WordPress é o sistema de gerenciamento de conteúdo (CMS) mais popular do planeta, graças à sua facilidade de uso e flexibilidade. As ricas opções de personalização do WordPress permitem que os editores criem sites que tenham uma profunda repercussão em seu público.
E, no entanto, apesar do poderoso conjunto de recursos do CMS, ainda é possível criar sites com ótima aparência, mas que lutam para aumentar o número de audiência. Embora uma auditoria de conteúdo seja certamente aconselhável, os editores devem primeiro considerar uma auditoria técnica para garantir que não há nada acontecendo no histórico de seu site que esteja prejudicando seu alcance.
A principal medida de desempenho que eles deveriam medir são os Google Core Web Vitals (CWVs).
Essas métricas, que o Google converteu em sinais de classificação logo após sua introdução em 2020 , desempenham um papel fundamental na medição da experiência do usuário (UX) de uma página da web.
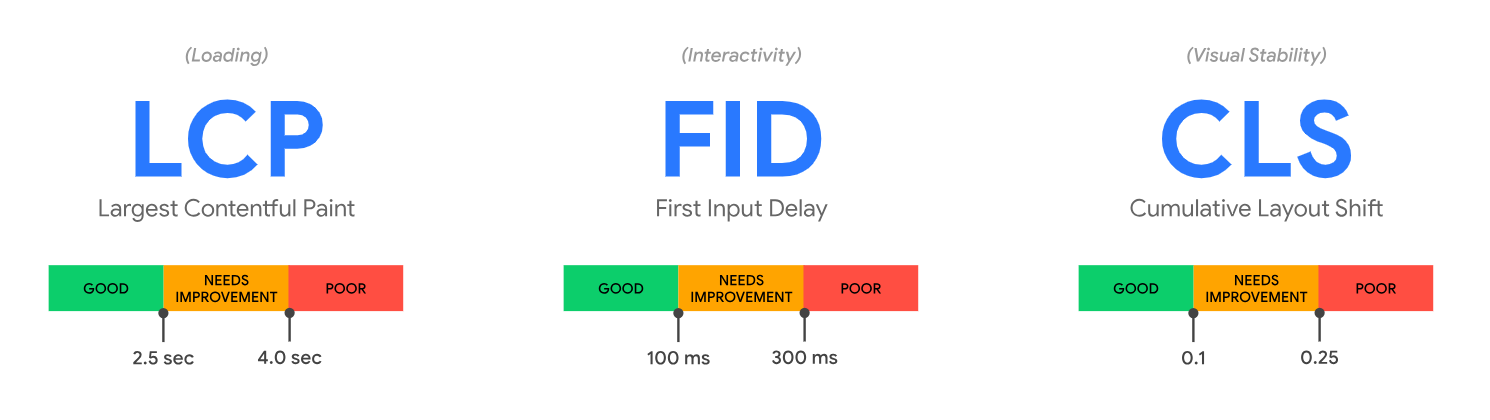
Os CWVs abrangem três métricas distintas, mas conectadas:
- Maior pintura com conteúdo (LCP)
- Atraso da primeira entrada (FID)
- Mudança cumulativa de layout (CLS)
Esses sinais medem a velocidade de carregamento percebida, a interatividade e a estabilidade visual de uma página web, respectivamente.
Vamos dar uma olhada mais de perto nesses CWVs para entender por que eles são tão importantes, como medi-los com precisão e depois avaliar as medidas práticas que podemos tomar para aumentar suas pontuações.
O que são métricas principais do Web Vitals?
Os três Core Web Vitals (CWVs) do Google avaliam a qualidade da experiência do usuário (UX) de um site, fornecendo informações sobre o desempenho das páginas da web em termos de velocidade de carregamento, interatividade e estabilidade visual.
- Largest Contentful Paint (LCP): mede a velocidade de carregamento do site e refere-se especificamente ao ponto do processo de carregamento em que é provável que o conteúdo principal tenha sido carregado.
Veja, por exemplo, uma postagem de blog sobre um novo gadget tecnológico. Se a imagem principal – talvez uma imagem do gadget – e o texto introdutório carregarem rapidamente (dentro de 2,5 segundos é o limite recomendado pelo Google para LCP), é mais provável que os visitantes permaneçam, leiam e se envolvam com o conteúdo.
Por outro lado, tempos de carregamento lentos podem fazer com que os visitantes abandonem a página, o que pode resultar na diminuição do tráfego.
