Ang WordPress ay ang pinakasikat na content management system (CMS) sa planeta, salamat sa kadalian ng paggamit at flexibility nito. Ang masaganang mga pagpipilian sa pagpapasadya ng WordPress ay nagbibigay-daan sa mga publisher na lumikha ng mga website na lubos na nakakatugon sa kanilang mga madla.
Gayunpaman, sa kabila ng makapangyarihang featureset ng CMS, posible pa ring lumikha ng mga site na mukhang mahusay ngunit nahihirapang palakihin ang mga bilang ng madla. Bagama't tiyak na maipapayo ang pag-audit ng nilalaman, dapat munang isaalang-alang ng mga publisher ang isang teknikal na pag-audit upang matiyak na walang nangyayari sa background ng kanilang site na humahadlang sa kanilang pag-abot.
Ang pangunahin sa mga sukatan ng pagganap na dapat nilang sukatin ay ang Google Core Web Vitals (CWVs).
Ang mga sukatang ito, na na-convert ng Google sa mga signal ng pagraranggo pagkatapos ng kanilang pagpapakilala noong 2020 , ay gumaganap ng mahalagang papel sa pagsukat sa karanasan ng gumagamit (UX) ng isang web page.
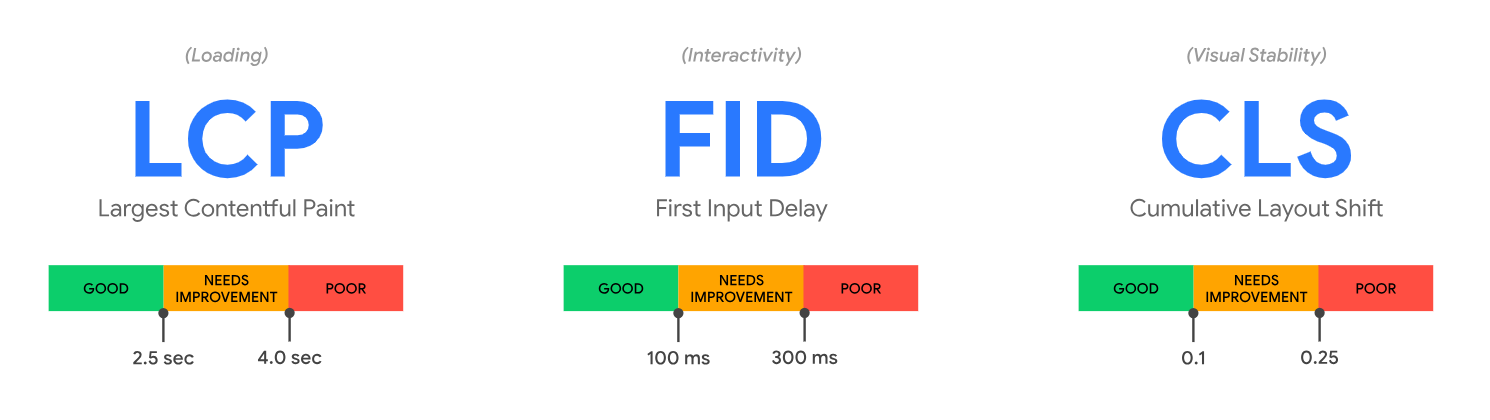
Ang mga CWV ay sumasaklaw sa tatlong natatanging ngunit konektadong sukatan:
- Pinakamalaking Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Ang mga signal na ito ay sumusukat sa nakikitang bilis ng pag-load, interaktibidad at visual na katatagan ng isang web page, ayon sa pagkakabanggit.
Tingnan natin ang mga CWV na ito upang maunawaan kung bakit napakahalaga ng mga ito, kung paano sukatin ang mga ito nang tumpak at pagkatapos ay timbangin ang mga naaaksyunan na hakbang na maaari nating gawin upang mapataas ang kanilang mga marka.
Ano ang Mga Pangunahing Sukatan sa Web Vitals?
Sinusuri ng tatlong Core Web Vitals (CWV) ng Google ang kalidad ng karanasan ng gumagamit (UX) ng isang website, na nagbibigay ng insight sa kung gaano kahusay ang pagganap ng mga web page sa mga tuntunin ng bilis ng pag-load, interaktibidad at visual na katatagan.
- Largest Contentful Paint (LCP): Sinusukat nito ang bilis ng pag-load ng site at partikular na tumutukoy sa punto sa proseso ng paglo-load kung kailan malamang na na-load ang pangunahing nilalaman.
Kunin, halimbawa, ang isang blog post tungkol sa isang mainit na bagong tech na gadget. Kung ang pangunahing larawan — marahil isang larawan ng gadget — at ang panimulang teksto ay mabilis na naglo-load (sa loob ng 2.5 segundo ay ang pinapayuhan na threshold ng Google para sa LCP), ang mga bisita ay mas malamang na manatili, magbasa at makipag-ugnayan sa nilalaman.
Sa kabaligtaran, ang mabagal na oras ng pag-load ay maaaring humantong sa pag-abandona ng mga bisita sa page, na maaaring magresulta sa pagbaba ng trapiko.
