WordPress 是一款出色的 CMS,它提供了网站管理员构建和管理成熟网站所需的一切,使他们能够在几乎不具备编码知识的情况下管理和更新其网站,同时利用平台的灵活性和可扩展性。
难怪42.6% 的网络信任这个强大的 CMS。
然而,在这个数字时代,商业网站需要更高的灵活性、性能和安全性。这就是无头 WordPress 网站的用武之地。
如果您正在寻找一种创新方式来利用自适应 WordPress,那么 Headless 就是您的最佳选择!在这篇文章中,我们将阐明您需要了解的有关无头 WordPress 的所有信息,以及如何利用它来将您的业务提升到一个新的水平。
另请阅读: 2024 年 14 个最佳无头 CMS 平台
什么是无头 WordPress?
默认情况下,WordPress 并不是无头的。然而,为了获得更好的控制和适应性,WordPress 用户可以选择无头 WordPress。
来自我们合作伙伴的内容
在我们了解有关无头 WordPress 的所有内容之前,让我们快速浏览一下传统的内容管理系统。
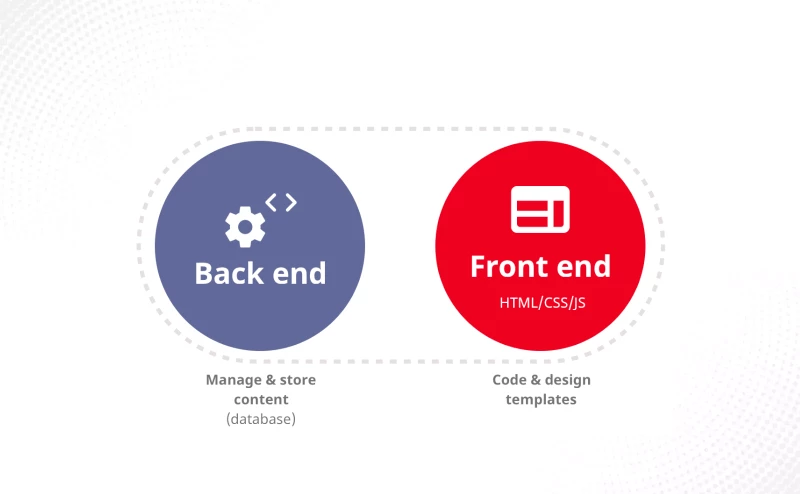
传统的 CMS 包括前端(网站访问者看到的内容)和后端(控制网站数据存储和管理方式的服务器端)。
- 前端– 网站访问者看到(面向客户端)并与之交互的部分。使用的三种主要前端语言是 HTML、CSS 和 JavaScript。
- 后端- 它是管理板或服务器端,控制网站数据的存储和管理方式。此外,网站管理员或开发人员可以在其中向网站添加新内容、管理插件和自定义字体
流行的后端语言是 PHP、Ruby、Python、SQL 和 Java,因为它们允许存储、检索和编辑网站数据库中存储的特定信息。
有了这个背景,让我们深入探讨无头 WordPress 的细节。
在无头WordPress中,前端和后端是分开的,允许开发人员单独管理它们。这种解耦使开发人员可以自由地使用熟悉的界面创建帖子或页面。它还使他们能够完全控制数据的管理方式以及数据在后端的存储位置/方式。
无头 WordPress 是如何工作的?