- Atraso na primeira entrada (FID): representa um instantâneo da capacidade de resposta de uma página da Web na primeira interação do usuário, como um clique em um link ou um pressionamento de botão, medindo o tempo entre essa ação e quando o navegador pode começar a processar manipuladores de eventos em resposta .
Considere um botão “Inscreva-se agora”. Se um visitante clicar neste botão e sofrer um atraso antes de o site responder (qualquer coisa acima de 100 milissegundos é considerado um resultado ruim), o visitante poderá pensar que o site não responde, levando a uma experiência de usuário ruim e potencialmente à perda de assinatura.
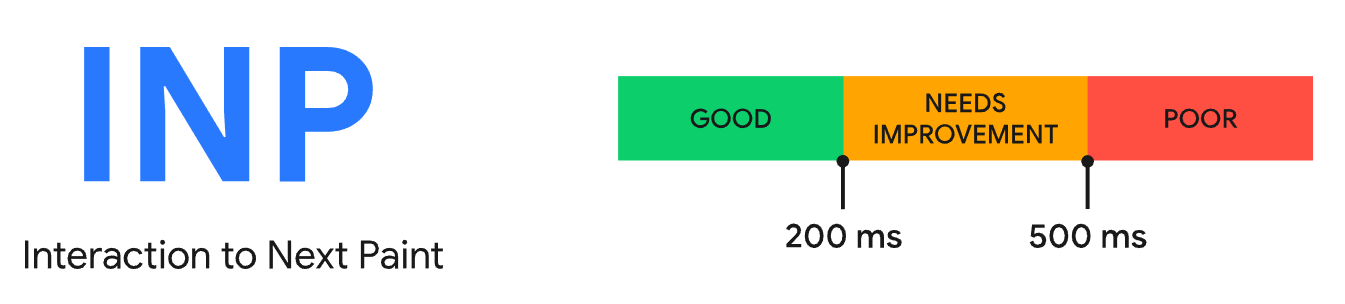
O Google está se preparando para introduzir uma nova métrica chamada Interaction to Next Paint (INP) em março de 2024, que substituirá o FID como CWV.
- Mudança cumulativa de layout (CLS): quantifica a estabilidade visual ou a quantidade de mudança inesperada de layout do conteúdo visível em uma página da web.
Se um site de notícias tiver texto, imagens ou anúncios que mudam repentinamente à medida que a página carrega totalmente, os visitantes podem perder o lugar ou clicar acidentalmente em um link ou botão não intencional. Esta é uma experiência frustrante e pode desencorajá-los a retornar ao site.
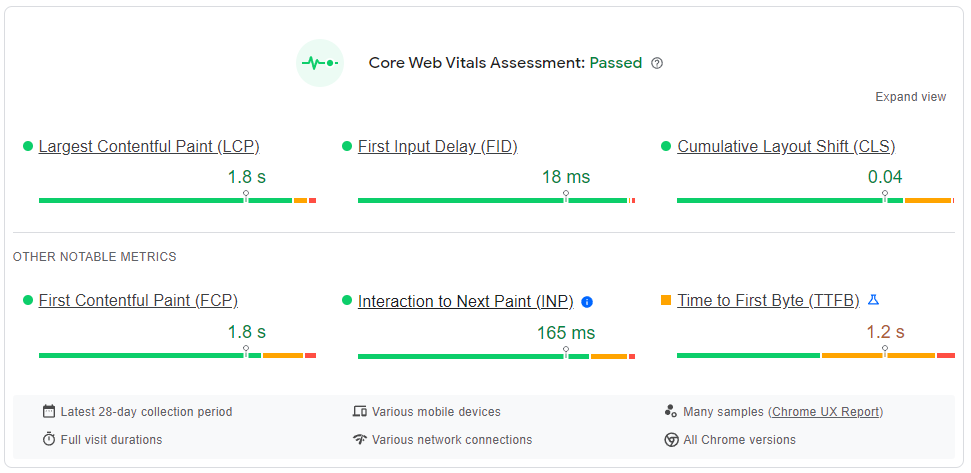
Fonte: Web.dev - Interação com a próxima pintura (INP): avalia a capacidade de resposta geral de uma página às interações do usuário. Ele monitora a latência de todas as interações do mouse e do teclado durante a visita de um usuário a uma página da web, com a interação mais longa observada (ignorando valores discrepantes) formando o valor INP final.
Alcançar uma pontuação INP ideal pode representar um desafio devido à grande variabilidade na capacidade do dispositivo. No entanto, ainda será razoável que os editores busquem uma pontuação INP no 75º percentil de carregamentos de páginas, segmentados em dispositivos móveis e desktop.