- First Input Delay (FID): Kinakatawan nito ang isang snapshot ng kung gaano tumutugon ang isang web page sa unang pakikipag-ugnayan ng user, gaya ng pag-click sa link o pagpindot sa button, sa pamamagitan ng pagsukat ng oras sa pagitan ng pagkilos na ito at kung kailan maaaring simulan ng browser ang pagproseso ng mga tagapangasiwa ng kaganapan bilang tugon .
Isaalang-alang ang isang button na "Mag-subscribe Ngayon". Kung ang isang bisita ay nag-click sa button na ito at nakakaranas ng pagkaantala bago tumugon ang site (anuman ang higit sa 100 millisecond ay itinuturing na isang hindi magandang resulta), maaaring isipin ng bisita na ang site ay hindi tumutugon, na humahantong sa isang hindi magandang karanasan ng user at potensyal na isang nawalang subscription.
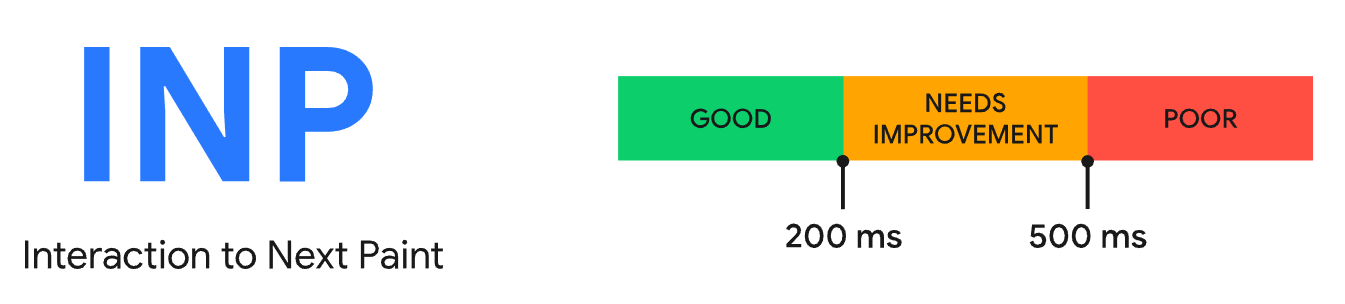
Naghahanda ang Google na magpakilala ng bagong sukatan na tinatawag na Interaction to Next Paint (INP) sa Marso 2024 na papalit sa FID bilang CWV.
- Cumulative Layout Shift (CLS): Ibinibilang nito ang visual stability, o ang dami ng hindi inaasahang pagbabago ng layout ng nakikitang content sa isang web page.
Kung ang isang website ng balita ay may teksto, mga larawan o mga ad na biglang lumilipat habang ang pahina ay ganap na naglo-load, ang mga bisita ay maaaring mawalan ng kanilang lugar o aksidenteng mag-click sa isang hindi sinasadyang link o button. Ito ay isang nakakabigo na karanasan at maaaring huminto sa kanilang pagbabalik sa site.
Pinagmulan: Web.dev - Interaction to Next Paint (INP): Sinusuri nito ang pangkalahatang pagtugon ng page sa mga pakikipag-ugnayan ng user. Sinusubaybayan nito ang latency ng lahat ng mga pakikipag-ugnayan ng mouse at keyboard sa buong pagbisita ng isang user sa isang web page, na may pinakamatagal na pakikipag-ugnayan na naobserbahan (binalewala ang mga outlier) na bumubuo sa panghuling halaga ng INP.
Ang pagkamit ng perpektong marka ng INP ay maaaring magdulot ng hamon dahil sa malawak na pagkakaiba-iba sa kakayahan ng device. Gayunpaman, magiging makatwiran pa rin para sa mga publisher na maghangad ng marka ng INP sa ika-75 percentile ng mga pag-load ng page, na naka-segment sa mga mobile at desktop device.
Ang isang website na may INP sa o mas mababa sa 200 millisecond ay itinuturing na may mahusay na pagtugon. Kung ang INP ay nasa pagitan ng 200 millisecond at 500 millisecond kung gayon ang pagtugon ng site ay nangangailangan ng ilang trabaho. Panghuli, kung ang INP ay higit sa 500 millisecond, ang pagtugon nito ay itinuturing na hindi maganda.
Pinagmulan: Web.dev
Bakit Mahalaga ang Core Web Vitals Score?
Ang mga user ay humihingi ng mabilis na bilis ng pag-load, maayos na interaktibidad at isang visually stable na kapaligiran at ang pagtatasa ng Core Web Vitals ay mahalaga sa pagtulong sa mga publisher na maunawaan kung paano naghahatid ang kanilang mga website sa harap na ito.
Nalaman ng Google na tumalon ng 32% ang posibilidad ng bounce kapag ang mga oras ng pag-load ng page ay tumaas mula 1 segundo hanggang 3 segundo. Samantala, ang mga site ng balita na nakapasa sa pagsubok sa CWV ay nakakita ng 22% na mas mababang rate ng pag-abandona kaysa sa mga nabigo.
1. Impluwensya ang Mga Resulta ng Paghahanap
Ang mga CWV ay nagsisilbing sukatan para sa Google upang masukat ang pagganap ng isang website. Nagbibigay sila sa Google ng mga insight sa kung gaano kahusay na nagsisilbi ang isang website sa mga user, na direktang nakakaapekto sa posisyon ng site sa mga resulta ng paghahanap.
