WordPress因其易用性和灵活性而成为全球最受欢迎的内容管理系统 (CMS) WordPress 丰富的自定义选项使发布商能够创建与受众产生深刻共鸣的网站。
然而,尽管 CMS 具有强大的功能集,但仍然可以创建看起来很棒但难以增加受众数量的网站。虽然内容审核当然是可取的,但发布商应该首先考虑进行技术审核,以确保其网站背景中没有发生任何阻碍其影响力的事情。
他们应该衡量的主要性能指标是 Google Core Web Vitals (CWV)。
这些指标在谷歌于 2020 年推出,在衡量网页的用户体验 (UX) 方面发挥着关键作用。
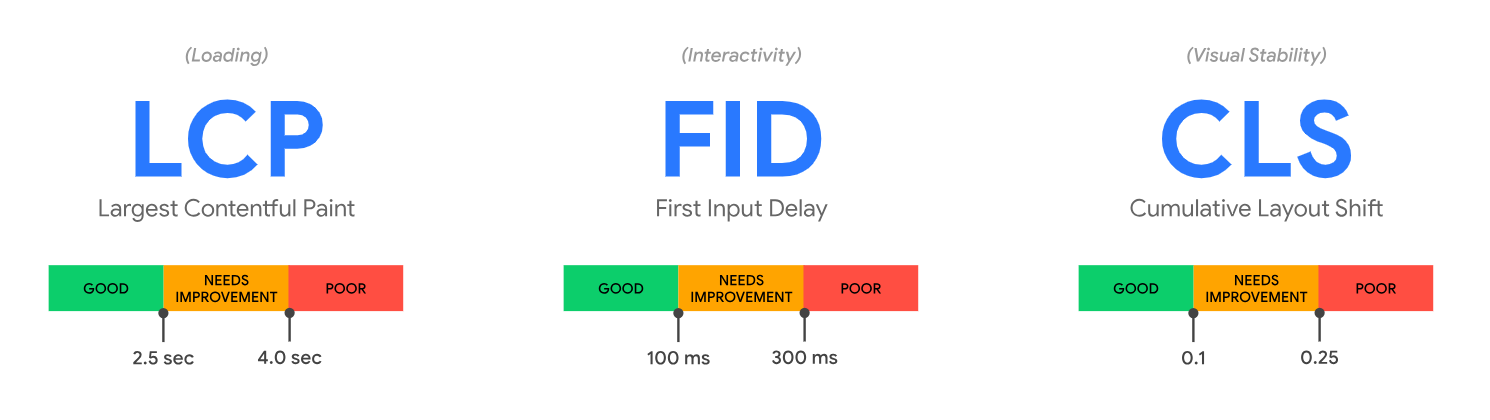
CWV 包含三个不同但相互关联的指标:
- 最大内容涂料 (LCP)
- 首次输入延迟 (FID)
- 累积布局偏移 (CLS)
这些信号分别测量网页的感知加载速度、交互性和视觉稳定性。
让我们仔细看看这些 CWV,了解它们为何如此重要,如何准确衡量它们,然后权衡我们可以采取的可行步骤来提高它们的分数。
什么是核心网络生命指标?