Um site com um INP igual ou inferior a 200 milissegundos é considerado como tendo boa capacidade de resposta. Se o INP estiver entre 200 milissegundos e 500 milissegundos, a capacidade de resposta do site precisará de algum trabalho. Por último, se o INP for superior a 500 milissegundos, a sua capacidade de resposta é considerada fraca.
Fonte: Web.dev
Por que a pontuação Core Web Vitals é importante?
Os usuários exigem velocidades de carregamento rápidas, interatividade suave e um ambiente visualmente estável, e uma avaliação Core Web Vitals é fundamental para ajudar os editores a entender como seus sites estão funcionando nesse aspecto.
O Google descobriu que a probabilidade de rejeição aumentou 32% quando o tempo de carregamento da página aumentou de 1 para 3 segundos. Enquanto isso, os sites de notícias que passaram no teste CWV tiveram uma taxa de abandono 22% menor do que aqueles que falharam.
1. Influenciar os resultados da pesquisa
Os CWVs funcionam como um parâmetro para o Google medir o desempenho de um site. Eles fornecem ao Google insights sobre o quão bem um site está atendendo aos usuários, o que impacta diretamente a posição desse site nos resultados de pesquisa.
Em termos simples, uma pontuação CWV melhor pode ajudar um site WordPress a aparecer em uma posição mais elevada nas classificações de pesquisa do Google.
2. Aumente o tráfego
Sites com CWVs otimizados podem observar um aumento no tráfego. Por exemplo, o popular site de orientação profissional LearnHowToBecome.org reduziu seu tempo médio de carregamento de 7 para 2,9 segundos e viu seu tráfego mensal aumentar de 500.000 para 750.000.
3. Aumente a receita
É menos provável que um usuário leia um artigo se enfrentar um longo tempo de carregamento (LCP), atraso na resposta à interação (FID) ou um layout instável (CLS). Os sites que se destacam em todas as três métricas não apenas prendem a atenção do usuário, mas também podem conduzi-lo pelo funil de conversão, gerando mais receita para o negócio.
Em essência, as métricas CWV são mais do que apenas números. Eles fornecem insights sobre o desempenho de um site a partir da perspectiva do usuário, permitindo que a marca melhore as áreas que são mais importantes para seus visitantes.
Como verificar as pontuações principais do Web Vitals de um site WordPress
Compreender como verificar as pontuações do CWV é o primeiro passo para melhorar o desempenho de um site. Existem duas maneiras de medir essas pontuações: internamente, usando as ferramentas originais do Google, ou com a ajuda de um especialista em WordPress com experiência em otimização de métricas de desempenho.
Para aqueles que optaram por seguir o caminho interno, é importante compreender que a medição de CWVs requer o uso de uma combinação de dados de campo e de laboratório.
Os dados de campo são dados reais da experiência do usuário, coletados em ambientes do mundo real. Esse tipo de dados fornece uma melhor compreensão de como os usuários interagem com um site em uma variedade de dispositivos, conexões e outras condições do mundo real.
Por exemplo, se os usuários acessam principalmente um site WordPress em dispositivos móveis em redes 3G, os dados de campo podem revelar problemas de desempenho que podem não aparecer em um ambiente de laboratório controlado.
Por outro lado, os dados do laboratório são gerados em um ambiente controlado e usados para depurar problemas de desempenho. Ele não captura todo o espectro das experiências do usuário no mundo real, mas fornece resultados reproduzíveis para depuração e otimização do desempenho de um site.
Usar uma ferramenta como o Lighthouse em um ambiente de desenvolvimento pode simular uma rede lenta para identificar gargalos de desempenho.