Sa simpleng mga termino, ang isang mas mahusay na marka ng CWV ay makakatulong sa isang website ng WordPress na lumitaw nang mas mataas sa mga ranggo sa paghahanap ng Google.
2. Palakasin ang Trapiko
Ang mga site na may mga naka-optimize na CWV ay maaaring makakita ng pagtaas sa trapiko. Halimbawa, binawasan ng sikat na career guidance site na LearnHowToBecome.org ang average na oras ng pagkarga nito mula 7 hanggang 2.9 segundo at nakita ang buwanang pagtaas ng trapiko nito mula 500,000 hanggang 750,000.
3. Palakasin ang Kita
Mas maliit ang posibilidad na magbasa ng artikulo ang isang user kung nakakaranas sila ng mahabang oras ng pag-load (LCP), naantalang tugon sa kanilang pakikipag-ugnayan (FID) o hindi matatag na layout (CLS). Ang mga website na mahusay sa lahat ng tatlong sukatan ay hindi lamang humahawak sa atensyon ng user ngunit maaari rin silang humantong sa conversion funnel, na sa huli ay humihimok ng mas maraming kita para sa negosyo.
Sa esensya, ang mga sukatan ng CWV ay higit pa sa mga numero. Nagbibigay sila ng mga insight sa pagganap ng isang site mula sa pananaw ng isang user, na nagbibigay-daan sa brand na mapabuti ang mga lugar na pinakamahalaga sa kanilang mga bisita.
Paano Suriin ang Mga Core Web Vitals Scores ng isang WordPress Site
Ang pag-unawa kung paano suriin ang mga marka ng CWV ay ang unang hakbang patungo sa pagpapabuti ng pagganap ng isang website. Mayroong dalawang paraan upang sukatin ang mga markang ito, alinman sa loob ng bahay gamit ang mga tool ng first party ng Google o sa tulong ng isang espesyalista sa WordPress na may karanasan sa pag-optimize ng mga sukatan ng pagganap.
Para sa mga piniling pumunta sa in-house na ruta, mahalagang maunawaan na ang pagsukat ng mga CWV ay nangangailangan ng paggamit ng pinaghalong field data at lab data.
Ang data ng field ay aktwal na data ng karanasan ng user, na nakolekta mula sa mga totoong kapaligiran. Ang ganitong uri ng data ay nagbibigay ng mas mahusay na pag-unawa sa kung paano nakikipag-ugnayan ang mga user sa isang website sa iba't ibang mga device, koneksyon at iba pang kundisyon sa totoong mundo.
Halimbawa, kung pangunahing ina-access ng mga user ang isang WordPress site sa mga mobile device sa mga 3G network, maaaring ipakita ng field data ang mga isyu sa pagganap na maaaring hindi lumabas sa isang kinokontrol na kapaligiran ng lab.