Google 的三个核心网络生命 (CWV) 评估网站的用户体验 (UX) 质量,深入了解网页在加载速度、交互性和视觉稳定性方面的表现。
- 最大内容绘制 (LCP):这衡量网站加载速度,特别是指加载过程中主要内容可能已加载的时间点。
以一篇关于热门新技术小工具的博客文章为例。如果主图像(可能是小工具的图片)和介绍性文本加载迅速(Google 建议的 LCP 阈值在 2.5 秒内),访问者更有可能停留、阅读和参与内容。
相反,缓慢的加载时间可能会导致访问者放弃页面,从而导致流量减少。
- 首次输入延迟 (FID):这表示网页在首次用户交互(例如单击链接或按下按钮)时的响应速度的快照,通过测量此操作与浏览器可以开始处理响应事件处理程序之间的时间。
考虑一个“立即订阅”按钮。如果访问者单击此按钮并在网站响应之前遇到延迟(任何超过 100 毫秒的时间都被视为不良结果),则访问者可能会认为网站没有响应,从而导致用户体验不佳并可能丢失订阅。
Google 准备于2024 年 3 月,该指标将取代 FID 作为 CWV。
- 累积布局偏移 (CLS):这量化了视觉稳定性,或网页上可见内容的意外布局偏移量。
如果新闻网站的文本、图像或广告在页面完全加载时突然发生变化,访问者可能会失去位置或意外点击意外的链接或按钮。这是一次令人沮丧的经历,可能会阻止他们返回网站。
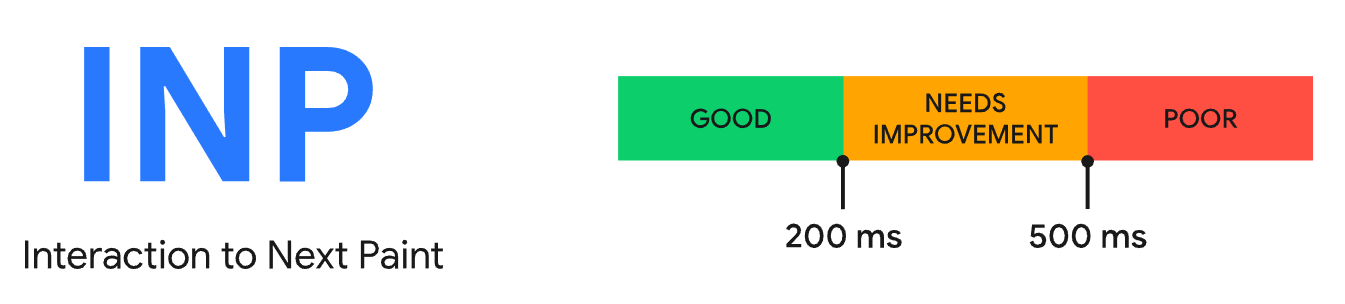
资料来源: Web.dev - 与下一次绘制的交互 (INP):这评估页面对用户交互的整体响应能力。它监视用户访问网页期间所有鼠标和键盘交互的延迟,观察到的最长交互(忽略异常值)形成最终的 INP 值。
由于设备功能存在很大差异,获得理想的 INP 分数可能会带来挑战。然而,出版商将 INP 分数设定为页面加载的第 75 个百分位(跨移动和桌面设备进行细分)仍然是合理的。
INP 等于或低于 200 毫秒的网站被认为具有良好的响应能力。如果 INP 介于 200 毫秒和 500 毫秒之间,则站点的响应能力需要一些改进。最后,如果 INP 大于 500 毫秒,则其响应能力被认为很差。
资料来源: Web.dev
为什么核心 Web Vitals 分数很重要?
用户需要快速的加载速度、流畅的交互性和视觉稳定的环境,而 Core Web Vitals 评估对于帮助发布商了解其网站在这方面的表现至关重要。
Google 发现,当页面加载时间从 1 秒增加到 3 秒时,跳出概率跃升了 32% 与此同时,通过 CWV 测试的新闻网站的比未通过测试的低 22%
1.影响搜索结果
CWV 是 Google 衡量网站性能的标准。它们为 Google 提供有关网站为用户服务的情况的见解,这直接影响该网站在搜索结果中的位置。