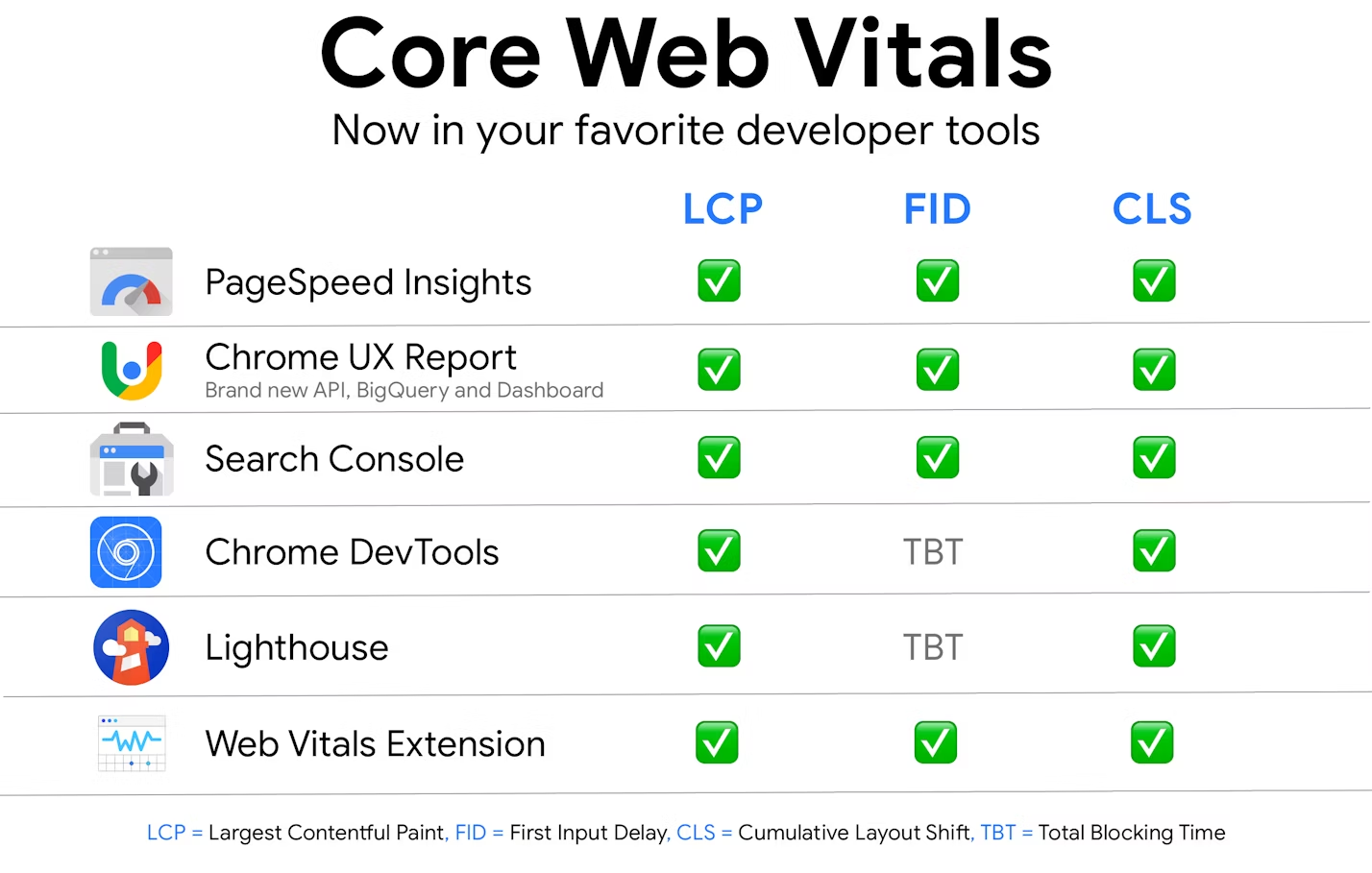
Todas as ferramentas de desenvolvedor populares do Google, do Google Search Console (GSC) ao Google Analytics (GA), podem medir pontuações CWV.

Fonte: Web.dev
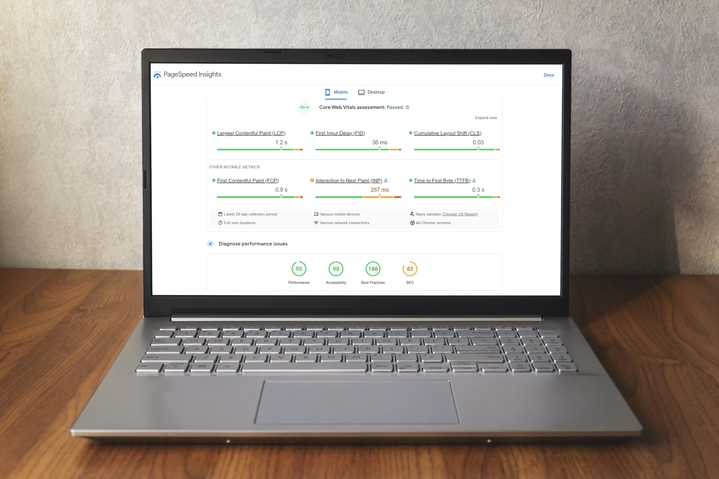
Por hoje, porém, vamos dar uma olhada na PageSpeed Insights pela simples razão de que é uma das ferramentas mais simples e abrangentes para começar.