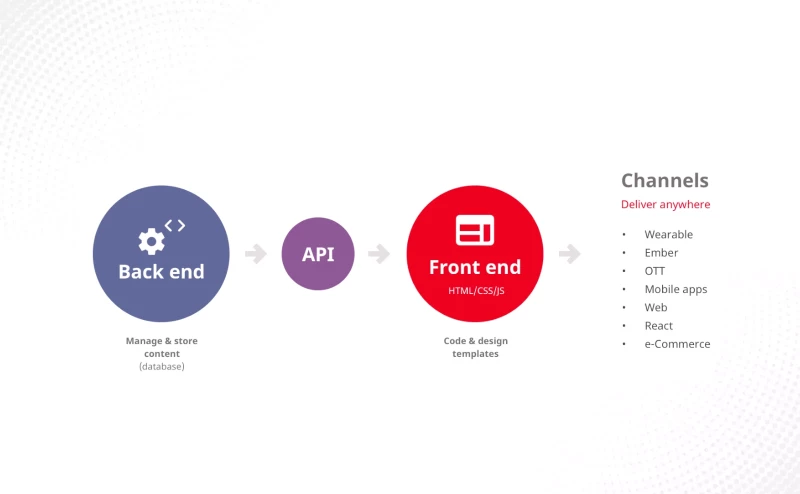
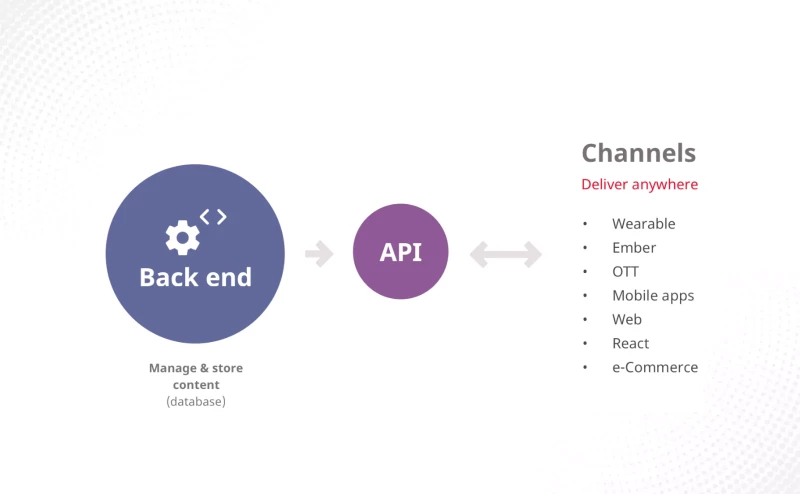
重要的是要记住,无头是解耦 WordPress 架构的一个子集。在解耦和无头 CMS 中,后端管理和存储的内容是通过 API 或 Web 服务交付的。然而,正如这些图像所证明的,前端有所不同。
解耦
无头
在解耦的 WordPress CMS 中,前端和后端是分开放置的。在后端编辑内容后,它会利用快速 Web 服务和 API 将原始内容交付到各种设备或渠道上定义的前端设计(演示环境)。
另一方面,无头 CMS 没有定义的前端或演示环境。简而言之,它不具备自行向最终用户呈现内容的功能。内容受到管理,但等待 API 调用并交付给应用程序。
WordPress 默认情况下并不是无头的;然而,它可以与 WordPress REST API 捆绑在一起,将其转变为无头 CMS。一旦无头,所见即所得编辑器将被禁用,并且 REST API 将接管。
使用无头 WordPress,您可以选择任何适合您需求的前端系统。例如,您可以选择 ReactJS 或 VueJS 作为 WordPress 网站的框架。这样,您仍将使用 WordPress 后端来发布内容和WordPress REST API 。
Netflix 和 PayPal 等顶级品牌正在使用 ReactJS 创建静态网站来显示无头 WordPress 的内容。另外,Adobe 和 Behance 正在使用 VueJS。
所以,回顾一下,无头 WordPress 设置的工作原理是这样的 –
- 您有一个存储内容和数字资产的 WordPress 数据库。
- WordPress 后端可用于创建和更新内容。
- API从CMS后端调用内容并将其推送到所需的通道或设备。这使得 WordPress 开发人员可以使用 REST API 等前端技术。
无头 WordPress 的优点和缺点
尽管无头技术为开发人员和 WordPress 专业人士提供了很大的灵活性,但权衡其优点和缺点也很重要。
优点
简化多渠道内容发布
借助 WordPress REST API,无头 WordPress 设置使多渠道内容发布变得简单快捷。由于您可以自由创建网站,不受 PHP 的限制,因此您可以发布内容并自动将其显示在任何地方 - 网站、应用程序和社交媒体帐户。
REST API 允许您以传统 WordPress 设置无法实现的方式连接其他应用程序。
提高站点性能
WordPress 不仅是一个重型内容管理系统(包含大量核心文件和功能),而且还依赖于 PHP 这种缓慢的语言。所有这些都会对网站加载时间产生负面影响,因为每次有人加载页面时处理所有代码都需要时间。
Headless WordPress 更轻,因为它仅通过 API 调用加载所需的文件。分离前端会带来轻量级的 CMS。因此,内容交付速度更快、响应更灵敏。
允许更简单的网站重新设计
如果您正在考虑使用无头 WordPress 重新设计网站,则无需重新实现内容管理系统。
当使用新资源重新设计或扩展站点时,传统的 WordPress 会迫使开发人员强制停机(用于升级服务器或网站)。