简而言之,更好的 CWV 分数可以帮助 WordPress 网站在 Google 搜索排名中出现更高的位置。
2. 增加流量
具有优化 CWV 的站点可以看到流量的增加。例如,流行的职业指导网站 LearnHowToBecome.org将其平均加载时间从 7 秒减少到 2.9 秒,每月访问量从 500,000 增加到 750,000。
3. 增加收入
如果用户遇到加载时间较长 (LCP)、交互响应延迟 (FID) 或布局不稳定 (CLS),则他们不太可能阅读文章。在所有三个指标上都表现出色的网站不仅可以吸引用户的注意力,还可以引导他们进入转化渠道,最终为企业带来更多收入。
从本质上讲,CWV 指标不仅仅是数字。它们从用户的角度提供对网站性能的洞察,使品牌能够改进对访问者最重要的领域。
如何检查 WordPress 网站的核心 Web Vitals 分数
了解如何检查 CWV 分数是提高网站性能的第一步。有两种方法可以衡量这些分数,要么在内部使用 Google 的第一方工具,要么在具有优化性能指标经验的 WordPress 专家的帮助下。
对于那些选择内部路线的人来说,重要的是要了解测量 CWV 需要结合使用现场数据和实验室数据。
现场数据是从现实环境中收集的实际用户体验数据。此类数据可以更好地了解通过各种设备、连接和其他现实条件与网站互动
例如,如果用户主要在 3G 网络上的移动设备上访问 WordPress 网站,则现场数据可以揭示在受控实验室环境中可能不会出现的性能问题。
另一方面,实验室数据是在受控环境中生成的,并用于调试性能问题。它无法捕获真实世界用户体验的全部内容,但可以为调试和优化网站性能提供可重复的结果。
在开发环境中Lighthouse等工具模拟慢速网络以识别性能瓶颈。
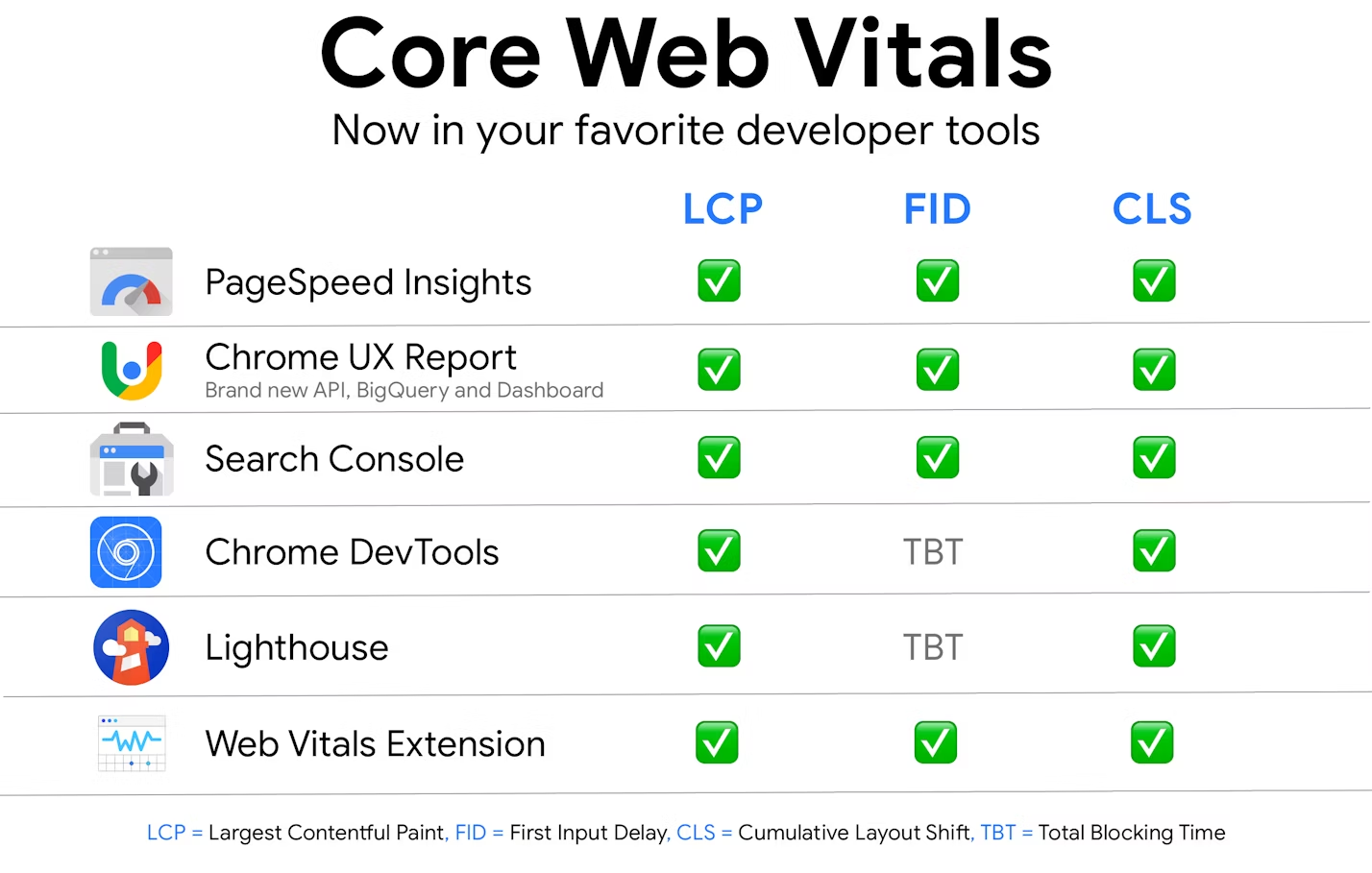
所有 Google 流行的开发者工具,从 Google Search Console (GSC) 到 Google Analytics (GA),都可以测量 CWV 分数。

资料来源: Web.dev
然而,今天我们将了解 Google 的PageSpeed Insights工具,原因很简单,它是最简单、最全面的入门工具之一。
如何利用 PageSpeed Insights 发现和改进 FID 和 TBT
到目前为止,我们已经讨论了首次输入延迟 (FID) 作为衡量站点响应能力的一种方法,但在下一节中,我们实际上将讨论 FID 和总阻塞时间 (TBT)。
两者都是用户交互的衡量标准,衡量和优化两者都可以对网站的用户体验产生积极的结果。
1. 什么是 TBT 以及它与 FID 有何不同
TBT 表示网站过于专注而无法对用户交互(例如按钮点击)做出反应的时间跨度。 TBT 测量网页被“阻止”的总持续时间,这类似于网页在处理其他任务时说:“稍等,我很忙”。