Como descobrir e melhorar FID e TBT com PageSpeed Insights
Até este ponto, falamos sobre o First Input Delay (FID) como um meio de medir a capacidade de resposta de um site, mas na próxima seção veremos tanto o FID quanto o Tempo Total de Bloqueio (TBT).
Ambas são medidas de interações do usuário e medir e otimizar ambas podem ter resultados positivos para a experiência do usuário de um site.
1. O que é TBT e como ele difere do FID
TBT indica o intervalo de tempo durante o qual um site está preocupado demais para reagir às interações do usuário, como cliques em botões. O TBT mede a duração total que uma página da web fica “bloqueada” – o que é semelhante a uma página da web dizendo: “Espere, estou ocupado” enquanto processa outras tarefas.
TBT é uma métrica de laboratório usada para avaliação de desempenho durante a fase de desenvolvimento, enquanto FID é uma métrica de campo que fornece insights sobre experiências reais do usuário.
Num cenário em que um usuário clica em um botão em uma página da web, o FID mede o atraso que ocorre entre a ação do usuário e a resposta do site.
Essas duas métricas estão interligadas – se um editor conseguir otimizar o TBT durante o teste, é provável que observe um impacto positivo nas pontuações do FID em circunstâncias do mundo real.
2. Como medir FID e TBT com PageSpeed Insights
Para medir essas métricas com PageSpeed Insights, siga estas etapas:
- Navegue até a ferramenta PageSpeed Insights
- Analise a página da web desejada
- Role para encontrar as pontuações FID e TBT do site

3. Como melhorar o FID e o TBT de um site WordPress
Melhorar o FID e o TBT envolve otimizar a capacidade de resposta e a interatividade de um site. Aqui estão algumas dicas:
- Compacte e otimize o código CSS e JavaScript: isso ajuda a reduzir o tamanho dos arquivos e melhora a capacidade de resposta do site. Muitas ferramentas, como WPRocket, oferecerão uma guia de otimização de arquivo que permite compactar o código, levando potencialmente a uma melhoria significativa nas pontuações de FID e TBT.
- Elimine tarefas longas: tarefas longas são aquelas que bloqueiam o thread principal por 50 milissegundos ou mais. Dividir essas tarefas longas em tarefas menores e assíncronas pode liberar o thread principal e melhorar o FID e o TBT.
- Otimize a execução de JavaScript: a análise, compilação e execução de JavaScript podem ser um dos principais contribuintes para altos FID e TBT. Adiar o JavaScript não utilizado, carregar de forma assíncrona os arquivos grandes necessários, minimizar os polyfills não utilizados e garantir que o JavaScript seja executado com eficiência pode reduzir o FID e o TBT.
- Aproveite as configurações de desempenho do tema WordPress: Muitos temas WordPress vêm com configurações de desempenho integradas. Aproveite ao máximo essas configurações para otimizar o site.
- Pré-carregamento e pós-carregamento de ativos: técnicas como carregamento lento de imagens, adiamento de CSS não crítico, pré-carregamento de ativos críticos e pré-busca de recursos de terceiros podem melhorar o desempenho do TBT e, subsequentemente, melhorar também o FID.
Dica profissional: ao otimizar, concentre-se na experiência do usuário geral, em vez de nas pontuações de métricas individuais. Essa abordagem holística pode produzir melhores resultados na melhoria do desempenho do site.
Melhorar as pontuações do FID é um processo complexo, pois envolve o código do site. Portanto, a primeira coisa que os editores devem fazer é limitar a execução pesada de JavaScript e eliminar arquivos JS desnecessários, permitindo que o navegador responda rapidamente às interações do usuário.
Ao abordar os principais problemas que afetam a interatividade de um site WordPress, os editores podem melhorar efetivamente o FID e o TBT, melhorando a experiência do usuário e o desempenho geral.
Como descobrir e melhorar o LCP com PageSpeed Insights
Pontuações baixas de LCP significam que o visitante terá que esperar mais tempo para que o conteúdo apareça, o que normalmente leva a taxas de rejeição mais altas.
1. O que são elementos LCP?
O LCP avalia o tempo de carregamento do conteúdo principal de uma página web: quanto mais rápido esse conteúdo aparecer na tela, melhor será a UX.
Os principais contribuintes para a pontuação LCP são elementos predominantemente dimensionáveis, como elementos de imagem, elementos de vídeo ou elementos com imagens de fundo carregadas através de funções de URL.
Além disso, elementos em nível de bloco — como títulos, subtítulos e tabelas, e elementos baseados em bloco, como texto — também desempenham um papel vital na formação do LCP.
