As Histórias da Web do Google são conteúdos tocáveis, interativos e imersivos semelhantes às histórias do Instagram e do Facebook.
Lançado inicialmente como AMP Stories em 2018, o Google rebatizou esse formato visual para Web Stories em 2020 , 1 talvez em parte devido à natureza um tanto controversa 2 da tecnologia AMP na área de publicação digital 3 .
Em sua encarnação atualizada e mais refinada, as Web Stories do Google são uma forma de conteúdo visualmente rica que permite aos editores maior controle sobre sua produção criativa e marca. Como afirma o Google, as Web Stories são “ uma versão baseada na web do popular formato Story, permitindo aos criadores hospedar e possuir seu conteúdo ”. 4
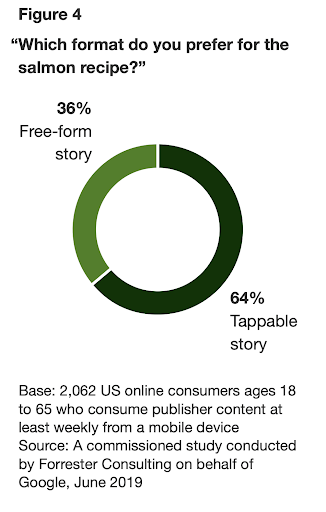
Com quase dois terços dos leitores (64%) preferindo conteúdo histórico em vez de seu equivalente de rolagem, de acordo com um estudo de 2019 , os desenvolvedores deveriam se concentrar em “aproveitar” esse formato. 5

No entanto, a mesma pesquisa revelou que existem “muitas armadilhas de design que podem criar confusão, fadiga e frustração”. Portanto, implementar as melhores práticas de design é essencial para criar histórias na web com máximo impacto.
Ao compreender como criar e publicar Google Web Stories visualmente ricos, um editor pode manter o controle criativo, cultivar a confiança da marca e direcionar tráfego para seu site. 6
Índice
O que são histórias na web do Google?
Web Stories são um formato de narrativa visual composto por uma sequência de imagens e vídeos com texto e/ou áudio. O conteúdo pode ser dividido em uma sequência de visualização específica, com cada parte mostrada aos usuários automaticamente após alguns segundos ou quando eles tocam ou clicam.
As Web Stories não desaparecem após 24 horas, ao contrário das histórias no Snapchat ou Instagram, permitindo que os editores também apliquem esse formato ao conteúdo perene.
As Web Stories são construídas em AMP, herdando todos os benefícios associados:
- Pode ser incorporado em qualquer site
- Funcionará em qualquer navegador, celular ou desktop
- Altas velocidades de carregamento
- Detectável nos resultados da Pesquisa Google, incluindo o Google Discover por meio do Web Stories Carousel e do Google Images
História de histórias tocáveis
Quando o Snapchat foi pioneiro no formato de história, tornando-o uma parte central de seu aplicativo, poucos pensaram que esse formato narrativo iria decolar como aconteceu.
O primeiro a seguir, porém, foi o Instagram, onde agora é usado por 500 milhões de pessoas . 7 Depois foi o WhatsApp e o Facebook, o Medium, o Skype, o YouTube, o Twitter e até o LinkedIn incluíram esse formato.
Desde então, houve algumas baixas notáveis, com o Twitter , 8 Skype 9 e LinkedIn 10 anunciando que estavam abandonando o formato de histórias.
Enquanto isso, o Google incluiu seu recurso de histórias como parte da especificação AMP , permitindo que os editores usassem o formato em suas narrativas online. 11
Recursos das histórias da web do Google
O Google Web Stories demonstrou ser um formato de narrativa on-line eficaz, com o estudo de 2019 mencionado acima mostrando que os leitores consideram “exemplos de histórias tocáveis mais visualmente atraentes e mais fáceis de navegar do que equivalentes de rolagem”.
Isso ocorre principalmente quando se trata de tipos de conteúdo específicos, como conteúdo de estilo de vida perene.
Em uma das Web Stories do Google, um editor pode incluir todo tipo de conteúdo visual: imagens, som, vídeo ou animações.
Essas histórias podem ser indexadas por mecanismos de pesquisa e apresentadas para responder à consulta de um usuário. A Pesquisa Google os apresenta em um snippet de Notícias principais quando um usuário faz uma consulta de pesquisa relacionada a notícias.
As Web Stories podem ser responsivas, o que significa que se adaptarão ao tamanho da tela do usuário, esteja ele visualizando a versão web ou em dispositivos móveis.
Os editores podem adicionar links e frases de chamariz (CTAs) em qualquer lugar de uma página. Isso ajuda a motivar os usuários engajados a continuar sua jornada em outro lugar, ler mais artigos ou assinar.
Adicionar uma página final, chamada de suporte para livro, pode destacar o compartilhamento social e links relacionados.
Como criar histórias na web do Google – práticas recomendadas de design
Para menores sem uma grande equipe de codificação, o Google facilita a criação na web .
O terceiro episódio da série educacional semanal “Storytime” do Google Web Creators é um ótimo lugar para começar. 12
A criação de Google Web Stories envolve as seguintes etapas.
Escolha um editor visual
As histórias da web consistem em uma série de painéis nos quais os usuários podem tocar ou esperar para alterar automaticamente.
Cada nova página consiste em uma combinação de texto, imagens e vídeos, com a natureza do formato visual exigindo conteúdo vívido e graficamente rico. Portanto, um editor visual – na forma de software, plugin ou serviço online – é o primeiro e talvez o mais essencial passo na criação de Web Stories.
Existem várias ferramentas e uma variedade de produtos do Google a serem considerados ao criar Google Web Stories.
Para criadores de conteúdo com um site WordPress, existem apenas dois plug-ins a serem considerados:
Histórias da web
O Google tem seu próprio editor de Web Stories para WordPress, que o Google descreve como uma “ferramenta de criação WYSIWYG” fácil de usar. 13

