Poor site speed is one of the biggest roadblocks to publishers’ audience acquisition ambitions.
People lose interest in content they can’t access instantly, leading to increased bounce rates and lower conversions. Improving site speeds by as little as 0.1 second can boost conversions rates by up to 10%, a study by Deloitte found (PDF download).1
The Google AMP Project was announced in 2015 as a way to help publishers boost user experience by speeding up mobile site load speeds.2 Its relevance for publishers, however, has come increasingly into question after Google removed AMP as a ranking factor in 2021.3
In this article, we discuss what Google AMP is and whether publishers’ still need to include it as part of their search engine optimization (SEO) strategy.
What Is AMP?
Accelerated Mobile Pages (AMP) is an open-source HTML framework that was originally created by Google and which is now overseen by the AMP Open Source Project. It allows for the creation of a lightweight, fast-loading web page that doesn’t require full JavaScript, HTML and CSS support.
Speed and page experience have seen their importance as ranking factors grow for Google and other search engines. The global shift in browsing habits — with mobile traffic overtaking desktop traffic for the first time in November 2016 — has forced search engines to dramatically increase the role of speed when considering the best user experience.4
AMP is one more step by Google to ensure that information can be accessed as fast as possible. The AMP version of a page is one that has been stripped down to the basics:
- AMP HTML is a subset of HTML. It reduces the number of elements you can use while adding some new ones.
- AMP JS is a Javascript framework focused on handling and loading resources. No other Javascript libraries are allowed in AMP.
- AMP Content Delivery Network is an optional element that you can use to deliver your content even faster thanks to its cache.
- CSS is also limited to certain elements.
What Are AMP’s Benefits for Publishers?
The main benefit of Google AMP is in significantly reducing loading times. AMP offers a notable difference in load times compared to regular HTML pages.
This is important because Google said in July 2018 that speed would be a ranking factor in mobile search results, just as it had been for desktop searches since 2010.5
Speed is often seen as king in today’s digital world. While AMP has lost some of its search clout since Google leveled the playing field between AMP and regular pages, it’s still an essential component when striving to improve mobile web page load times.6
While fast-loading pages bring obvious benefits, there are a number of serious drawbacks to implementing AMP, which we’ll explore below.
Drawbacks of AMP
One of the major disadvantages of AMP technology is the fact that it prioritizes speed, limiting the user experience as well as the publisher’s development and tracking options.
AMP’s focus on speed leaves publishers unable to implement certain types of ad units. Google notes that the following ad types are unavailable in Ad Manager:7
- Interstitials
- Expandable
- Non-HTTPS
- Rich media that resizes
Google, meanwhile, has acknowledged that Google Analytics has limited capabilities when it comes to tracking AMP pages when compared with standard pages.8
Managing the AMP user experience can also be demanding from a technical perspective. AMP pages can be served by both a dedicated AMP cache on a Google server as well as from a publisher’s server.
AMP pages are served from an AMP cache when visitors click on a Google SERP, but may be served from a publisher’s server when a visitor comes via said publisher’s website. This can impact page speed unless the publisher has optimized its hosted AMP pages.9
Publishers that opt to host their AMP pages have done so out of concern over visitors remaining on Google’s servers. The search giant has tried to address this, by announcing support for Signed Exchanges, but this feature is only supported by Chrome.10
Developers also shoulder additional development work to maintain two sets of web pages, while ensuring that AMP pages remain compliant with the AMP standard.
Stripping out design elements in favor of speed also means there’s a risk of different publishers’ AMP pages looking somewhat similar.
AMP Alternatives
While AMP generally loads pages faster than standard HTML, that doesn’t mean a fast loading non-AMP page is out of the question.
For instance, restricting the number of third-party connections and incorporating lazy load can help improve page speed.
Google’s decision to drop AMP page favoritism means that fast-loading non-AMP pages can now compete for the Top Stories carousel.11 This also means that Google News SEO has had to evolve to stay relevant.12
AMP Case Studies
Condé Nast was one of the first publishers to implement AMP.13 One year after implementing AMP on Vanity Fair, the CTR on search results went from 5.9% to 10.3% and the average position in SERPs went from 5.9 to 1.7.
