Sam Goree , Unibersidad ng Indiana
Sa nakalipas na ilang taon, ang mga artikulo at mga post sa blog ay nagsimulang magtanong ng ilang bersyon ng parehong tanong: " Bakit ang lahat ng mga website ay nagsisimulang magmukhang pareho? ”
ng mga post na ito ang ilang karaniwang elemento ng disenyo, mula sa malalaking larawang may nakapatong na teksto, hanggang sa mga menu ng hamburger , na siyang tatlong pahalang na linya na, kapag na-click, ay nagpapakita ng listahan ng mga pagpipilian sa pahina na mapagpipilian.
Pinag-aaralan namin ng mga kasamahan ko na sina Bardia Doosti, David Crandall, Norman Su ang kasaysayan ng web nang mapansin namin ang pag-crop ng mga post na ito. Wala sa mga may-akda ang gumawa ng anumang uri ng empirical na pag-aaral, bagaman. Ito ay higit pa sa isang kutob na mayroon sila.
Napagpasyahan naming siyasatin ang claim upang makita kung mayroong anumang katotohanan sa paniwala na ang mga website ay nagsisimulang magmukhang pareho at, kung gayon, tuklasin kung bakit ito nangyayari. Kaya nagpatakbo kami ng isang serye ng mga pag-aaral ng data mining na nagsuri sa halos 200,000 mga larawan sa 10,000 mga website.
Paano mo masusukat ang pagkakatulad?
Halos imposibleng pag-aralan ang buong internet; mayroong higit sa isang bilyong mga website , na may maraming beses na mas maraming mga webpage. Dahil walang listahan ng lahat na mapagpipilian, ang pagsasagawa ng random na sample ng internet ay wala sa talahanayan. Kahit na posible, ang karamihan sa mga tao ay nakakakita lamang ng isang maliit na bahagi ng mga website na iyon nang regular, kaya ang isang random na sample ay maaaring hindi man lang makuha ang internet na nararanasan ng karamihan sa mga tao.
Natapos namin ang paggamit ng mga website ng Russell 1000 , ang nangungunang mga negosyo sa US sa pamamagitan ng market capitalization, na inaasahan naming magiging kinatawan ng mga trend sa mainstream, corporate web design. Nag-aral din kami ng dalawa pang hanay ng mga site, ang isa ay may 500 pinakana-traffic na site ni Alexa, at isa pa na may mga site na hinirang para sa Webby Awards .
Dahil interesado kami sa mga visual na elemento ng mga website na ito, bilang data, ginamit namin ang mga larawan ng kanilang mga web page mula sa Internet Archive , na regular na nagpapanatili ng mga website. At dahil gusto naming mangalap ng quantitative data na naghahambing sa milyun-milyong pares ng website, kailangan naming i-automate ang proseso ng pagsusuri.
Para magawa iyon, kailangan naming tumira sa isang kahulugan ng "pagkakatulad" na maaari naming awtomatikong sukatin. Sinisiyasat namin ang parehong mga partikular na katangian tulad ng kulay at layout, pati na rin ang mga katangiang awtomatikong natutunan mula sa data gamit ang artificial intelligence.
Para sa mga katangian ng kulay at layout, sinukat namin kung gaano karaming pixel-by-pixel na mga pag-edit ang kailangan naming gawin upang baguhin ang scheme ng kulay o istraktura ng pahina ng isang website patungo sa isa pa. Para sa mga attribute na binuo ng AI, nagsanay kami ng isang machine learning model para pag-uri-uriin ang mga larawan batay sa kung aling website sila nanggaling at sukatin ang mga attribute na natutunan ng modelo. ng aming nakaraang gawain na ito ay gumagawa ng isang makatwirang mahusay na trabaho sa pagsukat ng stylistic na pagkakapareho, ngunit napakahirap para sa mga tao na maunawaan kung anong mga katangian ang tinutukan ng modelo.
Paano nagbago ang internet?