Faça histórias
MakeStories é um editor visual de código aberto para ajudar a publicar Google Web Stories diretamente do painel de um site WordPress.
Alternativas para WordPress
Para pequenos editores que não trabalham com WordPress, mas ainda desejam implementar esse formato em seus sites, existem algumas ferramentas de arrastar e soltar, sem código, úteis para criar Google Web Stories , com Newsroom AI e MakeStories liderando. a seleção. 14

Esboce a história
O próximo conselho que o Google dá é criar um storyboard que mostre quais imagens e conteúdos aparecerão em cada painel da história. Uma ótima Web Story é justamente isso, uma história que conta uma narrativa do início ao fim.
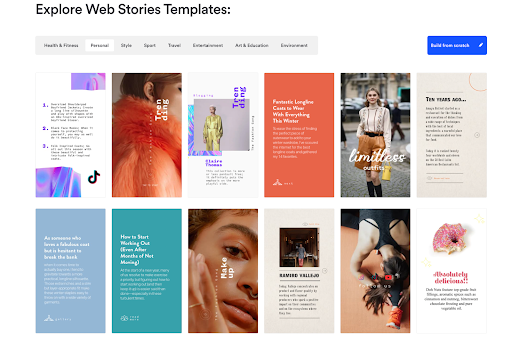
O Google oferece um modelo gratuito para ajudar os criadores na criação de uma nova história. 15
Recursos criativos de origem
Encontrar o conteúdo certo, desde a imagem da capa até o painel final, é talvez a parte mais importante da criação de uma nova história.
Os editores devem usar texto alternativo e certificar-se de que não estão violando as leis de direitos autorais. Além disso, é essencial lembrar que todos os vídeos em tela cheia devem ser formatados verticalmente. Isso garantirá que as Web Stories usem largura de banda mínima e carreguem o mais rápido possível.
Comece a criar
Depois que a visão for mapeada, é hora de entrar no editor escolhido e começar a criar. Comece inserindo imagens ou vídeos e criando um texto preciso. Mantenha o título curto e os CTAs cativantes. Forneça um link para um site desejado para incentivar os espectadores a se inscreverem.
Considere a seguinte pesquisa ao criar histórias na web:
- Histórias muito longas são opressoras para os leitores
- Muito conteúdo em um único painel pode gerar confusão e cansaço do leitor
- Os leitores apreciam frases de chamariz e outras dicas visuais
- Com posicionamento e volume adequados, as histórias tocáveis são uma excelente oportunidade de monetizar por meio de anúncios
Clique em Publicar
Depois que o Google Web Story tiver sido desenvolvido, adquirido e criado, agora é hora de revelá-lo para o mundo todo. Usar um editor visual torna isso tão fácil quanto pressionar o botão publicar.
Editores maiores – ou aqueles com os recursos e conhecimento técnico necessários – provavelmente preferirão criar histórias do zero com HTML, CSS e Javascript seguindo o padrão Google AMP.
A codificação de histórias da web oferece grande controle sobre o produto final e integração mais fácil com um CMS e uma base de código existentes.
Não se esqueça do SEO
É fácil se deixar levar pelo lado criativo do desenvolvimento de Web Stories, mas também é importante lembrar de aderir às melhores práticas de SEO para garantir que as histórias finalizadas realmente apareçam nos resultados de pesquisa. Afinal, uma Web Story é apenas mais uma página da web.
O Google forneceu uma lista das melhores práticas de SEO que também se aplicam às Web Stories. 16 Eles incluem:
- Fornecendo conteúdo de alta qualidade
- Usar títulos descritivos com menos de 70 caracteres
- Evitando o uso de atributos noindex
- Tornando a história autocanônica
- Aderindo às diretrizes de metadados de histórias de AMP 17
- Testando com a ferramenta AMP Validator 18
- Evite imagens que contenham texto gravado
- Usando o tamanho e a proporção corretos da imagem do pôster
- Garantir que o logotipo tenha a proporção correta
Ótimos exemplos de histórias na web do Google
A melhor maneira de experimentar o poder e a versatilidade do Google Web Stories é observar ótimos exemplos de alguns editores estabelecidos:
Exemplos de modo retrato
Essas histórias foram feitas para serem vivenciadas por meio de dispositivos móveis. Eles podem ser acessados pelo desktop, mas a maior parte do espaço disponível na tela não é utilizada.