Almost 80% of their search traffic in mobile came through AMP pages. During that time, Condé Nast used the lessons learned on the Vanity Fair pilot to deploy AMP pages on another 14 brands.
The AMP website has many case studies of AMP implementation that highlight the benefits for publishers.14
One of them is from The Washington Post, one of the early collaborators in the AMP project. After implementing AMP, loading times were reduced by 88%. The cascading effect from this increase in speed was seen in other business metrics, as the return rate of mobile users went from 51% to 63%.
Asahi Shimbun is the second-largest newspaper in Japan. A large part of its traffic comes from mobile, so it decided to take advantage of AMP’s speed benefits to both improve its SERP positioning and user experience.
The paper also implemented advertising modules included in the AMP specification to monetize its AMP pages, not only delivering a 240% improvement in page views but also a 344% increase in ad revenue.
Grupo Expansión is the largest online media publisher in Mexico. Its AMP content is 80% faster than before and time spent on site doubled. This had a visible impact on their ad revenue, as CTR on ads was 150% higher than on non-AMP pages.
That being said, not every publisher has chosen to stick with AMP, with many expressing frustration at the format’s limitations.
Not Such a Success
Future plc Inc announced in February 2022 that it had turned off AMP on 80-90% of its web pages. It noted at the time that AMP had inhibited its ability to monetize impressions and that not only had traffic not fallen off but that revenue had improved.
Vox, BuzzFeed and BDG have also weighed up whether to continue with AMP, the Wall Street Journal reported in February 2022.15 The paper quoted sources as saying that the publishers wanted greater control over website appearance and ad placements.
Matt Prohaska, CEO of Prohaska Consulting, described AMP’s benefits as not being “worth the squeeze” thanks to the way Google now ranks non-AMP stories.16
What’s worse, however, is that AMP is at the heart of a US state lawsuit that targets Google’s alleged abuse of its “monopoly position”.
Uncomfortable Accusations
A New York judge unsealed documents relating (PDF download) to the case in October 2021, revealing that the search giant not only engaged in bid rigging to manipulate ad exchange results but also penalized the performance of non-AMP pages to force publishers into adopting the format.17
The move, the suit claims, was designed to drive more money to Google’s ad exchanges. Indeed, Google is even accused of wanting to “kill” header bidding. The accusations are inflammatory, but have resonated with some within the publishing industry.
AMP Monetization
The AMP framework has evolved over the years to allow more flexibility in the way publishers can monetize their content.
AMP now supports a wide range of ad formats and technologies, and more than 100 ad networks support integration with AMP.18 Moreover, AMP also supports paywalls and provides an accessible framework to regulate access to content for subscribers, metered users and anonymous users.
But the technical limitations that AMP imposes to improve loading speed means that the number of ad networks that can receive ad inventory is limited.
AMP strips out extraneous Javascript code from pages to improve load speed. The problem here is that most modern digital ad tags use JavaScript code.19 Moreover, header bidding also relies on these JavaScript tags.
To get around this the AMP Project developed an AMP-native technical solution called Real-Time Config (RTC).20 RTC, however, allows for just five calls to external vendors per ad unit and this includes data management platforms (DMPs) as well as viewability and audience tracking vendors.
If a publisher needs to use non-ad network vendors then they’ll receive less than five bids per ad unit. In contrast, non-AMP publishers can receive 7-10 bids, thereby maximizing their cost per mille (CPM).
The solution to this drawback is to use RTC to connect to a header bidding wrapper, opening the door to a programmatic advertising technique that allows the publisher to offer inventory to multiple ad networks before making calls to their ad servers.21 Header bidding uses just one of the call outs allowed under RTC to manage everything under a header bidding wrapper.
To improve AMP monetization, Google included the Fast Fetch feature in 2017. Fast Fetch will request the ads earlier and render them only when they are likely to be viewed by the user. So, for example, an ad at the bottom of the page won’t be rendered unless the user starts scrolling down. This allows for much faster loading times.