在无头 WordPress 中,由于开发人员不必担心前端,因此重新设计非常简单。这是因为内容和视觉设计是分开的。
适用于所有新的网络语言
传统的 WordPress PHP 具有与 PHP 兼容的 JavaScript、HTML 和 CSS 等语言。但是,它不适用于较新的语言和框架。
借助 API 促进多渠道发布,连接到任何前端都很容易。因此,您可以尝试使用任何很酷的新语言来构建网站。
确保更严格的安全性
如前所述,WordPress 是全球最受欢迎的 CMS。难怪,它是网络犯罪分子发起 DDOS 攻击或暴力攻击的常见目标。
然而,分离的前端和后端可以最大限度地降低此类攻击和内容丢失的风险。这是因为使用无头 WordPress,您正在设置一个难以找到的隐藏后端。这使得黑客很难访问敏感数据或内容来源。
缺点
需要良好的开发经验
如果您缺乏开发知识,那么您不想尝试 Headless WordPress。任何计划采用无头技术的人都需要具备一定的开发经验,或者至少聘请一位WordPress 网站开发专家。构建一个无头 WordPress 网站需要比普通用户熟悉的更多工作。没有任何值得信赖的页面构建器插件或主题。
所有核心功能都需要使用JavaScript和REST API来完成。因此,拥有专门的开发人员对于复杂的任务至关重要,例如为无头系统实现更高级的库。
大多数 WordPress 功能被禁用
当采用无头方法时,您将失去 WordPress 提供的许多功能。
例如,由于没有所见即所得编辑器,负责站点维护和缺乏编程知识的用户会发现无头架构具有挑战性。他们更新或发布内容将很困难。
此外,由于他们将无法访问实时预览选项,因此性能优势不会那么明显。
此外,一旦你变成无头状态,大多数插件将无法工作。大多数 WordPress 插件都依赖于 PHP。因此,如果您的前端网站不使用 PHP,他们将无法与之交互。
维护可能既耗时又复杂
Headless WordPress 通过消除前端的传统 WordPress 主题,将内容转换为静态页面。因此,使用静态生成器来显示内容意味着您必须维护两个不同的代码库。而且,如果两个代码库托管在不同的位置,您将需要开发单独的工作流程来进行维护。
因此,随着时间的推移,无头 WordPress 网站的维护变得耗时且乏味。
涉及复杂的用户认证
尽管无头 WordPress 的安全漏洞较少,但它并非没有所有问题。与传统 WordPress 相比,API 驱动的系统将要求开发人员创建单独的用户凭证。
为了管理这个问题,您可能需要实施OAuth2 进行身份验证和其他安全功能,以阻止 DDOS 攻击。然而,所有这些都意味着需要付出额外的努力来保护无头内容管理系统。
为什么无头 WordPress 越来越受欢迎?
无头 WordPress 网站为开发人员提供了利用正确技术所需的自由度和灵活性。在某种程度上,它通过提供额外的安全层以及与各种软件的无缝集成来保证 CMS 的未来发展。
此外,它还为出版商提供了对其内容的更多控制,使他们能够预测新渠道并广泛发布。
让我们看看为什么这个无头 WordPress 是最佳选择!
为什么应该选择无头 CMS?