TBT 是一种用于开发阶段性能评估的实验室指标,而 FID 是一种现场指标,可提供对实际用户体验的洞察。
在用户单击网页上的按钮的情况下,FID 会测量该用户的操作与网站响应之间发生的延迟。
这两个指标是相互关联的——如果发行商在测试期间设法优化 TBT,他们可能会在现实环境中观察到对 FID 分数的积极影响。
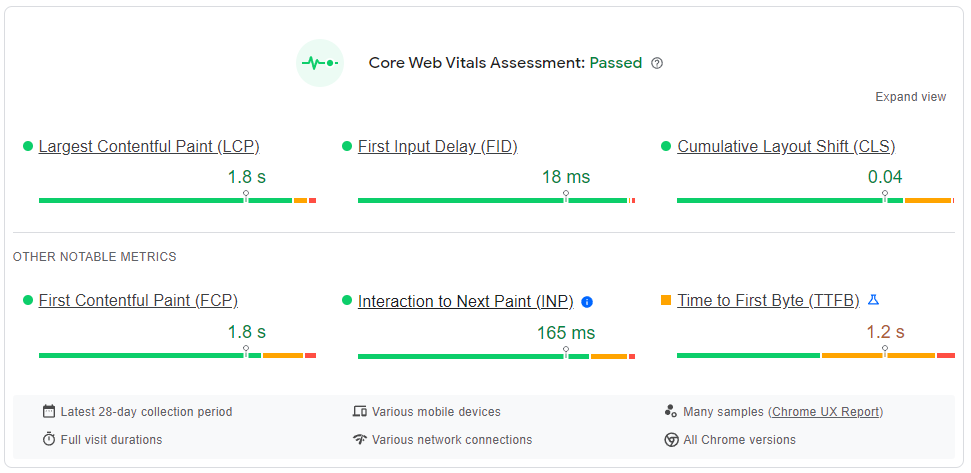
2. 如何使用 PageSpeed Insights 衡量 FID 和 TBT
要使用 PageSpeed Insights 衡量这些指标,请按照以下步骤操作:
- 导航到PageSpeed Insights工具
- 分析所需的网页
- 滚动查找网站的 FID 和 TBT 分数

3. 如何提高 WordPress 网站的 FID 和 TBT
改进 FID 和 TBT 涉及优化站点的响应能力和交互性。以下是一些提示:
- 压缩和优化 CSS 和 JavaScript 代码:这有助于减小文件大小并提高网站的响应能力。许多工具(例如 WPRocket)将提供文件优化选项卡,用于压缩代码,从而可能显着提高 FID 和 TBT 分数。
- 消除长任务:长任务是指那些阻塞主线程 50 毫秒或更长时间的任务。将这些长任务拆分为较小的异步任务可以释放主线程并改进 FID 和 TBT。
- 优化 JavaScript 执行: JavaScript 的解析、编译和执行可能是高 FID 和 TBT 的主要贡献者。推迟未使用的 JavaScript、异步加载必要的大文件、最小化未使用的 polyfill 并确保 JavaScript 高效执行可以减少 FID 和 TBT。
- 利用 WordPress 主题的性能设置:许多 WordPress 主题都带有内置的性能设置。充分利用这些设置来优化网站。
- 资产预加载和后加载:图像延迟加载、延迟非关键 CSS、预加载关键资产和预取第三方资源等技术可以增强 TBT 性能,从而提高 FID。
专业提示:优化时,关注整体用户体验而不是单个指标得分。这种整体方法可以在提高站点性能方面产生更好的效果。
提高 FID 分数是一个复杂的过程,因为它涉及网站代码。因此,发布者应该做的第一件事就是限制大量的 JavaScript 执行并消除不必要的 JS 文件,使浏览器能够快速响应用户交互。
通过解决影响 WordPress 网站交互性的关键问题,发布商可以有效改进 FID 和 TBT,从而增强整体用户体验和性能。
如何利用 PageSpeed Insights 发现和改进 LCP
LCP 分数较低意味着访问者必须等待更长时间才能看到内容,这通常会导致更高的跳出率。
1.什么是LCP元件?