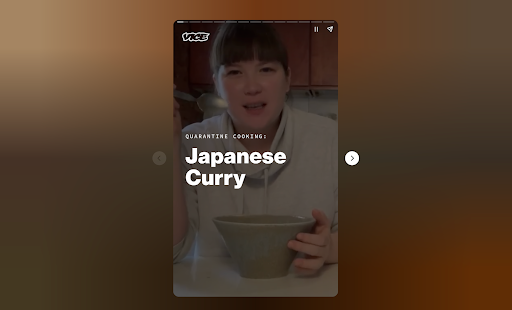
A VICE acertou em cheio no formato Google Web Stories, aproveitando o design para criar conteúdo de estilo de vida perene na forma de demonstrações de culinária durante a pandemia de COVID. 19

A Refinery 29 usa uma semelhante de pular vídeo para criar histórias de educação e entretenimento. 20

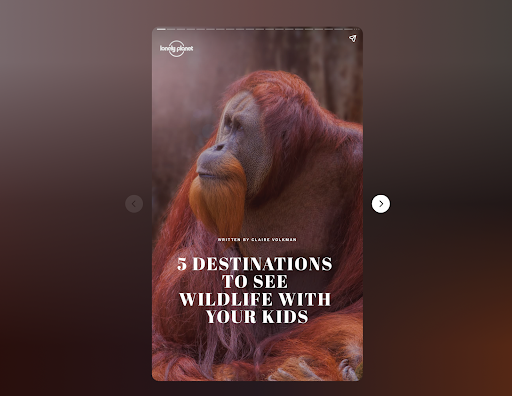
The Lonely Planet mostra como belas imagens e legendas poderosas podem ser tão atraentes quanto vídeos em conteúdo histórico. 21

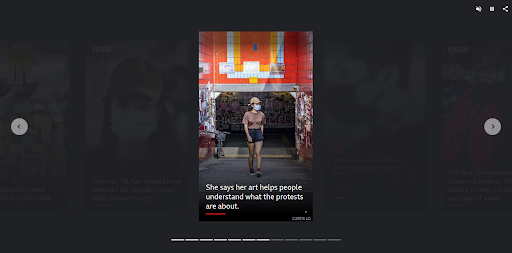
BBC News – Protesto Post It de Hong Kong. 22 Algumas páginas possuem vídeo com uma imagem substituta para quando ele não pode ser carregado ou a largura de banda não é suficiente para baixar e reproduzir o vídeo. O suporte para livro direciona o leitor para mais conteúdo relacionado aos protestos de Hong Kong e à página inicial da BBC News.