Sa kabilang banda, ang data ng lab ay nabuo sa isang kinokontrol na kapaligiran at ginagamit upang i-debug ang mga isyu sa pagganap. Hindi nito nakukuha ang buong spectrum ng mga tunay na karanasan ng user ngunit nagbibigay ng mga reproducible na resulta para sa pag-debug at pag-optimize ng performance ng website.
Ang paggamit ng tool gaya ng Lighthouse sa isang development environment ay maaaring gayahin ang isang mabagal na network upang matukoy ang mga bottleneck sa performance.
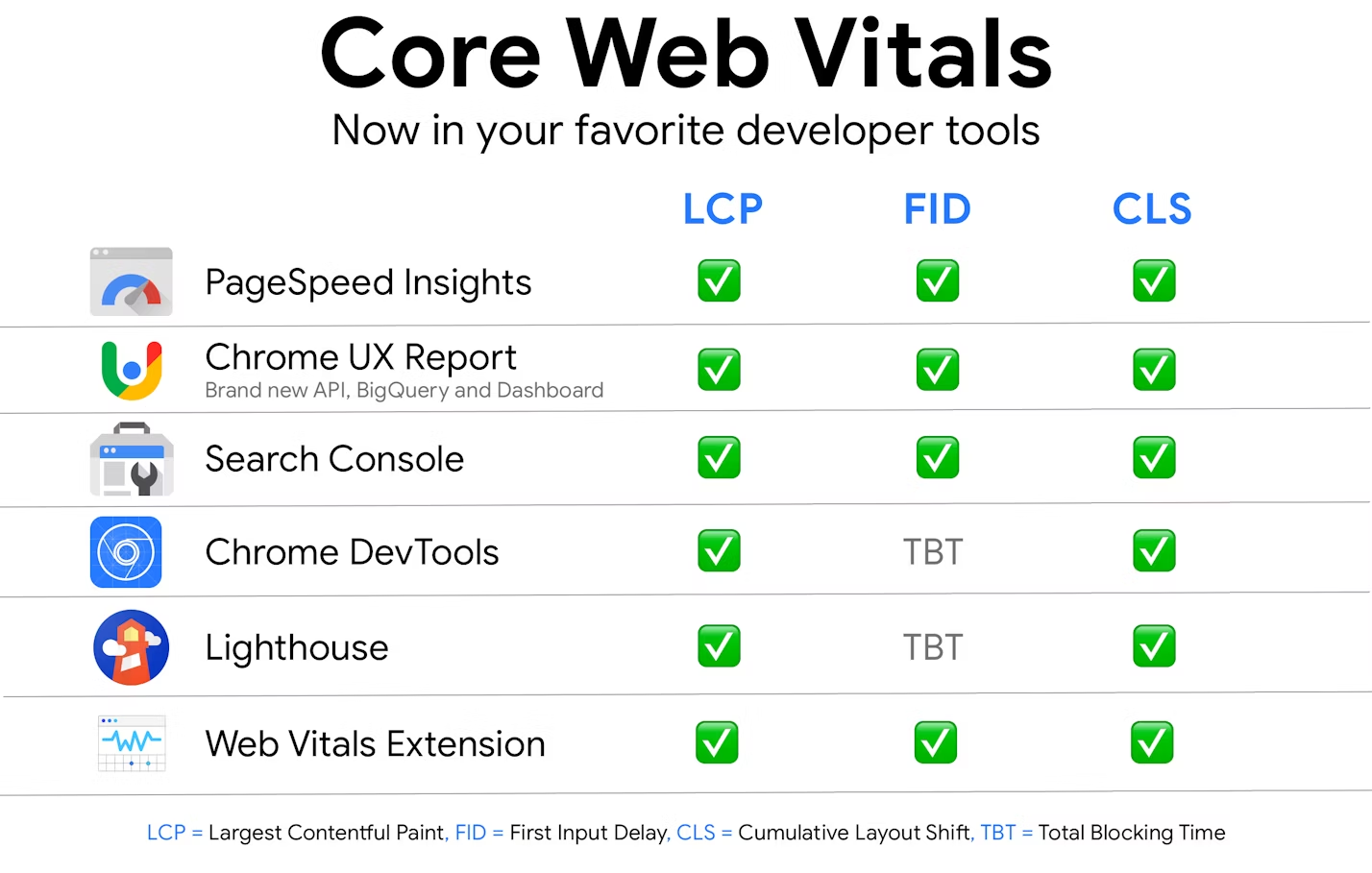
Ang lahat ng sikat na tool ng developer ng Google, mula sa Google Search Console (GSC) hanggang sa Google Analytics (GA) ay maaaring masukat ang mga marka ng CWV.

Pinagmulan: Web.dev
Para sa ngayon, gayunpaman, titingnan natin ang ng PageSpeed Insights para sa simpleng dahilan kung bakit isa ito sa pinakasimple at pinakakomprehensibong tool para makapagsimula.
Paano Tuklasin at Pahusayin ang FID at TBT Gamit ang PageSpeed Insights
Hanggang sa puntong ito, pinag-uusapan natin ang tungkol sa First Input Delay (FID) bilang isang paraan ng pagsukat ng pagtugon ng isang site, ngunit sa susunod na seksyong ito ay talagang titingnan natin ang parehong FID at Total Blocking Time (TBT).
Parehong mga sukat ng mga pakikipag-ugnayan ng user at ang pagsukat at pag-optimize ay parehong maaaring magkaroon ng positibong resulta para sa UX ng isang site.
1. Ano ang TBT at Paano Ito Naiiba sa FID
Isinasaad ng TBT ang tagal ng panahon kung kailan masyadong abala ang isang website upang mag-react sa mga pakikipag-ugnayan ng user, gaya ng mga pag-click sa button. Sinusukat ng TBT ang kabuuang tagal na "naka-block" ang isang web page — na katulad ng web page na nagsasabing: "Teka lang, abala ako" habang pinoproseso nito ang iba pang mga gawain.
Ang TBT ay isang lab metric na ginagamit para sa performance evaluation sa yugto ng development, habang ang FID ay isang field metric na nagbibigay ng mga insight sa mga aktwal na karanasan ng user.
Sa isang senaryo kung saan nag-click ang isang user sa isang button sa isang web page, sinusukat ng FID ang pagkaantala na nagaganap sa pagitan ng pagkilos ng user na iyon at ang tugon ng website.
Ang dalawang sukatan na ito ay magkakaugnay — kung ang isang publisher ay namamahala sa pag-optimize ng TBT sa panahon ng pagsubok, sila ay malamang na makakita ng isang positibong epekto sa mga marka ng FID sa mga totoong pangyayari.