LCP 评估加载网页主要内容所需的时间:该内容在屏幕上显示的速度越快,用户体验就越好。
LCP 分数的主要贡献者主要是相当大的元素,例如图像元素、视频元素或通过 URL 函数加载背景图像的元素。
此外,块级元素(例如标题、副标题和表格)以及基于块的元素(例如文本)也在塑造 LCP 方面发挥着至关重要的作用。
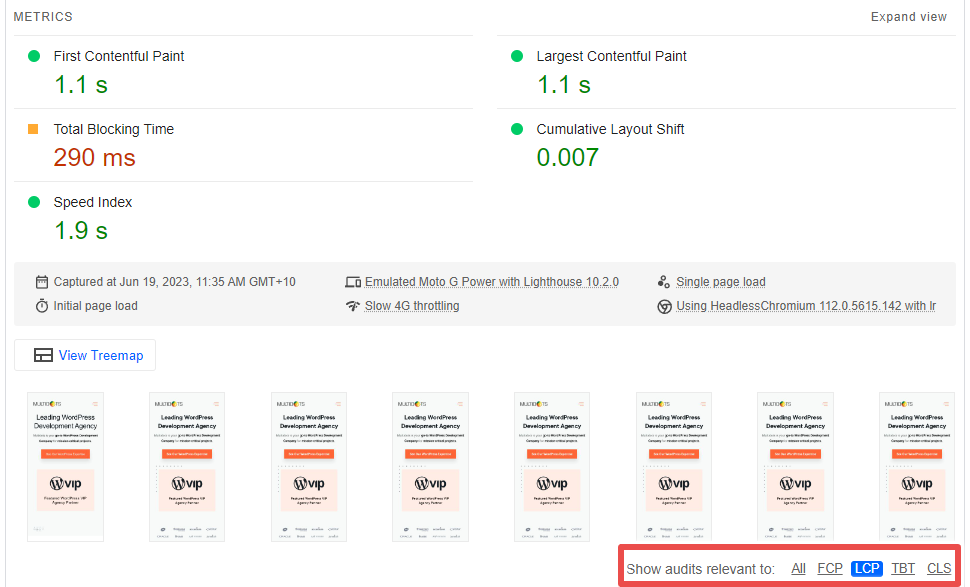
2. 如何使用 PageSpeed Insights 衡量 LCP
要测量 LCP 分数,请按照下列步骤操作:
- 导航至PageSpeed Insights
- 分析所需的网页
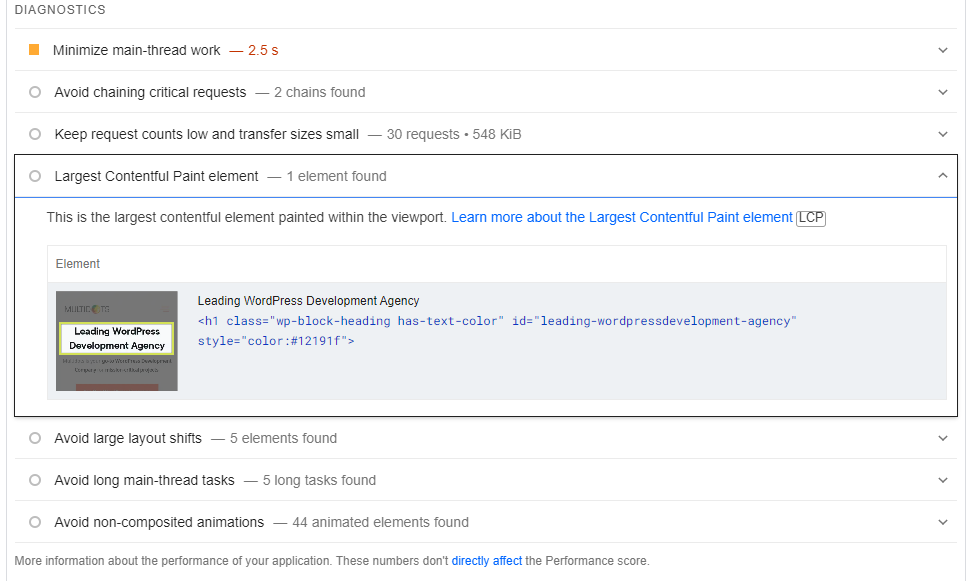
- 滚动到“诊断性能问题”部分
- 将“显示相关审核”设置为 LCP
- 用户现在可以查看相关的机会和诊断。
发布商还可以通过在“诊断”部分中找到最大内容绘制元素建议并展开它以获取更多详细信息,来识别 PageSpeed Insights 报告中的 LCP 元素。

3. 如何改进 WordPress 网站的 LCP
改进 LCP 涉及多个步骤,每个步骤都有助于提供更快、更简化的网站体验。以下是一些关键策略:
- 优化 LCP 元件:此步骤取决于 LCP 元件的性质。例如,作为图片的 LCP 元素可以被压缩(不影响质量)。其他解决方案包括预加载首屏图像和占位符图像、根据用户屏幕尺寸使用srcset,并确保不会延迟加载首屏图像。
- 改善服务器响应时间: LCP 测量从用户到达页面到其浏览器收到服务器响应的时间。投资更高质量的 Web 托管计划、在服务器级别和浏览器级别实施适当的缓存机制以及迁移到WordPress 等强大的 CMS 平台