2. Como medir o LCP com PageSpeed Insights
Para medir a pontuação LCP, siga estas etapas:
- Navegue até PageSpeed Insights
- Analise a página da web desejada
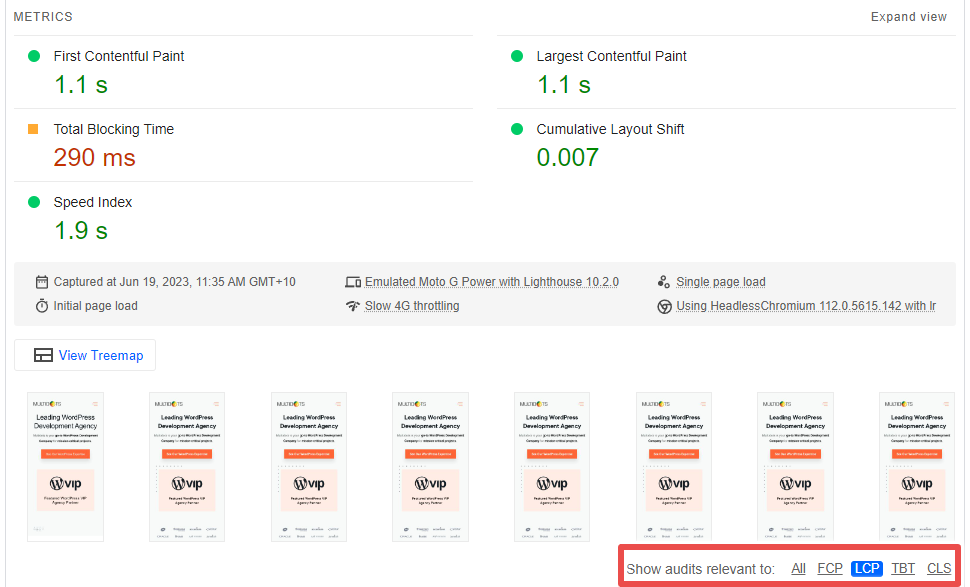
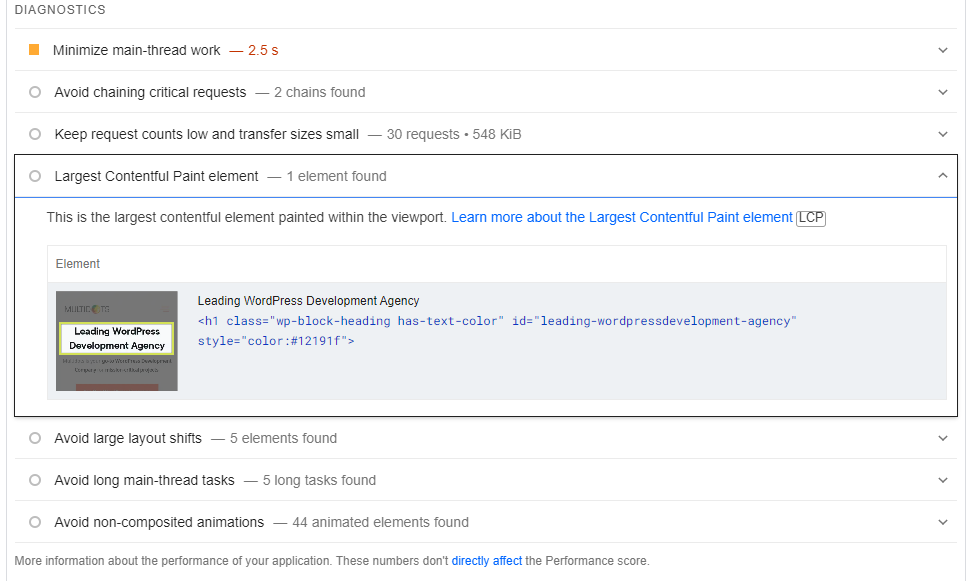
- Role até a seção “Diagnosticar problemas de desempenho”
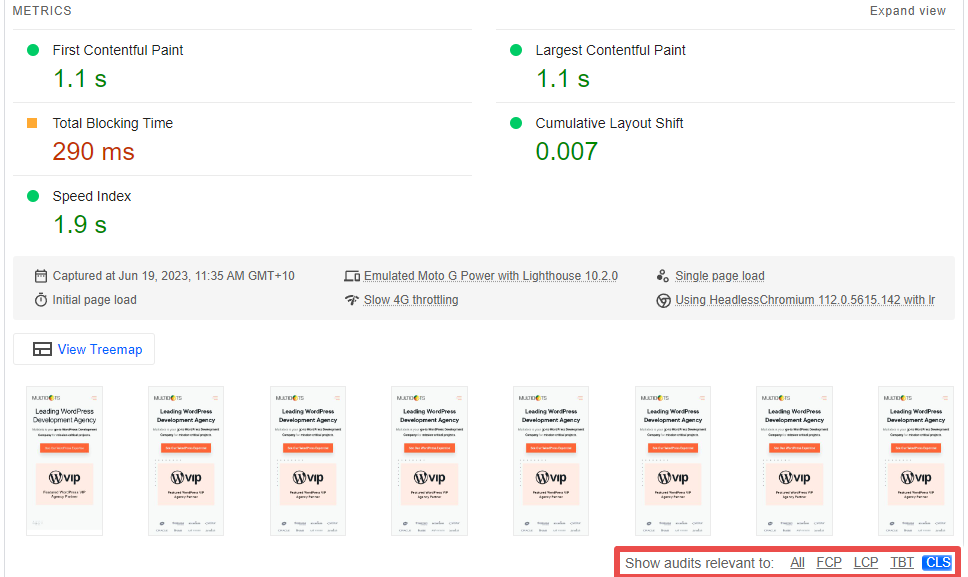
- Defina “Mostrar auditorias relevantes para” para LCP
- Os usuários agora podem visualizar as oportunidades e diagnósticos relevantes.
Os editores também podem identificar o elemento LCP no relatório PageSpeed Insights localizando a recomendação do elemento Largest Contentful Paint na seção Diagnóstico e expandindo-a para obter mais detalhes.

3. Como melhorar o LCP de um site WordPress
Melhorar o LCP envolve várias etapas, cada uma contribuindo para uma experiência de site mais rápida e simplificada. Aqui estão algumas estratégias principais:
- Otimize o elemento LCP: Esta etapa depende da natureza do elemento LCP. Por exemplo, um elemento LCP que é uma imagem pode ser compactado (sem comprometer a qualidade). Outras soluções incluem o pré-carregamento de imagens acima da dobra e de espaço reservado, veiculando imagens responsivas usando srcset dependendo do tamanho da tela do usuário e certificando-se de não carregar lentamente imagens acima da dobra.
- Melhore os tempos de resposta do servidor: o LCP mede o tempo desde que um usuário chega em uma página até o momento em que seu navegador recebe uma resposta do servidor. Investir em um plano de hospedagem na web de alta qualidade, implementar um mecanismo de cache adequado tanto no nível do servidor quanto no nível do navegador e migrar para uma plataforma CMS robusta como o WordPress pode ajudar a diminuir o tempo de resposta do servidor.