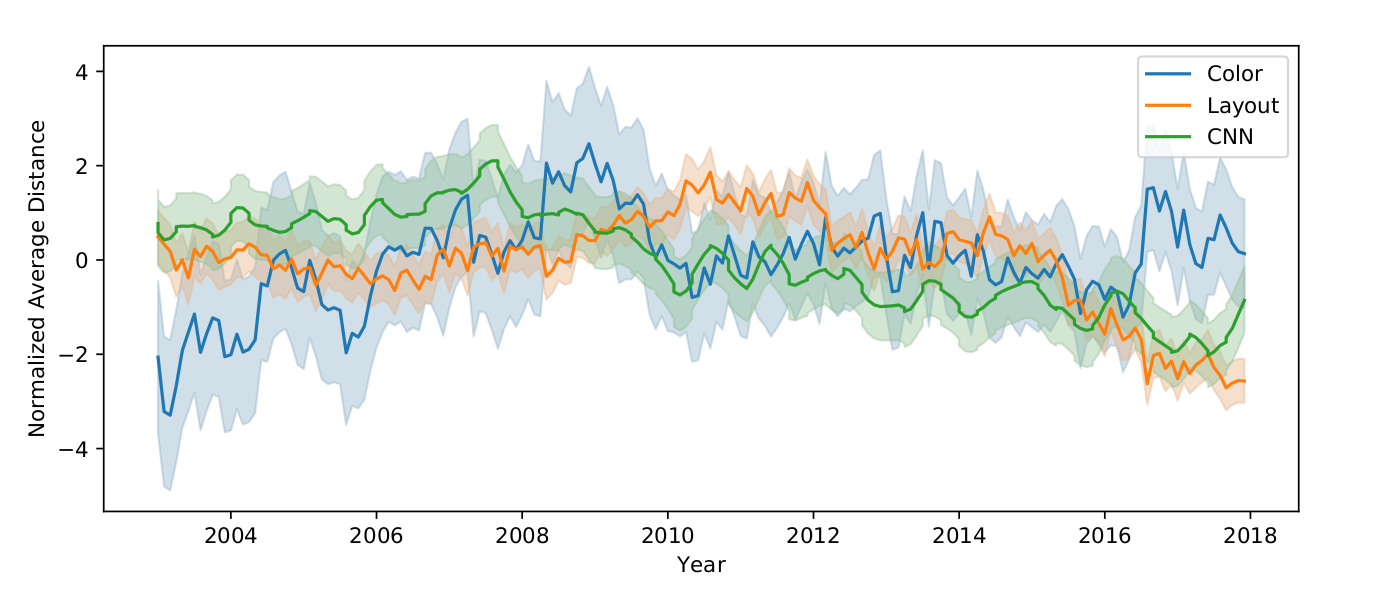
Nalaman namin na sa lahat ng tatlong sukatan – kulay, layout, at mga attribute na binuo ng AI – ang average na pagkakaiba sa pagitan ng mga website ay umabot sa pinakamataas sa pagitan ng 2008 at 2010 at pagkatapos ay bumaba sa pagitan ng 2010 at 2016. Pinakamalaking nabawasan ang mga pagkakaiba sa layout, na bumababa nang higit sa 30% sa time frame na iyon.

Sam Goree , ibinigay ng May-akda
Kinumpirma ng mga natuklasang ito ang mga hinala ng mga blogger sa disenyo ng web na ang mga website ay nagiging mas magkakatulad. Pagkatapos ipakita ang trend na ito, gusto naming pag-aralan ang aming data upang makita kung anong mga uri ng partikular na pagbabago ang sanhi nito.
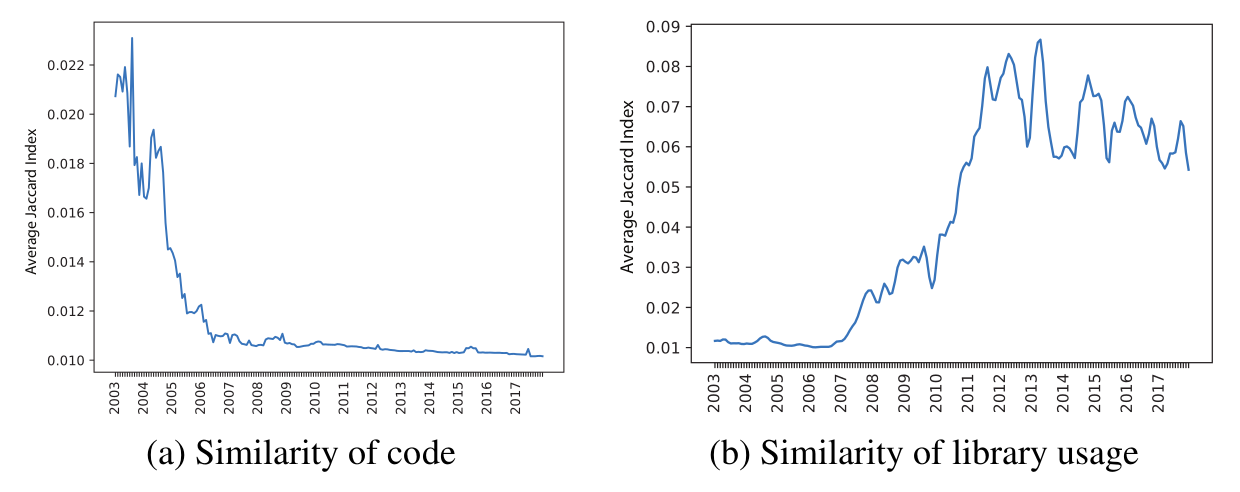
Maaari mong isipin na ang mga site na ito ay kinokopya lamang ang code ng bawat isa, ngunit ang pagkakatulad ng code ay talagang nabawasan nang malaki sa paglipas ng panahon. Gayunpaman, ang paggamit ng mga library ng software ay tumaas nang malaki.