除了上面讨论的优点之外,无头 WordPress 还拥有光明的前景。
现代 Web 开发领域正在转向 JavaScript。难怪像 React JS 和 Next.js 这样的框架越来越多地被用作网站和应用程序的开发选项。
这样做的好处是——
- 网站加载速度更快
- 它提供安全性和可扩展性优势
- 它构建了模块化架构
如前所述,WordPress 依赖于 PHP,这是一种很棒的编程语言。然而,事实证明 JavaScript 更好!当 WordPress 团队也无法忽视这一事实并引入 JS(React)时,这一点就很明显了。这使得 WordPress 可以在其代码库中使用 API 驱动的 JS 方法。
此外,WordPress 和 WooCommerce 的母公司 Automattic (WordPress 的 React 框架)一轮 100 万欧元的融资此外,一些专注于 WordPress 的企业正在投资开发无头 WordPress。
WP Engine 最近的一项,92% 的企业受访者同意无头 CMS 技术可以更轻松地提供一致的内容体验
看看 WordPress 的创始人开发者 Matt Mullenweg 对于无头学习和深入学习 JS 的看法。
嵌入视频– https://www.youtube.com/watch?v=KrZx4IY1IgU
所有这些事实都表明无头 WordPress 越来越受欢迎,以及它为何成为令人信服的商业案例。
为什么要使用 WordPress 无头?
WordPress 是一个出色的内容管理系统,已经存在了几十年。营销、出版和 Web 开发团队喜欢它的简单性、编辑熟悉性和可扩展性。通过向 WordPress 添加现代前端工具,您可以升级您的 WordPress 网站。
当然,企业可以切换到其他内容管理系统。然而,这涉及到一个耗时且痛苦的重新训练阶段。
由于 WordPress 建立在灵活的基础之上,因此它成为了一个出色的无头 CMS – 灵活、开源且免费。
谁可以采用无头 WordPress?
尽管无头 WordPress 可以成为一些企业的差异化因素,但它并不适合所有企业。那么,让我们详细了解一下这一点。
谁应该使用、谁应该避免无头 WordPress
以下是一些适合使用无头 WordPress 方法。
- 您的公司正在寻求一个支持多渠道发布的强大内容管理系统。
- 您是一名想要尝试 WordPress 和其他语言或框架的开发人员。
- 您正在构建一个应用程序,并希望将其连接到 CMS 以填充内容。
- 您一直在使用 WordPress 并希望继续使用它,但同时也希望在新技术上进行品牌推广。
- 您需要加快您的网站速度。
- 您的网站最关心的是安全性。
- 您是一个机构或自由职业者,不经常更新网站。
- 您的网站有一个复杂的设计。
- 您的网站的生命周期很短。
如果您符合上述任何一点,那么无头 WordPress 就非常适合您。
另一方面,WordPress 作为无头 CMS 可能不适合您,如果您 –
- 不是经验丰富的开发人员。
- 不准备处理额外的配置来优化安全性和性能
- 严重依赖动态内容。
- 离不开 WordPress 的各种插件和主题。
- 想要建立一个零多渠道发布的简单博客或小型企业网站。
- 每隔一天登录一次 WP Admin。
- 管理需要日常维护的站点。
在这些情况下,传统的 WordPress 内容管理系统可能是您的绝佳解决方案。
使用案例
让我们看一下无头 WordPress 网站可以正常运行的几个场景。
内容出版商和新闻机构
这些公司每周 7 天、每天 24 小时与附属公司共享数据。如果他们使用无头 WordPress,他们可以确保每个记者或作者都有独立的登录来撰写和发布帖子。
如果获得批准,该帖子可以添加到可用内容的组合中并分发给所有人。这使得它就像在 WordPress 管理员中添加类别一样简单。
度假村或赌场
一些度假村可能会使用预订引擎等第三方工具来记录和收集交易数据。在这种情况下,静态网站可以显示酒店房间类型和提供的所有设施,同时共享预订引擎的链接。这将确保结账过程简单快捷。
如何使用 WordPress 作为无头 CMS?
现在您已经了解了无头 WordPress 的工作原理及其优点,您会热衷于在您的网站上设置它。如果您希望将 WordPress 网站转换为无头 CMS,您可以手动执行或使用插件。
如何手动设置无头 WordPress 网站?