- 减少渲染阻塞元素: HTML、字体和 CSS 等渲染阻塞元素是浏览器在加载内容之前首先处理的静态文件。更少的渲染阻塞源意味着浏览器将花费更少的时间渲染这些元素,从而加快加载时间并提高 LCP 分数。例如,发布商可以在其网页中使用简单字体或预加载模块化网络字体。
- 删除未使用的插件: WordPress 网站可以使用插件来管理其许多技术方面。但是,重要的是仅保留直接有助于网站功能的插件及其功能,同时删除未使用的插件及其功能。这可以整理站点并提高 LCP 分数。
专业提示:缓存是一个强大的过程,可以显着提高 LCP 分数。实施缓存解决方案,在访问者的设备上保存网页的静态副本,从而无需在每次访问网站时下载相同的数据。
重要的是要了解 LCP 是迄今为止最具挑战性的 CWV 指标。这是因为 LCP 依赖于 TTFB(Time to First Byte),而 TTFB 又依赖于服务器响应的速度。根据所使用的框架,减少服务器响应时间可能具有挑战性。
出版商需要记住,改进的幅度可能会根据他们所使用的基础设施的不同而有所不同。
通过专注于优化主页内容元素、改进服务器响应时间、减少 JavaScript 和 CSS 阻塞时间以及明智地使用插件,发布商可以显着提高其 LCP 分数。
如何利用 PageSpeed Insights 发现和改进 CLS
累积布局变化 (CLS) 围绕视觉稳定性展开,衡量网页加载时视觉内容中的任何意外变化。视觉上不稳定的网页可能会损害其用户体验,从而导致跳出率。
1. 什么是 CLS 元素?