AMP allows the implementation of video ads, both instream (inside organic video content) and outstream (a standalone video ad in regular web content), as well as rich media ads.
The AMP project recommends the following when implementing ads on AMP pages:22
- Use the same number of ads on AMP and non-AMP pages to maximize revenue.
- The first ad should be below the fold to improve the user experience.
- Avoid heavy ads and interstitials to sidestep content reflows.
- Use new formats such as Sticky Ads, Flying Carpet for direct sold ads.
- Use ads in carousels23 or lightboxes24 to generate more revenue.
- Ads can be AMP pages too, and the AMP project recommends them for their benefits in performance and user safety.
- Enable multi-size ad requests on your AMP inventory.25
AMP Ads
The use of AMP HTML to create ads has two distinct benefits. The first is the speed, with the AMP Project claiming they load up to six times faster than regular ads on an AMP page.26 The second benefit is that AMP gives the publisher complete control of both the website and the ads, ensuring ads are free from any malware.
AMP ad formats include carousels, lightboxes and video parallax. AMP ads are not just for publishers to create ads for direct sale, but a growing number of supply-side platforms (SSPs) and ad exchanges are also starting to support AMP.27
AMP for Emails and Web Stories
AMP is more than not just a way to render blazing fast articles and ads. As it’s a subset of HTML it can be used to develop any kind of website, even an eCommerce site.
Besides that, the AMP project has launched two other specific formats to use with AMP.
AMP Emails
The use of AMP in emails, restricted to a small subset, allows for the creation of interactive, dynamic emails. Some use cases are, for example, showing updated prices in the email, saving items to an account, or responding to an event invitation. All of this directly from the email, without the need to visit another website.
While more than 30 email platforms and service providers (ESPs) back AMP in email, the format is only supported by four email clients:28
- Gmail
- Mail.ru
- FairEmail
- Yahoo Mail
Web Stories (Formerly AMP Stories)
Since Snapchat pioneered the format in 2013, tappable stories have become almost ubiquitous in the mobile world. AMP provides a way to create engaging visual narratives for publishers.
The Google Web Stories format allows publishers to use images, videos, gifs, audio and text. They can be animated and users can interact with them as well.29
Google is also reportedly pushing its Visual Stories feature, which contains Web Stories, on mobile SERPs in the US.30 The move creates a new SEO battleground for publishers looking to gain an edge over their competitors.
Publishers such as Wired, The Atlantic, San Francisco Chronicle and the BBC are using this feature in their publishing efforts.
Web Stories can be monetized through ads created in the same format as stories.
How to Implement AMP
WordPress
The easiest way to implement AMP on a WordPress site is to use the AMP for WordPress plugin.31 The plugin automatically converts content to AMP where possible and assists with the conversion of the rest, replicating the functionality of standard-HTML content.
The plugin allows for a whole site to be transformed to AMP, the selection of specific posts or pages that won’t use AMP, or the choice of a transitional model to serve both AMP and non-AMP content at the same time.
It also offers options to add extra functionality such as analytics or certain interactivity like hamburger menus that are usually provided via Javascript, which is excluded from AMP.
The plugin includes the option to create Web Stories as well.
Other Sites
For sites that don’t use WordPress, the AMP Project provides a series of tools to implement and validate AMP content. There is a React framework capable of generating AMP pages and an AMP toolbox to publish and host AMP pages.
Common Errors
The most common error when implementing AMP is using HTML tags, attributes and CSS properties that aren’t allowed.
Another common error is not setting up analytics correctly. If session-stitching isn’t implemented, for example, visitors to a site’s cached AMP content will be shown as coming from an external referral if they arrived from said site’s non-AMP pages.
Google Analytics offers specific instructions on how to implement their analytics tags in AMP pages.7 Google provides further information on session-stitching management in its guides to:
Meanwhile, failing to correctly replicate basic functionality on AMP pages — for example, poor implementation of menus, call-to-actions (CTAs) and other navigational elements — could lead to a negative impact on both the user experience as well as metrics.