以下是手动设置 Headless WordPress 的方法。
全新安装 WordPress
按照通常的安装过程或使用托管公司提供的一键安装功能。但请记住更改数据库和表前缀的默认 wp_ 值。另外,请使用强密码。
你需要一个空白主题
WordPress 不需要主题来运行。但既然你要无头,你的主题可以像使用index.php和styles.css一样简单。主题中的index.php 文件会将用户重定向到您的静态站点。这将保留后端并删除前端。
设置重定向后,就可以将其上传到您的 WordPress 安装中了。
开始使用 REST API
最后一步是使用 REST API 发出请求以检索已添加到无头安装中的任何内容并在需要时显示它。要创建静态站点,您可以使用不同的 JavaScript 框架,例如 React JS 或 Angular JS。
如何使用插件建立无头 WordPress 网站?
您还可以使用无头 WordPress 插件将标准 WordPress 安装转换为无头 CMS。以下是最有帮助的四个插件。
- 无头模式
- WP Headless CMS 框架
- WUXT 无头 WordPress API 扩展
- WP 无头
无头 WordPress 网站的一些示例
以下是一些充分利用无头 WordPress 的网站
希拉里·罗德姆·克林顿的办公室
除了提供可访问性和可用性之外,该网站还消除了每次加载页面的需要。这大大提高了速度。该网站也易于维护。
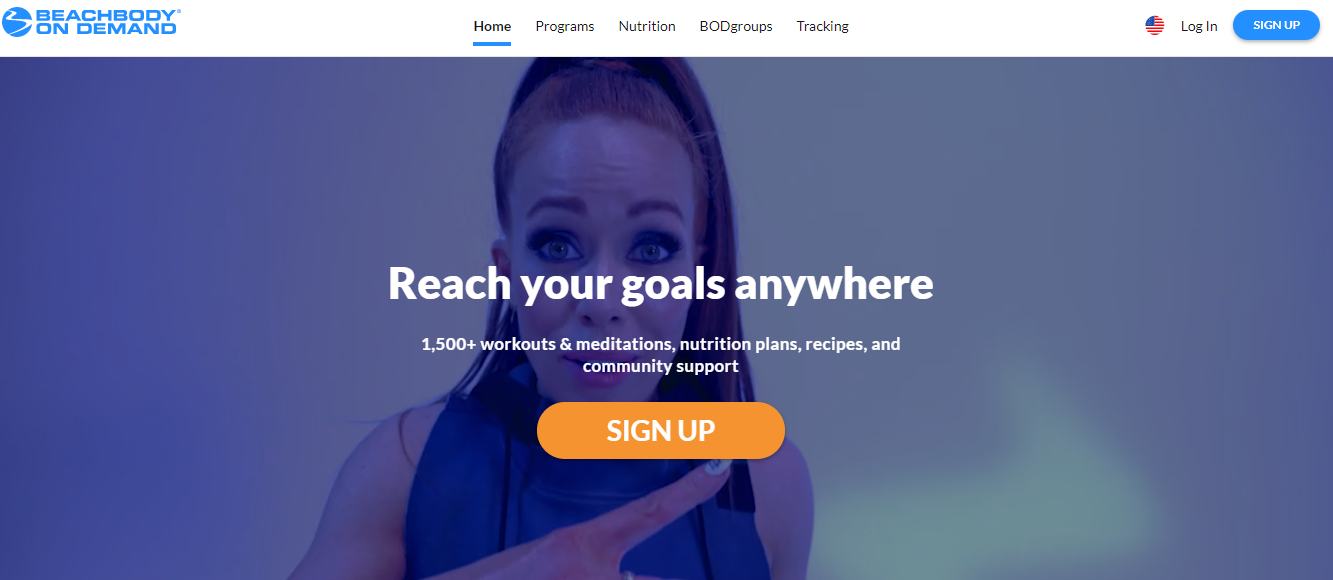
海滩美体点播
该网站有一个流畅的用户界面,使用在 WordPress 上开发的 JavaScript 界面。无头 WordPress 简化了内容管理并自动化了图像和视频等资产处理。
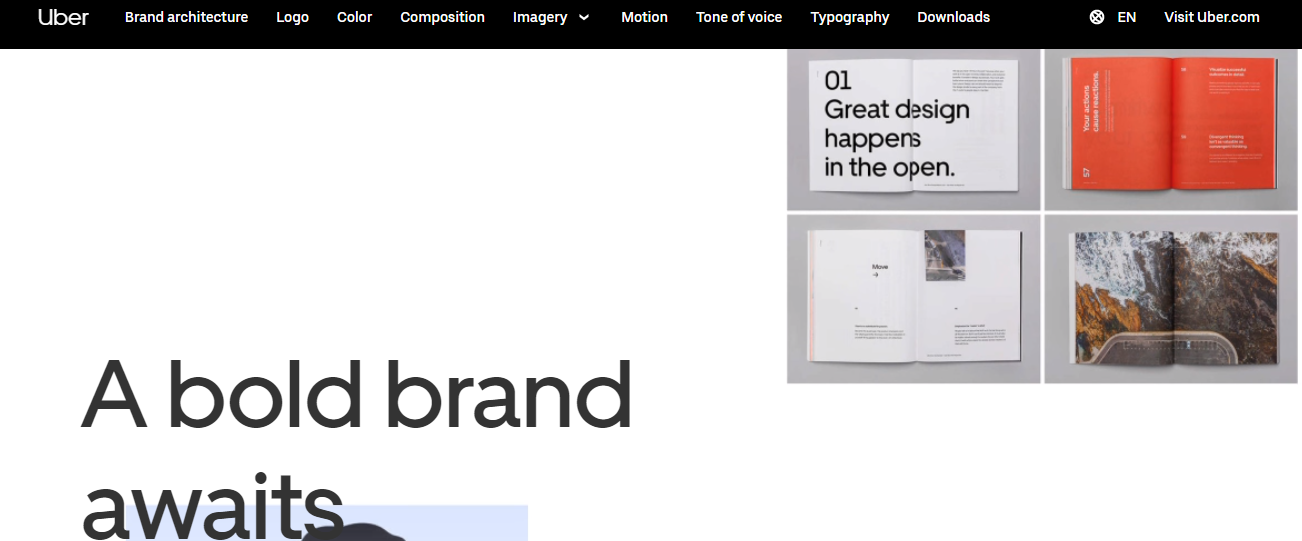
优步品牌体验
下一个无头 WordPress 示例是一个以其客户服务和体验而闻名的著名品牌。该网站和博客设计精良。无头 WordPress 使内容管理变得更加轻松、无缝。
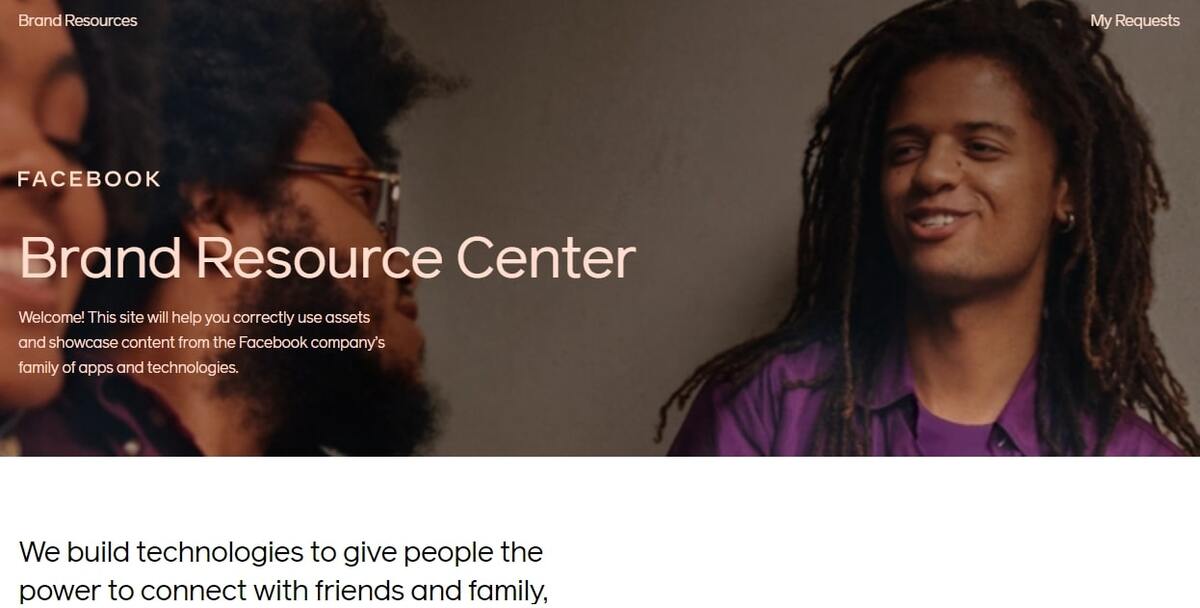