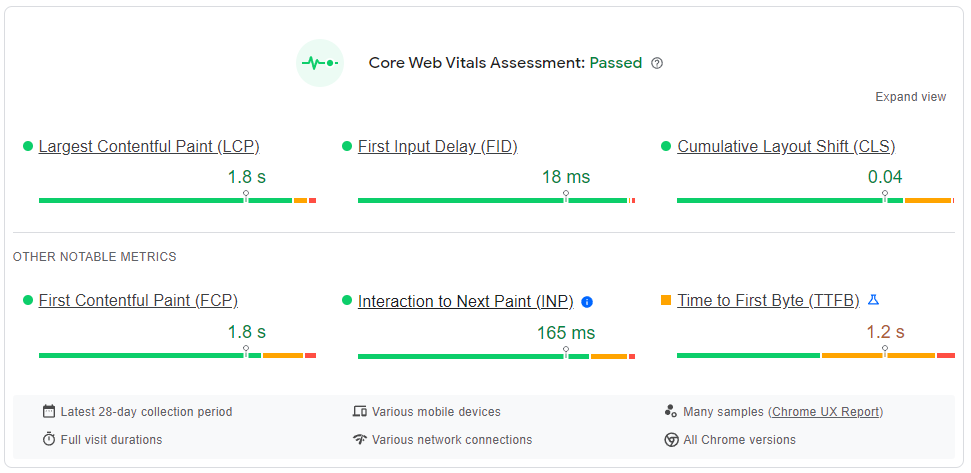
2. Paano Sukatin ang FID at TBT gamit ang PageSpeed Insights
Upang sukatin ang mga sukatang ito gamit ang PageSpeed Insights, sundin ang mga hakbang na ito:
- Mag-navigate sa tool PageSpeed Insights
- Suriin ang nais na web page
- Mag-scroll upang mahanap ang mga marka ng FID at TBT ng site

3. Paano Pagbutihin ang FID at TBT ng isang WordPress Site
Ang pagpapabuti ng FID at TBT ay kinabibilangan ng pag-optimize sa pagiging tumutugon at interaktibidad ng isang site. Narito ang ilang mga tip:
- I-compress at i-optimize ang CSS at JavaScript code: Nakakatulong ito na bawasan ang mga laki ng file at pinapahusay ang pagiging tumutugon ng site. Maraming mga tool, tulad ng WPRocket, ang mag-aalok ng tab ng pag-optimize ng file na nag-aalok upang i-compress ang code, na posibleng humahantong sa isang makabuluhang pagpapabuti sa mga marka ng FID at TBT.
- Tanggalin ang mahahabang gawain: Ang mga mahahabang gawain ay yaong humaharang sa pangunahing thread sa loob ng 50 millisecond o higit pa. Ang paghahati sa mahahabang gawaing ito sa mas maliliit at asynchronous na gawain ay maaaring makapagbakante ng pangunahing thread at mapahusay ang FID at TBT.
- I-optimize ang pagpapatupad ng JavaScript: Ang pag-parse, pag-compile at pag-execute ng JavaScript ay maaaring maging malaking contributor sa mataas na FID at TBT. Ang pagpapaliban sa hindi nagamit na JavaScript, pag-async ng paglo-load ng mga kinakailangang malalaking file, pagliit ng mga hindi nagamit na polyfill at pagtiyak na ang JavaScript ay mahusay na gumagana ay makakabawas sa FID at TBT.
- Gamitin ang mga setting ng pagganap ng tema ng WordPress: Maraming mga tema ng WordPress ang may kasamang built-in na mga setting ng pagganap. Sulitin nang husto ang mga setting na ito upang ma-optimize ang site.
- Preloading at postloading ng asset: Ang mga diskarte gaya ng lazy loading ng imahe, pagpapaliban sa hindi kritikal na CSS, pag-preload ng mga kritikal na asset, at pag-prefetch ng mga mapagkukunan ng third-party ay maaaring mapahusay ang pagganap ng TBT at, pagkatapos, mapahusay din ang FID.
Pro Tip: Kapag nag-optimize, tumuon sa pangkalahatang UX kaysa sa mga indibidwal na marka ng sukatan. Ang holistic na diskarte na ito ay maaaring magbunga ng mas mahusay na mga resulta sa pagpapabuti ng pagganap ng site.
Ang pagpapabuti ng mga marka ng FID ay isang masalimuot na proseso dahil tumatalakay ito sa code ng website. Samakatuwid, ang unang bagay na dapat gawin ng mga publisher ay limitahan ang mabigat na pagpapatupad ng JavaScript at alisin ang mga hindi kinakailangang JS file, na nagpapahintulot sa browser na mabilis na tumugon sa mga pakikipag-ugnayan ng user.
Sa pamamagitan ng pagtugon sa mga pangunahing isyu na nakakaapekto sa interaktibidad ng isang WordPress site, epektibong mapahusay ng mga publisher ang FID at TBT, na nagpapahusay sa pangkalahatang UX at performance.
Paano Tuklasin at Pahusayin ang LCP gamit ang PageSpeed Insights
Ang mahinang mga marka ng LCP ay nangangahulugan na ang isang bisita ay kailangang maghintay nang mas matagal para sa nilalaman na lumabas, na karaniwang humahantong sa mas mataas na mga bounce rate.
1. Ano ang Mga Elemento ng LCP?
Tinatasa ng LCP ang oras na aabutin para ma-load ang pangunahing nilalaman ng isang web page: mas mabilis na lumabas ang nilalamang ito sa isang screen, mas maganda ang UX.
Ang mga pangunahing nag-aambag sa marka ng LCP ay nakararami sa malalaking elemento, gaya ng mga elemento ng larawan, mga elemento ng video o mga elemento na may mga larawan sa background na na-load sa pamamagitan ng mga function ng URL.
Bilang karagdagan, ang mga elemento sa antas ng block — gaya ng mga heading, subheading at talahanayan, at mga elementong nakabatay sa block gaya ng text — ay gumaganap din ng mahalagang papel sa paghubog ng LCP.