- Reduza os elementos de bloqueio de renderização: elementos de bloqueio de renderização, como HTML, fontes e CSS, são arquivos estáticos que o navegador processa primeiro, antes de carregar o conteúdo. Menos fontes de bloqueio de renderização significam que os navegadores gastarão menos tempo renderizando esses elementos, acelerando o tempo de carregamento e melhorando as pontuações LCP. Por exemplo, os editores podem usar uma fonte simples para suas páginas da web ou pré-carregar fontes modulares da web.
- Remova plug-ins não utilizados: os sites WordPress podem usar plug-ins para gerenciar muitos de seus aspectos técnicos. No entanto, é importante manter apenas os plug-ins e seus recursos que contribuem diretamente para a funcionalidade do site, ao mesmo tempo que remove os não utilizados. Isso pode organizar o site e melhorar a pontuação do LCP.
Dica profissional: o armazenamento em cache é um processo poderoso que pode melhorar significativamente a pontuação do LCP. Implemente uma solução de cache que salve uma cópia estática das páginas da web nos dispositivos dos visitantes, eliminando a necessidade de baixar os mesmos dados sempre que visitarem o site.
É importante compreender que o LCP é de longe a métrica de CWV mais desafiadora para melhorar. Isso ocorre porque o LCP depende do TTFB (Time to First Byte), que depende da rapidez com que o servidor responde. Dependendo da estrutura utilizada, pode ser um desafio reduzir o tempo de resposta do servidor.
Os editores precisam ter em mente que a margem de melhoria pode variar de acordo com a infraestrutura com a qual estão trabalhando.
Ao focar na otimização dos elementos de conteúdo da página principal, melhorar os tempos de resposta do servidor, reduzir os tempos de bloqueio de JavaScript e CSS e ser criterioso quanto ao uso de plug-ins, os editores podem melhorar significativamente suas pontuações de LCP.