CLS 衡量视觉稳定性,因此影响视觉稳定性的元素是那些在页面加载时可能意外改变位置的元素。这些可能是没有指定尺寸的图像、广告、嵌入内容和没有固定尺寸的 iframe。
本质上,任何在页面加载时可以移动的元素都会损害 CLS 分数。
2. 如何使用 PageSpeed Insights 衡量 CLS
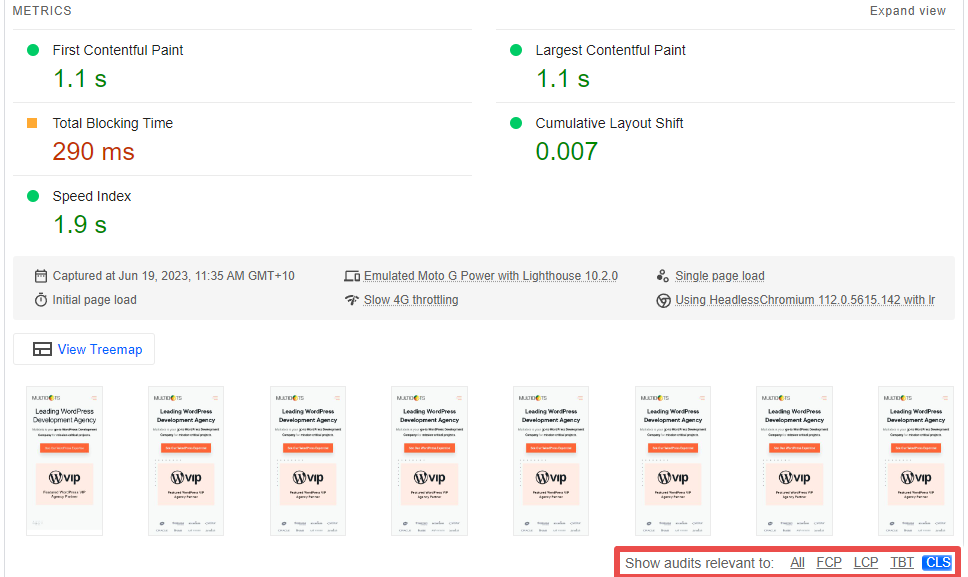
使用 PageSpeed Insights 通过以下步骤识别和测量网页的 CLS:
- 导航至PageSpeed Insights
- 分析所需的网页
- 滚动到“诊断性能问题”部分
- 将“显示相关审核”设置为 CLS

这种方法使我们能够将负责布局变化的元素归零,从而提供改进的起点。
3. 如何提高 WordPress 网站的 CLS
改进 WordPress 网站的 CLS 涉及可以显着增强页面视觉稳定性的战略步骤:
- 编辑元素布局:检查并调整元素的布局,以确保它们在页面加载期间不会移动。此步骤将涉及为图像和视频设置特定的宽度和高度属性,并使用占位符为延迟加载的广告或 iframe 静态保留空间。
- 使用关键 CSS 或删除未使用的 CSS:未使用的 CSS 可能会导致布局变化。考虑实施仅包含首屏使用的样式的关键 CSS,或消除冗余 CSS 代码以防止不必要的转换。内联较小的样式并预加载重要的样式也将有助于改进 CLS。
- 避免滑块插件:滑块由于其动态特性可以触发布局变化。如果可能的话,请避开它们。
- 应用正确的图像和 div 大小:准确的大小调整和使用相同纵横比的响应式图像可以防止元素在页面加载时移动。图像 CDN (内容分发网络)中指定这些元素的大小
- 将 CSS 从主题编辑器移至子主题 style.css:将 CSS 移至子主题可以确保正确加载样式,从而有助于减少布局变化。
- 使用使用变换动画的主题和插件:与其他类型的动画相比,这些工具对布局变化的影响较小。
通过进行这些调整,WordPress 网站所有者可以显着降低其页面的 CLS 分数,从而获得更稳定、更愉快的用户体验。
专业提示:对屏幕外图像实施延迟加载。此策略允许图像仅在即将进入视口时加载,从而防止由于延迟加载图像而导致布局变化。
请记住,CLS 是一个以用户为中心的关键指标,用于衡量页面加载时网站内容发生变化的程度。 CLS 分数越低,用户体验越好。
最终,提高 CLS 分数需要多管齐下。使用 PageSpeed Insights 等工具进行定期检查、一致的布局实践以及主题和插件的勤奋使用都有助于降低 CLS 分数并打造更稳定、用户友好的网站。
总结
衡量核心网络生命力 (CWV) 的发布商将能够更好地优化其网站用户体验。
优化 CWV 不仅有助于显着增强读者体验,而且还有助于 SEO。加载速度快、视觉稳定、对用户输入快速响应的页面不仅对用户有吸引力,而且对搜索引擎算法也有吸引力。
除了学习 PageSpeed Insights 等工具之外,出版商还应该密切关注数字出版趋势、搜索引擎算法更新和专家见解,以始终如一地提供世界一流的阅读体验。