2. Paano Sukatin ang LCP gamit ang PageSpeed Insights
Upang masukat ang marka ng LCP, sundin ang mga hakbang na ito:
- Mag-navigate sa PageSpeed Insights
- Suriin ang nais na web page
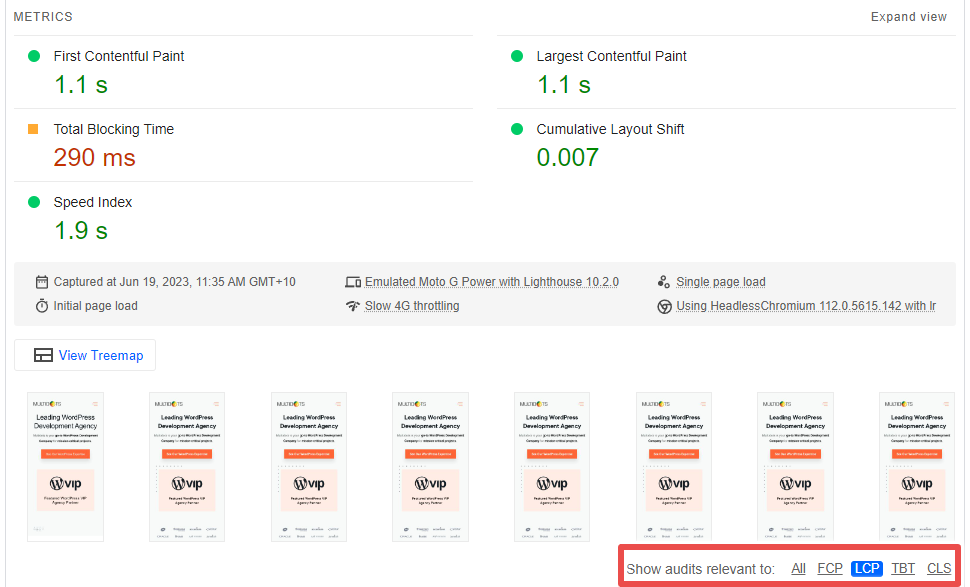
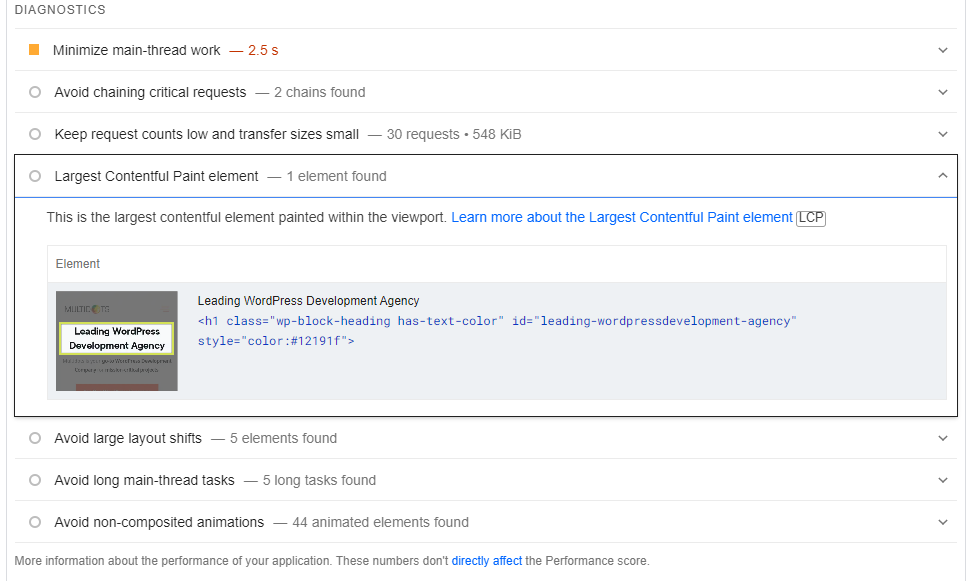
- Mag-scroll sa seksyong "I-diagnose ang mga isyu sa pagganap."
- Itakda ang "Ipakita ang mga audit na may kaugnayan sa" sa LCP
- Maaari na ngayong tingnan ng mga user ang mga nauugnay na Oportunidad at Diagnostics.
Matutukoy din ng mga publisher ang elemento ng LCP sa ulat ng PageSpeed Insights sa pamamagitan ng paghahanap sa rekomendasyon ng Largest Contentful Paint element sa seksyong Diagnostics at pagpapalawak nito para sa karagdagang mga detalye.

3. Paano Pagbutihin ang LCP ng isang WordPress Site
Ang pagpapabuti ng LCP ay nagsasangkot ng ilang hakbang, bawat isa ay nag-aambag sa isang mas mabilis, mas streamline na karanasan sa website. Narito ang ilang pangunahing estratehiya:
- I-optimize ang elemento ng LCP: Ang hakbang na ito ay depende sa katangian ng elemento ng LCP. Halimbawa, ang isang elemento ng LCP na isang larawan ay maaaring i-compress (nang hindi nakompromiso ang kalidad). Kasama sa iba pang mga solusyon ang paunang pag-load sa itaas ng fold at mga placeholder na larawan, paghahatid ng mga tumutugon na larawan gamit ang srcset depende sa laki ng screen ng user at pagtiyak na hindi lazyload ang mga larawan sa itaas ng fold.
- Pahusayin ang mga oras ng pagtugon ng server: Sinusukat ng LCP ang oras mula sa pagdating ng user sa isang page hanggang sa puntong makatanggap ang kanilang browser ng tugon mula sa server. Ang pamumuhunan sa isang mas mataas na kalidad na web hosting plan, pagpapatupad ng wastong mekanismo ng pag-cache sa parehong antas ng server at antas ng browser at paglipat sa isang matatag na platform ng CMS gaya ng WordPress ay maaaring makatulong na bawasan ang oras ng pagtugon ng server.