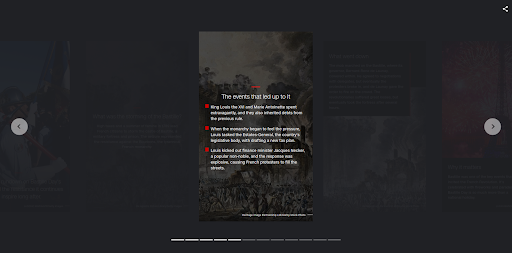
CNN Mundial - Dia da Bastilha: Como inspirou séculos de desobediência civil . 23 Possui assinatura completa com data de publicação, e cada foto é creditada ao fotógrafo e à agência . Tem muito mais texto do que o exemplo da BBC.
Conteúdo de nossos parceiros
Como monetizar uma história na web do Google
Quando implementados corretamente, os anúncios intersticiais em tela inteira podem ser uma forma eficaz de os editores monetizarem suas histórias visuais.
A inserção de anúncios em uma história na web do Google requer a configuração de uma plataforma de anúncios que suporte a inclusão de anúncios em uma história na web.
No momento da publicação, o método mais simples de incluir anúncios em uma Web Story continua sendo a veiculação deles no Google Ad Manager ou no Google AdSense, com ambos facilitando a publicidade programática, de acordo com a comunidade de desenvolvedores de AMP de código aberto . 24
No entanto, existem maneiras de outras plataformas de anúncios integrarem suporte para anúncios de Web Story, bem como de ambos os editores colocarem anúncios personalizados em seus próprios servidores de anúncios.
As redes de anúncios precisam veicular anúncios HTML para AMP válidos, com metadados extras para permitir a renderização do tempo de execução de AMP, bem como integrar o Fast Fetch. A comunidade AMP forneceu documentação sobre os anúncios HTML para AMP 25 , as tags extras de metadados 26 e a integração do Fast Fetch 27 .
A comunidade também criou documentação para editores interessados em veicular anúncios de sua rede de publicidade, embora com a ressalva de que esta é uma solução mais complexa 28
O Google Ads é excepcionalmente flexível e integra-se perfeitamente com o plugin WordPress, MakeStories e NewsRoom AI.
Outra opção para monetizar o Google Web Stories é incluir links afiliados na história ou publicar conteúdo patrocinado. Isso pode incluir um link para várias páginas da web, incluindo páginas do Patreon ou páginas de produtos.
Os editores que adotaram um modelo de receita baseado em assinantes podem inserir um link “leia mais” no final da história que levará aqueles que não têm assinatura a uma página de registro. 29
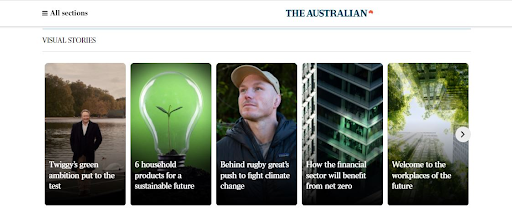
A seção de histórias visuais da Austrália usa essa abordagem, com cada história servindo como uma prévia do conteúdo que fica atrás de um acesso pago. 30

Como acontece com qualquer publicitária , é fundamental considerar o site, a base de leitores e o formato da página.
Considerações Finais
O Google Web Stories emprega um formato envolvente com o qual as pessoas já estão acostumadas em dispositivos móveis e mídias sociais.
O desenvolvimento de Web Stories é fácil para editores de qualquer tamanho, graças a ferramentas fáceis de usar e sem código para a criação de histórias. E seus benefícios vão além de uma experiência de usuário agradável, pois sua velocidade de carregamento e formato o tornam um candidato perfeito para um desempenho de SEO estelar.
A criação de Google Web Stories dá aos editores maior controle sobre seu conteúdo e marca, impulsiona o tráfego orgânico e oferece oportunidades crescentes de monetização.
Ao aproveitar o conteúdo histórico, os editores podem aumentar seu alcance enquanto mantêm a propriedade de sua propriedade intelectual.
- Apresentando o Google Discover: descubra novas informações e inspiração com a Pesquisa, sem necessidade de consulta
- Personalize o que você encontra no Discover – Android – Ajuda da Pesquisa Google
- Descubra as políticas de conteúdo – Ajuda da Pesquisa Google
- Carrossel de notícias principais do Google – Estado da publicação digital
- Google Discover aparecendo no YouTube no carrossel de ‘Vídeos curtos’ – 9to5Google
- Criando histórias na web do Google: um guia de práticas recomendadas para editores – Estado da publicação digital
- Melhorando a Pesquisa nos próximos 20 anos
- Google Discover Insights – Ferramentas de SEO – Alekseo
- https://twitter.com/glenngabe/status/1487834513996754948?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1487834513996754948%7Ctwgr%5E%7Ctwcon%5Es1_&ref_url=https%3A%2F%2F www.seroundtable.com%2Fgoogle- penalidades-news-publishers-manual-actions-32842.html
- Entre no Descubra | Central da Pesquisa Google | Documentação
- As páginas dos sites de mídia social são classificadas de forma diferente?
- A mídia social impacta o SEO? Fizemos uma experiência para descobrir
- Blog do Chromium: uma experiência para ajudar usuários e editores da web a criar conexões mais profundas no Chrome
- Entre no Descubra | Central da Pesquisa Google | Documentação.
- O que é conteúdo perene? – Estado da Publicação Digital
- Políticas do Google Notícias – Ajuda da Central do Editor
- O guia definitivo para SEO do Google Notícias – Estado da publicação digital
- Relatório de desempenho (Discover) – Ajuda do Search Console
- Como rastrear o Google Discover em tempo real
- O tráfego do Google Discover caiu 90% desde a atualização principal de dezembro
- Relatório de ações manuais – Ajuda do Search Console