Facebook 品牌资源中心
这是使用无头 WordPress 开发的网站的另一个示例。它是快速页面加载、开放酷炫的网页设计以及无缝用户体验的完美示例。
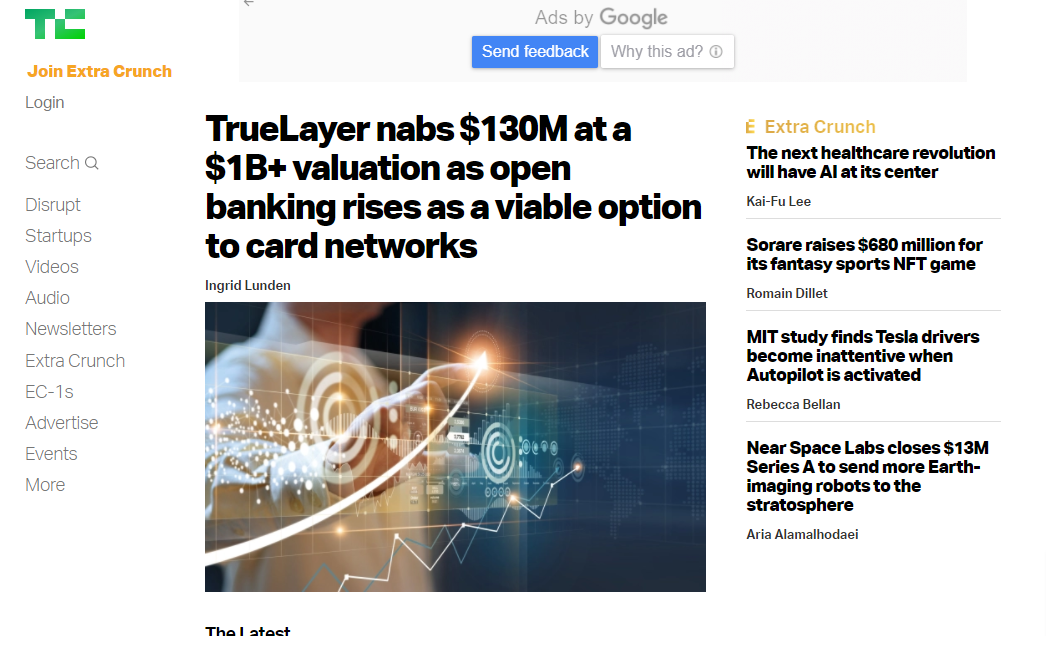
TechCrunch
这个有影响力的技术博客托管在 WordPress 上。他们开发了一个 Redux/React 应用程序和一个解耦的 WordPress 管理员并连接起来
结束语
作为世界上最受欢迎的 CMS,WordPress 为开发人员和内容发布商提供了构建成熟网站所需的一切。然而,快速变化的数字环境的需求超出了所能提供的范围。
传统的WordPress有一定的局限性。例如,它可能不适合希望跨多个平台共享内容的发布商。此外,如果开发人员希望使用 PHP 以外的语言,他们可能会很难使用 WordPress。
这就是您可以信赖无头 WordPress 的时候!
这种 CMS 开发的新方法提供了自定义功能和灵活性,使您能够构建和管理令人印象深刻的网站。