- Bawasan ang mga elemento ng render-blocking: Ang mga elemento ng render-blocking gaya ng HTML, mga font at CSS ay mga static na file na pinoproseso muna ng browser bago ito mag-load ng content. Nangangahulugan ang mas kaunting mga source na humaharang sa pag-render, ang mga browser ay gugugol ng mas kaunting oras sa pag-render ng mga elementong ito, pagpapabilis ng mga oras ng paglo-load at pagpapahusay ng mga marka ng LCP. Halimbawa, maaaring gumamit ang mga publisher ng isang simpleng font para sa kanilang mga web page o mag-preload ng mga modular na web font.
- Alisin ang mga hindi nagamit na plugin: Ang mga site ng WordPress ay maaaring gumamit ng mga plugin upang pamahalaan ang marami sa kanilang mga teknikal na aspeto. Gayunpaman, mahalagang panatilihin lamang ang mga plugin at ang kanilang mga tampok na direktang nakakatulong sa pagpapagana ng isang site, habang inaalis ang mga hindi nagamit. Maaari nitong matanggal ang kalat sa site at mapabuti ang marka ng LCP.
Pro Tip: Ang pag-cache ay isang mahusay na proseso na maaaring makabuluhang mapabuti ang marka ng LCP. Magpatupad ng solusyon sa pag-cache na nagse-save ng static na kopya ng mga web page sa mga device ng mga bisita, na inaalis ang pangangailangang i-download ang parehong data sa tuwing bibisita sila sa site.
Mahalagang maunawaan na ang LCP ang pinakamahirap na sukatan ng CWV upang mapabuti. Ito ay dahil ang LCP ay nakasalalay sa TTFB (Time to First Byte), na umaasa sa kung gaano kabilis tumugon ang server. Depende sa framework na ginamit, maaaring maging mahirap na bawasan ang oras ng pagtugon ng server.
Kailangang tandaan ng mga publisher na ang margin ng pagpapabuti ay maaaring mag-iba batay sa imprastraktura na kanilang ginagawa.
Sa pamamagitan ng pagtutok sa pag-optimize sa mga elemento ng nilalaman ng pangunahing page, pagpapahusay sa mga oras ng pagtugon ng server, pagbabawas ng mga oras ng pagharang ng JavaScript at CSS at pagiging matalino sa paggamit ng plugin, ang mga publisher ay maaaring makabuluhang mapabuti ang kanilang mga marka ng LCP.
Paano Tuklasin at Pahusayin ang CLS Gamit ang PageSpeed Insights
Ang Cumulative Layout Shift (CLS) ay umiikot sa visual stability, sinusukat ang anumang hindi inaasahang pagbabago sa visual na content ng isang web page habang naglo-load ito. Maaaring masira ng mga hindi matatag na web page ang kanilang UX, na nag-aambag sa mga bounce rate.
1. Ano ang CLS Elements?
Sinusukat ng CLS ang visual stability, kaya ang mga elementong nag-aambag dito ay ang mga potensyal na maaaring magbago ng mga posisyon nang hindi inaasahan habang naglo-load ang page. Ang mga ito ay maaaring mga larawang walang tinukoy na dimensyon, ad, embed at iframe na walang nakapirming dimensyon.
Sa pangkalahatan, ang anumang elemento na maaaring gumalaw habang naglo-load ang page ay maaaring makapinsala sa marka ng CLS.
2. Paano Sukatin ang CLS Gamit ang PageSpeed Insights
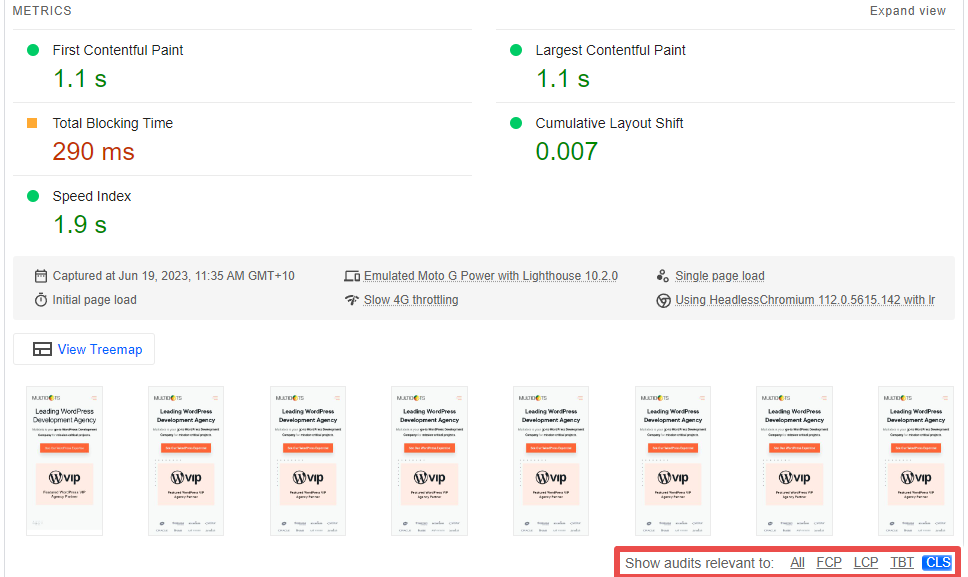
Gamitin ang PageSpeed Insights upang tukuyin at sukatin ang CLS ng isang web page gamit ang mga hakbang na ito:
- Mag-navigate sa PageSpeed Insights
- Suriin ang nais na web page
- Mag-scroll sa seksyong "I-diagnose ang mga isyu sa pagganap."