Sam Goree , ibinigay ng May-akda
Nagtatampok ang mga aklatan ng mga koleksyon ng generic na code para sa mga karaniwang gawain, tulad ng pagbabago ng laki ng page para sa mga mobile device o paggawa ng hamburger menu na slide in at out. Tiningnan namin kung aling mga site ang may maraming mga aklatan na magkakatulad at kung gaano sila kamukha. Ang mga site na binuo gamit ang ilang partikular na library – Bootstrap, FontAwesome at JQuery UI – ay may posibilidad na mas magkamukha sa isa't isa. Maaaring ito ay dahil kinokontrol ng mga aklatang ito ang layout ng pahina at karaniwang ginagamit ang mga default na opsyon. Ang mga site na gumamit ng iba pang mga aklatan, tulad ng SWFObject at JQuery Tools, ay ibang-iba ang hitsura, at iyon ay maaaring dahil sa katotohanang ang mga aklatang iyon ay nagbibigay-daan para sa mas kumplikado at naka-customize na mga pahina.
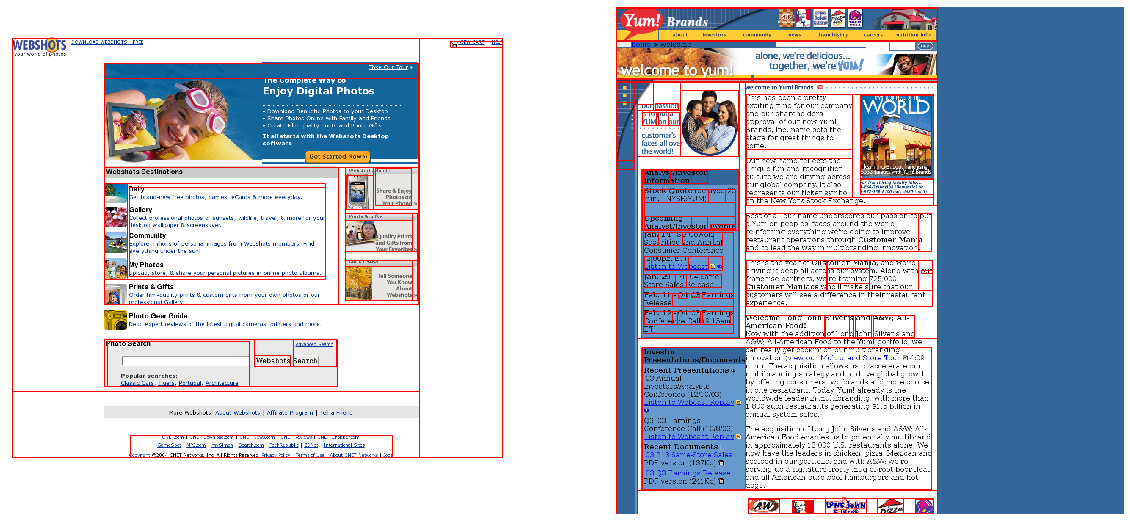
Ang mga pagbabago ng mga website mula 2005 hanggang 2016 ay naglalarawan kung ano ang nangyayari.
Ang mga site na may average na mga marka ng pagkakapareho noong 2005 ay may posibilidad na hindi gaanong magkatulad kaysa sa mga may average na mga marka ng pagkakapareho noong 2016.
Halimbawa, noong 2005, ang Webshots.com at Yum.com ay itinuturing na medyo magkatulad, ngunit may medyo magkaibang mga scheme ng kulay at ibang-iba ang mga layout. Habang pareho silang gumagamit ng puti, asul at itim, ang site sa kanan ay may asul na background.