Como descobrir e melhorar o CLS com PageSpeed Insights
A mudança cumulativa de layout (CLS) gira em torno da estabilidade visual, avaliando quaisquer mudanças inesperadas no conteúdo visual de uma página da web à medida que ela carrega. Páginas da web visualmente instáveis podem prejudicar sua experiência do usuário, contribuindo para as taxas de rejeição.
1. O que são elementos CLS?
O CLS mede a estabilidade visual, portanto, os elementos que contribuem para isso são aqueles que podem mudar de posição inesperadamente enquanto a página carrega. Podem ser imagens sem dimensões especificadas, anúncios, incorporações e iframes sem dimensões fixas.
Essencialmente, qualquer elemento que possa se mover enquanto a página carrega pode prejudicar a pontuação do CLS.
2. Como medir CLS com PageSpeed Insights
Use o PageSpeed Insights para identificar e medir o CLS de uma página da web com estas etapas:
- Navegue até PageSpeed Insights
- Analise a página da web desejada
- Role até a seção “Diagnosticar problemas de desempenho”
- Defina “Mostrar auditorias relevantes para” para CLS

Essa abordagem nos permite focar nos elementos responsáveis pelas mudanças de layout, fornecendo um ponto de partida para melhorias.
3. Como melhorar o CLS de um site WordPress
Melhorar o CLS de um site WordPress envolve etapas estratégicas que podem melhorar significativamente a estabilidade visual de uma página:
- Edite o layout do elemento: revise e ajuste o layout dos elementos para garantir que eles não mudem durante o carregamento da página. Esta etapa envolverá a definição de atributos específicos de largura e altura para imagens e vídeos e a reserva estática de espaço para anúncios ou iframes de carregamento lento usando um espaço reservado.
- Use CSS crítico ou remova CSS não utilizado: CSS não utilizado pode contribuir para mudanças de layout. Considere implementar CSS crítico que contenha apenas os estilos usados acima da dobra ou elimine códigos CSS redundantes para evitar mudanças desnecessárias. Incorporar estilos menores e pré-carregar estilos importantes também ajudará a melhorar o CLS.
- Evite plug-ins de controles deslizantes: os controles deslizantes podem desencadear mudanças de layout devido à sua natureza dinâmica. Se possível, evite-os.
- Aplique o dimensionamento correto de imagem e div: o dimensionamento preciso e o uso de imagens responsivas com a mesma proporção podem evitar que os elementos se desloquem conforme a página carrega. Sempre especifique os tamanhos desses elementos na imagem CDN (rede de distribuição de conteúdo).
- Mover CSS do editor de tema para o tema filho style.css: Transferir CSS para um tema filho pode ajudar a reduzir mudanças de layout, garantindo que os estilos sejam carregados corretamente.
- Use temas e plugins que usam animações de transformação: essas ferramentas têm menos impacto nas mudanças de layout em comparação com outros tipos de animações.
Ao fazer esses ajustes, os proprietários de sites WordPress podem reduzir consideravelmente a pontuação CLS de suas páginas, levando a uma UX mais estável e agradável.
Dica profissional: implemente o carregamento lento para imagens fora da tela. Essa estratégia permite que as imagens sejam carregadas somente quando estão prestes a entrar na janela de visualização, evitando assim mudanças de layout causadas por carregamento tardio de imagens.
Tenha em mente que o CLS é uma métrica crítica centrada no usuário que mede até que ponto o conteúdo de um site mudou conforme a página carrega. Quanto menor a pontuação do CLS, melhor será a experiência do usuário.
Em última análise, melhorar as pontuações do CLS requer uma abordagem multifacetada. Verificações regulares com ferramentas como PageSpeed Insights, práticas de layout consistentes e uso diligente de temas e plug-ins podem contribuir para uma pontuação CLS mais baixa e um site mais estável e fácil de usar.
Concluindo
Os editores que medem Core Web Vitals (CWVs) estarão em melhor posição para otimizar a experiência do usuário de seus sites.
A otimização dos CWVs não apenas ajudará a melhorar significativamente a experiência do leitor, mas também contribuirá para o SEO. Páginas que carregam rapidamente, são visualmente estáveis e respondem rapidamente às entradas do usuário não são atraentes apenas para os usuários, mas também para os algoritmos dos mecanismos de pesquisa.
Além de aprender o básico de ferramentas como o PageSpeed Insights, os editores também devem monitorar de perto as tendências de publicação digital , atualizações de algoritmos de mecanismos de pesquisa e insights de especialistas para oferecer consistentemente uma experiência de leitura de classe mundial.