Structured Data
Implementing structured data is a key component of boosting the visibility of AMP content.34 Without the correct metadata implementation, AMP pages won’t appear in rich snippets in SERP features such as carousels, Top Stories or Visual Stories.
Google recommends using the same structured data markup across both the canonical and associated AMP page.35 This will not only allow the AMP page to benefit from the same semantic SEO techniques used on the canonical page, but will ensure no mixed signals are sent about page content.
The AMP Project recommends including the following structured data in AMP pages:
Content from our partners
- Specific type of content (for example, news article)
- Headline
- Published date
- Date modified
- Author
- Image/Multimedia
- Paywall (if it is subscription content)
- Publisher/organization
Other platforms, such as Twitter, will also make use of Open Graph metadata tags.
There are two validation tools, one for ensuring that Google rich results can be generated for a page and the other for generic schema validation.36
Testing Implementation
Validating AMP content is necessary to ensure that it’s valid for Google Search.
Depending on how AMP has been implemented, publishers may already have access to validation tools, as is the case with the WordPress plugin.
If this isn’t the case, Google provides several validation tools, and site errors will also appear on the Google Search Console (GSC).
Removing AMP
In the event that AMP pages fail to deliver the expected results, there are two ways to remove them. While Google claims there are three options, two of the methods effectively boil down to instructing the content management system (CMS) to remove content.37
When leveraging the CMS, publishers can instruct it to quickly delete the content, though this will remove both the AMP version and HTML version of the page.
This approach requires the user to follow these steps.
- Delete both page versions from the server or CMS.
- Using the Remove outdated content tool, enter the AMP and non-AMP URLs of the page to be removed.38
- Update the Google AMP Cache.
- Use Google Search to verify that the AMP page has been removed.
Alternatively, the CMS can be told to stop serving AMP content altogether, by disabling the AMP option. This will remove all of a site’s AMP pages, however.
Truth be told, both of these options are rather inelegant solutions to the problem. For a more targeted approach, publishers can remove an AMP page that has been paired with a non-AMP page by deleting the rel=”amphtml” link from the non-AMP page’s source code.
Publishers then need to follow these steps:
- Set the server to return either a 301 or 302 redirect for the removed AMP page.
- Redirect to the canonical non-AMP page.
While these steps are enough to remove the page from Google Search, removing AMP pages from non-Google platforms requires these additional steps:
- Configure the server to send an 404 error, thereby preventing the Google AMP Cache from serving the content.
- Update the Google AMP Cache to ensure the content has been fully removed.
- Use Google Search results to verify a single AMP page’s removal. Use Google Search Console’s AMP status report to verify a large number of pages.
It is also worth noting that permalinks to the removed AMP page can be kept alive by setting up 301 redirects to the canonical non-AMP page.
Analyzing AMP Results
When evaluating an AMP implementation, there are three different aspects that need to be considered.
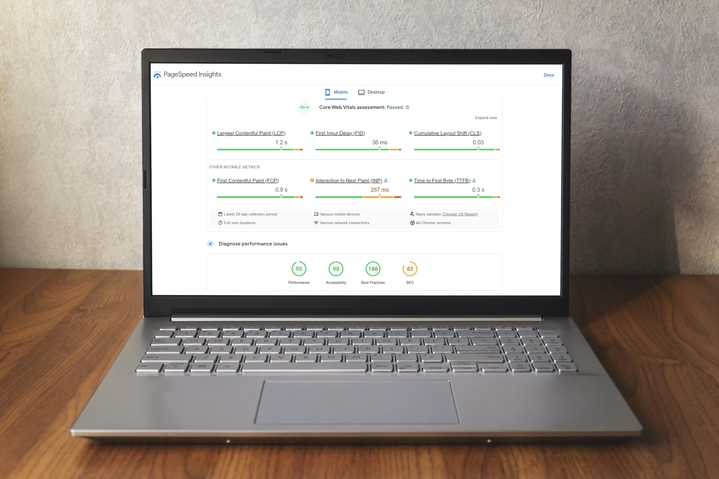
First, performance improvements require evaluation. Google offers two different speed testing tools, PageSpeed Insights39 and Lighthouse40. One thing to take into account is that neither tool will reflect performance gains obtained through caching and prerendering. This means that the actual performance gains are likely to be greater than the ones measured by those tools.