- Itakda ang "Ipakita ang mga pag-audit na may kaugnayan sa" sa CLS

Ang diskarte na ito ay nagpapahintulot sa amin na mag-zero-in sa mga elemento na responsable para sa mga pagbabago sa layout, na nagbibigay ng panimulang punto para sa pagpapabuti.
3. Paano Pagbutihin ang CLS ng isang WordPress Site
Ang pagpapabuti ng CLS ng isang WordPress site ay nagsasangkot ng mga madiskarteng hakbang na maaaring makabuluhang mapahusay ang visual na katatagan ng pahina:
- I-edit ang layout ng elemento: Suriin at ayusin ang layout ng mga elemento upang matiyak na hindi nagbabago ang mga ito habang naglo-load ng page. Kasama sa hakbang na ito ang pagtatakda ng mga partikular na katangian ng lapad at taas para sa mga larawan at video, at statically magreserba ng espasyo para sa mga tamad na na-load na mga ad o iframe sa pamamagitan ng paggamit ng isang placeholder.
- Gumamit ng Kritikal na CSS o alisin ang hindi nagamit na CSS: Ang hindi nagamit na CSS ay maaaring mag-ambag sa mga pagbabago sa layout. Isaalang-alang ang pagpapatupad ng Kritikal na CSS na naglalaman lamang ng mga istilong ginagamit sa itaas ng fold o alisin ang mga redundant na CSS code upang maiwasan ang mga hindi kinakailangang pagbabago. Makakatulong din ang pag-inline ng mas maliliit na istilo at pag-preload ng mahahalagang istilo para mapahusay ang CLS.
- Iwasan ang mga plugin ng Slider: Maaaring mag-trigger ang mga slider ng mga pagbabago sa layout dahil sa likas na katangian ng mga ito. Kung maaari, umiwas sa kanila.
- Ilapat ang wastong sukat ng larawan at div: Ang tumpak na sukat at paggamit ng mga tumutugong larawan ng parehong aspect ratio ay maaaring pigilan ang mga elemento sa paglilipat habang naglo-load ang page. Palaging tukuyin ang mga laki ng mga elementong ito sa CDN ng imahe (network ng paghahatid ng nilalaman).
- Ilipat ang CSS mula sa editor ng tema patungo sa istilo ng tema ng bata.css: Ang paglilipat ng CSS sa isang tema ng bata ay maaaring makatulong na mabawasan ang mga pagbabago sa layout sa pamamagitan ng pagtiyak na mai-load nang tama ang mga istilo.
- Gumamit ng mga tema at plugin na gumagamit ng mga transform animation: Ang mga tool na ito ay may mas kaunting epekto sa mga pagbabago sa layout kumpara sa iba pang mga uri ng mga animation.
Sa pamamagitan ng paggawa ng mga pagsasaayos na ito, ang mga may-ari ng WordPress site ay maaaring makabuluhang bawasan ang marka ng CLS ng kanilang pahina, na humahantong sa isang mas matatag at kasiya-siyang UX.
Pro Tip: Ipatupad ang lazy loading para sa mga offscreen na larawan. Binibigyang-daan ng diskarteng ito na mag-load lang ang mga larawan kapag papasok na sila sa viewport, kaya pinipigilan ang mga pagbabago sa layout na dulot ng late-loading na mga larawan.
Tandaan na ang CLS ay isang kritikal na sukatan na nakasentro sa user na sumusukat sa lawak ng pagbabago ng nilalaman ng isang site habang naglo-load ang page. Kung mas mababa ang marka ng CLS, mas mahusay ang karanasan ng user.
Sa huli, ang pagpapabuti ng mga marka ng CLS ay nangangailangan ng multi-pronged na diskarte. Ang mga regular na pagsusuri gamit ang mga tool tulad ng PageSpeed Insights, pare-parehong mga kasanayan sa layout at masigasig na paggamit ng mga tema at plugin ay maaaring mag-ambag lahat sa mas mababang marka ng CLS at mas matatag, user-friendly na website.
Pagbabalot
Ang mga publisher na sumusukat sa Mga Core Web Vitals (CWVs) ay mas mailalagay upang i-optimize ang kanilang karanasan sa gumagamit ng mga site.
Hindi lamang makakatulong ang pag-optimize sa mga CWV na makabuluhang mapahusay ang karanasan ng mambabasa, ngunit ang paggawa nito ay nakakatulong din sa SEO. Ang mga page na mabilis na naglo-load, visually stable at mabilis na tumutugon sa mga input ng user ay hindi lang nakakaakit sa mga user kundi pati na rin sa mga search engine algorithm.
Bukod sa pag-aaral ng mga ropes ng mga tool tulad ng PageSpeed Insights, dapat ding subaybayan ng mga publisher ang mga trend ng digital publishing , mga update sa algorithm ng search engine at mga insight ng eksperto upang patuloy na makapaghatid ng world-class na karanasan sa pagbabasa.