Sam Goree , ibinigay ng May-akda
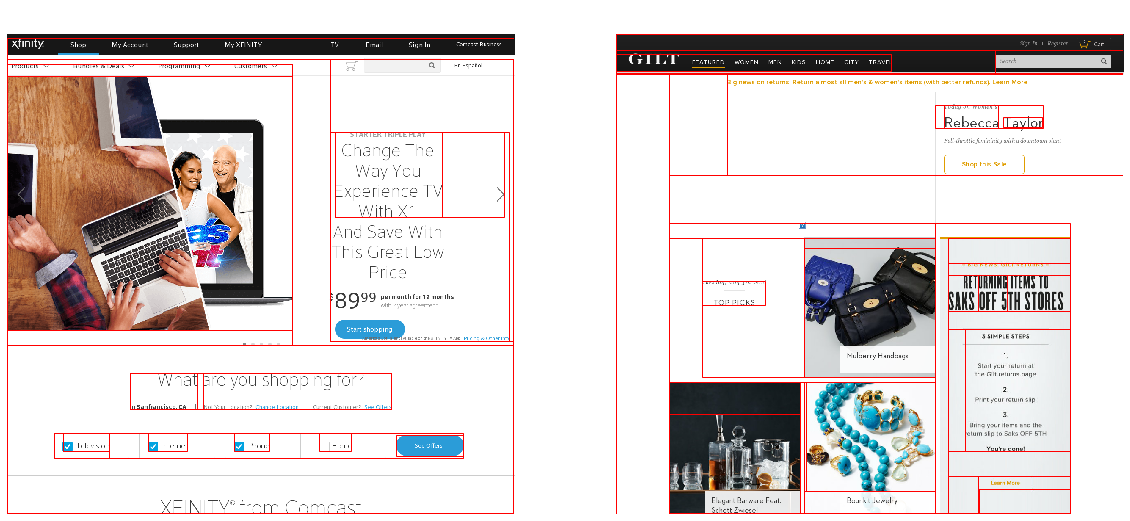
Dalawang 2016 na site, Xfinity.com at Gilt.com, sa kabilang banda, ay mas magkatulad: Pareho silang may menu bar sa itaas at pangunahin ang puti at itim na may mga larawan. Ang mga pahinang ito ay may mas kaunting teksto at mas mahusay na ginagamit ang mas mataas na resolution na mga monitor na umiiral ngayon.

Sam Goree
Ang conformity ba ay malusog?
Ano ang dapat gawin sa gumagapang na pagkakaayon na ito?
Sa isang banda, ang pagsunod sa mga uso ay ganap na normal sa ibang larangan ng disenyo, tulad ng fashion o arkitektura. At kung ang mga disenyo ay nagiging mas magkakatulad dahil gumagamit ang mga ito ng parehong mga aklatan, nangangahulugan iyon na malamang na nagiging mas naa-access ang mga ito ng mga may kapansanan sa paningin, dahil sa pangkalahatan ay mas mahusay ang mga sikat na aklatan sa pagsunod sa mga pamantayan ng accessibility kaysa sa mga indibidwal na developer. Ang mga ito ay mas madaling gamitin, dahil ang mga bagong bisita ay hindi na kailangang gumugol ng maraming oras sa pag-aaral kung paano mag-navigate sa mga pahina ng site.
Sa kabilang banda, ang internet ay isang shared cultural artifact, at ang distributed, decentralized na kalikasan nito ang dahilan kung bakit ito natatangi. Habang nawawala sa memorya ang mga home page at ganap na nako-customize na mga platform tulad ng NeoPets at MySpace, maaaring mawalan ng malaking kapangyarihan ang disenyo ng web bilang isang anyo ng malikhaing pagpapahayag. Ang Mozilla Foundation ay nagtalo na ang pagsasama-sama ay masama para sa "kalusugan" ng internet, at ang aesthetics ng web ay maaaring makita bilang isang elemento ng kagalingan nito.
At kung ang mga site ay mukhang mas katulad dahil maraming tao ang gumagamit ng parehong mga aklatan, ang malalaking tech na kumpanya na nagpapanatili ng mga aklatan na iyon ay maaaring nakakakuha ng hindi katimbang na kapangyarihan sa visual aesthetics ng internet. Bagama't ang pag-publish ng mga aklatan na magagamit ng sinuman ay malamang na isang netong benepisyo para sa web kaysa sa pagpapanatiling lihim ng code, ang mga prinsipyo ng disenyo ng malalaking tech na kumpanya ay hindi kinakailangang tama para sa bawat site.
Ang napakalaking kapangyarihan na ito ay bahagi ng isang mas malaking kuwento ng pagsasama-sama sa industriya ng tech - isa na tiyak na maaaring maging dahilan ng pag-aalala . Naniniwala kami na ang aesthetic consolidation ay dapat ding kritikal na suriin.
Nag-ambag sina Bardia Doosti, David Crandall at Norman Su sa artikulong ito.
[ Nagustuhan mo ang nabasa mo? Gusto mo pa? Mag-sign up para sa pang-araw-araw na newsletter ng The Conversation .]
Sam Goree , PhD Student sa Informatics, Indiana University
Ang artikulong ito ay muling nai-publish mula sa The Conversation sa ilalim ng lisensya ng Creative Commons. Basahin ang orihinal na artikulo .