Second, measure whether improved speeds and user experience impact search rankings. Tools such as Semrush or Ahrefs can help monitor the SEO performance of AMP pages and determine whether they’ve had any impact. These tools show each page’s position within the SERP, article click-through rates (CTRs) and also whether it shows up in rich snippets.
Finally, weigh up whether AMP has had any business impact. Analytics tools can measure the performance of AMP content in terms of time on site, return rate, CTR on ads and revenue.
Final Thoughts
The fact that a growing percentage of traffic comes from mobile devices makes loading speed and a clean user experience critical aspects of success. Accelerated mobile pages (AMP) solve both issues at once.
Converting content to AMP, if implemented correctly, can improve the user experience, search engine rankings and visibility in rich snippets. Such actions should have a clear and measurable impact on ad performance and revenue.
While some publishers have gone all in with AMP, others have begun to turn their backs on the format, arguing that it doesn’t live up to Google’s promised vision.
In the end, publishers should experiment for themselves to decide the relative value. Much of the decision making here will come down to the affordability of such an exercise. After all, publishers have budgets to worry about just like any other business.
- A study on how improvements in mobile site speed positively affect a brand’s bottom line
- https://techcrunch.com/2015/10/07/accelerated-mobile-pages/?_ga=2.12121844.1995506104.1648525973-1032480163.1645742989#.s2agxy:4zvK
- More time, tools, and details on the page experience update | Google Search Central Blog
- Desktop vs Mobile Market Share Worldwide | Statcounter Global Stats
- Speed is now a landing page factor for Google Search and Ads – Chrome Developers
- Evaluating page experience for a better web | Google Search Central Blog
- Available AMP ad features in Ad Manager
- Measurement of Accelerated Mobile Pages (AMP) – Analytics Help
- Optimize your hosted AMP pages
- Instant-loading AMP pages from your own domain | Google Search Central Blog
- Google Top Stories Carousel – State of Digital Publishing
- Google News SEO: 2022 Edition | State of Digital Publishing
- The Why and How of Google AMP at Condé Nast
- Success Stories – amp.dev
- Publishers Move to Abandon Google-Supported Mobile Web Initiative – WSJ
- Why Future waved bye bye to Google’s AMP and hasn’t looked back
- https://storage.courtlistener.com/recap/gov.uscourts.nysd.564903/gov.uscourts.nysd.564903.152.0_1.pdf
- AMP and monetization – Google Ad Manager Help
- Ultimate Guide to Ad Tags | Publift
- https://github.com/ampproject/amphtml/blob/main/extensions/amp-a4a/rtc-publisher-implementation-guide.md
- Header Bidding on AMP – A Complete Guide – Automatad
- Monetizing your AMP page with ads
- Documentation: <amp-carousel>
- Example: Lightbox Ad – amp.dev
- amphtml/README.md at main
- AMP Ads – amp.dev
- Supported Platforms – amp.dev
- Supported Email Platforms – amp.dev
- Google Web Stories – State of Digital Publishing
- Google’s Web Stories Now Prominently Featured on Mobile in the US – Brodie Clark Consulting
- AMP for WordPress
- https://support.google.com/analytics/answer/4574780?hl=en#zippy=%2Cin-this-article
- https://support.google.com/analytics/answer/1033876?hl=en&ref_topic=2772342#zippy=%2Cin-this-article
- Understand how AMP looks in search results
- Enhance AMP Content for Google Search.
- Schema Markup Testing Tool | Google Search Central
- How To Remove your AMP Pages From Search | Google Search Central | Documentation
- Sign in – Google Accounts
- PageSpeed Insights
- Lighthouse | Tools for Web Developers