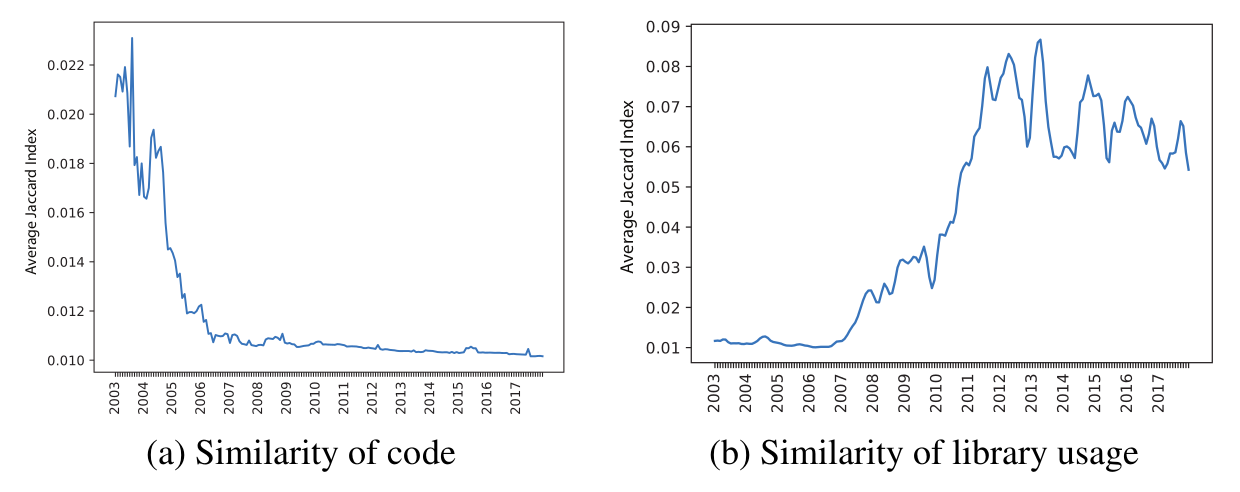
Você pode pensar que esses sites estão simplesmente copiando o código um do outro, mas a similaridade de código diminuiu significativamente com o tempo. Porém, o uso de bibliotecas de software tem aumentado muito.

Sam Goree , autor fornecido
As bibliotecas apresentam coleções de código genérico para tarefas comuns, como redimensionar uma página para dispositivos móveis ou fazer um menu de hambúrguer deslizar para dentro e para fora. Analisamos quais sites tinham muitas bibliotecas em comum e quão semelhantes elas eram. Sites construídos com certas bibliotecas – Bootstrap, FontAwesome e JQuery UI – tendem a ser muito mais semelhantes entre si. Isso pode ocorrer porque essas bibliotecas controlam o layout da página e têm opções padrão comumente usadas. Sites que usavam outras bibliotecas, como SWFObject e JQuery Tools, tendiam a parecer muito diferentes, e isso pode ser devido ao fato de que essas bibliotecas permitem páginas mais complexas e personalizadas.
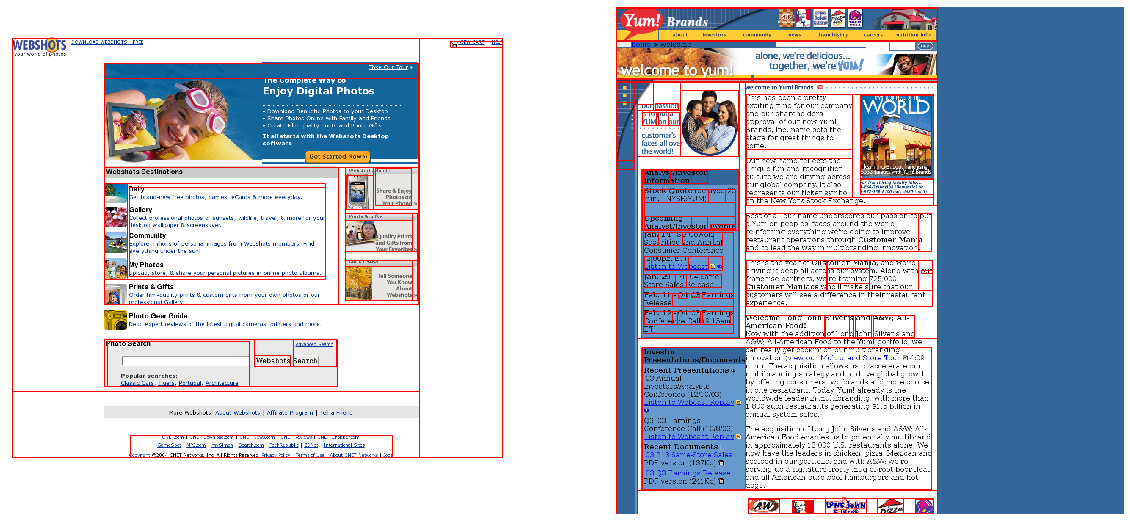
As mudanças nos websites de 2005 a 2016 ilustram o que está acontecendo.
Sites com pontuações médias de similaridade em 2005 tendiam a parecer menos semelhantes do que aqueles com pontuações médias de similaridade em 2016.
Por exemplo, em 2005, Webshots.com e Yum.com eram considerados relativamente semelhantes, mas tinham esquemas de cores e layouts muito diferentes. Embora ambos usem principalmente branco, azul e preto, o site à direita tem um fundo azul.

Sam Goree , autor fornecido
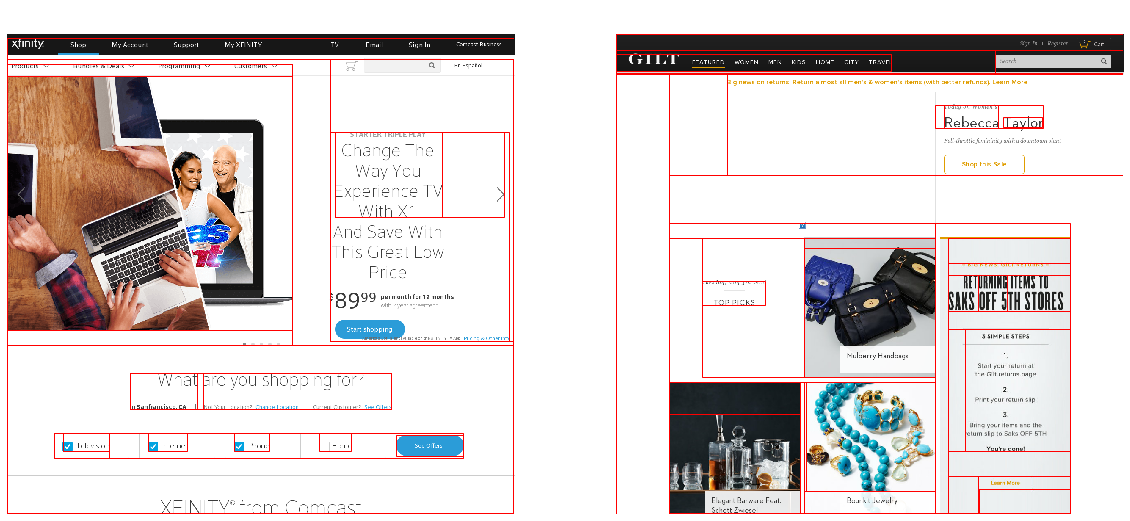
Dois sites de 2016, Xfinity.com e Gilt.com, por outro lado, são ainda mais semelhantes: ambos têm uma barra de menu na parte superior e são principalmente brancos e pretos com imagens. Essas páginas têm muito menos texto e aproveitam melhor os monitores de maior resolução que existem agora.

Sam Goree
A conformidade é saudável?
O que deveria ser feito com essa conformidade crescente?
Por um lado, aderir às tendências é totalmente normal em outras áreas do design, como a moda ou a arquitetura. E se os designs estão se tornando mais semelhantes porque usam as mesmas bibliotecas, isso significa que provavelmente estão se tornando mais acessíveis aos deficientes visuais, uma vez que as bibliotecas populares geralmente são melhores em conformidade com os padrões de acessibilidade do que os desenvolvedores individuais. Eles também são mais fáceis de usar, pois os novos visitantes não terão que gastar tanto tempo aprendendo a navegar nas páginas do site.
Por outro lado, a Internet é um artefacto cultural partilhado e a sua natureza distribuída e descentralizada é o que a torna única. À medida que as páginas iniciais e as plataformas totalmente personalizáveis, como NeoPets e MySpace, desaparecem na memória, o web design pode perder muito do seu poder como forma de expressão criativa. A Fundação Mozilla argumentou que a consolidação é ruim para a “saúde” da Internet e que a estética da Web pode ser vista como um elemento do seu bem-estar.
E se os sites parecem mais semelhantes porque muitas pessoas utilizam as mesmas bibliotecas, as grandes empresas tecnológicas que mantêm essas bibliotecas podem estar a ganhar um poder desproporcional sobre a estética visual da Internet. Embora a publicação de bibliotecas que qualquer pessoa possa usar seja provavelmente um benefício líquido para a web em relação a manter o código em segredo, os princípios de design das grandes empresas de tecnologia não são necessariamente adequados para todos os sites.
Este poder descomunal faz parte de uma história mais ampla de consolidação na indústria tecnológica – uma história que certamente pode ser motivo de preocupação . Acreditamos que a consolidação estética também deve ser examinada criticamente.
Bardia Doosti, David Crandall e Norman Su contribuíram para este artigo.
[ Gostou do que você leu? Quer mais? Inscreva-se no boletim informativo diário do The Conversation .]
Sam Goree , estudante de doutorado em informática, Universidade de Indiana
Este artigo foi republicado de The Conversation sob uma licença Creative Commons. Leia o artigo original .







